React.js学习之环境搭建
1 工欲善其事必先利其器:前端开发工具
1.1 WebStorm和Sublime Text
Sublime Text:作为代码编辑器,Sublime Text的优点如下:
- 主流前端开发编辑器
- 体积较小,运行速度快
- 文本功能强大
- 支持编译功能且可在控制台看到输出
- 内嵌python解释器支持插件开发以达到可扩展目的
- Package Control:ST支持的大量插件可通过其进行管理
WebStorm:是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
个人偏好Sublime Text,因其速度更快,且可以根据需要加载不同的插件,下面以Sublime Text3为编辑器进行安装和后续开发。
1.2 安装Sublime Text3编辑器
1.2.1 下载Sublime Text3
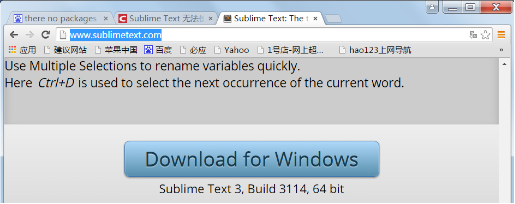
官方下载地址http://www.sublimetext.com/,推荐使用官方版本,纯净无污染,来自大自然。

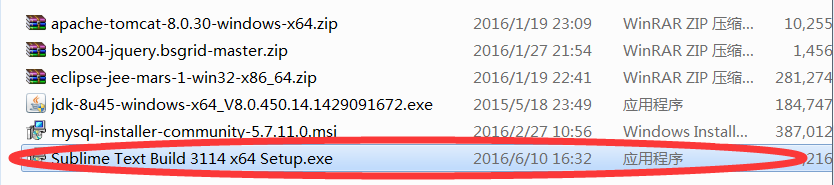
如果是64位机器,网站会自动推荐下载Sublime Text 3 64位版本,点击下载按钮,下载完成后会得到一个exe文件。

1.2.2 安装Sublime Text3
1.2.3 修改系统默认的Package安装路径
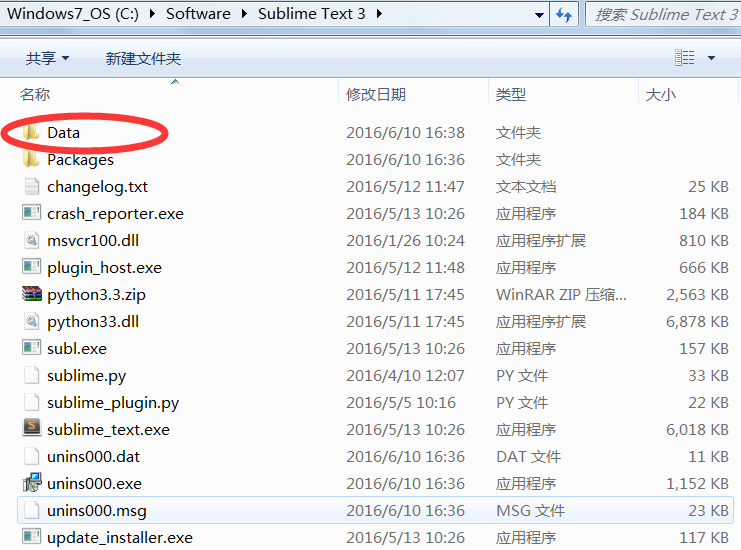
安装好Sublime Text3后,我们进入Sublime Text3的安装目录:

为了以后安装方便,决定不再使用系统默认的Packages安装路径C:\Users\Administrator\AppData\Roaming\Data,在Sublime Text3的安装目录下新建文件夹/Data,该文件夹创建完成后再打开Sublime Text程序,我们发现,Packages被安装在了当前创建的文件夹下(我的路径是C:\SoftWare\Sublime Text 3\Data)。稍后把其他必备插件装全了,我们备份一下Sublime Text 3文件夹,这样以后走到哪都可以无须一步步重新安装,快速部署我们的Sublime Text环境。
1.2.4 安装Package Control插件(Sublime Text3中管理插件的插件,也可以理解为安装包管理器)
安装方法主要有两种,一种是通过在终端console中输入代码的方式;另一种是手动下载安装包的方式。具体如下:
方法1:通过View->Show Console菜单打开命令行,粘贴如下代码:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
方法2:可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control:
1.点击Preferences>BrowsePackages菜单
2.进入打开的目录的上层目录,然后再进入Installed Packages/目录
3.下载Package Control.sublime-package并复制到Installed Packages/目录
4.重启SublimeText。
1.2.5 借助Package Control安装插件
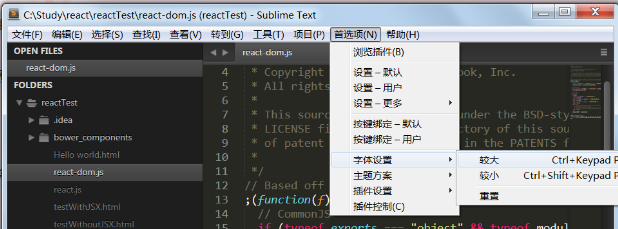
可以通过首选项->字体设置/主题方案来改变编辑区域的字体,背景色等属性。

如果要设置左侧栏的字体等属性,需要额外下载插件安装PackageResourceViewer。具体步骤:
1.在菜单栏中找到 "Preferences" 然后选择"Package Control",或者Windows下 Ctrl+Shift+P 或 Mac下 Command+Shift+P)
2.在调出的Package Control控制面板输如Install Package然后继续输入待安装的插件名称即可安装插件包。
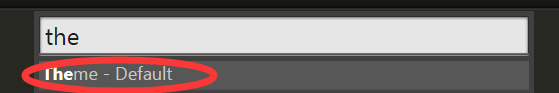
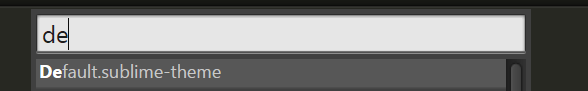
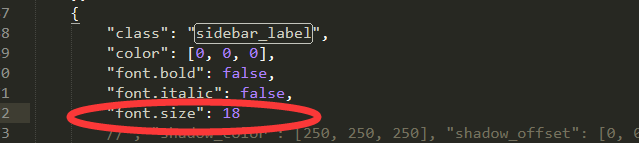
安装完PackageResourceViewer之后,再次使用快捷键调出Package Control,并输入PackageResourceViewer:Open Resource回车,打开包列表,并选择 Theme - Default,再选择 Default.sublimt-theme,搜索 sidebar_label,在 "class": "sidebar_label" 后边加一行:"font.size":18,将字体大小设置为18,保存.步骤图如下:
 图1
图1
 图2
图2
 图3
图3
 图4
图4
面对含有JSX语法的JS文件,Sublime Text3无法正常高亮显示其中的标签。解决方法:
1.通过Package Control:Install Package安装Babel插件;
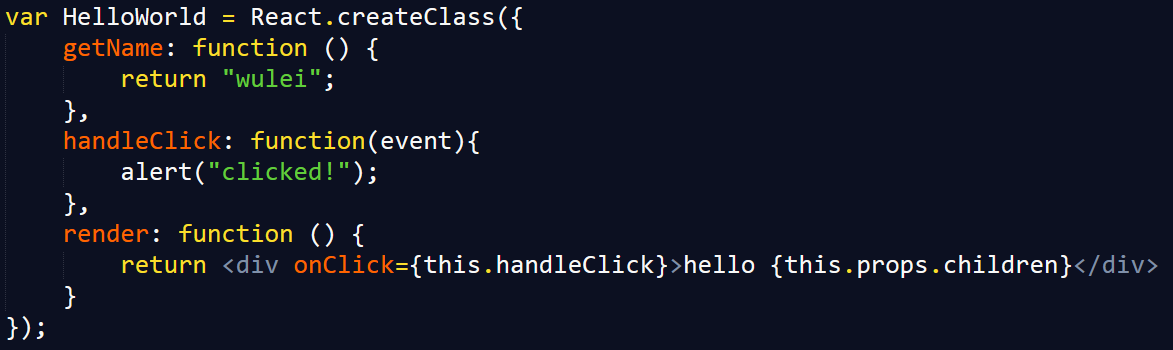
2.选择View-Syntax-Babel-JavaScript(Babel)即可对TSX语法进行正常高亮显示。如图所示:

2.使用Sublime Text3编写React小应用helloWorld
2.1创建文件夹HelloWorld

2.2 通过命令安装react
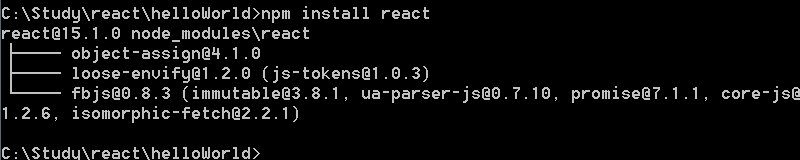
接下来打开cmd命令行,找到helloWorld文件夹,然后输入命令bower install react(bower可以对第三方模块进行统一的版本管理或者迭代,事先需要通过node.js的包管理分发工具npm进行全局安装:npm install bower -g),实现在当前目录下安装react,如下图所示。

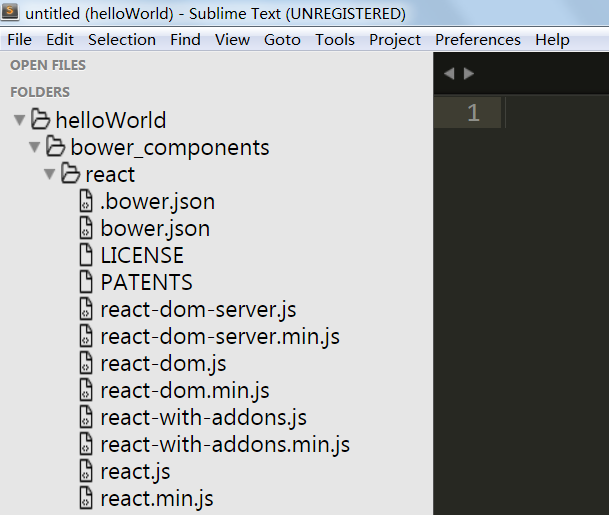
回到Sublime Text3,刷新刚才导入的目录helloWorld,可以看到目录下多了一个react子文件夹,说明react安装完毕。

2.3 使用React结合JSX语法实现helloWorld实例
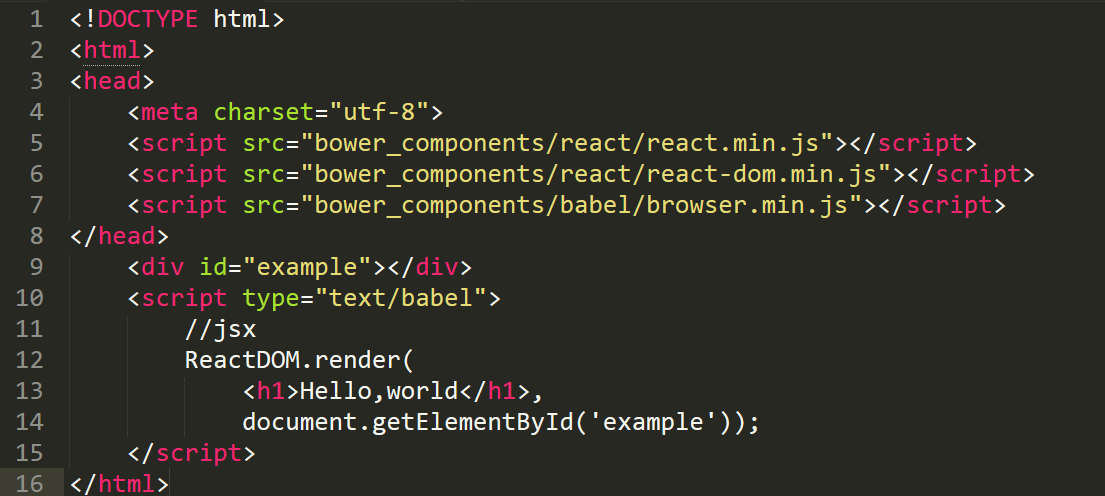
在helloWorld目录下新建一个helloWorld.html文件,并在script标签中引入react.min.js和react-dom.min.js文件。

这里,我们在结尾的<script>标签中通过ReactDOM的render方法将h1标签显示在id为example的div标签中。注意,标签h1使用的是一种类XML语法JSX(JavaScript XML),而使用JSX的前提是1.需要JSX解释器(在命令行中通过bower install babel安装,并在script标签中引入babel下的browser.min.js文件),2.JSX语句所在的<script>标签设定text/babel类型"。
在浏览器中打开helloWorld.html,可以看到React能够正常使用,并生成了Hello,world的标题。

2.4 模块化管理及JSX的编译
为了方便模块化管理js,我们在HelloWorld目录下新建build文件夹和页面相对应的JS文件helloWorld.js,接着将页面中的js代码移动到该文件中并在页面引入。
实际网站中如果每个页面都要引用browser.min.js,并编译JSX所在的JS文件,性能将会变得很低,因此我们需要一个能在JSX模式下生成基于React的原生JS的模块。本章我们使用react-tools(新版这个工具已经被废弃了)来编译带JSX语法的JS文件。
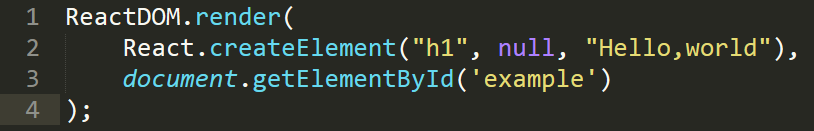
首先用命令npm install react-tools -g全局安装react-tools,然后在目录HelloWorld下使用jsx --watch build/ js/实现了将build下的所有用JSX语法编写的文件编译后放到js目录下。实例中页面JS文件编译后的生成代码为:

简单修改helloWorld.html页面中的引用路径为js/helloWorld.js,重新运行后能正常显示HelloWorld的标题,说明react-tools成功地实现了对JSX的编译。
至此,一个react的简单安装环境基本搭建完成(之所以谓之简单,是因为一个大的项目还需要考虑很多因素)。
总结本章,我们采用前端代码编辑器Sublime Text3进行开发,使用bower管理器安装react和babel,编写并实现了一个简单的react实例:helloWorld!
React.js学习之环境搭建的更多相关文章
- React .js框架的环境搭建
React学习笔记(一)- 环境搭建 最近在学习react相关的知识,刚刚起步,一路遇坑不断.自己做个笔记,方便日后总结,也供相同趣味的小伙伴一起交流探讨. 学习时主要参考官网的教程:https: ...
- React Native学习(一) 环境搭建
需安装工具 RN环境: [必须] Node [必须] react-native-cli [可选] Node Package Manager(npm):node包管理工具,一般安装Node会带上npm ...
- React.js学习
React.js学习之环境搭建 1 工欲善其事必先利其器:前端开发工具 1.1 WebStorm和Sublime Text Sublime Text:作为代码编辑器,Sublime Text的优点如下 ...
- react native 学习一(环境搭配和常见错误的解决)
react native 学习一(环境搭配) 首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装pyt ...
- node.js之开发环境搭建
一.安装linux系统 (已安装linux可跳此步骤) 虚拟机推荐选择:VirtualBox 或者 Vmware (专业版永久激活码:5A02H-AU243-TZJ49-GTC7K-3C61N) 我这 ...
- React Native IOS ---基础环境搭建(前端架构师)
React Native -IOS 开发环境搭建 web架构(基础) 安装依赖 * 必须安装的依赖有:Node.Watchman 和 React Native 命令行工具以及 Xcode. npm 镜 ...
- 《Node.js入门》CentOS 6.5下Node.js Web开发环境搭建笔记
近期想尝试一下英特尔的基于WebRTC协同通信开发套件,所以须要在本地搭建Node.js Web的开发測试环境. 这里讲的是CentOS 下的搭建方法.使用Windows的小伙伴请參考: <No ...
- hive_学习_01_hive环境搭建(单机)
一.前言 本文承接上一篇:hbase_学习_01_HBase环境搭建(单机),主要是搭建 hive 的单机环境 二.环境准备 1.说明 hive 的下载来源有: 官方版本:http://archive ...
- hbase_学习_01_HBase环境搭建(单机)
一.前言 本文承接上一篇:hadoop_学习_02_Hadoop环境搭建(单机) ,主要是搭建HBase的单机环境 二.环境准备 1.说明 hbase 的下载来源有: 官方版本:http://arc ...
随机推荐
- Java基础-面向接口编程-JDBC详解
Java基础-面向接口编程-JDBC详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.JDBC概念和数据库驱动程序 JDBC(Java Data Base Connectiv ...
- rsync命令的基本使用
rsync命令的基本使用 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. rsync服务软件是一款开源,高速的,数据同步(拷贝)工具. 一.rsync服务的特点 1>.本地拷贝 ...
- Linux安装配置SVN服务器
1. 安装SVN服务器: 检查是否已安装 # rpm -qa subversion 安装SVN服务器 # yum install httpd httpd-devel subversion mod_da ...
- IEnumerable 与 IQueryable
无论是在ado.net EF或者是在其他的Linq使用中,我们经常会碰到两个重要的静态类Enumerable.Queryable,他们在System.Linq命名空间下.那么这两个类是如何定义的,又是 ...
- [转] malloc基本实现
任何一个用过或学过C的人对malloc都不会陌生.大家都知道malloc可以分配一段连续的内存空间,并且在不再使用时可以通过free释放掉.但是,许多程序员对malloc背后的事情并不熟悉,许多人甚至 ...
- asp.net后台操作javascript:confirm返回值
在asp.net中使用confirm可以分为两种: 1.没有使用ajax,confirm会引起也面刷新 2.使用了ajax,不会刷新 A.没有使用ajax,可以用StringBuilder来完成. ( ...
- IFrame跨域处理方法-Javascript
在漫长的前端开发旅途上,无可避免的会接触到ajax,而且一般情况下都是用在同一域下的ajax请求:但是如果请求是发生在不同的域下,请求就无法执行,并且会抛出异常提示不允许跨域请求,目前我没有找到明确的 ...
- Nginx upstream的5种权重分配方式【转】
原文地址:Nginx upstream的5种权重分配方式 1.轮询(默认) 每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除. 2.weight指定轮询几率,weig ...
- Android 动态添加Spinner(.java文件内实现) 实现 改变spinner 内文字属性
动态添加spinner 控件 Spinner s = new Spinner(this); String []items={"自己定义的要显示的数组"}; my_SpinnerAd ...
- ConcrrentSkipListMap介绍和原理分析
一.前言: JDK为我们提供了很多Map接口的实现,使得我们可以方便地处理Key-Value的数据结构. 当我们希望快速存取<Key, Value>键值对时我们可以使用HashMap. 当 ...
