node.js学习笔记(一)——创建第一个应用
巧妇难为无米之炊。要学习node.js,当然必须先有node.js环境(可以去官网 http://nodejs.cn/ 下载安装),如果还是不懂怎么配置开发环境,度娘会告诉你一切。
安装完成环境之后,先别急着开发。在开发之前,为了更清晰的掌握接下来我们的第一个应用的代码逻辑,我们还需要了解一下node.js 应用的基本组成成分,如下:
1. 引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。
2. 创建服务器:服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。
3. 接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
到了这里,开发环境搭好了,基本的开发思路也有了,那我们就可以开始我们的第一个node.js应用的开发了。既然所有所有程序员在学习一门新的开发语言的第一个程序都是输出“hello world”,那我们也来创建一个输出“hello world”的node.js应用吧。
步骤一:
创建一个js脚本文件,用来存放我们的node.js代码。以我为例,我创建了叫helloworld.js的nodejs脚本。
步骤二:
使用 require 指令来载入 http 模块(模块API地址:http://nodejs.cn/api/http.html),并将实例化的 HTTP 赋值给变量 http,实例如下:
//引入http模块
const http = require('http');
步骤三:
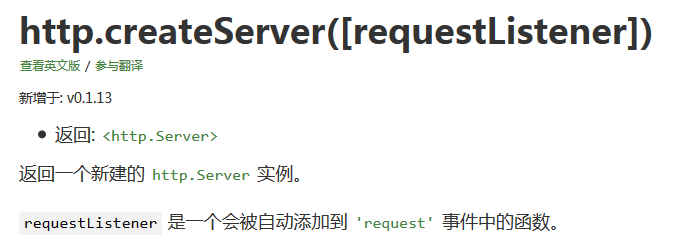
使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定8080端口和ip地址。 函数通过req, res参数来接收和响应数据。
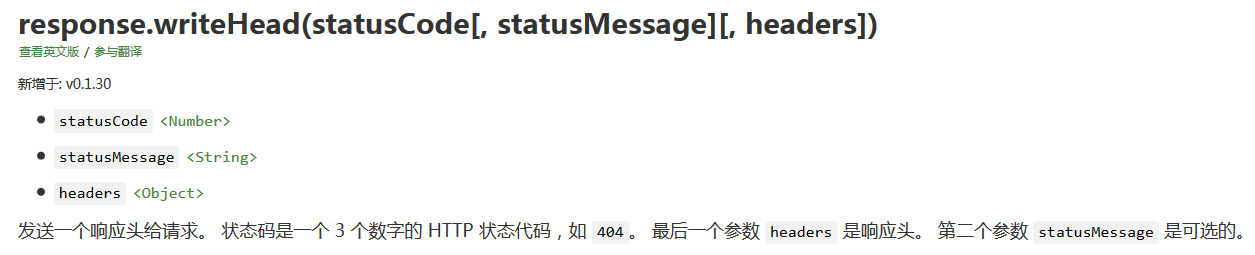
使用到的http的相关API如下:



node.js代码:
//定义监听的ip
const hostname = '127.0.0.1';
//定义监听的端口
const port = 8080;
//创建一个服务
//req用来接受客户端数据
//res用来向客户端发送服务器数据
const server = http.createServer((req, res) => {
//连接成功后向客户端写入头信息
res.writeHead(200, {'Content-Type': 'text/plain'});
//正文部分,显示给客户端
res.write('Hello World');
res.end();
});
//监听ip地址和端口号
server.listen(port, hostname, () => {
console.log(`服务器运行在 http://${hostname}:${port}/`);
});
上述代码也可以简写成:
const server = http.createServer(function(req,res){
res.writeHeader(200,{ 'content-type' : 'text/plain'});
res.write('Hello World');
res.end();
}).listen(8080,'127.0.0.1',()=>{console.log("服务器已经运行在http://127.0.0.1:8080")});
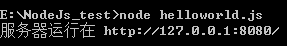
以上代码我们完成了一个可以工作的 HTTP 服务器。现在我们就可以来看看运行效果了。使用 node 命令执行以上的代码:
node helloworld.js

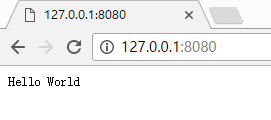
浏览器访问效果:

至此,我们的第一个基于node.js的应用就做完了。
node.js学习笔记(一)——创建第一个应用的更多相关文章
- Node.js学习笔记(2):基本模块
Node.js学习笔记(2):基本模块 模块 引入模块 为了编写可维护的代码,我们把很多函数分组,分别放到不同的文件里,这样,每个文件包含的代码就相对较少,很多编程语言都采用这种组织代码的方式.在No ...
- Node.js学习笔记(1):Node.js快速开始
Node.js学习笔记(1):Node.js快速开始 Node.js的安装 下载 官方网址:https://nodejs.org/en/ 说明: 在Windows上安装时务必选择全部组件,包括勾选Ad ...
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
- Django:学习笔记(2)——创建第一个应用
Django:学习笔记(2)——创建第一个应用 创建应用 在 Django 中,每一个应用都是一个 Python 包,并且遵循着相同的约定.Django 自带一个工具,可以帮你生成应用的基础目录结构, ...
- Node.js学习笔记(3):NPM简明教程
Node.js学习笔记(3):NPM简明教程 NPM常用操作 更新NPM版本 npm install npm -g -g,表示全局安装.我们可以指定更新版本,只需要在后面填上@版本号即可,也可以输入@ ...
- 系列文章--Node.js学习笔记系列
Node.js学习笔记系列总索引 Nodejs学习笔记(一)--- 简介及安装Node.js开发环境 Nodejs学习笔记(二)--- 事件模块 Nodejs学习笔记(三)--- 模块 Nodejs学 ...
- Node.js学习笔记(4):Yarn简明教程
Node.js学习笔记(4):Yarn简明教程. 引入Yarn NPM是常用的包管理工具,现在我们引入是新一代的包管理工具Yarn.其具有快速.安全.可靠的特点. 安装方式 使用npm工具安装yarn ...
- Node.js学习笔记(一)基础介绍
什么是Node.js 官网介绍: Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js us ...
- node.js学习笔记(三)——事件循环
要理解事件循环,首先要理解事件驱动编程(Event Driven Programming).它出现在1960年.如今,事件驱动编程在UI编程中大量使用.JavaScript的一个主要用途是与DOM交互 ...
随机推荐
- C++中数字与字符串之间的转换(转)
http://www.cnblogs.com/luxiaoxun/archive/2012/08/03/2621803.html 1.字符串数字之间的转换 (1)string --> char ...
- JS DateTime 格式化
首先看我们在浏览器接收到的DateTime格式的数据: 如果没有在传输的时候把DateTime转成字符串的话,我们只需要在JS中加一段代码即可转换,代码如下: function ChangeDateF ...
- PHP利用二叉堆实现TopK-算法的方法详解
前言 在以往工作或者面试的时候常会碰到一个问题,如何实现海量TopN,就是在一个非常大的结果集里面快速找到最大的前10或前100个数,同时要保证 内存和速度的效率,我们可能第一个想法就是利用排序,然后 ...
- September 18th 2017 Week 38th Monday
The only person you should try to be better than is the person you were yesterday. 你唯一应该试着去超越的人,是昨天的 ...
- [转] 29个你必须知道的Linux命令
总结: 1. find 查找文件 2. grep 查找某个文件或者文件夹里面文件的内容 29个你必须知道的Linux命令 虽然Linux发行版支持各种各样的GUI(graphical user in ...
- Spring 利用PropertyPlaceholderConfigurer占位符
Hey Girl 博客园 首页 博问 闪存 新随笔 订阅 管理 posts - 42, comments - 3, trackbacks - 0 Sp ...
- Anaconda 包管理工具 conda 进行虚拟环境管理入门
在基于 python 进行数据分析.机器学习等领域的实践和学习时,由于代码的更迭和更新,运行他人实现的代码或尝试安装新的工具库时往往需要指定特定版本的其他工具库,以满足特定环境的构建条件.而将同一工具 ...
- URL地址理解
/ 表示相对目录的根目录./ 表示相对目录的本层目录../ 表示相对目录的上层目录
- 解决nodejs运行程序卡死之后,程序后台运行的问题
查看node进程 ps aux | grep node 查出的结果如下 root 1660 0.0 1.5 885024 15892 tty1 Sl+ Mar11 0:00 node server.j ...
- Qt在线/离线安装包下载网址和说明
截至到2018年3月27日,Qt最新版本的安装需要使用在线安装工具:qt-unified-windows-x86-3.0.2-online.exe,该安装个工具的下载地址为: http://downl ...
