一起来玩echarts系列(二)------echarts图表自适应问题
为了直观查看公司服务器各个进程占用的内存动态情况,我使用echarts进行数据可视化,具体的实现过程按下不表。
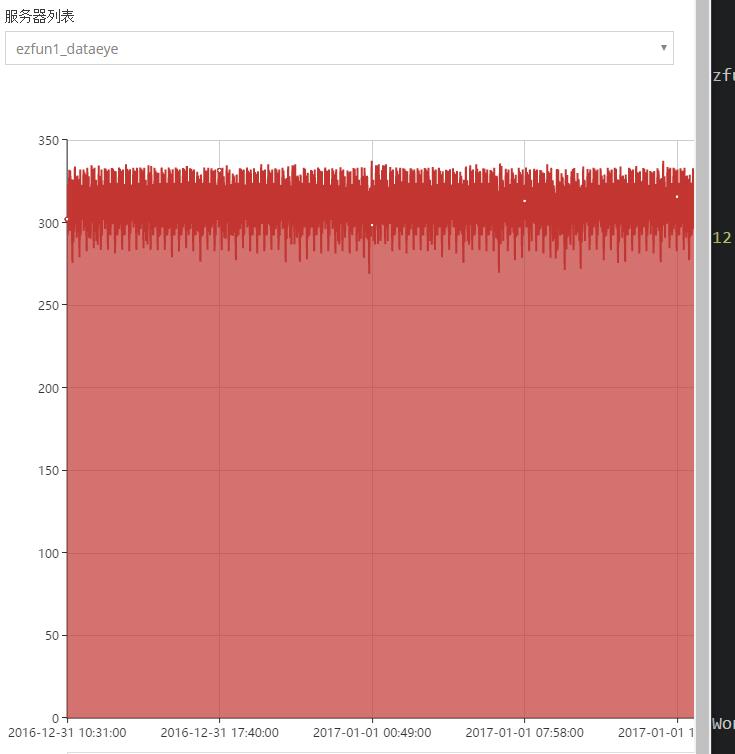
最后实现的效果如图:

然后问题就来了,因UI采用了Bootstrap响应式框架,所以除了图表之外其他都是响应式。当窗口缩小后,就会发生很尴尬的出界事件。
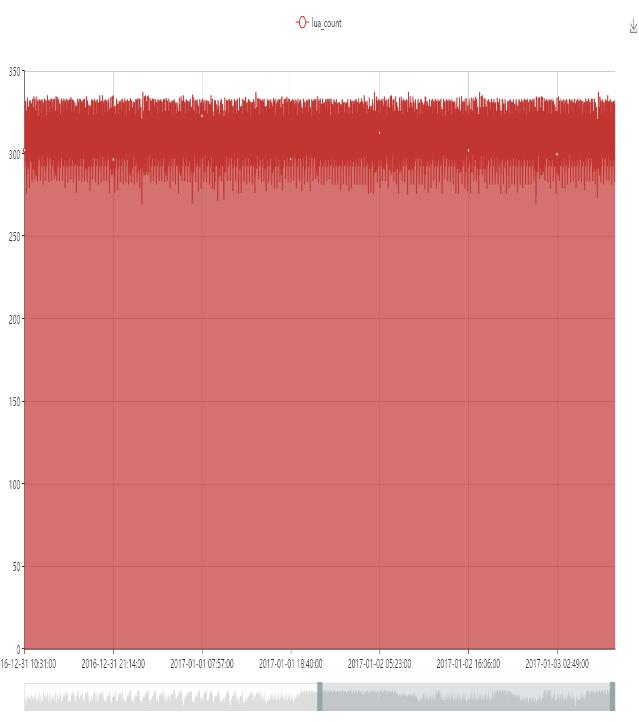
如图:

针对这个问题,刚开始的解决思路及方法:把echart容器的宽度设置为100%;
<div class="col-sm-12 row" id="logic1_node" style="width:100%;height:700px"></div>
这样之后依然存在问题:页面初始的宽度是多少,canvas宽度就是多少,之后不会再变化。
便尝试通过jsDOM操作,强行令canvas的宽度为100%,however too young too simple!
调整浏览器宽度发现,canvas画布的宽度是随之变化的,然而画布里面的图表内容却像被挤压在一起的馅饼,模糊扭曲了。

到这里细心的同学可以发现,echart图表一旦绘制成功,内容就不会再变化。所以对于echart图表,其"响应式"应该是可以随着窗口调整不断被重新绘制,不是简单的调整宽高。
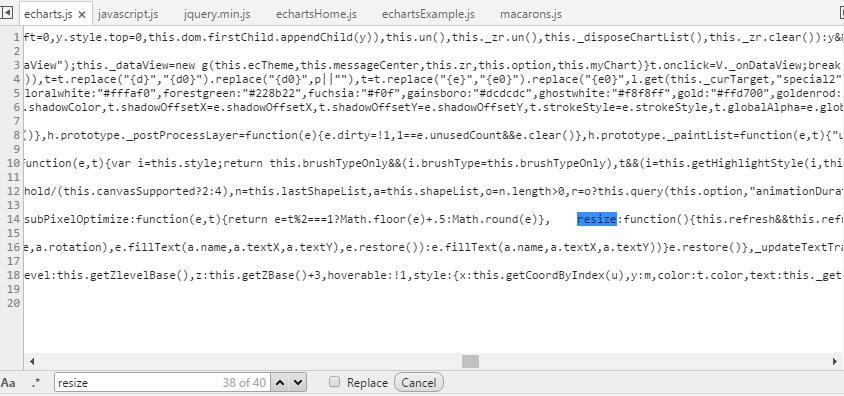
到echart官网看了Example,发现官网的实例都具有响应式功能,确实不是单纯的宽度改变,是每次调整后图表是重新绘制。猜想echart源码里应该有resize这个API,打开调试器,打开echart源码,Ctrl+F,果然找到了。

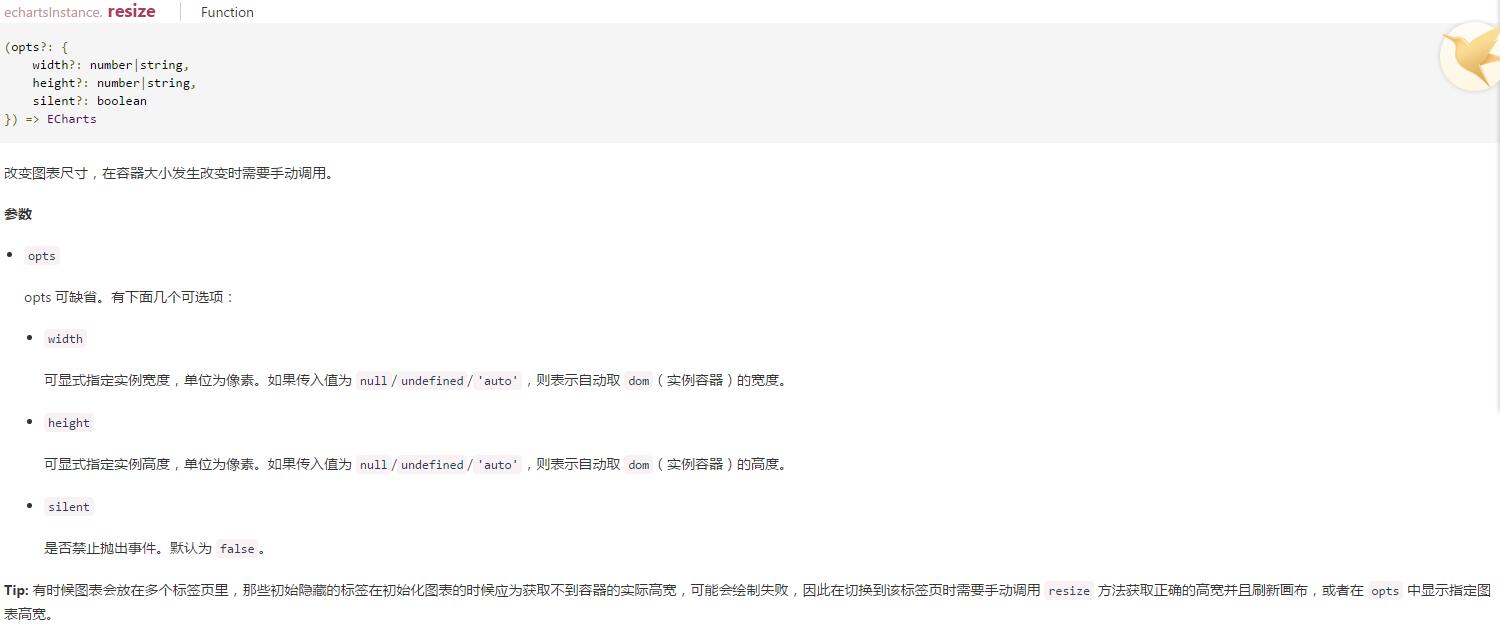
再仔细查看官方文档:

echart图表本身是提供了一个resize的函数的。
于是当浏览器发生resize事件的时候,让其触发echart的resize事件,重绘canvas。(也可以通过其他事件触发)

---over---
一起来玩echarts系列(二)------echarts图表自适应问题的更多相关文章
- windows下mongodb基础玩法系列二CURD附加一
windows下mongodb基础玩法系列 windows下mongodb基础玩法系列一介绍与安装 windows下mongodb基础玩法系列二CURD操作(创建.更新.读取和删除) windows下 ...
- windows下mongodb基础玩法系列二CURD操作(创建、更新、读取和删除)
windows下mongodb基础玩法系列 windows下mongodb基础玩法系列一介绍与安装 windows下mongodb基础玩法系列二CURD操作(创建.更新.读取和删除) windows下 ...
- windows下mongodb基础玩法系列一介绍与安装
windows下mongodb基础玩法系列 windows下mongodb基础玩法系列一介绍与安装 windows下mongodb基础玩法系列二CURD操作(创建.更新.读取和删除) windows下 ...
- 深入浅出ECharts系列 (二) 折线图
深入浅出ECharts系列(二) 目标 本次教程的目标是实现“折线图堆叠”折线,实现结果如图: 2. 准备工作 a) 首先下载ECharts插件,你可以根据自己的实际需求选择你想要下载 ...
- ECharts学习总结(二)-----图表组件漏斗图(funnel)
今天在学习ECharts时,想要在ECharts图表的原生态Demo中抠出漏斗图,却不知如何下手,经过一番研究,特总结如下: 首先我们需要这样做 1.拷贝出两个js文件:esl.js 和echarts ...
- Angular echarts图表自适应屏幕指令
关于echarts图表自适应问题 一.引入js文件 1. 在html页面引入angular.min.js文件 2. 在html页面引入echarts.min.js文件 3. 在html页面引入app. ...
- echarts图表自适应盒子的大小(盒子的大小是动态改变的),大到需要全屏展示
项目中用到了echarts,并且页面是自适应的,且页面中有一个[放大.缩小]功能,因此图表还需要根据盒子的大小来变化. 即:两个需求,如下: ① 图表根据窗口的大小自适应 ② 图表根据所在盒子的大小自 ...
- echarts入门,5分钟上手写ECharts的第一个图表
1.新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom. <!DOCTYPE html> <head> <meta charset=& ...
- 深入浅出ECharts系列(一)地图+散点图
深入浅出ECharts系列(一) 目标 本次教程的目标是实现“微博签到点亮中国”散点图,实现结果如图: 2. 准备工作 a) 首先下载ECharts插件,你可以根据自己的实际需求选择你 ...
- vue和echarts 封装的 v-charts 图表组件
https://v-charts.js.org/#/ 在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化.修改复杂的配置项,v-charts 的出现正是为了解决这个痛点.基于 Vue2. ...
随机推荐
- appium之java API(2)
TouchAction AppiumDriver的辅助类,主要针对手势操作,比方滑动.长按.拖动等.TouchAction的原理是讲一系列的动作放在一个链条中,然后将该链条传递给server.serv ...
- QT Creater与libusb使用
新建一个C项目,然后修改.pro文件,添加LIBS一行 TEMPLATE = app CONFIG += console CONFIG -= app_bundle CONFIG -= qt LIBS ...
- Linux Shell脚本入门--Uniq命令
uniq uniq命令可以去除排序过的文件中的重复行,因此uniq经常和sort合用.也就是说,为了使uniq起作用,所有的重复行必须是相邻的. uniq语法 [root@www ~]# uniq [ ...
- AngularJs ng-repeat
AngularJs ng-repeat 必须注意的性能问题 AngularJs 的 ng-repeat 让我们非常方便的遍历数组生成 Dom 元素,但是使用不当也会有性能问题. 在项目中我们使用 ng ...
- How feedback work for your improvement
Why generally feedback is the perspective from others for some event. In China there is story,some k ...
- jQuery Tags Input 插件显示选择记录
利用jQuery Tags Input 插件显示选择记录 最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采 ...
- c#中解决winform中控件不能输入汉字的办法
设置控件的ImeMode属性 如: textBox.ImeMode = System.Windows.Forms.ImeMode.On; 其中枚举有如下值:
- AngularJS的工作原理1
AngularJS的工作原理 个人觉得,要很好的理解AngularJS的运行机制,才能尽可能避免掉到坑里面去.在这篇文章中,我将根据网上的资料和自己的理解对AngularJS的在启动后,每一步都做了些 ...
- CLR_Via_C#学习笔记之枚举
CLR_Via_C#学习笔记之枚举 枚举类型(Enum)定义的一组"符号名称/值"配对:因为枚举类型使用程序更容易编写.阅读和维护,而且它是强类型: 枚举是值类型:由System. ...
- 迟到的 WPF 学习 —— 依赖项属性
本章学习依赖项属性,英文原文 Dependency Property,它是传统 .Net Framework 属性的扩展,是 WPF 的专属,但所幸使用起来和传统属性几乎一样.WPF 元素所提供的大多 ...
