Ionic Tabs
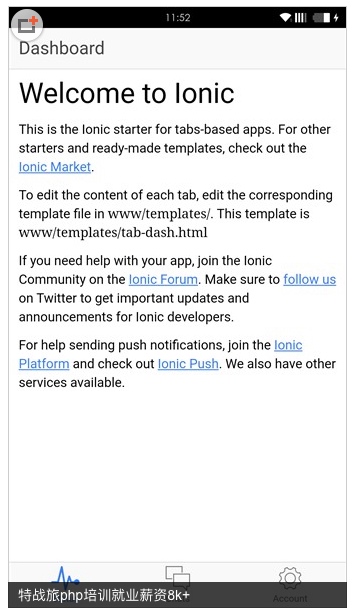
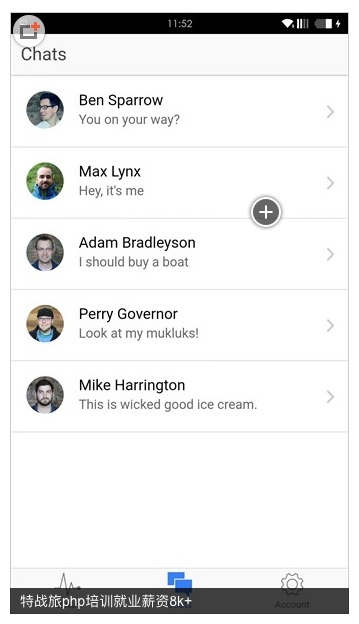
Ionic 默认的 Tabs 模板 ,Android的在上方,IOS的在下方。在www/js/app.js修改配置,添加一个变量,再修改相应属性:
.config(function($stateProvider, $urlRouterProvider, $ionicConfigProvider) {$ionicConfigProvider.platform.ios.tabs.style('standard');
$ionicConfigProvider.platform.ios.tabs.position('bottom');
$ionicConfigProvider.platform.android.tabs.style('standard');
$ionicConfigProvider.platform.android.tabs.position('bottom');
$ionicConfigProvider.platform.ios.navBar.alignTitle('center');
$ionicConfigProvider.platform.android.navBar.alignTitle('left');
$ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');
$ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');
$ionicConfigProvider.platform.ios.views.transition('ios');
$ionicConfigProvider.platform.android.views.transition('android');
然后再在Android平台上调试 Tabs就在下面了 并且别的组件工作也正常
 

 

特别注意
Cordova的配置一定要正确 尤其是Android ADT
Visual Studio 默认是不配置的
具体参考这篇文章
').addClass('pre-numbering').hide(); \((this).addClass('has-numbering').parent().append(\)numbering); for (i = 1; i <= lines; i++) { \(numbering.append(\)('
').text(i)); }; $numbering.fadeIn(1700); }); });
以上就介绍了Ionic Tabs,包括了ionic,tabs方面的内容,希望对IOS开发有兴趣的朋友有所帮助。
Ionic Tabs的更多相关文章
- Ionic Tabs使用
1. 创建Tabs相关页面 ionic g page tabs ionic g page TabOne ionic g page TabTwo ionic g page TabThree 2. 在ta ...
- ionic tabs置顶
找了好久怎么解决这问题,终于找到了一哥们留下来的经验,万分感谢,特此拷贝过来,留着下次以免忘记 我在主页ion-nav-bar元素上添加hide-nav-bar=“true”;然后又在ion-view ...
- [转]Ionic系列——CodePen上的优秀Ionic_Demo
本文转自:http://my.oschina.net/u/1416844/blog/514361?fromerr=bbFC5JIl 案例网站 Slidebox with Dynamic Slides ...
- ionic项目相关的操作命令
更新npmD:\Program Files\npm-3.9.0\npmnode cli.js install npm -gf vs安装 更新node.js windows版直接从官网下载安装包 n ...
- Cordova+angularjs+ionic+vs2015开发(五)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.创建侧边菜单和导航项目 1.使用VS创建一个Ionic空项目,同时创建一个Ionic SideM ...
- ionic(一) build你的第一个android apk
1.ionic start myApp tabs >>创建一个app 2.cd myApp >>进入myApp文件 3.ionic platform add andro ...
- VS2015 Cordova Ionic移动开发(五)
一.创建侧边菜单和导航项目 1.使用VS创建一个Ionic空项目,同时创建一个Ionic SideMenu和Ionic Tabs项目.将SideMenu和Tabs项目里的templates和js文件合 ...
- Ionic命令大全
start [options] <PATH> [template] ............. Starts a new Ionic project in the specified P ...
- 在meteor中如何使用ionic组件tabs,及如何添加使用cordova plugin inappbrower
更新框架: meteor update meteor框架的优点不言而喻,它大大减轻了App前后端开发的负担,今年5月又获得B轮2000万融资,代表了市场对它一个免费.开源开发框架的肯定.cordova ...
随机推荐
- 浅谈splay(点的操作)
浅谈splay(点的操作) 一.基本概念 splay本质:二叉查找树 特点:结点x的左子树权值都小于x的权值,右子树权值都大于x的权值 维护信息: 整棵树:root 当前根节点 sz书上所有结点编号 ...
- HDU 2188 基础bash博弈
基础的bash博弈,两人捐钱,每次不超过m,谁先捐到n谁胜. 对于一个初始值n,如果其不为(m+1)的倍数,那么先手把余数拿掉,后继游戏中不管如何,后手操作后必定会有数余下,那么先手必胜,反之后手必胜 ...
- git fatal: The remote end hung up unexpectedly 错误
使用git将本地项目添加到远程仓库报以下错误 $ git push -u origin master fatal: The remote end hung up unexpectedly | 11.0 ...
- jQuery中的text(),html(),val()的区别
一.jquery中HTML 1. 无参html() 方法用来获取任意元素的HTML内容,如果你调用多个选定元素的.html()方法,那么其读取的只是第一个元素,换句话说:如果选择器匹配多于一个的元素, ...
- 2.批处理内部命令之REM 和::
REM为注释命令,一般用来给程序加上注解,该命令后的内容不被执行,但能回显. 另外, :: 也可以起到rem 的注释作用, 而且更简洁有效; 但有两点需要注意: 1. 任何以冒号:开头的字符行, 在批 ...
- 【转】C#使用PrintDocument打印 多页 打印预览
PrintDocument实例所有的订阅事件如下: 创建一个PrintDocument的实例.如下: System.Drawing.Printing.PrintDocument docToPrint ...
- 通过Class类获取对象实例
通过Class对象获取对象的方式是通过class.newInstance()方式获取,通过调用默认构造参数实例化一个对象. /** * Created by hunt on 2017/6/27. * ...
- [转]边框回归(Bounding Box Regression)详解
https://blog.csdn.net/zijin0802034/article/details/77685438 Bounding-Box regression 最近一直看检测有关的Paper, ...
- 【Eclipse】eclipse生成类图、类交互图、包依赖图
今天,在修改毕设论文的时候需要画类图,系统已经开发完成,如果手动拿PowerDesigner画类图太浪费时间,于是通过网上查阅资料发现eclipse可以集成一个插件生成类图,也可以生成包图.现在做记录 ...
- PostgreSQL内核分析——BTree索引
文中附图参考至<PostgreSQL数据库内核分析> (一)概念描述 B+树是一种索引数据结构,其一个特征在于非叶子节点用于描述索引,而叶子节点指向具体的数据存储位置.在PostgreSQ ...
