圆形头像以及一些常见需求形状自定义ImageView组件
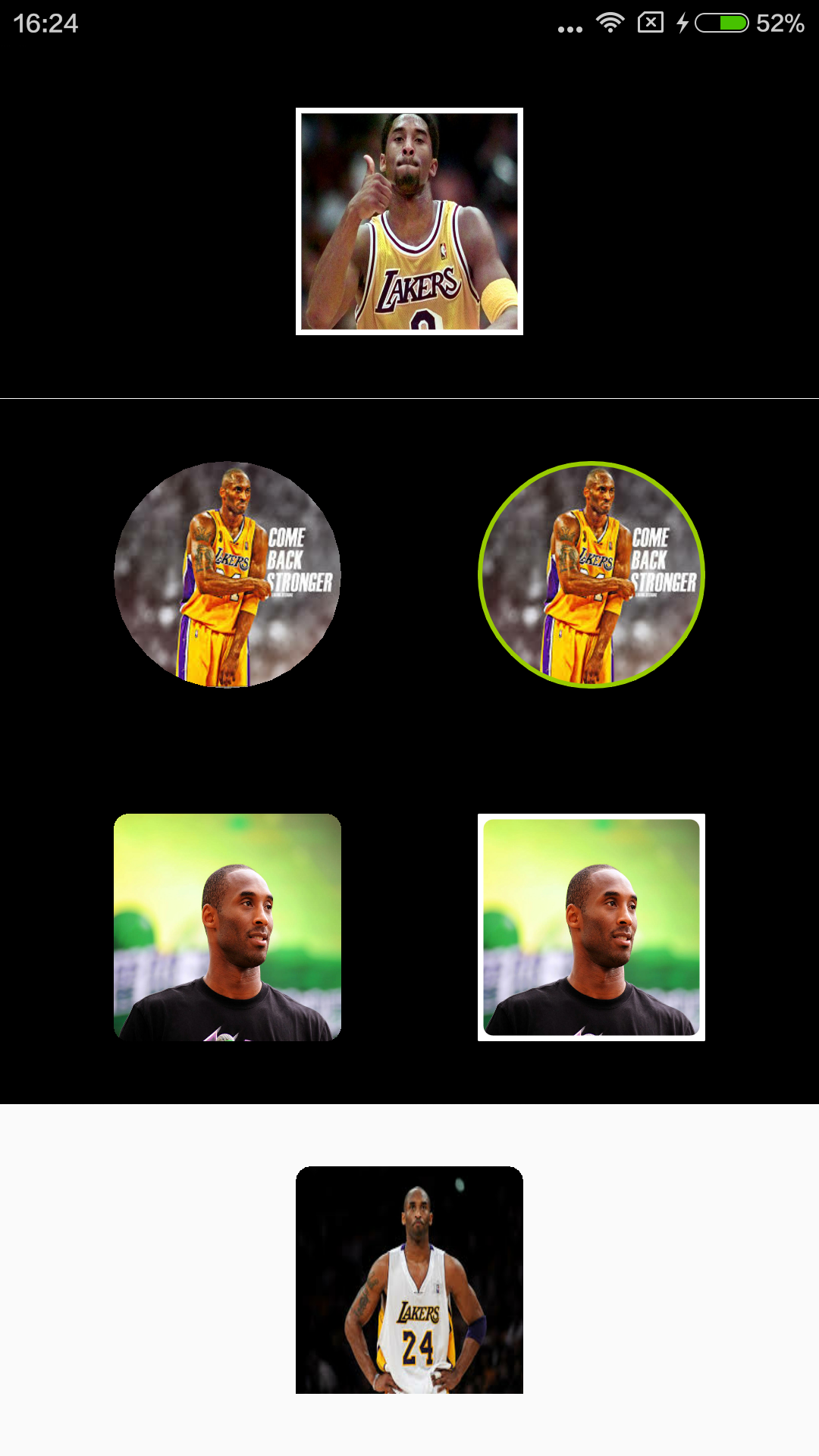
在实际开发中,我们经常会遇到这样的需求,就是无论图片长啥样,我们都要其显示成圆形、圆形加一个边框、矩形加边框,带圆角的矩形等等,lib和demo下载地址:https://github.com/mapleyuan/RoundImageView。效果如下,大家有兴趣的可以下下来使用,发现有什么问题也欢迎向我提出。

下面我大概讲下实现。
首先当然是继承ImageView,重写onDraw()方法。我们来看看onDraw的实现:
protected void onDraw(Canvas canvas) {
canvas.save();
drawPath();
canvas.clipPath(mPath);
super.onDraw(canvas);
canvas.restore();
drawCanvas(canvas);
}
先调用了一个绘制区域的方法,那再来看下这个方法的实现:
private void drawPath() {
……………………..……………………..
省略不关键部分
……………………...…………………….
case CIRCLE:
float r = Math.min(width, height) / 2;
mPath.reset();
mPath.addCircle(width / 2, height / 2, r, Path.Direction.CW);
mPath.close();
break;
……………………...…………………….
省略不关键部分
……………………...…………………….
}
可以看到,调用了addCircle方法,顺时针绘制了一个圆。回到onDraw方法,调用了Canvas的clipPath方法对view进行了裁剪,然后再绘制就相当于在上面盖了一层蒙板。OK,到这里,我们就已经实现了一个圆形头像。假如,你还不满足于此,比如想加上一个边框,那么
继续往下看,发现又调用了drawCanvas方法
private void drawCanvas(Canvas canvas) {
int width = getWidth();
int height = getHeight();
if (mBorderWidth <= 0) {
return;
}
mBorderPaint.setColor(mBorderColor);
mBorderPaint.setStrokeWidth(mBorderWidth);
mBorderPaint.setStyle(Paint.Style.STROKE);
mBorderPaint.setAntiAlias(true);
……………………...…………………….
省略不关键部分
……………………...…………………….
case CIRCLE:
float r = Math.min(width, height) / 2;
canvas.drawCircle(width / 2, height / 2, r - mBorderWidth / 2, mBorderPaint);
break;
……………………...…………………….
省略不关键部分
……………………...…………………….
}
通过对画笔设置宽度,颜色,最后在canvas进行绘制圆圈。至此,我们基本上就实现了圆形imgeview功能,对于其他形状,原理类似。更多代码详情欢迎到https://github.com/mapleyuan/RoundImageView)上下载,也欢迎关注指出问题。后续也会陆续把平常常用组件放上去,欢迎关注下载,谢谢~
圆形头像以及一些常见需求形状自定义ImageView组件的更多相关文章
- 几行实现圆形头像,以及一些常见需求形状自定义ImageView组件
在实际开发中,我们经常会遇到这样的需求,就是无论图片长啥样,我们都要其显示成圆形.圆形加一个边框.矩形加边框,带圆角的矩形等等,我已把自己平常用的组件和demo上传到了github(https://g ...
- Android 设计一个菱形形状的Imageview组件.
网上没有资料,特来请教下大神 Android 设计一个菱形形状的Imageview组件. >> android这个答案描述的挺清楚的:http://www.goodpm.net/postr ...
- Flutter 图片、圆形头像、圆角图片....各种形状
图片 1. 本地图片 Image.asset 加载项目资源包的图片 //先将图片拷贝到项目 images 目录中,然后在 pubspec.yaml文件配置文件相对路径到 assets Image.as ...
- Android特效专辑(五)——自定义圆形头像和仿MIUI卸载动画—粒子爆炸
Android特效专辑(五)--自定义圆形头像和仿MIUI卸载动画-粒子爆炸 好的,各位亲爱的朋友,今天讲的特效还是比较炫的,首先,我们会讲一个自定义圆形的imageView,接着,我们会来实现粒子爆 ...
- Android开发之制作圆形头像自定义View,直接引用工具类,加快开发速度。带有源代码学习
作者:程序员小冰,CSDN博客:http://blog.csdn.net/qq_21376985 QQ986945193 博客园主页:http://www.cnblogs.com/mcxiaobing ...
- cocos2dx-lua 裁剪ClippingNode,圆形头像,其他形状图片
注意事项:裁剪内容要用Sprite,不能换成ImageView 注意事项: 1.后面测试发现,ImageView也能用,注意换成ImageView时,前缀是ccui. 2.要做圆形头像,用一张圆形图做 ...
- Android 圆形头像 自己动手
圆形头像DIY 现在大部分app使用的都是圆形头像,网上开源的也很多,但是有没有考虑过DIY圆形头像呢?下面就自己实现一个,先看下demo展示 第一步:原理解释(图片很丑,原理很真) 1.画外框圆形, ...
- Android之圆形头像裁切
PS:今天项目测试组发现,百度地图定位的数据坐标位置是正确的,但是显示的数据是错误的.最后查来查去发现,那个商厦在百度地图上根本就没有那条数据,这让我如何显示,当初就推崇使用高德地图定位,上面的数据量 ...
- 自定义控件--CircleImageView(类似于QQ、微信圆形头像自定义控件)
现在基本上所有的需要用户注册的APP都有一个需要用户上传头像的需求,上传的头像基本都是类似于QQ.微信等社交应用圆形头像.最近,正在做的一个社交应用多处需要用到这种圆形头像的处理,总不能每次都对图片做 ...
随机推荐
- linux_vim_最佳快捷键
如何使用vi文本编辑器 vi由比尔·乔伊(Bill Joy)撰写,所有UNIX like均默认安装此文本编辑器.详细简介请点击维基中文. 1.首先复制一个文件到/tmp目录(本例中为复制根目录 ...
- Scrapy研究和探索(七)——如何防止被ban大集合策略
说来设置的尝试download_delay少于1,不管对方是什么,以防止ban策略后.我终于成功ban该. 大约scrapy利用能看到以前的文章: http://blog.csdn.net/u0121 ...
- mysql_windows_安装版添加到服务开机自启动
不解释 ,cmd下直接运行 sc create mysql binPath= "C:\Program Files\MySQL\MySQL Server 5.6\bin\mysqld.exe& ...
- C和指针 (pointers on C)——第一章:高速启动
大多数人并不认为有几类人猿学校计划非常赞同C学习好,然后看多本书. 仅仅作为读书笔记写.有时还包括一些题目和答案. 这样的公开栏,这两种玉引砖敲,对于自勉,鼓励王! 第一章:手 我每次都是复习的来写. ...
- 【百度地图API】交你如何用百度地图搜索自己的数据!不需数据库!
原文:[百度地图API]交你如何用百度地图搜索自己的数据!不需数据库! 摘要: 我有一定的房产数据,还有银行数据.我想在百度地图上标注出来,并且能搜索到我这些数据. 可是百度的数据库上并没有我的数据. ...
- 刚学unity3d,跟着仿作了flappy bird,记下一些琐碎的心得!
1.关于场景,即scene. 一个正常的游戏至少要有三个场景,即菜单(或者文件夹)场景.游戏关卡场景.游戏结束场景.它们一般统一放在project文件夹下scene文件夹(自己创建)中,方便管理. 1 ...
- NET 平台下的插件化开发内核
.NET 平台下的插件化开发内核(Rabbit Kernel) 每个程序猿都有一个框架梦,曾经在2013年8月15日写过一篇“Koala Framework是什么?我为什么要写这个框架?”的文章, ...
- 第1章1节《MonkeyRunner源码剖析》概述:前言(原创)
天地会珠海分舵注:本来这一系列是准备出一本书的,详情请见早前博文“寻求合作伙伴编写<深入理解 MonkeyRunner>书籍“.但因为诸多原因,没有如愿.所以这里把草稿分享出来,所以错误在 ...
- JUnit介绍
8.1.1 JUnit简介 JUnit主要用来帮助开发人员进行Java的单元测试,其设计非常小巧,但功能却非常强 大. 下面是JUnit一些特性的总结: — 提供的API可以让开发人员写出测试结果明 ...
- changePage() 页面跳转
jQuery.mobile.changePage( to [, options ] ) 从一个页面跳转到另一个页面,使用$.mobile对象的changePage方法来实现.但要使用此方式的时候,要以 ...
