CSS的三种手段让元素脱离标准本文档流——浮动、绝对定位、固定定位
1、浮动
浮动是CSS中用到的最多的一个选项,他有三个性质。关于浮动我们要强调一点,永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
1.1 浮动元素脱离标准文档流
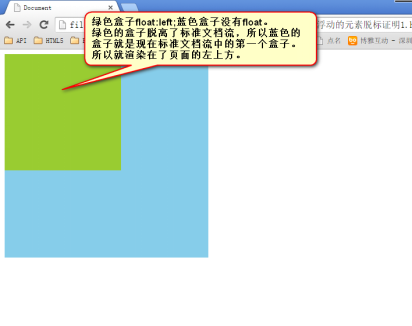
1.1.1 大概描述:有两个盒子,一个盒子浮动,一个盒子不浮动。浮动的盒子会脱离标准文档流,不浮动的盒子会在标准文档流中成为第一个,所以两者出现覆盖现象。

1.1.2 大概描述:一个行内标签在标准文档流中是不能设置宽高的,但是使用float使其脱离文档流之后,就可以对其设置宽高了。所有浮动的标签不会去区分行内标签和块级标签。也就是说: 一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。
1.2 浮动的元素互相贴靠
以float向左浮动为例:
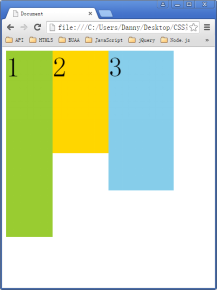
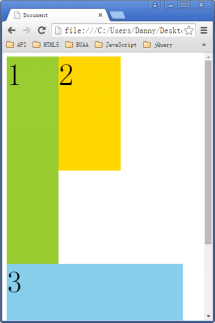
如果有足够空间,那么就会靠着2哥。如果没有足够的空间,那么会靠着1号大哥。
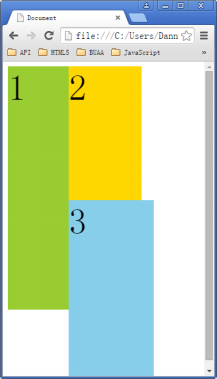
如果没有足够的空间靠着1号大哥,自己去贴左墙。



1.3 浮动元素有“自围”的效果
自围效果就是:浮动的盒子可以遮盖文档标准流的第一个盒子,但是不会遮盖里面的文字,文字会围绕浮动的盒子显示。
在CSS代码中让div浮动,p不浮动,那么p中的文字就睡形成这种自围效果。
<div>
<img src="data:images/1.jpg" alt="" />
</div>
<p>123文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</p>

1.4收缩现象
一个浮动元素如果没有给其设置宽高,则其大小收缩为文字的宽高。
2、绝对定位 绝对定位最大的用处就是制作页面中的压盖效果。
绝对定位使用的参考点是页面的角。绝对定位脱离标准文档物流即脱标。
position:absolute;
top: top: bottom: bottom:
left: 参考点是页面的左上角。 right: 参考点就是页面的右上角。left: 参考点就是页面的左下角。right: 参考点就是页面的右下角。
参考点选择好之后,他是牢牢地跟着参考点走的。
这个页面的角的理解:他会跟着卷动的不要死死地盯着浏览器的角。
绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左上角,而不是浏览器的左上角:

如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

面试题题目:


因为已经发生卷动了,所以绝对定位的参考点也会发生卷动,找出参考点的位置即可。
子绝父相的应用:(banner图中的几个小圆点切换)
儿子元素使用绝对定位,父元素使用相对定位,这样的话儿子元素的参考点将会发生改变,将不再以页面为参考点,而是以父辈元素的盒子的角为参考点。这个父元素不一定是其直接父亲,父辈元素都可以,哪个父元素使用了相对定位绝对定位的儿子元素就听谁的,而且要听最近的祖先元素的相对定位。
绝对定位的盒子居中:
position:absolute; position:absolute;
left:50%; top:50%;
margin-left:负的盒子宽度的一半 margin-top:负的盒子高度的一半
3、固定定位
解释:就是相对浏览器定位,无论页面怎么滚动,他都不会变化。
用途:①固定导航栏②返回顶部
4、父子关系:儿子就是占用父亲内容的宽高,和父亲的padding没有关系。
CSS的三种手段让元素脱离标准本文档流——浮动、绝对定位、固定定位的更多相关文章
- 浅谈,html\css脱离标准文档流相关
(个人知识有限,难免有误,请见谅) 标准文档流,顾名思义,是要按照一定规矩排列的,默认的就是元素会从左至右,从上至下排列,块级会独占一行,行内元素会和小伙伴们共享一行. 本来在标准文档流下,各个元素相 ...
- python 全栈开发,Day48(标准文档流,块级元素和行内元素,浮动,margin的用法,文本属性和字体属性)
昨日内容回顾 高级选择器: 后代选择 : div p 子代选择器 : div>p 并集选择器: div,p 交集选择器: div.active 属性选择器: [属性~='属性值'] 伪类选择器 ...
- {03--CSS布局设置} 盒模型 二 padding bode margin 标准文档流 块级元素和行内元素 浮动 margin的用法 文本属性和字体属性 超链接导航栏 background 定位 z-index
03--CSS布局设置 本节目录 一 盒模型 二 padding(内边距) 三 boder(边框) 四 简单认识一下margin(外边距) 五 标准文档流 六 块级元素和行内元素 七 浮动 八 mar ...
- padding(内边框), border(边框), margin, 标准文档流, 块级元素和行内元素, 浮动 ,margin的用法
盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和IE模型 ...
- css标准文档流
css标准文档流 所谓的标准文档流指的是网页当中的一个渲染顺序,就如同人类读书一样,从上向下,从左向右.网页的渲染顺序也是如此.而我们使用的标签默认都是存在于标准文档流当中. 标准文档流当中的特性 空 ...
- CSS层叠的问题、标准文档流、伪类选择器
一.层叠的问题 CSS有两个性质: 1.继承性 2.层叠性:选择器的一种选择能力,谁的权重大就选谁 层叠性又分为: 1).选不中:走继承性 (font.color.text.) 继承性的权重是0 若 ...
- 前端CSS - 相对定位,绝对定位,固定定位
前端CSS - 相对定位,绝对定位,固定定位 1.1 相对定位 position:relative 相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置的微调. 也就是说,如果一个盒子想进 ...
- Js之Dom学习-三种获取页面元素的方式、事件、innerText和innerHTML的异同
一.三种获取页面元素的方式: getElementById:通过id来获取 <body> <input type="text" value="请输入一个 ...
- HTML5结合CSS的三种方法+结合JS的三种方法
HTML5+CSS: HTML中应用CSS的三种方法 一.内联 内联样式通过style属性直接套进HTML中去. 示例代码 <pstylepstyle="color:red" ...
随机推荐
- docker install for centos7
CentOS Docker runs on CentOS 7.X. An installation on other binary compatible EL7 distributions such ...
- Photoshop 字体
字体类型: 宋体系列:北宋年间 超粗宋.粗宋,大标宋.小标宋/中宋.宋体 黑体系列:建国初期 (当时写标语,识别度高) 超粗黑 大黑/黑体 中等线/细黑 --广告.画册.宣传册 非正规场合 文字工具( ...
- http get with body data
http://stackoverflow.com/questions/978061/http-get-with-request-body Yes, you can send a request bod ...
- 最佳死链接href= "#" VS href= "javascript:void(0);"
href= "#" 熟悉hash跳转的同学都知道,只是一个hash跳转,跳转到页面的顶部,可以发现地址栏多了一个#,点击返回会返回本页面. href= "javascri ...
- icon在页面中的使用
https://icomoon.io/app/#/select 1.上传.svg新图标 2.选中那个小图标,点底部导航的生成字体. 3.然后命名,下载. 4.下载下来的内容只有这两处是必须要用的. 5 ...
- 软件设计模式详解:OCP原则
看到两篇关于OCP的文章, 纳之. 原文: http://www.cnblogs.com/muzongyan/archive/2010/08/05/1793454.html http://blog. ...
- set -x /set +x(linux)
Linux 脚本中生成日志 set -x Posted on 2012-07-25 09:44 紫冰龙 阅读(3946) 评论(0) 编辑 收藏 set -x 与 set +x 在liunx脚本中可用 ...
- linux视频学习7(ssh, linux启动过程分析,加解压缩,java网络编程)
回顾数据库mysql的备份和恢复: show databases; user spdb1; show tables; 在mysql/bin目录下 执行备份: ./mysqldump -u root - ...
- partial 函数
函数的partial应用 函数在执行时,要带上所有必要的参数进行调用.但是,有时参数可以在函数被调用之前提前获知.这种情况下,一个函数有一个或多个参数预先就能用上,以便函数能用更少的参数进行调用. 例 ...
- python解析XML之ElementTree
#coding=utf-8 from xml.etree import ElementTree as ET tree=ET.parse('test.xml') root = tree.getroot( ...
