【6】锋利的 jQuery 笔记
1. 代码技巧
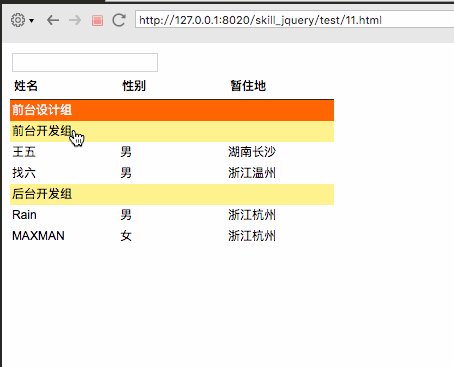
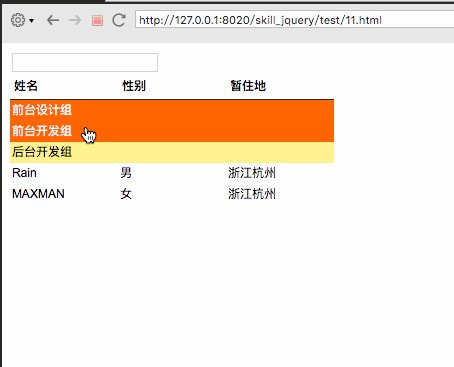
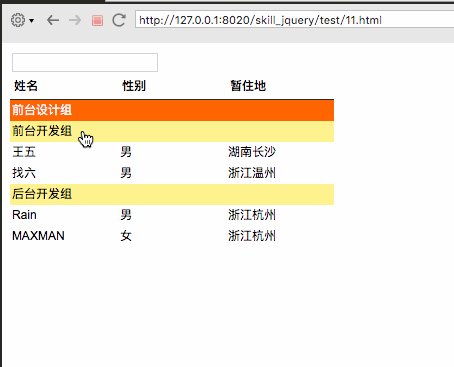
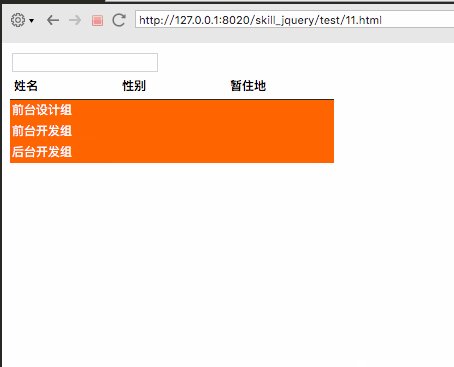
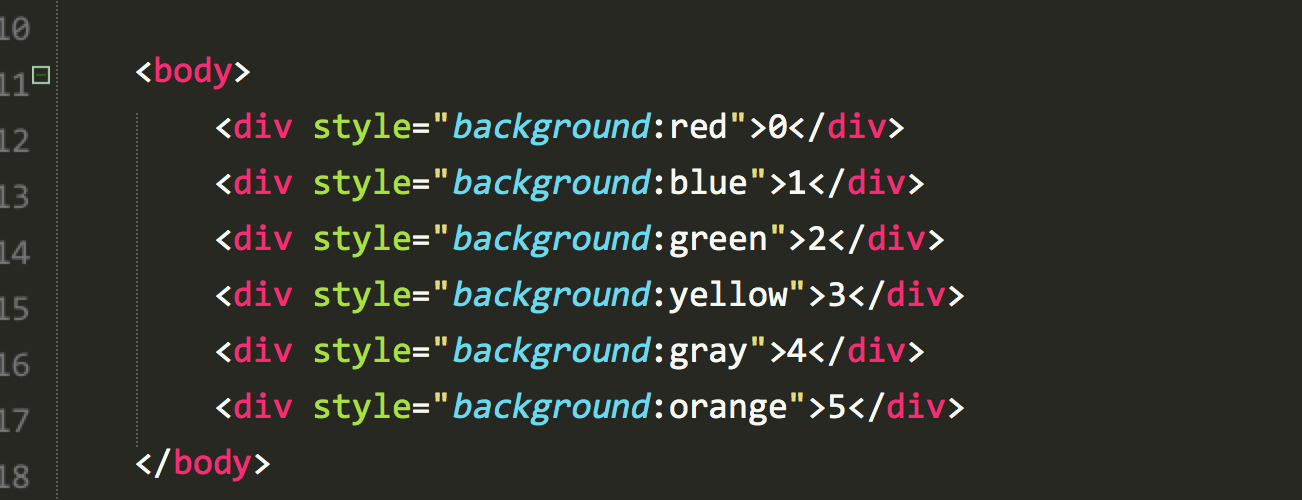
1. 利用 id, class 实现同级隐藏显示

效果如下:

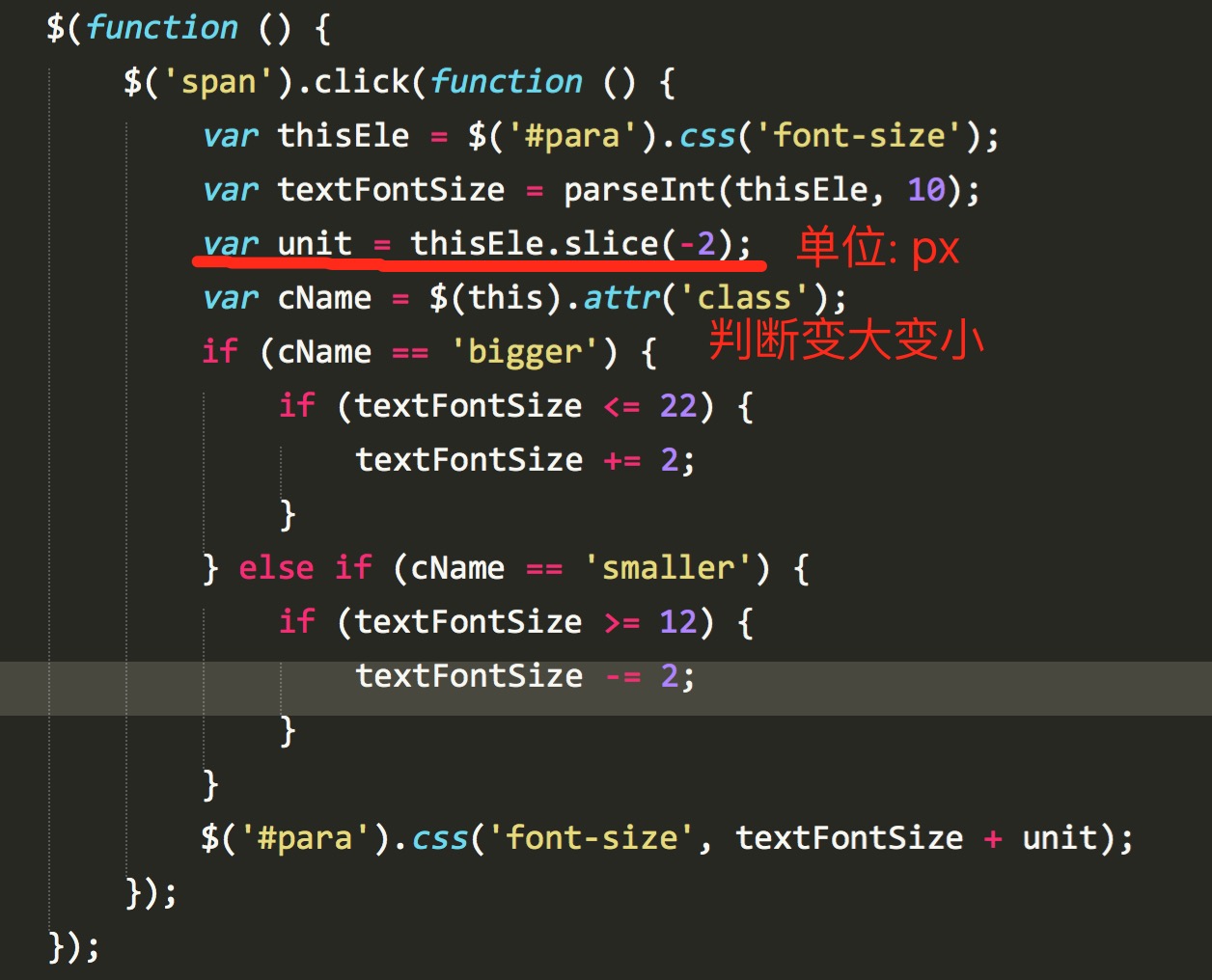
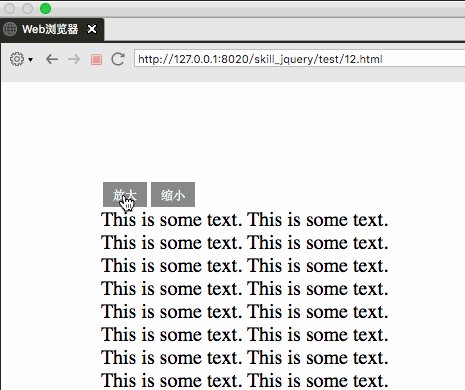
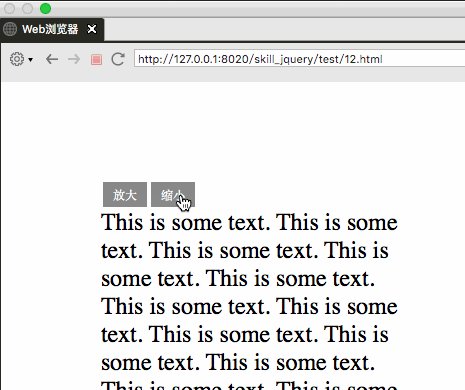
2. 字体放大效果

效果图:

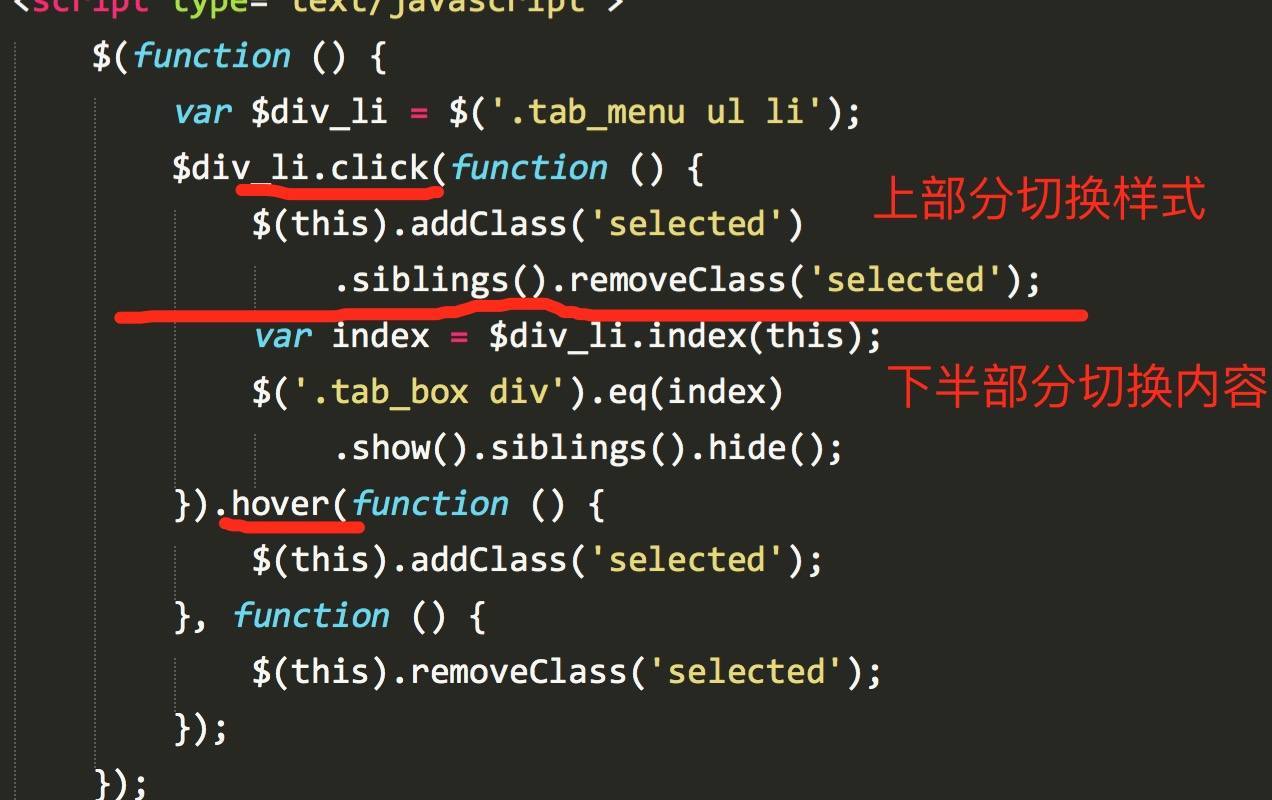
3. tab 切换

效果图:

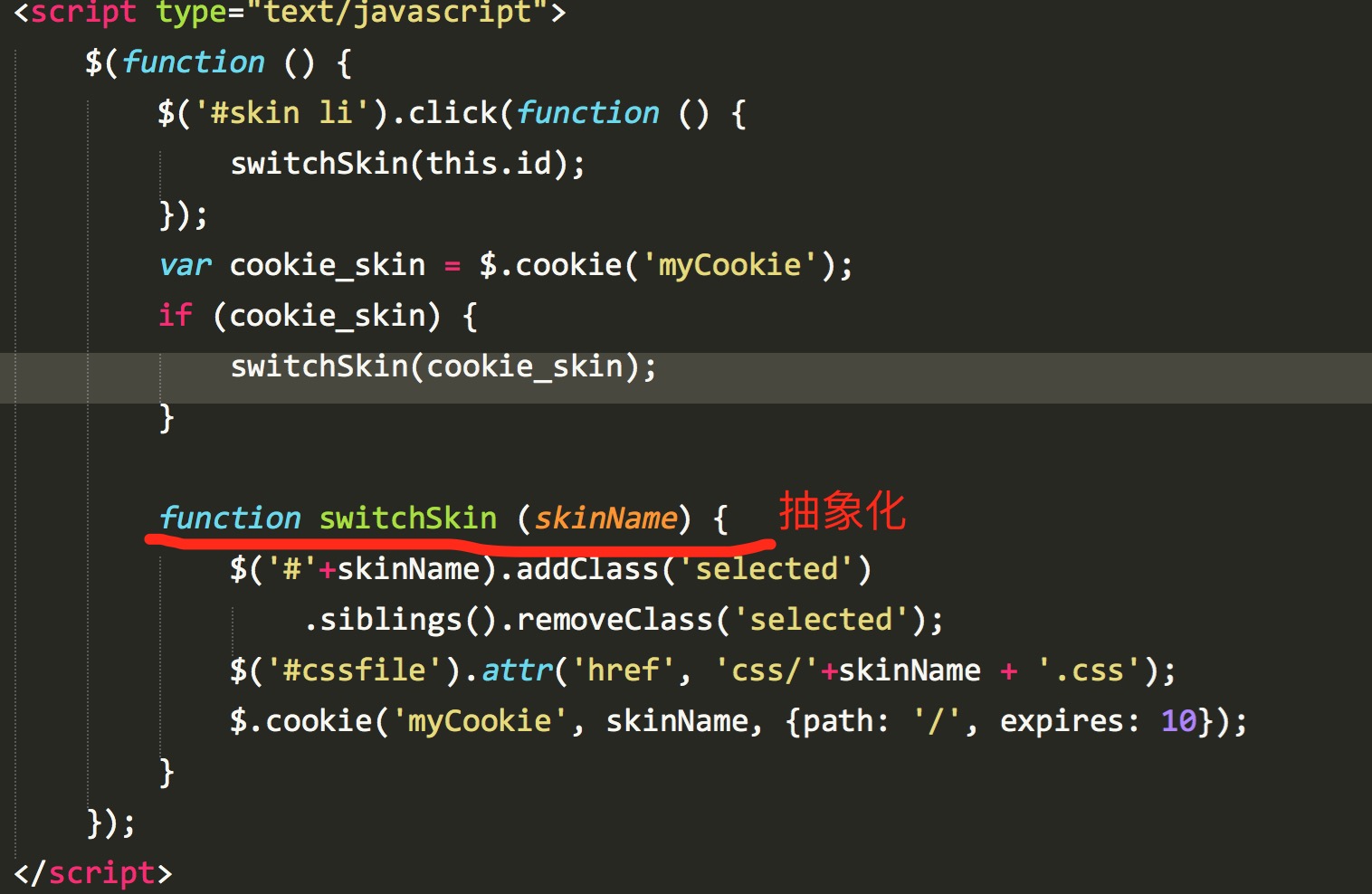
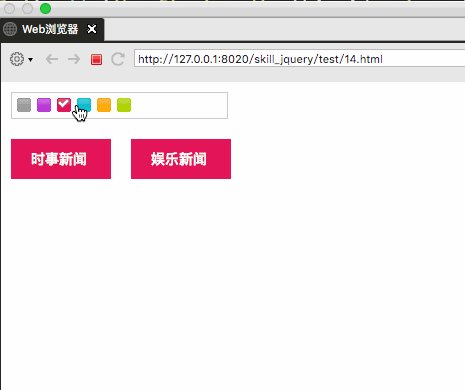
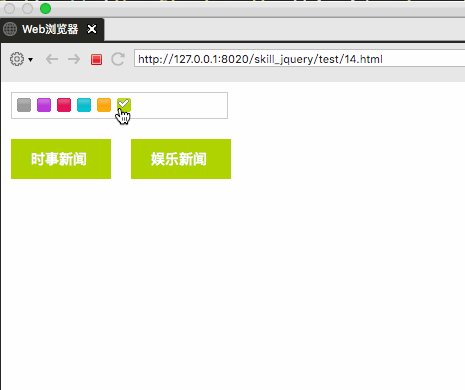
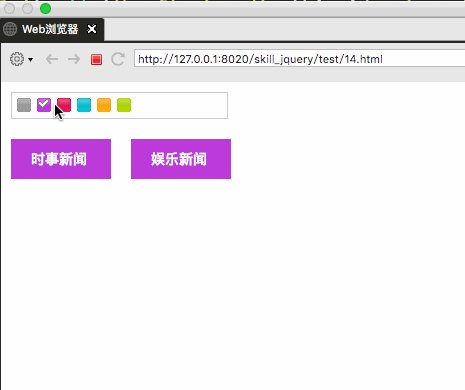
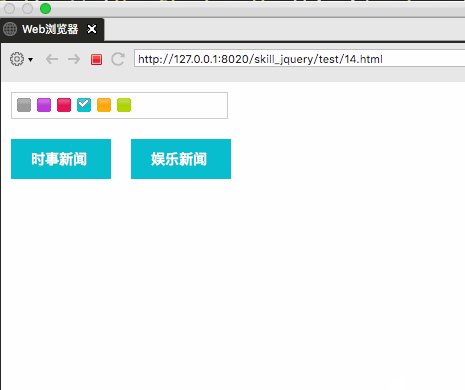
4. 切换样式

添加 Cookie

效果图:

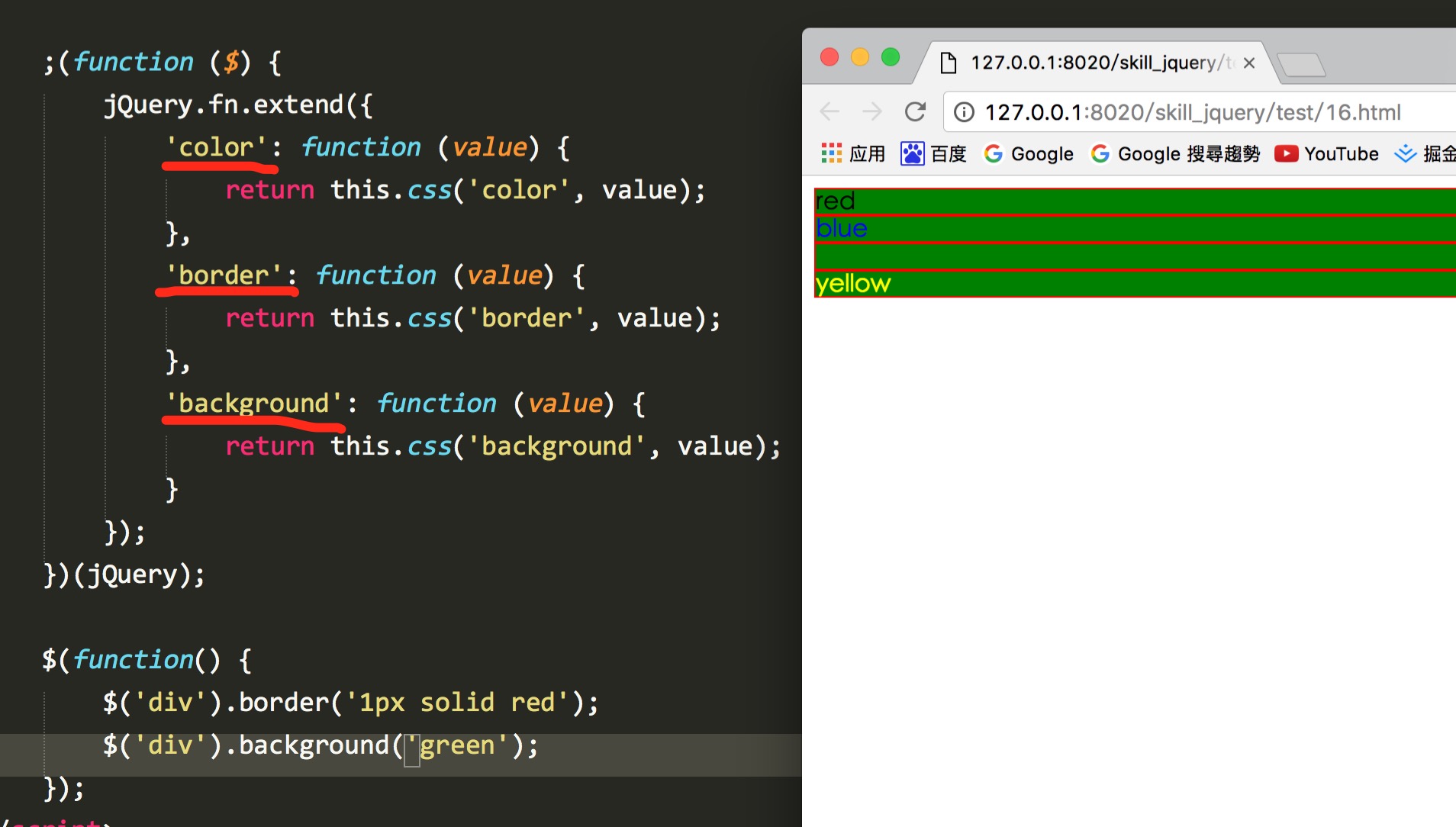
5. 编写插件
1. jQuery 提供了两个用于扩展 jQuery 功能的方法。
jQuery.fn.extend() 和 jQuery.extend() 两种

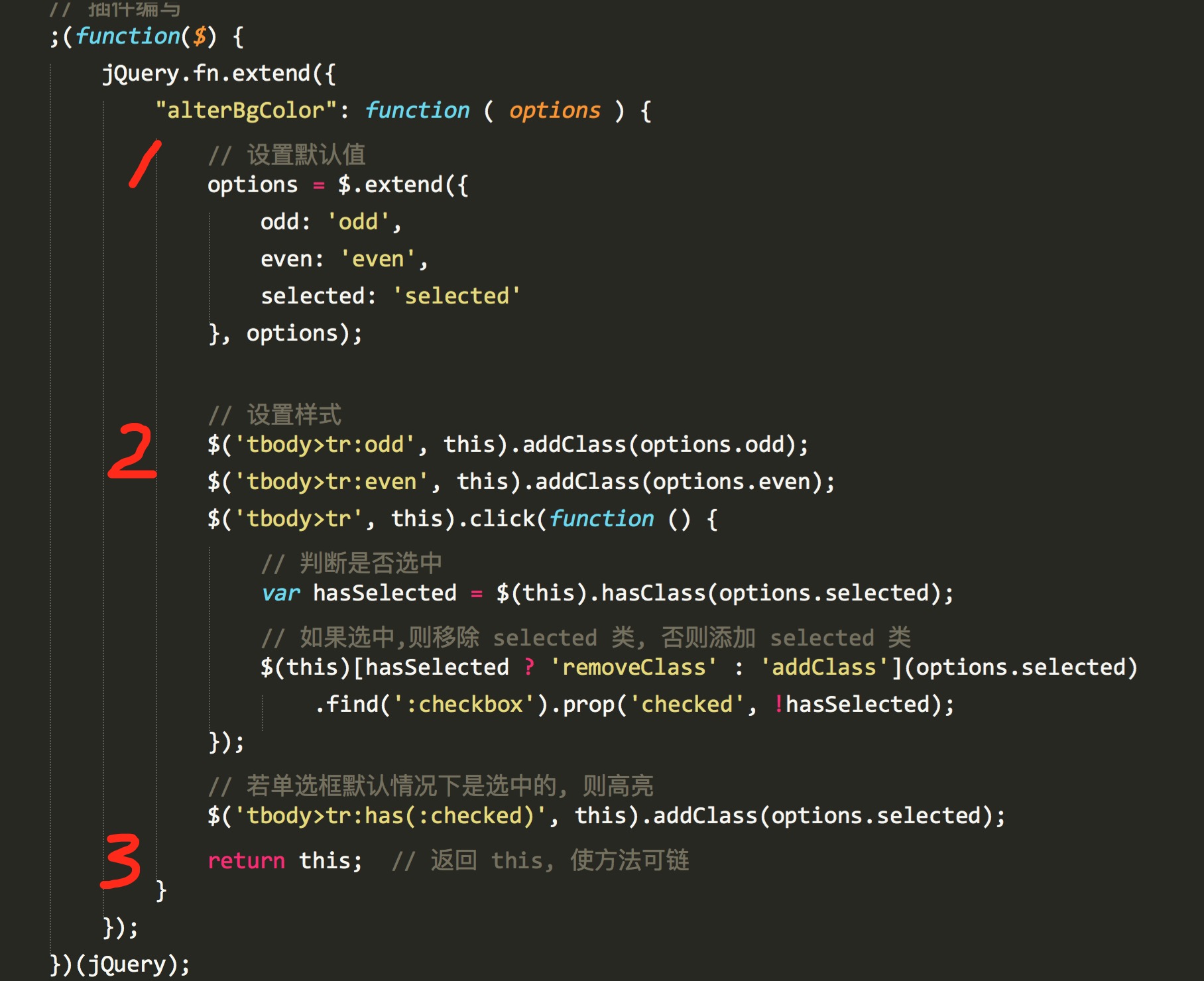
6. 表格隔行换色插件

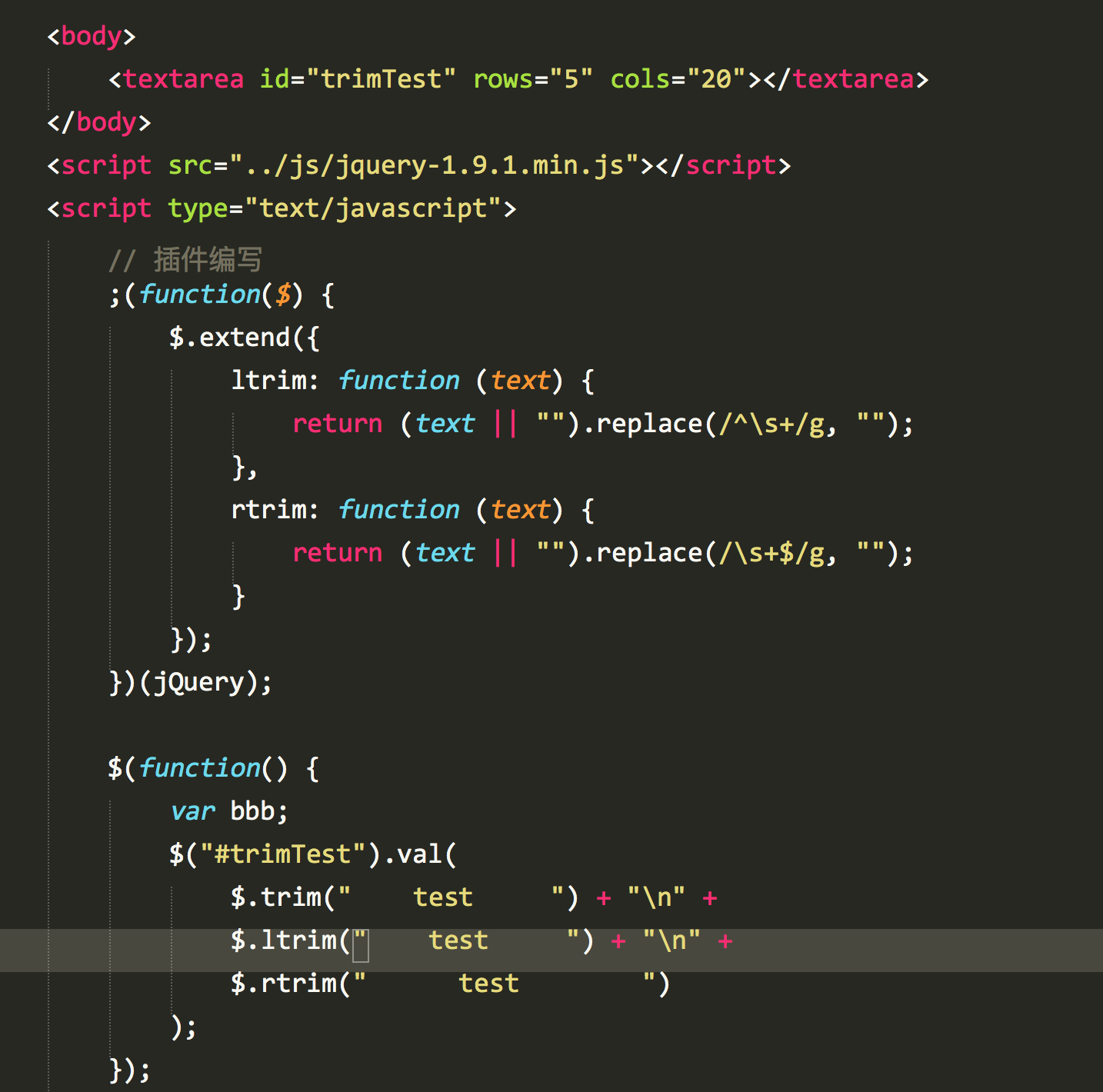
7. 全局插件

8. 扩展选择器
我的测试 jQuery 版本是 jQ1.7, 不支持 1.9+


9. 图片轮播

10. 超链接提示


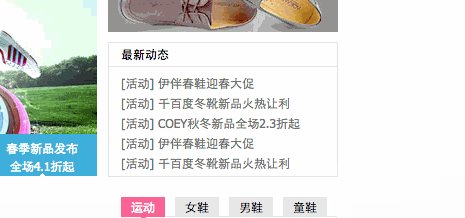
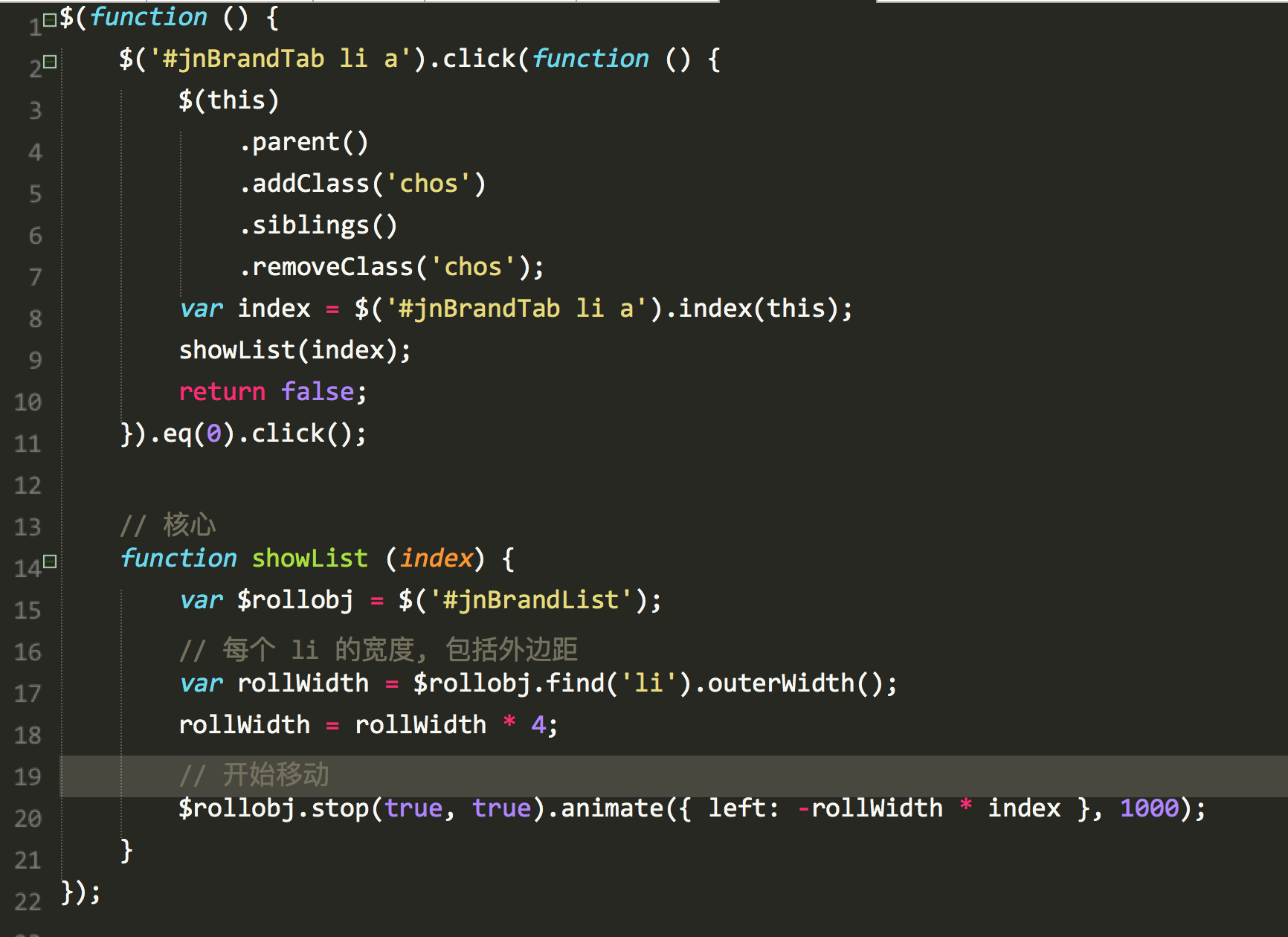
11. 图片滚动效果


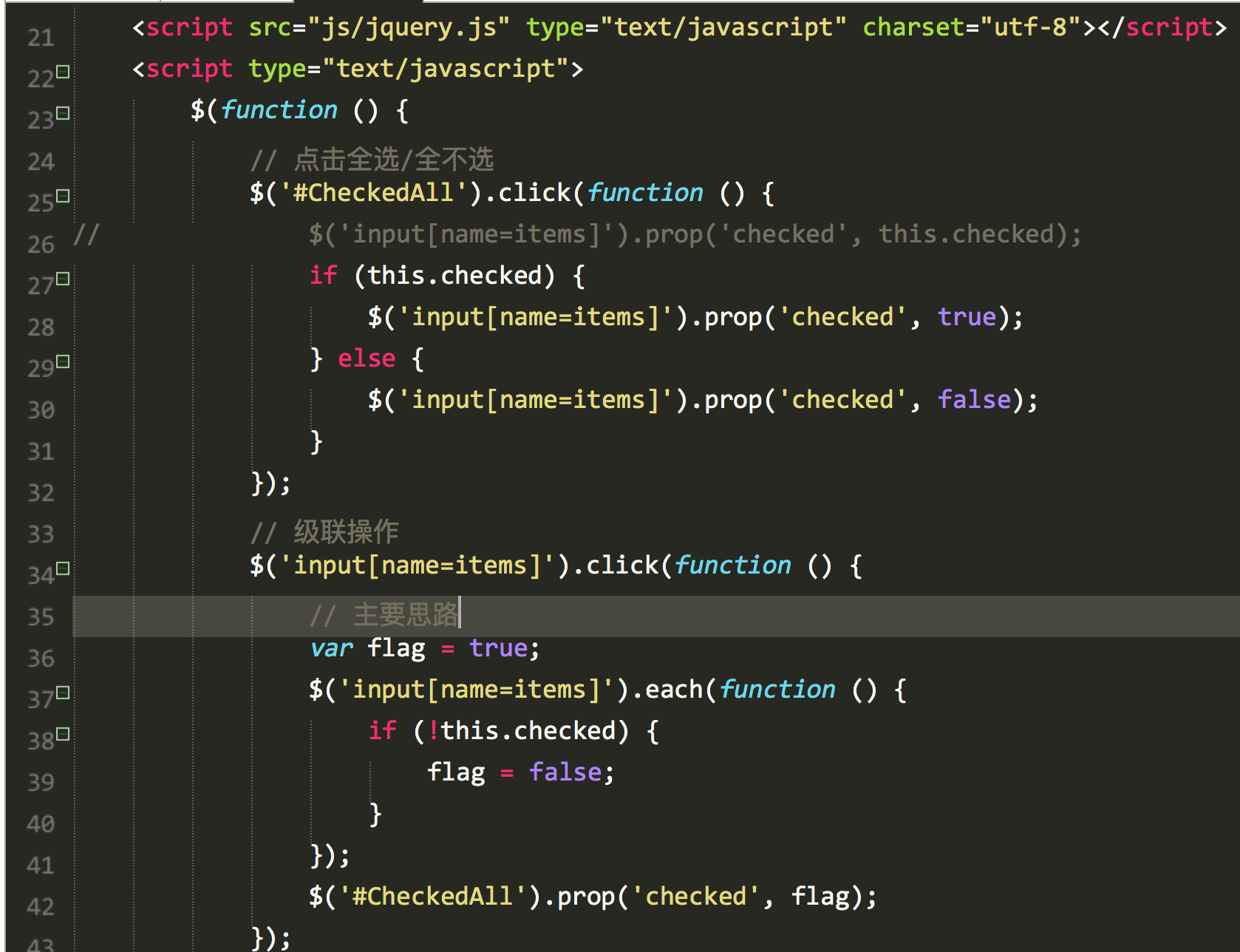
12. 复选框操作


复选框的思路:
1. 定义一个 flag 变量, 默认为 true
2. 循环复选框组, 当有没选中的项时, 把 flag 的值设置为 false
3. 根据变量 flag 的值来设置 id 为 CheckedAll 的复选框是否选中
如果 flag 为 true, 说明复选框组都被选中
如果 flag 为 false, 说明复选框至少有一个未被选中。
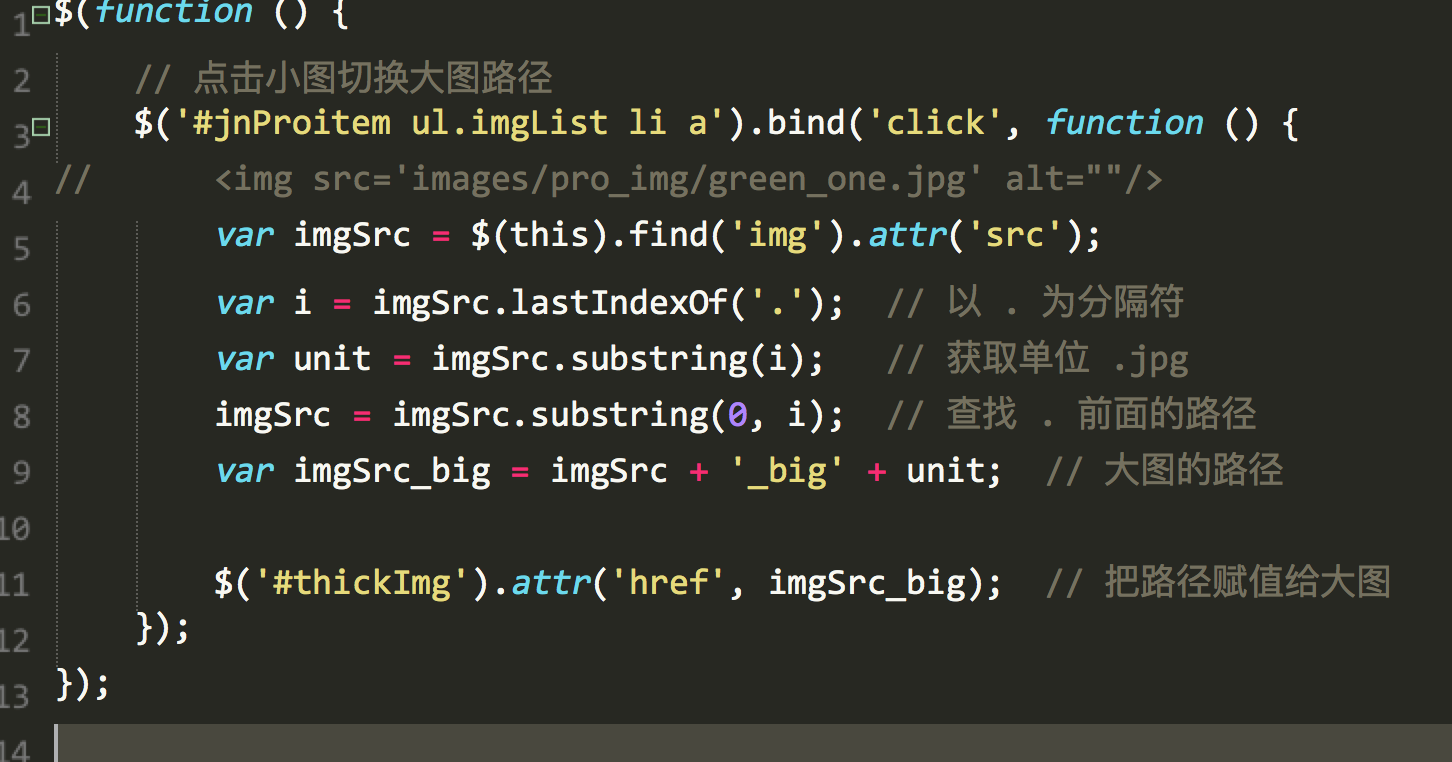
13. 点击小图切换大图路径


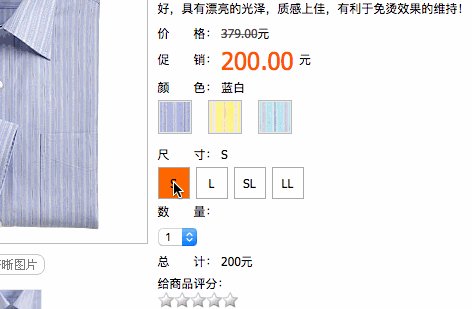
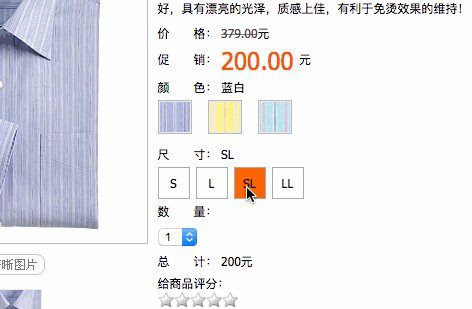
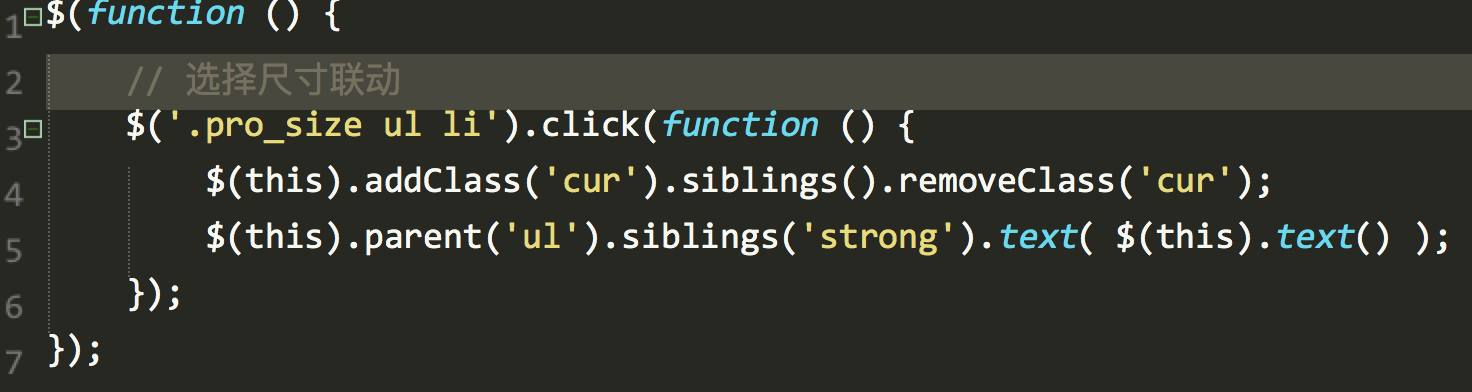
14. 产品尺寸切换


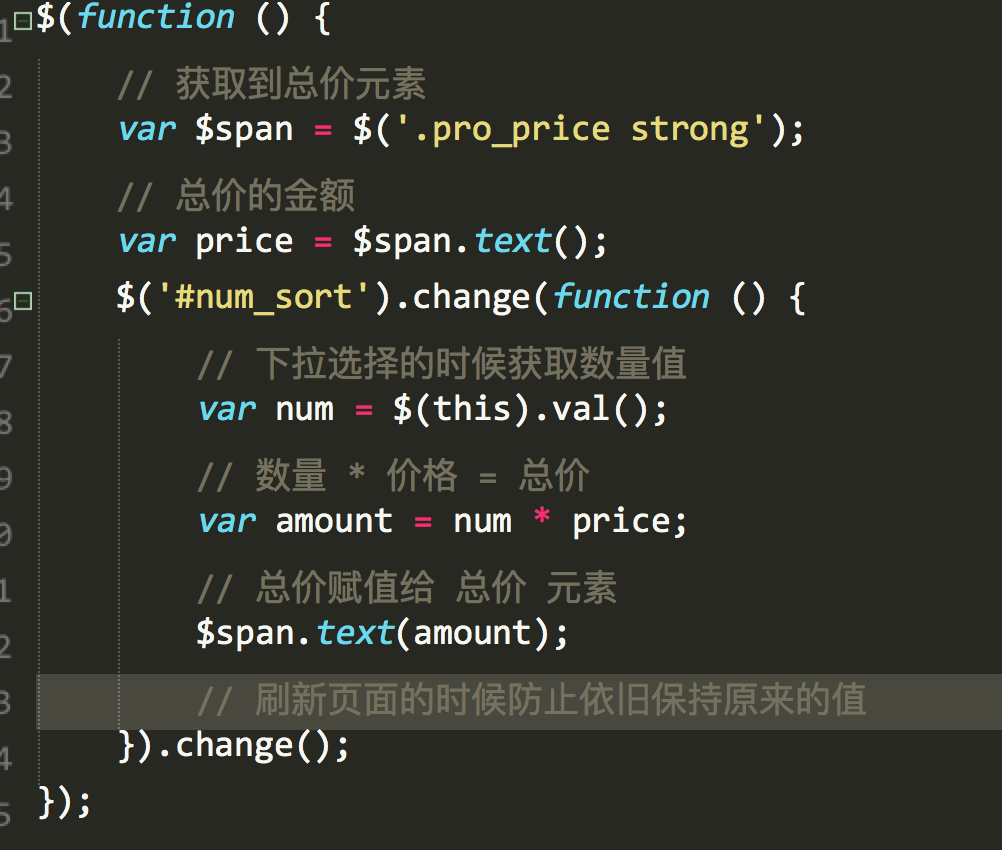
15. 下拉价格联动


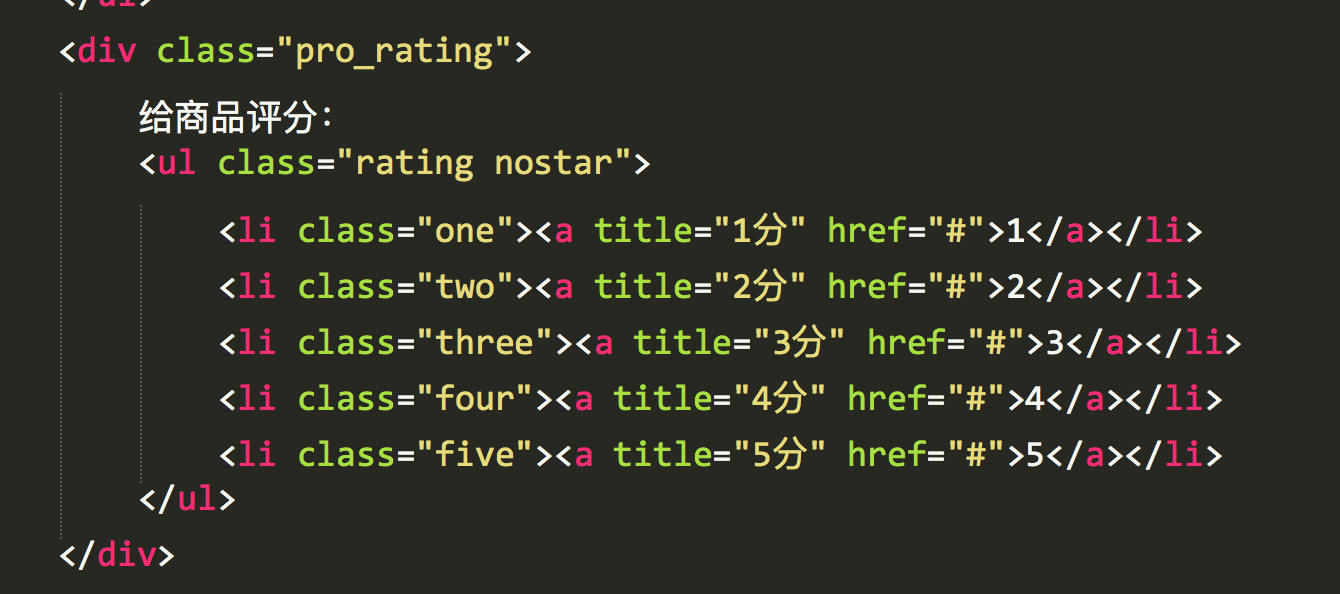
16. 星级评分

html 结构:

CSS:
.rating{
overflow:hidden;
width:80px;
height:16px;
margin:0 0 20px 0;
padding:;
list-style:none;
clear:both;
position:relative;
background: url(../../images/star-matrix.gif) no-repeat 0 0;
}
.nostar {background-position:0 0}
.onestar {background-position:0 -16px}
.twostar {background-position:0 -32px}
.threestar {background-position:0 -48px}
.fourstar {background-position:0 -64px}
.fivestar {background-position:0 -80px}
ul.rating li {
cursor: pointer;
float:left;
text-indent:-999em;
}
ul.rating li a {
position:absolute;
left:;
top:;
width:16px;
height:16px;
text-decoration:none;
z-index:;
}
ul.rating li.one a {left:}
ul.rating li.two a {left:16px;}
ul.rating li.three a {left:32px;}
ul.rating li.four a {left:48px;}
ul.rating li.five a {left:64px;}
ul.rating li a:hover {
z-index:;
width:80px;
height:16px;
overflow:hidden;
left:;
background: url(../../images/star-matrix.gif) no-repeat 0 0
}
ul.rating li.one a:hover {background-position:0 -96px;}
ul.rating li.two a:hover {background-position:0 -112px;}
ul.rating li.three a:hover {background-position:0 -128px}
ul.rating li.four a:hover {background-position:0 -144px}
ul.rating li.five a:hover {background-position:0 -160px}


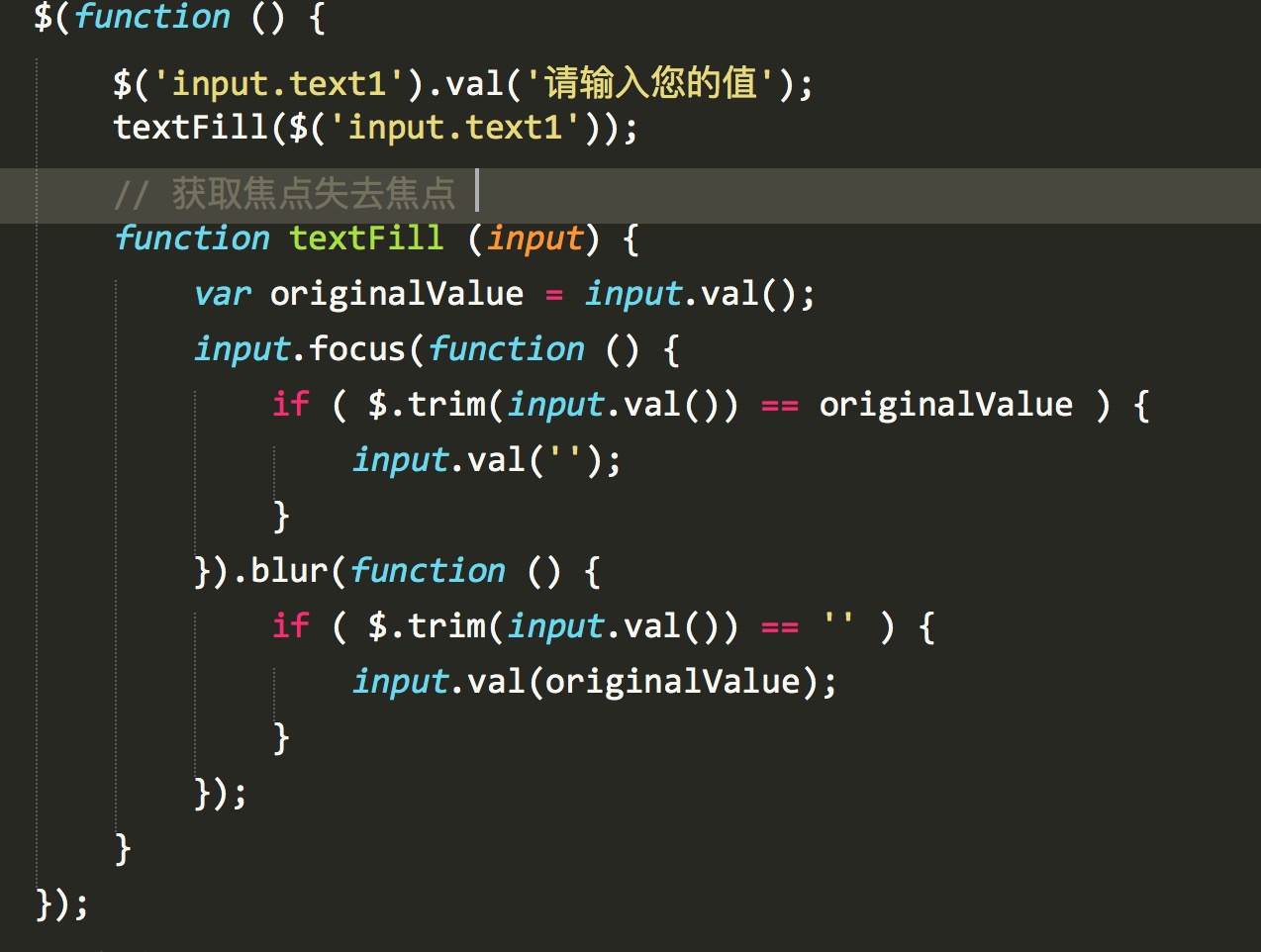
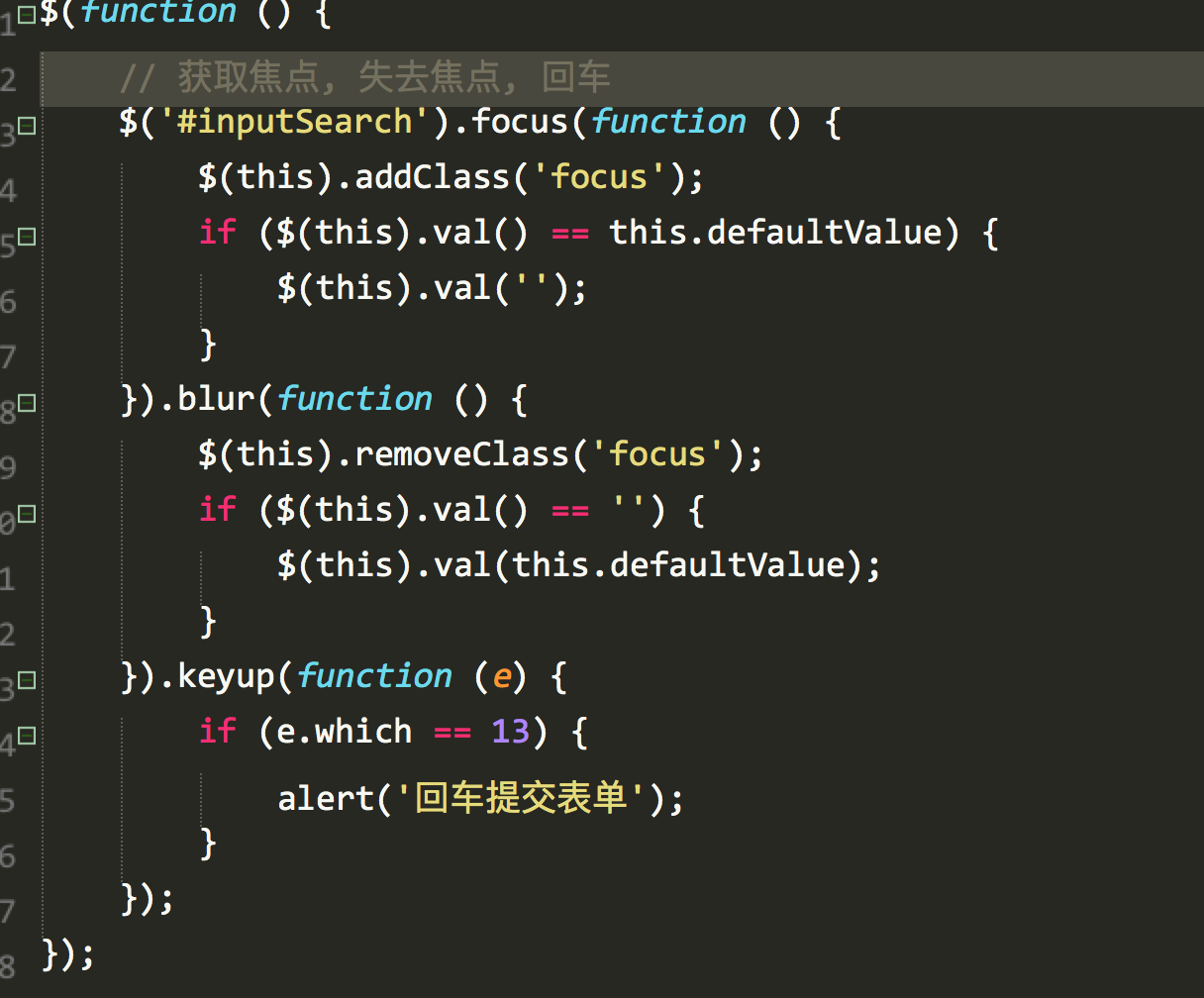
17. 输入框

18. 获取文本焦点2
19. 回到顶部

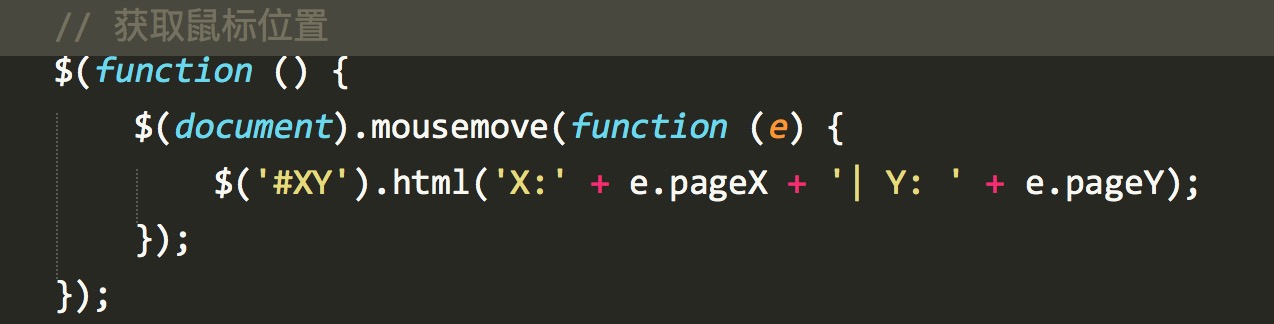
20. 获取鼠标位置

21. 元素居中小栗子

【6】锋利的 jQuery 笔记的更多相关文章
- jQuery总结或者锋利的jQuery笔记二
第三章 jQuery 中 DOM 操作 , 进入这一章,你必须先要有 选择器的基础, 最好是基本选择器 (id,class,*,div,p 组合等) , 层次选择器(div ul),(div> ...
- 锋利的jQuery笔记
首先分清jQuery对象和DOM对象,这两者可相互转化,如: var $cr=$("#cr"); //jquery对象 var cr=$cr[0] ; //DOM对象 var cr ...
- jQuery总结或者锋利的jQuery笔记一
在线测试脚本网站 层次 选择器要多花时间看看. 第一章: hover = enter+leave jQuery对象 jQuery产生的对象时jQuery独有的,只能自己调用 var $c=$(&q ...
- 锋利的jQuery读书笔记---选择器
前段时间入手了锋利的jQuery(第二版),想着加强下自己的js能力,可前段时间一只在熟悉Spring和Hibernate.最近抽时间开始读这本书了,随便也做了些记录. 读书的过程是边看边代码测试,所 ...
- 《锋利的jQuery》读书笔记(DOM+事件)
前阵子买了一批书,就从锋利的jQuery看起吧,书中一些太过常规以及没有强记必要性的操作就不记录了. 1.DOM加载后执行JS $(document).ready(function(){ //.... ...
- 《锋利的JQuery》读书要点笔记1——认识JQuery&&选择器
<锋利的jQuery>源码下载,包括了这本书中全部代码以及用到的CSS文件 第一章 认识jQuery jQuery是个Js库.首先该明确的一点是:在jQuery库中$就是jQuery的一个 ...
- JQuery笔记汇总
jQuery相关资料 官网: jQuery官网 在线API: jQuery在线API W3School:W3School-jQuery教程(中文版哦) 下载jQuery:jQuery各版本下载 jQu ...
- jQuery笔记总结
来源于:http://blog.poetries.top/2016/10/20/review-jQuery/ http://www.jianshu.com/p/f8e3936b34c9 首先,来了解一 ...
- jquery笔记之属性选择器 查找以某种条件开头的页面元素
jquery笔记之属性选择器 查找以某种条件开头的页面元素 转载:http://www.blogbus.com/amyqiong-logs/78340326.html $("div[id]& ...
随机推荐
- EF 关系描述
网络上常常看到有ef 1对1 1对多等关系的描述,按照我的理解,其根本就是为了呈现出一个视图,我最近设计了一个ef关系,请大家看一看. 需求描述 在gps车辆信息管理中,有个开户需求,其根本就是三种关 ...
- 【分享】Python学习资源大合集
地址:http://www.hejizhan.com/html/xueke/520/x520_03.html Python安装软件合集(Windows)(78) Python教程——游戏编程(13) ...
- iOS基础 - 多媒体
一.播放视频 iOS提供了叫做MPMoviePlayerController.MPMoviePlayerViewController的两个类,可以用来轻松播放视频 YouTobe就是用MPMovieP ...
- node-webkit入门
node-webkit入门 一.简介 node-webkit 是一个基于chromium与node.js的应用程序运行器,它允许开发者使用web技术编写桌面程序.通过Node.js和WebKit技 ...
- 程序媛也会画图 之 在ubuntu下用GIMP制作gif
动画是什么?就是几张图片很快的顺序播放嘛,今天就画画gif小图吧,以后在演示效果图的时候也用的上. 1.准备一个小图 就用小绿人好了 2.打开GIMP 3.新建一个图片打开 文件 ->新建输入 ...
- [Usaco2007 Dec]Building Roads 修建道路[最小生成树]
Description Farmer John最近得到了一些新的农场,他想新修一些道路使得他的所有农场可以经过原有的或是新修的道路互达(也就是说,从任一个农场都可以经过一些首尾相连道路到达剩下的所有农 ...
- nginx 重定向到index.php
location /keywords { index index.php; try_files $uri $uri/ /keywords/i ...
- 自定义radio图标
问题: 默认的radio控件不是很好看,我们能否自定义一个radio图标? 解决: 1.radio有input和lable两个标签. 2.<input>是前面的图标,选中后图标变化. 3. ...
- 使用 ASP.NET MVC 4, EF, Knockoutjs and Bootstrap 设计和开发站点 - 6 - 业务逻辑
翻译:使用 ASP.NET MVC 4, EF, Knockoutjs and Bootstrap 设计和开发站点 - 6 - 业务逻辑 Part 3: 设计逻辑层:核心开发 如前所述,我们的解决方案 ...
- NotePad++安装和配置C/C++开发插件
NotePad++ - 安装和配置C/C++开发插件 | NotePad++ - Install and Configure plugins for develop C/C++ http://aofe ...