jQuery的data() 和 h5 的 dataset()
作用:获取自定义属性
命名规则:驼峰命名法 data-user==>user data-user-name==>userName
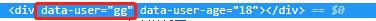
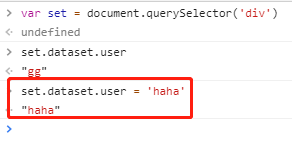
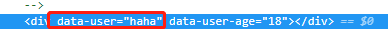
区别:jQuery:操作内存 h5: 操作DOM
jQuery修改自定义属性后,在DOM看不到改变,而h5可以




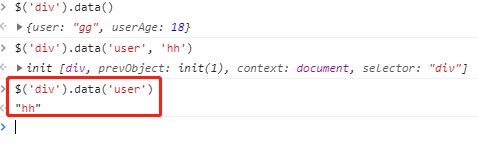
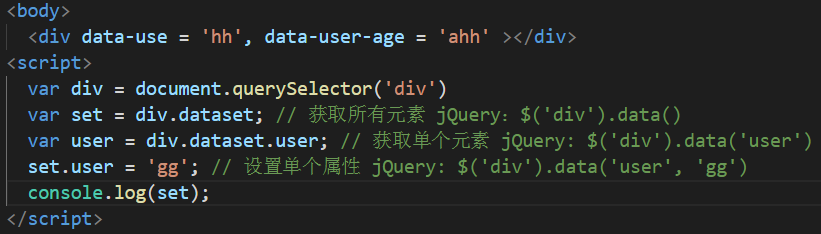
用法:

使用场景:Tab切换(通过自定义属性与内容相关联,内容可以打乱顺序)
- <body>
- <ul class="nav">
- <!--在渲染的时候 大小的属性会转换成小写 -->
- <li data-content-id="content01">菜单1</li>
- <li data-content-id="content02" class="active">菜单2</li>
- <li data-content-id="content03">菜单3</li>
- <li data-content-id="content04">菜单4</li>
- </ul>
- <ul class="box">
- <li id="content01">内容1</li>
- <li id="content03">内容3</li>
- <li id="content04">内容4</li>
- <li id="content02" class="show">内容2</li>
- </ul>
- <!-- css序号选择器伪类选择器 E:first-child-->
- <!-- 查找顺序:
- 通过E确定父元素
- 通过父元素找到所有的子元素
- 再去找第一个子元素
- 找到第一个子元素之后再去匹配类型是不是E 不是:无效选择器
- ul:last-child
- -->
- <script>
- /*tab切换*/
- window.onload = function () {
- document.querySelector('.nav').onclick = function (e) {
- var currentLi = e.target;
- /*已经选中 停止操作*/
- if(currentLi.classList.contains('active')) return false;
- var oldLi = document.querySelector('.nav li.active');
- /*1.更改样式*/
- oldLi.classList.remove('active');
- currentLi.classList.add('active');
- /*2.根据选中的页签去显示对应的内容*/
- /*隐藏之前的*/
- var oldContent = document.querySelector('#'+oldLi.dataset.contentId);
- oldContent.classList.remove('show');
- /*显示当前的*/
- var currentContent = document.querySelector('#'+currentLi.dataset.contentId);
- currentContent.classList.add('show');
- }
- }
- </script>
- </body>
jQuery的data() 和 h5 的 dataset()的更多相关文章
- jquery中data()和js中dataset属性的区别
INTRO html的标签属性data-允许用户自定义属性.原生javascript和jquery分别定义了dataset属性和data()方法对标签中的data属性进行操作. 取值: 如我们定义这样 ...
- jQuery.data() 与 jQuery(elem).data()源码解读
之前一直以为 jQuery(elem).data()是在内部调用了 jQuery.data(),看了代码后发现不是.但是这两个还是需要放在一起看,因为它们内部都使用了jQuery的数据缓存机制.好吧, ...
- HTML 5 的自定义 data-* 属性和jquery的data()方法的使用
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据.但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它副 ...
- jQuery 中 data 方法的实现原理
前言:jQuery 作为前端使用最多最广泛的 JS 库,其源码每个 JSer 都应该研究一下.早就打算看却一直被各种事拖着,上次某公司面试时被问到 jQuery 中 data 方法是如何实现的,结果答 ...
- html5的自定义data-*属性和jquery的data()方法的使用示例
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据. 但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它 ...
- jQuery 的.data()方法
jQuery文档对.data()方法的描述: As of jQuery 1.4.3 HTML 5 data- attributes will be automatically pulled in to ...
- html5的自定义data-*属性与jquery的data()方法的使用
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据.但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它副 ...
- html5的自定义data-*属性和jquery的data()方法的使用
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据.但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它副 ...
- Jquery下控制backgroundPosition位置的问题/jquery查找data id相等的元素
1:想通过控制backgroundPosition 来实现动态效果: $(this).animate({"background-positionY":-13},1); //但是火狐 ...
随机推荐
- TreeSet按value排序
今天学习到TreeSet,但是它是按照key的值来排序的,那如果我们想要按照value的值排序呢?这个问题我上网看了好久,终于找到一个比较易懂的例子: 例:(统计输入数字的个数) 话不多说,看代码就懂 ...
- Chrome 清除某个特定网站下的缓存
打开开发者工具(F12),选择 Network--Disable cache 即可.需要清除某网站缓存时 F12 打开开发者工具就会自动清除这个网站的缓存,而不必清除所有网站的缓存了.
- MySQL实现强制查询走索引和强制查询不缓存
0.表结构如下:(包含两个索引) Create Table: CREATE TABLE `user` ( `userID` ) NOT NULL, `userCode` ) DEFAULT NULL, ...
- Spring4笔记3--Bean的装配
Bean的装配: Bean 的装配,即 Bean 对象的创建.容器根据代码要求创建 Bean 对象后再传递给代码的过程,称为 Bean 的装配. 1. 创建Bean对象的方式: 1. 通过 getBe ...
- curator框架的使用以及实现分布式锁等应用与zkclient操作zookeeper,简化复杂原生API
打开zookeeper集群 先体会一下原生API有多麻烦(可略过): //地址 static final String ADDR = "192.168.171.128:2181,192.16 ...
- 移动端测试===PROC系列之---/proc/pid/stat 如何准确取cpu的值【转】
/proc/ /stat 包含了所有CPU活跃的信息,该文件中的所有值都是从系统启动开始累计到当前时刻. [root@localhost ~]# cat /proc/6873/stat 68 ...
- Jenkins无法安装插件或首次安装插件界面提示Offline
一.首先点击系统管理 二.点击插件管理 三.选择高级管理 四.将升级站点中的https改成http即可
- Ubuntu 18.04安装MongoDB 4.0(社区版)
Ubuntu 18.04(虚拟机VirtualBox上),MongoDB 4.0, 听室友说,23点有世界杯决赛呢!可是,孤要写博文的啊!以记录这忙乱的下午和晚间成功安装了一个软件到Linux上.—— ...
- Extjs 基础篇—— Function 能在定义时就能执行的方法的写法 function(){...}()
Ext.js 中 Function能在定义时就能执行的方法的写法 function(){...}() /** * 第二部分Function:能在定义时就能执行的方法的写法 function(){... ...
- java基础29 迭代器 listIterator() 及各种遍历集合的方法
listIterator() 迭代器包含了 Iterator() 迭代器中的所有方法. 1.ListIterator的常用方法 hasPrevious() :判断是否还有上一个元素,有则返回true ...
