OpenGL ES着色器语言之着色概览(官方文档)
事实上,OpenGL ES着色语言是两种紧密关联的语言。这些语言用来在OpenGL ES处理管线的可编程处理器创建着色器。 在本文档中,除非另外说明,一个语言功能适用于所有语言,并且通用用法将把他们当做一个语言来看待。特定语言将指出它们的目标处理器:顶点(vertext)或片元(fragment)。
任何被着色器使用的OpenGL ES状态值都会自动地被跟踪并且作用于着色器上。这个自动状态跟踪机制允许应用程序为状态管理而使用OpenGL ES状态命令,并且这些状态值自动地应用在着色器上。
2.1顶点处理器
顶点处理器是一个处理输入顶点和相关数据的可编程单元。OpenGL ES着色语言中运行这个处理器的编译单元叫做顶点着色器(vertex shader)。
一个顶点着色器同时只能处理一个顶点。
2.2片元处理器
片元处理器是一个处理片元和相关数据的可编程单元。OpenGL ES着色语言中运行这个处理器的编译单元叫做片元着色器(fragment shader)。
片元着色器不能更改片元的位置。访问相邻的片元也是不允许的。片元着色器计算的值最终用在更新帧缓冲区内存或纹理内存,这要取决于当前OpenGL ES状态以及产生片元的命令。
3.1字符集
OpenGL ES着色语言的源字符集是ASCII编码的一个子集,包含以下字符:
字符 a-z, A-Z, and下划线 ( _ ).
数字 0-9.
点 (.), 加号(+), 分割线(-), 斜线(/), 星号(*), 百分号(%), 大于小于号 (< and >), 方括号 ( [ and ] ), 小括号 ( ( and ) ), 大括号( { and } ), 插入符号(^), 竖线 ( | ), and(&), 波浪号(~), 等于号(=), 叹号 (!), 冒号(:), 分号(;), 逗号(,), 问号(?).
井号 (#) 用作预处理器.
空格: 空格字符,水平制表符,垂直制表符,换页符,回车符,换行符。
行连接符(\)不是语言的一部分。
总之,语言使用的这个字符集都是大小写敏感的。
没有字符和字符串类型,因此字符集中不包含引号。
也没有文件结束符。编译器通过字符串长度判断字符串结束,而不是通过特定的字符判断。
3.2源字符串
一个着色器的源是一个由字符集中字符构成的字符串的数组。着色器通过这些字符串连接而成。每个字符串可以跨越多行。单行可以包含多个字符串。
在这个版本的着色语言中,仅一个顶点着色器和一个片元着色器可以链接在一起。
3.3编译的逻辑阶段
编译处理是基于标准C++的一个子集。顶点和片元处理器的编译单元在编译的最后阶段——链接之前是分开处理的。编译的逻辑阶段如下:
1.源字符串链接
2.源字符串被转换成预处理符号序列。这些符号包括预处理数字,标示符和操作符。注释被替换成一个空格,而换行符保留。
3.预处理器执行。
4.GLSL ES语法解析转换后的符号。
5.链接uniform, verying, fixed 功能变量。
3.4预处理器
# #define #undef #if #ifdef #ifndef #else #elif #endif #error #pragma #extension #version #line defined __LINE__ 行号 __FILE__ 文件名 __VERSION__ 版本号 GL_ES 值为1,表示使用的是ES OpenGL渲染语言
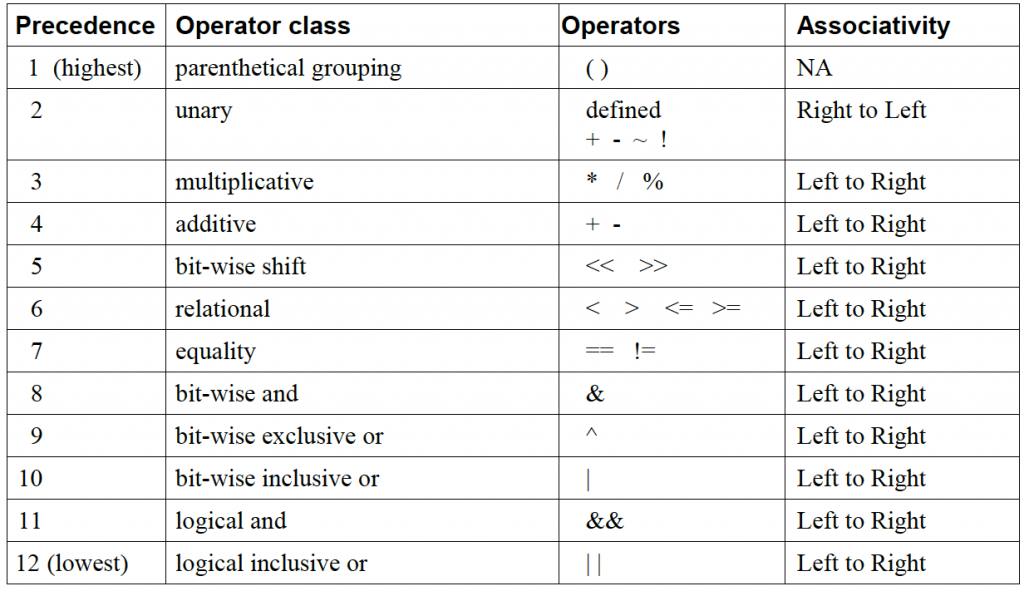
操作符的优先级和结合性:

defined操作符的用法:
defined identifier
defined ( identifier )
#error // 将诊断信息保存到着色器对象的信息日志中
#pragma //允许实现从属的编译控制。#pragma后面的符号不是预处理宏定义扩展的一部分。如果#pragma后面的符号无法识别,那么将忽略这个#pragma。可
以使用的pragma如下:
#pragma STDGL //STDGL pragma是预留的pragma,用来将来的语言修订。如果没有这个宏的实现将使用以其开头的宏定义
#pragma optimize(on)
#pragma optimize(off) //用来开启和关闭开发和调试着色器的优化操作,默认情况下,所有的着色器的优化操作都是开启的,它只能在函数定义的外部使用。
#pragma debug(on)
#pragma debug(off) //编译和注释一个着色器,并输出调试信息,因此可以用作一个调试器。只能用在函数外部,默认是关闭的。
#version number //返回当前着色语言的版本号
默认情况下,着色语言编译器必须发布编译时句法、文法和语义错误。任何扩展的行为必须被首先激活。控制编译器扩展行为的指令是#extension:
#extension extension_name : behavior
#extension all :: behavior
extension_name是扩展的名称,在这个说明文档中并没有录入。符号all意味着行为作用于编译器支持的所有扩展。behavior的值如下:require, enable, warn, disable 。
3.5注释
/* 注释一个模块 */
// 注释一行
3.6符号
着色语言是一个符号序列,可以包含以下符号:
关键字, 标示符, 整型常量, 浮点型常量, 操作数
3.7关键字
以下是着色语言已经在使用的关键字:
attribute const uniform varying
break continue do for while
if else
in out inout
float int void bool true false
lowp mediump highp precision invariant
discard return
mat2 mat3 mat4
vec2 vec3 vec4 ivec2 ivec3 ivec4 bvec2 bvec3 bvec4
sampler2D samplerCube
struct
以下是保留关键字:
asm
class union enum typedef template this packed
goto switch default
inline noinline volatile public static extern external interface flat
long short double half fixed unsigned superp
input output
hvec2 hvec3 hvec4 dvec2 dvec3 dvec4 fvec2 fvec3 fvec4
sampler1D sampler3D
sampler1DShadow sampler2DShadow
sampler2DRect sampler3DRect sampler2DRectShadow
sizeof cast
namespace using
3.8标识符
标识符用作变量名, 函数名, 结构体名和域选择器名(选择向量和矩阵的元素,类似结构体域)。标识符命名规则:
(1)不能以数字开头, 只能以字母和下划线开头
(2)不能以“gl_”开头,这是被OpenGL预留的
OpenGL ES着色器语言之着色概览(官方文档)的更多相关文章
- OpenGL ES着色器语言之操作数(官方文档第五章)
OpenGL ES着色器语言之操作数(官方文档第五章) 5.1操作数 OpenGL ES着色器语言包含如下操作符. 5.2数组下标 数组元素通过数组下标操作符([ ])进行访问.这是操作数组的唯一操作 ...
- OpenGL ES着色器语言之语句和结构体(官方文档第六章)内建变量(官方文档第七、八章)
OpenGL ES着色器语言之语句和结构体(官方文档第六章) OpenGL ES着色器语言的程序块基本构成如下: 语句和声明 函数定义 选择(if-else) 迭代(for, while, do-wh ...
- OpenGL ES着色器语言之变量和数据类型(二)(官方文档第四章)
OpenGL ES着色器语言之变量和数据类型(二)(官方文档第四章) 4.5精度和精度修饰符 4.5.1范围和精度 用于存储和展示浮点数.整数变量的范围和精度依赖于数值的源(varying,unifo ...
- OpenGL ES着色器语言之变量和数据类型(一)(官方文档第四章)和varying,uniform,attribute修饰范围
OpenGL ES着色器语言之变量和数据类型(一)(官方文档第四章) 所有变量和函数在使用前必须声明.变量和函数名是标识符. 没有默认类型,所有变量和函数声明必须包含一个声明类型以及可选的修饰符. ...
- OpenGL ES着色器语言之静态使用(static use)和预处理
OpenGL ES着色器语言之静态使用(static use) 在OpenGL ES中有一个术语叫静态使用(static use),什么叫静态使用呢? 在写代码中,对于一个变量可能具有以下三种情况: ...
- Android OpenGL ES 开发(八): OpenGL ES 着色器语言GLSL
前面的文章主要是整理的Android 官方文档对OpenGL ES支持的介绍.通过之前的文章,我们基本上可以完成的基本的形状的绘制. 这是本人做的整理笔记: https://github.com/re ...
- OpenGL官方教程——着色器语言概述
OpenGL官方教程——着色器语言概述 OpenGL官方教程——着色器语言概述 可编程图形硬件管线(流水线) 可编程顶点处理器 可编程几何处理器 可编程片元处理器 语言 可编程图形硬件管线(流水线) ...
- 【Android 应用开发】OpenGL ES 2.0 -- 制作 3D 彩色旋转三角形 - 顶点着色器 片元着色器 使用详解
最近开始关注OpenGL ES 2.0 这是真正意义上的理解的第一个3D程序 , 从零开始学习 . 案例下载地址 : http://download.csdn.net/detail/han120201 ...
- WebGL中的OpenGL着色器语言
在webgl中,调用了OpenGL-ES-2.0的API,而在OpenGL-ES专为嵌入式设备设计,其和其它设备一样,都是使用GLSL(GL Shading Language)来编写片段程序并执行于G ...
随机推荐
- 针对IE的CSS样式hack
针对IE的CSS样式hack,如下: 例子:background:#000: 1.只针对IE6的hack方式(_):_background:#000: 2.只针对IE7的hack方式(+):+back ...
- Hadoop故障排除:jps 报process information unavailable
4883 -- process information unavailable 解决办法: 进入tmp目录, cd /tmp 删除该目录下 名称为hsperfdata_{username}的文件夹 然 ...
- JavaScript基础知识复习
1,javascript是基于对象和事件驱动的,并有安全性能的脚本语言: 2,javascript的特点: 1)向HTML中添加交互事件: 2)脚本语言,与java语法类似: 3)解释性语言,边执行边 ...
- Chapter 14_3 非全局的环境
关于“环境”的一大问题在于它是全局的,任何对它的修改都会影响程序的所有部分. 例如:若安装一个元表用于控制全局变量的访问,那么整个程序都必须遵循这个规范. 当使用某个库时,没有先声明就使用了全局变量, ...
- MTK平台Android项目APK预置方案
项目开发中,通常需要向系统中预置一些APK,这里简单介绍一下MTK平台预置APK的方法. 需要预置的apk可以放置在目录:vendor/mediate/${Project}/artifacts/out ...
- java中的Volatile 变量
Java 语言中的 volatile 变量可以被看作是一种 “程度较轻的 synchronized”:与 synchronized 块相比,volatile 变量所需的编码较少,并且运行时开销也较少, ...
- javascript动画效果之匀速运动(修订版)
在编写多块同时触发运动的时候,发现一个BUG, timer = setInterval(show, 30);本来show是一个自定义函数,当设为timer = setInterval(show(one ...
- 数据库 mysql 语句
LAMP: Linux系统 A阿帕奇服务器 Mysql数据库 Php语言 mysql:常用代码 create table CeShi1( Uid varchar(50) primary key, Pw ...
- ural 1146. Maximum Sum(动态规划)
1146. Maximum Sum Time limit: 1.0 second Memory limit: 64 MB Given a 2-dimensional array of positive ...
- 用shell统计访问日志里每个ip访问次数【转】
今天,要统计一个系统的每个ip访问次数,于是我找到该系统访问日志,并写脚本实现. 访问日志情况: [root@qular ~]# cd /usr/local/nginx/logs/ [root@q ...
