菜鸟vimer成长记——第2.2章、visual模式
vi是没有可视模式的。然而大多数编辑软件都都是有可视模式。所以我猜测vim是几乎迫于无奈才有了visual模式。
个人建议,能不用就不用。这样能直接在头脑里处理好文本,锻炼文本处理能力,同时能转变过来思维习惯。
目的
- 掌握visual的基本操作步骤
- 记住visual独有的用法
使用步骤
visual的操作可以分为三个步骤。可以对比normal的二个步骤:操作符+动作命令。
- 激活可视模式。一个是因为绝大时间都在normal模式下,需要切换。第二个是因为visual有三种情况。
- 移动文本末端。通过移动文本的末端来选择高亮文本。
- 输入操作符。最后通过操作符完成本次文本操作。
激活可视模式
Vim 具有3 种不同的可视模式,分别用于操作字符文本、行文本或块文本。
对应的开启语法如下:
| 命令 | 用途 |
|---|---|
| v | 激活面向字符的可视模式 |
| V | 激活面向行的可视模式 |
| Ctrl+v | 激活面向列块的可视模式 |
| gv | 重选上次(字符,行,块都可以)的高亮选区 |
| gn | 激活面向字符的可视模式并选中最近一次搜索匹配的文本。相当于搜索的时候n。如果连续使用gn命令,则选取到下一块匹配文本 |
| gN | 激活面向字符的可视模式并选中最近一次搜索匹配的文本。相当于搜索的时候N。如果连续使用gn命令,则选取到上一块匹配文本 |
移动文本
动作命令
和normal模式的动作命令的用法一样。这里不在赘述。
修改光标位置
| 操作按键 | 用途 |
|---|---|
| o | 切换高亮选区的活动端。即切换高度的开头和结尾 |
| O(shift+o) | 和o一样。只有在visual是块模式的时候,它表示的是当前行被选中的开头和结尾 |
操作符
操作符也和normal模式基本一样。除了下面列的“特殊情况”的地方需要注意,其他的用法都是一样的。
特殊情况
- 在可视模式及操作符待决模式中,i 和a 键表示文本选择的开头。即和normal的文本选择的a和i一个意思。所以按i,a并不能进入insert模式。
- 在可视模式及操作符待决模式中,o 和O 键表示切换高亮选区的活动端。所以也不能进入insert模式。
陷阱
只要可能,最好用操作符命令,而不是可视命令。
#假设我们想把下面列表中的链接文字转换为大写格式:
<a href="#">one</a>
<a href="#">two</a>
<a href="#">three</a>
使用可视模式下的命令进行大写转换:
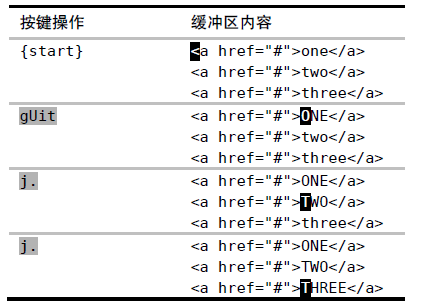
1、我们先转一个单词为大写。
2、好,我们执行一下j. 命令,把光标移到下一行并重复上次的修改。此命令在第二行工作得很好,但如果我们再执行一次,最终就会得到这个看起来有点古怪的结果:

使用普通模式下的操作符命令进行大写转换:

结论:如果我们想使点命令能够重复某些有用的工作,那么最好要远离可视模式。作为一般的原则,在做一系列可重复的修改时,最好首选操作符命令,而不是其对应的可视模式命令。甚至我个人的建议是:不要使用visual模式。
独有功能
列模式
这个是visual独有的功能。在操作一些配置文件,而且文本复杂度很低的时候(比如不需要经过大脑计算就可以到达的,每个人因熟练度不同而异,比如3-10行),可以使用。
例如:
- 修改hosts文件里域名的指向,光标前后几行的域名从内网的192.168.1.16修改为127.0.0.1的时候。
- 在编写脚本的时候,光标前后几行代码需要一会注释掉一会取消注释测试时。
菜鸟vimer成长记——第2.2章、visual模式的更多相关文章
- 菜鸟vimer成长记——第2.0章、模式初探
首先,其他的文本编辑器只有一种模式,就是插入模式.而vim一下子颠覆了我们的世界观——有好多模式.这个是思维上的切换,很难也很重要!!! 其次,Vim 提供一个区分模式的用户界面.也就是说在不同的模式 ...
- 菜鸟vimer成长记——第2.4章、cmd-line模式
cmd-line模式又有3个类型:Ex 命令(ex commands).查找模式(Search patterns).Filter 命令(Filter commands).本文主要重点的是Ex 命令和S ...
- 菜鸟vimer成长记——第2.1章、normal模式
目的 掌握normal模式下常用操作的语法和概念,这些操作对应的应用场景以及实用技巧. 通过normal模式举一反三掌握cmd-line和visual的常用文本操作. 简介 文本操作的理想状态为:一个 ...
- 菜鸟vimer成长记——第4.2章、编程插件
简介 这部分的插件是与编程相关的插件.主要涉及两大块:所有编程语言通用的插件,以及各个语言独有的插件.插件的数量和合理性,这可能是一个不断累积和修正的过程. 个人感觉,现在比较适合sh,html,ma ...
- 菜鸟vimer成长记——第4.1章、通用插件
简介 关于插件的分类,此系列只会简单的区分为通用插件和编程插件.通用插件的意思是,不基于任何编程语言都可以使用的插件.编程插件,是针对于编程习惯,或者说是针对于某种语言的插件. 计划中,是先把基本常用 ...
- 菜鸟vimer成长记——第4.0章、Vim插件管理利器-Vundle
定义 Vundle是vim bunler和简称,它是一个vim插件管理器. Vim本身缺乏对插件的有效管理,安装插件并配置.vimrc文件非常不便.gmarik受到Ruby的bunler的启发,开发了 ...
- 菜鸟vimer成长记——第2.3章、insert模式
大部分的Vim 命令都在非插入模式中执行,不过有些功能在插入模式中会更好实现些. 如果没有输入当前文件不存在的新文本的需求时,建议通过其他模式来操作完成. 目的 掌握inser模式下常用操作的语法和概 ...
- 菜鸟vimer成长记——目录
菜鸟vimer成长记——第0章.我眼中的vim学习 菜鸟vimer成长记——第1章.统一概念 菜鸟vimer成长记——第2.0章.模式初探 菜鸟vimer成长记——第2.1章.normal模式 菜鸟v ...
- 菜鸟vimer成长记——第0章、我眼中的vim学习
这是一系统总结vim的学习文章,记录我自己学习vim的过程和感悟.与此同时也想分享出来给大家,欢迎大家互相讨论和学习. 在这里假设你们对vim已经有了一些基本的认识或者说已经使用过几个月的vim.该系 ...
随机推荐
- 用于mask遮罩效果的图片配合resizableImage使用
用于mask遮罩效果的图片配合resizableImage使用 效果: 作为素材用的图片: 源码: // // ViewController.m // Rect // // Created by Yo ...
- 安装oracle 11g时,报启动服务出现错误,找不到OracleMTSRecoveryService的解决方法
很多人在安装orcl数据库时,出现很多报错,我也不例外,因上次数据库出现问题,无法修复,只能从新安装,无奈的是,安装时报启动服务出现错误,找不到OracleMTSRecoveryService错MMP ...
- Linux 系统学习梳理_【All】
第一部分---基础学习 00.Linux操作系统各版本ISO镜像下载 00.Linux系统下安装Vmware(虚拟机) 00.Linux 系统安装[Redhat] 00.Linux 系统安装[Cent ...
- $.ajax 在请求没有完成,是可以往下继续执行js代码的
$.ajax({ url:url, data:{}, success:function(arr) { var varHtml='<option value="" checke ...
- 张高兴的 Windows 10 IoT 开发笔记:使用 MAX7219 驱动数码管
This is a Windows 10 IoT Core project on the Raspberry Pi 2/3, coded by C#. GitHub:https://github.co ...
- 基于jquery分页插件
今天终于完成了基于jquery的分页插件的代码编写,也通过了功能测试,实现了分页功能:由于刚开始写jquery的插件,所以梳理逻辑的时间也很长,整个过程整整一周时间,今天终于搞完了,先将整个分页插件的 ...
- PhotoSwipe-一个好用的图片放大缩小插件
通过GitHub 下载PhotoSwipe https://github.com/dimsemenov/PhotoSwipe 相关的库 <link rel="stylesheet&qu ...
- 在linux中禁用一块硬盘
笔记本采用固态加机械的硬盘组合使用中完全用不到机械部分 但它总是在启动后运行并发出响声 1 启动后的禁用 无需重启 (sdx是你的磁盘 udev的更新可能会导致磁盘重新出现 在向系统添加/删除磁盘也 ...
- Sequelize-nodejs-10-Hooks
Hooks钩子 Hooks (also known as lifecycle events), are functions which are called before and after call ...
- 4D产品(DLG、DEM、DOM、DRG)介绍及区别
4D产品(DLG.DEM.DOM.DRG)是什么? 4D产品是指DRG(数字栅格地图).DLG(数字线化图) .DEM(数字高程模型).DOM(数字正射影像图).4D 复合产品是将4D产品中的任意两种 ...
