Devexpress XtraReports 交叉报表
[原创]Devexpress XtraReports 系列 5 创建交叉报表
昨天我们已经介绍了如何创建多栏报表,详见:[原创]Devexpress XtraReports 系列 4 创建多栏报表
今天我们继续我们的XtraReports系列。Demo和数据库文件最后会附上。
今天的主题是:创建交叉报表
什么是交叉报表呢?
官方回答:交叉表报表是以交叉表形式呈现信息的报表。 交叉表 (或透视表) 类似于简单的普通数据绑定表格,但是改为在单个表格中呈现多维的分层级的信息,并含有每行和每列的自动排序、计数、合计和累计。
依照惯例,我们先来看看我们最后实现的效果,如图:
案例场景:某公司可能有产品1-12,分别属于产品类别1-3,现在要统计这些产品都被客户订购了多少数量。

开始讲解。
第一步:窗体布局。
新建一个WinForm窗体,,拉入第三方控件SimpleButton,DocumentViewer,SplitContainerControl,LabelControl,TextEdit,GroupControl,无非就是设置空间Dock属性,还有字体Text属性等,简单布局我就不多阐述了。可以参考我该系列第一篇。
第二步:创建一个Devexpress XtraReport报表文件。如图:
报表布局步骤如下:(不知道为什么我的设计器是中文的,英文的朋友找到相对应的就行了)
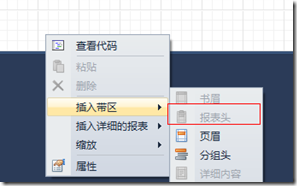
a,新建报表头:即是上图中的ReportHeader,在报表空白区右键点击

b,在工具箱拖入一个XRPivotGrid控件,用来承载交叉报表所需数据源。
选中XRPivotGrid控件,然后按照下图设置属性

b,点击下面的设计器,在弹出的列编辑器中,分别修改新增的三列的绑定字段属性,还有显示名称。

c,那如何让数据以交叉形式显示呢?
我们还需要设置一个属性,如图:

第三步,准备数据源,如图:一个产品类别字段category,一个产品名称字段name,一个订购数量字段orderamount。

第四步,一切准备就绪,接下来就来处理方法事件了。
a,从数据库中获取绑定数据源
private DataSet BindRpt()
{
DataSet ds = new DataSet();
try
{
SqlConnection con = new SqlConnection("Data Source=(local);Integrated Security=SSPI;Initial Catalog=ReportDeom");
SqlDataAdapter adapter;
con.Open();
SqlCommand cmd = new SqlCommand("SELECT * FROM CrossRptData where category=@name OR @name='' ", con);
SqlParameter[] paras = new SqlParameter[]{
new SqlParameter("@name",txtName.Text.Trim())
};
cmd.Parameters.AddRange(paras);
adapter = new SqlDataAdapter(cmd);
adapter.Fill(ds, "CrossTableRpt"); ;
con.Close();
}
catch (Exception ex)
{
throw ex;
}
return ds;
}
b,修改报表文件默认构造函数,让其可以接收数据源并绑定
public CrossTableRpt(DataSet ds)
{
InitializeComponent();
this.xrPivotGrid1.DataSource = ds;
//this.xrPivotGrid1.OptionsView.ShowColumnHeaders = false;//不显示列头
//this.xrPivotGrid1.OptionsView.ShowDataHeaders = false;//不显示数据头
}
c,处理显示报表按钮事件。把数据源传递给报表,并展示出来。
private void btnShowReport_Click(object sender, EventArgs e)
{
DataSet ds = BindRpt();
CrossTableRpt Rpt = new CrossTableRpt(ds);
this.documentViewer1.DocumentSource = Rpt;
Rpt.CreateDocument();
}
到此,我们就把一个多栏报表完成了。。
希望对大家有帮助。。。最后附上源码以及数据库备份文件
http://yunpan.cn/QXeykYVDYnKyP 访问密码 b402
Devexpress XtraReports 交叉报表的更多相关文章
- [原创]Devexpress XtraReports 系列 5 创建交叉报表
昨天我们已经介绍了如何创建多栏报表,详见:[原创]Devexpress XtraReports 系列 4 创建多栏报表 今天我们继续我们的XtraReports系列.Demo和数据库文件最后会附上. ...
- DevExpress XtraReports 入门五 创建交叉表报表
原文:DevExpress XtraReports 入门五 创建交叉表报表 本文只是为了帮助初次接触或是需要DevExpress XtraReports报表的人群使用的,为了帮助更多的人不会像我这样浪 ...
- DevExpress XtraReports 入门六 控件以程序方式创建一个 交叉表 报表
原文:DevExpress XtraReports 入门六 控件以程序方式创建一个 交叉表 报表 本文只是为了帮助初次接触或是需要DevExpress XtraReports报表的人群使用的,为了帮助 ...
- [原创]Devexpress XtraReports 系列 6 创建并排报表
昨天我们已经介绍了如何创建交叉报表,详见:[原创]Devexpress XtraReports 系列 5 创建交叉报表 今天我们继续我们的XtraReports系列.Demo和数据库文件最后会附上. ...
- DevExpress XtraReports 入门四 创建 Web 报表
原文:DevExpress XtraReports 入门四 创建 Web 报表 本文只是为了帮助初次接触或是需要DevExpress XtraReports报表的人群使用的,为了帮助更多的人不会像我这 ...
- [原创]Devexpress XtraReports 系列 2 创建表格报表
昨天发表了Devexpress XtraReports系列开篇,今天我们继续. 今天的主题是创建表格报表. 首先我们来看看最后实现的效果.Demo最后附上. 接下来开始讲解如何一步一步做出这个报表: ...
- [原创]Devexpress XtraReports 系列 3 创建主从报表
昨天写了系列的第二篇Devexpress XtraReports 系列 2 创建表格报表 . 今天我们来继续系列 3 创建主从报表 首先我们来看看最后实现的效果.Demo最后附上. 开始吧. 第一步, ...
- [原创]Devexpress XtraReports 系列 4 创建多栏报表
昨天我们完成了 [原创]Devexpress XtraReports 系列 3 创建主从报表 今天我们继续学习新的一种报表模式:多栏报表.(Demo源码,数据库最后附上) 或许很多人会问什么是多栏报表 ...
- [原创]Devexpress XtraReports 系列 7 创建Drill-Down(向下钻取)报表
昨天发表了Devexpress XtraReports系列第六篇[原创]Devexpress XtraReports 系列 6 创建并排报表,今天我们继续. 今天的主题是创建Drill-Down报表. ...
随机推荐
- CENTOS6.4安装lxml失败
环境如下: Centos6.4 Python 2.7.6 pip install lxml 执行上面的命令,有类似下面的提示: src/lxml/lxml.etree.c:188133: error: ...
- hibernate 一对多关联关系(具体分析)
在领域模型中, 类与类之间最普遍的关系就是关联关系. 在 UML 中, 关联是有方向的. 以 Customer 和 Order 为例: 一个用户能发出多个订单, 而一个订单仅仅能属于一个客户. 从 ...
- Java业务原子性的一种实现(key 独占访问)
开发过程中,有时候为了解决多线程竞争问题需要加锁,通常锁定的对象是class,object,method,但在特定时候我们需要更细粒度的加锁,也就是根据不同输入参数来锁定不同的资源,这样只有调用此方法 ...
- Linux内核源代码情景分析-中断半
一.中断初始化 1.中断向量表IDT初始化 void __init init_IRQ(void) { int i; #ifndef CONFIG_X86_VISWS_APIC init_ISA_irq ...
- HDU 4052 Adding New Machine(矩形面积并)
Adding New Machine Problem Description Incredible Crazily Progressing Company (ICPC) suffered a lot ...
- 探究Java中Map类
Map以按键/数值对的形式存储数据,和数组非常相似,在数组中存在的索引,它们本身也是对象. Map的接口 Map---实现Map Map.Entry--Map的内部 ...
- view components介绍
view components介绍 在ASP.NET MVC 6中,view components (VCs) 功能类似于虚拟视图,但是功能更加强大. VCs兼顾了视图和控制器的优点,你可以把VCs ...
- loadrunner监控度量项及中文解释
1. Number of Concurrent Users (NCU) 并发用户数 – 在指定时刻,系统观察到的并发用户连接数. 2. Request Per Second (RPS) 每秒处理请求数 ...
- Yii中CDbCriteria常用总结
Yii的Active Recorder包装了很多. 特别是把SQL中 把where,order,limit,IN/not IN,like等常用短句都包含进CDbCriteria这个类中去,这样整个代码 ...
- Python 静态变量 与 静态方法
静态变量: XXXClass.py: class XXXClass: CONST_Value = 10.1 Tester.py: import XXXClass print XXXClass.XXXC ...
