JS链表
链表
我们可以看到在javascript概念中的队列与栈都是一种特殊的线性表的结构,也是一种比较简单的基于数组的顺序存储结构。由于javascript的解释器针对数组都做了直接的优化,不会存在在很多编程语言中数组固定长度的问题(当数组填满后再添加就比较困难了,包括添加删除,都是需要把数组中所有的元素全部都变换位置的,javascript的的数组确实直接给优化好了,如push,pop,shift,unshift,split方法等等…)
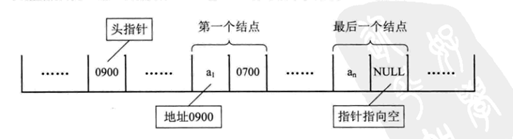
线性表的顺序存储结构,最大的缺点就是改变其中一个元素的排列时都会引起整个合集的变化,其原因就是在内存中的存储本来就是连贯没有间隙的,删除一个自然就要补上。针对这种结构的优化之后就出现了链式存储结构,换个思路,我们完全不关心数据的排列,我们只需要在每一个元素的内部把下一个的数据的位置给记录就可以了,所以用链接方式存储的线性表简称为链表,在链式结构中,数据=(信息+地址)
链式结构中,我们把地址也可以称为“链”,一个数据单元就是一个节点,那么可以说链表就是一组节点组成的合集。每一个节点都有一个数据块引用指向它的下一个节点

数组元素是靠位置关系做逻辑引用,链表则是靠每一个数据元保存引用指针关系进行引用
这种结构上的优势就非常明显的,插入一个数据完全不需要关心其排列情况,只要把“链”的指向衔接上
这样做链表的思路就不会局限在数组上了,我们可以用对象了,只要对象之间存在引用关系即可
链表一般有,单链表、静态链表、循环链表、双向链表
单链表:就是很单一的向下传递,每一个节点只记录下一个节点的信息,就跟无间道中的梁朝伟一样做卧底都是通过中间人上线与下线联系,一旦中间人断了,那么就无法证明自己的身份了,所以片尾有一句话:"我是好人,谁知道呢?”
静态链表:就是用数组描述的链表。也就是数组中每一个下表都是一个“节”包含了数据与指向
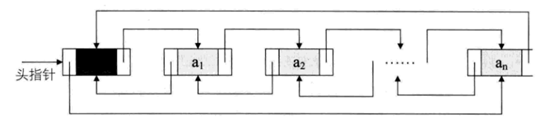
循环链表:由于单链表的只会往后方传递,所以到达尾部的时候,要回溯到首部会非常麻烦,所以把尾部节的链与头连接起来形成循环
双向链表:针对单链表的优化,让每一个节都能知道前后是谁,所以除了后指针域还会存在一个前指针域,这样提高了查找的效率,不过带来了一些在设计上的复杂度,总体来说就是空间换时间了
综合下,其实链表就是线性表中针对顺序存储结构的一种优化手段,但是在javascript语言中由于数组的特殊性(自动更新引用位置),所以我们可以采用对象的方式做链表存储的结构
单链表
我们实现一个最简单的链表关系

function createLinkList() {
var node = null;
return {
add: function(val) {
//保存当前的引用
node = {
data: val,
next: prev || null
};
}
}
}
var linksList = createLinkList();
linksList.add("arron1");
linksList.add("arron2");
linksList.add("arron3");
//node节的next链就是 -arron3-arron2-arron1

通过node对象的next去直引用下一个node对象,初步是实现了通过链表的引用,这种链式思路jQuery的异步deferred中的then方法,还有日本的cho45的jsderferre中都有用到。这个实现上还有一个最关键的问题,我们怎么动态插入数据到执行的节之后?
所以我们必须 要设计一个遍历的方法,用来搜索这个node链上的数据,然后找出这个对应的数据把新的节插入到当前的链中,并改写位置记录
|
1
2
3
4
5
6
7
8
9
10
|
//在链表中找到对应的节var findNode = function createFindNode(currNode) { return function(key){ //循环找到执行的节,如果没有返回本身 while (currNode.data != key) { currNode = currNode.next; } return currNode; }}(headNode); |
这就是一个查找当前节的一个方法,通过传递原始的头部headNode节去一直往下查找next,直到找到对应的节信息
这里是用curry方法实现的
那么插入节的的时候,针对链表地址的换算关系这是这样
a-b-c-d的链表中,如果要在c(c.next->d)后面插入一个f
a-b-c-f-d ,那么c,next->f , f.next-d
通过insert方法增加节

//创建节
function createNode(data) {
this.data = data;
this.next = null;
}
//初始化头部节
//从headNode开始形成一条链条
//通过next衔接
var headNode = new createNode("head"); //在链表中找到对应的节
var findNode = function createFindNode(currNode) {
return function(key){
//循环找到执行的节,如果没有返回本身
while (currNode.data != key) {
currNode = currNode.next;
}
return currNode;
}
}(headNode); //插入一个新节
this.insert = function(data, key) {
//创建一个新节
var newNode = new createNode(data);
//在链条中找到对应的数据节
//然后把新加入的挂进去
var current = findNode(key);
//插入新的接,更改引用关系
//1:a-b-c-d
//2:a-b-n-c-d
newNode.next = current.next;
current.next = newNode;
};

首先分离出createNode节的构建,在初始化的时候先创建一个头部节对象用来做节开头的初始化对象
在insert增加节方法中,通过对headNode链的一个查找,找到对应的节,把新的节给加后之后,最后就是修改一下链的关系
如何从链表中删除一个节点?
由于链表的特殊性,我们a->b->c->d ,如果要删除c那么就必须修改b.next->c为 b.next->d,所以找到前一个节修改其链表next地址,这个有点像dom操作中removeChild找到其父节点调用移除子节点
同样的我们也在remove方法的设计中,需要设计一个遍历往上回溯一个父节点即可

//找到前一个节
var findPrevious = function(currNode) {
return function(key){
while (!(currNode.next == null) &&
(currNode.next.data != key)) {
currNode = currNode.next;
}
return currNode;
}
}(headNode); //插入方法
this.remove = function(key) {
var prevNode = findPrevious(key);
if (!(prevNode.next == null)) {
//修改链表关系
prevNode.next = prevNode.next.next;
}
};

测试代码:
双链表
原理跟单链表是一样的,无非就是给每一个节增加一个前链表的指针

增加节

//插入一个新节
this.insert = function(data, key) {
//创建一个新节
var newNode = new createNode(data);
//在链条中找到对应的数据节
//然后把新加入的挂进去
var current = findNode(headNode,key);
//插入新的接,更改引用关系
newNode.next = current.next;
newNode.previous = current
current.next = newNode;
};

删除节

this.remove = function(key) {
var currNode = findNode(headNode,key);
if (!(currNode.next == null)) {
currNode.previous.next = currNode.next;
currNode.next.previous = currNode.previous;
currNode.next = null;
currNode.previous = null;
}
};

在删除操作中有一个明显的优化:不需要找到父节了,因为双链表的双向引用所以效率比单链要高
测试代码:
git代码下载:https://github.com/JsAaron/data_structure.git
JS链表的更多相关文章
- js链表操作
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 单链表、循环链表的JS实现
数据结构系列前言: 数据结构作为程序员的基本知识,需要我们每个人牢牢掌握.近期我也展开了对数据结构的二次学习,来弥补当年挖的坑...... 当时上课的时候也就是跟着听课,没有亲自实现任何一种数据结 ...
- JS原型链原理(链表)
任何一个对象都有一个prototype的属性,在js中可以把它记为:__proto__ 当初ECMAscript的发明者为了简化这门语言,同时又保持继承的属性,于是就设计了这个链表..在数据结 ...
- 用js来实现那些数据结构07(链表01-链表的实现)
前面讲解了数组,栈和队列.其实大家回想一下.它们有很多相似的地方.甚至栈和队列这两种数据结构在js中的实现方式也都是基于数组.无论增删的方式.遵循的原则如何,它们都是有序集合的列表.在js中,我们新建 ...
- js数据结构与算法--单链表的实现与应用思考
链表是动态的数据结构,它的每个元素由一个存储元素本身的节点和一个指向下一个元素的引用(也称指针或链接)组成. 现实中,有一些链表的例子. 第一个就是寻宝的游戏.你有一条线索,这条线索是指向寻找下一条线 ...
- JS实现一个基于对象的链表
JS实现一个基于对象的链表 /*JS实现一个基于对象的链表*/ function Node(element){ this.element = element;//节点存储的元素 this.next = ...
- 面试题5:JS实现从尾到头打印单链表
单链表,在内存中所占地址是不连续的.所以遍历单链表时:需要从头遍历.而题目要求输出的顺序:从尾到头.也就是说第一个遍历到的节点最后一个输出,而最后一个遍历到的节点第一个输出.这就是典型的“后进先出”, ...
- JS实现单链表、单循环链表
链表 链表是一种物理存储单元上非线性.非连续性的数据结构(它在数据逻辑上是线性的),它的每个节点由两个域组成:数据域和指针域.数据域中存储实际数据,指针域则存储着指针信息,指向链表中的下一个元素或者上 ...
- js 实现链表
我们通常会在c++这类语言中学习到链表的概念,但是在js中由于我们可以动态的扩充数组,加之有丰富的原生api.我们通常并不需要实现链表结构.由于突发奇想,我打算用js实现一下: 首先我们要创建链表: ...
随机推荐
- TempDB 中表变量和局部临时表的对比
原文:TempDB 中表变量和局部临时表的对比 参考资料来源: http://blogs.msdn.com/b/sqlserverstorageengine/archive/tags/tempdb/ ...
- Windows命令行命令集锦
原文:Windows命令行命令集锦 转自:http://www.me2wg.com/bbs/forum.php?mod=viewthread&tid=15830 winver--------- ...
- Cts框架解析(7)-任务运行的调度室
TestInvocation /** * {@inheritDoc} */ @Override public void invoke(ITestDevice device, IConfiguratio ...
- java 生产者消费者问题 并发问题的解决(转)
引言 生产者和消费者问题是线程模型中的经典问题:生产者和消费者在同一时间段内共用同一个存储空间,如下图所示,生产者向空间里存放数据,而消费者取用数据,如果不加以协调可能会出现以下情况: 生产者消费者图 ...
- Android 根据规划 Touch 分配和消费机制的事件
Android 中与 Touch 事件相关的方法包含:dispatchTouchEvent(MotionEvent ev).onInterceptTouchEvent(MotionEvent ev). ...
- HTTP 长连接 使用场景
offer 80 非常多应用譬如监控.即时通信.即时报价系统都须要将后台发生的变化实时传送到client而无须client不停地刷新.发送请求. 在 多好科技的那位技术指导问我这个是由于他们做物连网, ...
- C++教程之lambda表达式一
什么是Lambda? C++ 11增加了一个很重要的特性--Lambda表达式.营里(戴维营)的兄弟都对Objective-C很熟悉,很多人多block情有独钟,将各种回调函数.代理通通都用它来实现. ...
- 開始开发 Dashboard Widgets,第2章,读书笔记
文件夹:http://blog.csdn.net/wide288/article/details/40298693 主要内容: widgets 的组成是什么. 怎么创建 info.plist 文件 怎 ...
- 使用C++实现功能下载文件
今天问一个同学C++实现的下载链接下载并保存给定的文件,互联网搜索.看到这样的事情在网上.因此,改变下直接带来,因为他的代码是在VC++,我导入到VS2010中出现点小问题.所以改了下贴了个VS中亲測 ...
- nodejs中使用monk訪问mongodb
mongodb 安装mongodb 我认为还是用mannual install靠谱一点儿:http://docs.mongodb.org/manual/tutorial/install-mongodb ...
