微信小程序 JS动态修改样式
微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定。或者用removeClass addClass 来修改样式。
以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已。感觉有点········那个啥的,怪怪的。不过也没办法了。如果你有更好的方法,可以在评论区分享一下。
test.wxml
<view style="text-align: center;">
<label style="color:{{color}};">我会变色</label>
<button bindtap="clickRed">变红</button>
<button bindtap="clickgreen">变绿</button>
</view>
test.js
Page({
data: {
color: "red"
},
clickRed: function () {
this.setData({
color: "red"
})
},
clickgreen: function () {
this.setData({
color: "green"
})
}
})
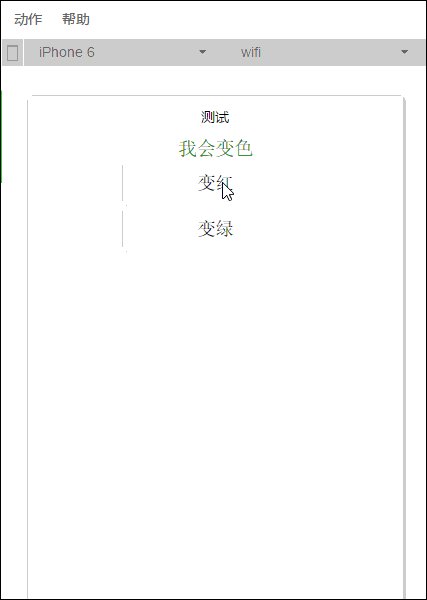
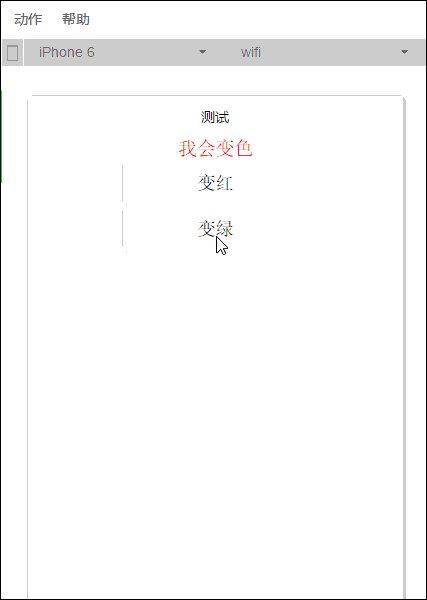
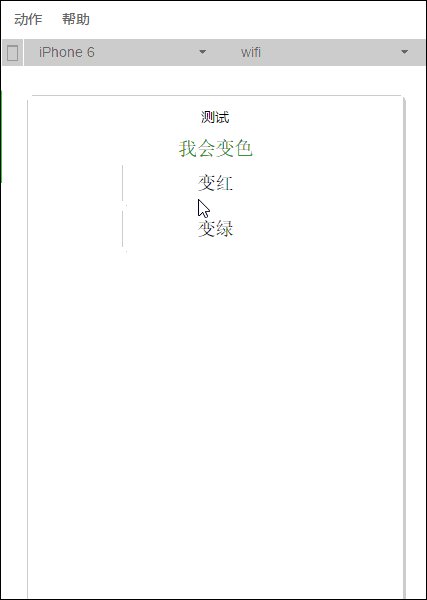
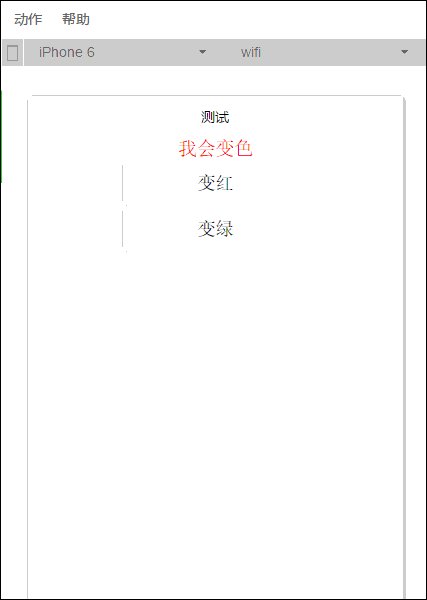
效果

微信小程序 JS动态修改样式的更多相关文章
- 微信小程序,动态改变样式
小程序目前没有修改样式api,但是可以利用数据绑定实现动态改变样式,可以用view标签模拟page然后改变view标签的样式,以下案例演示了如果改变page背景颜色: <view class=& ...
- 微信小程序 setData动态修改数据数组的值
1.问题说明 有一组数据,用来存储图片路径,动态修改图片的路径来上传图片,而小程序JS只能通过事件获取时机和setData方法修改数据来改变view. 而用这样写的方式明显是错误的 2.解决办法 字符 ...
- 微信小程序之动态获取元素宽高
我以前一直以为微信小程序不能动态获取view元素的宽高.但是自从看到: wx.createSelectorQuery() 这个api接口,以前的某些问题就能得到解决了... 那么,这个api接口怎么用 ...
- 微信小程序的布局css样式
微信小程序的布局css样式width: fit-content;font-size:20px; /*设置文字字号*/color:red; /*设置文字颜色*/font-w ...
- 微信小程序js学习心得体会
微信小程序js学习心得体会 页面控制的bindtap和catchtap 用法,区别 <button id='123' data-userDate='100' bindtap='tabMessag ...
- 微信小程序 setData 如何修改动态数据?
最近这段时间在写微信小程序,有一个页面需要动态修改 data 中的数据,而这里似乎是个坑. 1.正常修改 正常修改很简单,当触发 change 事件时,数据和页面都会同时发生改变.这个也不用多说,很简 ...
- 微信小程序如何动态增删class类名达到切换tabel栏的效果
微信小程序和vue还是有点差别的,要想实现通过动态切换class来达到切换css的效果,请看代码: //wxml页面: <view class="tab"> <v ...
- “微信小程序” js部分注解
1.小程序不提供获取dom的操作,而是让我们直接将事件绑定写入到组件内.区别在于bind不阻止冒泡,而catch阻止冒泡. <view id="tapTest" bindta ...
- 微信小程序如何动态增删class类名
简述 由于微信小程序开发不同于以往的普通web开发, 因此无法通过js获取wxml文件的dom结构, 因此从js上直接添加一个类名应该不可能了. 可是我们可以通过微信小程序数据绑定以及view标签的& ...
随机推荐
- Linux终端、控制台复制粘贴
1. 在终端下: 复制命令:Ctrl + Shift + C 组合键. 粘贴命令:Ctrl + Shift + V 组合键. 2. 在控制台下: ...
- 一、什么是hadoop?
一.什么是hadoop 1. 背景 Hadoop为分布式文件系统和计算的基础框架系统,其中包含hadoop程序,hdfs系统等. 2. 名词解释 1.Hadoop, Apache开源的分布式框架. ...
- iOS HTTP不能正常使用
- Laravel 目录结构分析
根目录结构 /app/bootstrap/public/vendorartisancomposer.jsonserver.php 1./app 整个Laravel 目录中最需要我们注意的地方,包含设置 ...
- lpc1768ADC使用
Lpc1768内置有一个ad外设,该外设有八路复用输入,所以,可以同时接八路ad设备,同时还支持触发转换模式,由外部端口进行ad触发,ad转换完成之后可以产生中断 Lpc1768支持的转换模式有两种, ...
- Tsinsen-A1490 osu! 【数学期望】
问题描述 osu!是一个基于<押忍!战斗!应援团><精英节拍特工><太鼓达人>等各种音乐游戏做成的一款独特的PC版音乐游戏.游戏中,玩家需要根据音乐的节奏,通过鼠标 ...
- Tsinsen-A1489 抽奖 【数学期望】
乔明达太神,其实已经题解非常清楚了,我再推一遍吧. 题目意思相当于有n个盒子,无差别投m次球,每个盒子的得分为每个盒子里的球的个数. 第一问: 假设这个球放在了第i个盒子里,那么 ∆ans = (mi ...
- builds error
使用cocoapods 出现Undefined symbols for architecture i386: _OBJC_CLASS_$_XXXXXXX", referenced from: ...
- 前段验证框架 formValidator
http://blog.csdn.net/lorinzhang/article/details/7283557
- 用C#开发一个 UWP BLUETOOTH BLE 扫描APP
什么是WINDOWS UWP UWP即Windows 10 中的Universal Windows Platform简称.即Windows通用应用平台,在Win 10 Mobile/Surface(W ...
