js实现表格的增删改查
这份代码实现了对表格的增加,删除,更改,查询。
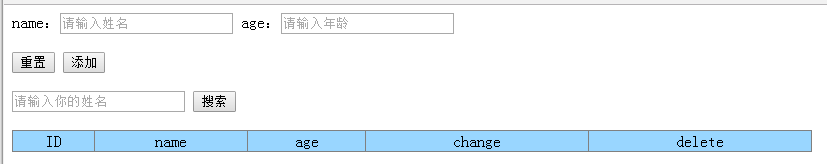
点击一次添加按钮,表格会增加一行。
点击重置按钮,输入框的内容会被清空。
添加一行后,最后两格为更改和删除。点击更改,原有内容会各自显示在一个输入框内,此时更改二字变为保存,更改内容后,点击保存,内容又呈现不可更改状态,保存二字又变为修改;点击删除,删除本行。
在搜索框里输入对应文本,点击搜索,表格内匹配的文本背景变为其他颜色。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表格的增删改查</title>
<style>
table {
text-align: center;
border-collapse: collapse;
border: 1px solid gray;
}
#tr1 {
background: #99d6ff;
}
a {
text-decoration: none;
color: black;
}
</style>
<script>
window.onload=function()
{var res = document.getElementById('res')
var oTab=document.getElementById('table1')
var oName=document.getElementById('name')
var oAge=document.getElementById('age')
var oBtn=document.getElementById('btn')
var oSearch=document.getElementById('search')
var oSearchBtn=document.getElementById('searchBtn')
var id=oTab.tBodies[0].rows.length//定义序号变量
oBtn.onclick=function()
{
var oTr=document.createElement('tr')
var oTd=document.createElement('td')
oTd.innerHTML=id++
oTr.appendChild(oTd)
var oTd=document.createElement('td')
oTd.innerHTML=oName.value
oTr.appendChild(oTd)
var oTd=document.createElement('td')
oTd.innerHTML=oAge.value
oTr.appendChild(oTd)
var td3=document.createElement('td');
oTr.appendChild(td3);
td3.innerHTML= '更改';
td3.style.cursor = 'pointer';
td3.onclick = function(){
var ce = this.parentNode.cells;
if (/.*更改.*/.test(td3.innerHTML)){
for( var i = 0; i < ce.length - 2; i++) {
var txt = document.createElement('input');
txt.type = 'text';
var ci = ce[i];
txt.value =ci.innerHTML;
ci.innerHTML = ' ';
ci.appendChild(txt);
}
td3.innerHTML= '保存';
}
else{
for( var i = 0; i < ce.length - 2; i++){
var ci = ce[i];
ci.innerHTML = ci.children[0].value;
}
td3.innerHTML= '更改';
}
}//更改
var oTd=document.createElement('td')
oTd.innerHTML='<a href="#">删除</a>'
oTr.appendChild(oTd)//添加表格行
oTd.getElementsByTagName('a')[0].onclick=function()
{
oTab.tBodies[0].removeChild(this.parentNode.parentNode)
}//删除表格行
oTab.tBodies[0].appendChild(oTr)
}
oSearchBtn.onclick=function()
{
for( var i=0; i<oTab.tBodies[0].rows.length; i++)
{
var sTab=oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase()
var sTxt=oSearch.value.toLowerCase()
var attr=sTxt.split('')
oTab.tBodies[0].rows[i].style.background=''
for( var j=0; j<attr.length; j++)
{
if(sTab.search(attr[j])!=-1)
{
oTab.tBodies[0].rows[i].style.background='#99d6ff';
}
}
}
}//模糊搜索,多关键字搜索
res.onclick= function () {
document.getElementById('form').reset();
//重置
}
}
</script>
</head>
<body>
<form id="form">
name:<input type="text" id="name" placeholder="请输入姓名">
age:<input type="text" id="age" placeholder="请输入年龄">
</form>
<br>
<input type="reset" id='res'>
<input id="btn" type="button" value="添加"><br><br>
<input type="text" id="search" placeholder="请输入你的姓名">
<input type="button" id="searchBtn" value="搜索"><br><br>
<table id="table1" border="1" width="800px">
<tr id="tr1">
<td>ID</td>
<td>name</td>
<td>age</td>
<td>change</td>
<td>delete</td>
</tr>
</table>
</body>
</html>
js实现表格的增删改查的更多相关文章
- 【原生】js实现表格的增删改查
说在前面的,写给小白白的,大神请绕道~ 今天用原生js写一下动态表格的增删改查,主要是熟悉一下js的DOM操作. 首先,做一个表格,用来显示提交的数据,如图下: 此处,我添加了编号.姓名.密码.生日. ...
- jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!) 废话不多说,直接贴上代码 <table id="configEdatagrid&q ...
- 用AngularJS实现对表格的增删改查(仅限前端)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- SQL server 创建 修改表格 及表格基本增删改查 及 高级查询 及 (数学、字符串、日期时间)函数[转]
SQL server 创建 修改表格 及表格基本增删改查 及 高级查询 及 (数学.字符串.日期时间)函数 --创建表格 create table aa ( UserName varchar(50 ...
- 基于AT UI实现表格的增删改查遇到的坑
基于AT UI实现表格的增删改查遇到的坑 坑一.表格数据加载的渲染报错 报错:Error in render: "TypeError: Cannot read property 'isChe ...
- 【基础篇】js对本地文件增删改查
[基础篇] js对本地文件增删改查--增 js对本地文件增删改查--删 js对本地文件增删改查--改 js对本地文件增删改查--查
- 【基础篇】js对本地文件增删改查--查
前置条件: 1. 本地有安装node,点击传送门 项目目录: 1. msg.json内容 { "data": [ { "id": 1, "name&q ...
- 【基础篇】js对本地文件增删改查--改
前置条件: 1. 本地有安装node,点击传送门 项目目录: 1. msg.json内容 { "data": [ { "id": 1, "name&q ...
- 【基础篇】js对本地文件增删改查--删
前置条件: 1. 本地有安装node,点击传送门 项目目录: 1. msg.json内容 { "data": [ { "id": 1, "name&q ...
随机推荐
- Python开发工具Wing IDE发布5.0.1版本
Wing IDE是一个跨平台的Python IDE,提供了一个专业代码编辑.自动编辑.自动完成.重构.强大的图形调试器.版本控制.单位测试.搜索及其他功能.目前已经成为最全面.最综合.最先进的智能化P ...
- 通过SqlClr制作Sql自动化批量执行脚本
原文:通过SqlClr制作Sql自动化批量执行脚本 通过SqlClr制作Sql自动化批量执行脚本 在与同事一起做项目时,看到同事用sqlclr做批量执行脚本,感觉挺新奇的就上网搜集资料自己模仿跟做了个 ...
- SQL Server中如何备份存储过程(SP)和函数(Fun)
考虑到安全因素,我们经常需要对数据库的存储过程(SP)和函数(Fun)进行备份 下面提供了一种简单的方式, 存储过程(SP)SQL代码如下: select p.name as SpName,m.def ...
- ps入门教程:画笔工具、铅笔工具、渐变工具等的使用
本节课程主要内容:学习画笔工具.铅笔工具.颜色替换工具.历史记录画笔工具.历史记录艺术画笔工具.渐变工具和油漆桶 工具的应用.------------------------------------- ...
- ASP.NET MVC之单元测试
ASP.NET MVC之单元测试分分钟的事2014-07-15 13:05 by 书洞里的猫, 550 阅读, 4 评论, 收藏, 编辑 一.为什么要进行单元测试? 大部分开发者都有个习惯(包括本人在 ...
- HTML框架集之Frameset与Iframe简单应用
首先我们要明白此框架集的作用: 实现在一个页面中访问多个html页面的目的Frameset的用法: //定义框架集<frameset><frame src="demo.ht ...
- iOS基础 - UIButton - UIImageView
封装思想:将相同的重复东西保存到方法里,不同的东西用参数代替.不相同的东西交给方法调用者,相同东西自己搞定. 一.UIButton和UIImageView的区别 1.显示图片 1> UIImag ...
- String类重写
#include <iostream> #include<string.h> using namespace std; class String { int length; i ...
- [Usaco2007 Jan]Running贝茜的晨练计划[一般DP]
Description 奶牛们打算通过锻炼来培养自己的运动细胞,作为其中的一员,贝茜选择的运动方式是每天进行N(1 <= N <= 10,000)分钟的晨跑.在每分钟的开始,贝茜会选择下一 ...
- jquery水印插件:placeholder
jquery水印插件:placeholder 有的浏览器支持html5的水印placeholder(如Crome,firefox,ie10+),有的不支持html5的placeholder(ie9,i ...
