Handlebars模板引擎之进阶
取得索引
我想取得索引作为序号这个是常用的。在handlebars也是存在的。
就是使用 @index 来获取索引
{{#each this}}
<tr>
<td>{{ @index }}</td>
</tr>
{{/each}}
效果:

模板注释
通过{{! }}这样的格式进行模板的注释,这样的注释过的模板是会被模板解析的时候忽略掉。
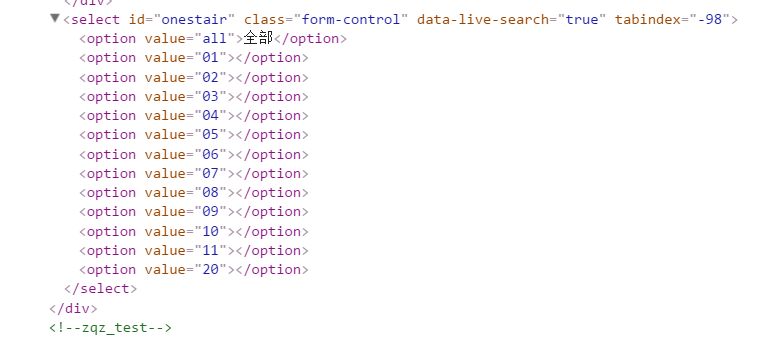
<script id="onestair-template" type="text/x-handlebars-template">
<select id="onestair" class="form-control" data-live-search="true">
<option value='all'>全部</option>
{{#each this}}
<option value="{{this.onestair}}">{{! this.onestair }}</option>
{{/each}}
</select>
<!--zqz_test-->
</script>
当然我们的
<!---->
这样的通用注释依旧可用。

转义
跟jade(pug)一样,类似的模板引擎都会有转义的功能。
<td>{{ this.remark }}</td>
如果我们的remark (备注)中有
{"remark":"<p>OKOKOKOKOK</p>"}
这样的数据,我们不添加{{{ }}}这样的符号的时候,remark被当做字符串输出,因为{{ }}对<p>进行了转义。

如果我们使用{{{ }}}这样禁止转义的形式的话
<td>{{{ this.remark }}}</td>
结果被当成html的标签进行了渲染:

Handlebars模板引擎之进阶的更多相关文章
- Handlebars模板引擎之高阶
Helpers 其实在Handlebars模板引擎之进阶我想说if else的功能的,可是由于这个功能在我的开发中我觉的鸡肋没啥用,就直接不用了. 因为if else只能进行简单判断,如果条件参数返回 ...
- Handlebars模板引擎中的each嵌套及源码浅读
若显示效果不佳,可移步到愚安的小窝 Handlebars模板引擎作为时下最流行的模板引擎之一,已然在开发中为我们提供了无数便利.作为一款无语义的模板引擎,Handlebars只提供极少的helper函 ...
- handlebars模板引擎使用初探1
谈到handlebars,我们不禁产生疑问,为什么要使用这样的一个工具呢?它究竟能为我们带来什么样的好处?如何使用它呢? 一.handlebars可以干什么? 首先,我们来看一个案例: 有这样的htm ...
- Handlebars 模板引擎之前后端用法
前言 不知不觉间,居然已经这么久没有写博客了,坚持还真是世界上最难的事情啊. 不过我最近也没闲着,辞工换工.恋爱失恋.深圳北京都经历了一番,这有起有落的生活实在是太刺激了,就如拿着两把菜刀剁洋葱一样, ...
- express-9 Handlebars模板引擎(2)
视图和布局 视图通常表现为网站上的各个页面(它也可以表现为页面中AJAX局部加载的内容,或一封电子邮件,或页面上的任何东西).默认情况下,Express会在views子目录中查找视图.布局是一种特殊的 ...
- express-8 Handlebars模板引擎(1)
简介 使用JavaScript生成一些HTML document.write('<h1>Please Don\'t Do This</h1>'); document.write ...
- Handlebars模板引擎之上手
handlebars Handlebars,一个JavaScript模板引擎,是基于Mustache的扩展.模板引擎的都存在一个上下文环境,这是它的作用区间. 需求:基本使用 需要的库 <scr ...
- 【转】在Express项目中使用Handlebars模板引擎
原文:http://fraserxu.me/2013/09/12/Using-Handlebarsjs-with-Expressjs/ 最近在用Expressjs做一个项目,前后端都用它来完成.自己之 ...
- 【转链接】Handlebars模板引擎以及浅谈模板引擎的实现原理
什么叫做“模板引擎“?我是这么理解的:就是对一些待填入数据的占位符的解析.如果你使用过Python的django框架,那你肯定是模板一点也不陌生.模板引擎就是解析模板的,把后端数据塞到前端页面模板. ...
随机推荐
- dp中表示无限取的写法
dp[i][j]=dp[i-a[i][j]+dp[i-a[i]][j-1]; 其中前一项j不变表示j这一项无限取
- Delphi ADO数据操作封装类
[delphi] view plaincopyprint? { 将数据集操作方面的东西全部封装成一个单独的类 TcustomAdoDataSet是TadoQuery.TadoTable.TadoDat ...
- Java 英语
Open quote,左括弧 associated with,关联
- Android3.0 以前的Fragment支持
Fragment非常实用,Android也为3.0以前的平台增加了Fragment支持,只是该Fragment不是继承android.app.Fragment,而是继承android.support. ...
- js验证IP及子网掩码的合法性
function checkIP(ip) { obj=ip; var exp=/^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0 ...
- SQL 查询同一天日期内的数据
条件如下: convert(date,a.dtClock) = convert(date,b.dtClock)
- android的引用库类
在eclipse中的项目里,有时需要外来的jar文件.添加后就可以消去程序中的红条条啦~~~~~~~~~可以照下面的说明添加. 方法/步骤 打开eclipse,导入项目 右击 项目 , “Bu ...
- Asp.net mvc 知多少(三)
本系列主要翻译自<ASP.NET MVC Interview Questions and Answers >- By Shailendra Chauhan,想看英文原版的可访问http:/ ...
- JSTL标签之c:foreach,c:if标签小结
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的 ...
- Spark:使用Spark Shell的两个示例
Spark:使用Spark Shell的两个示例 Python 行数统计 ** 注意: **使用的是Hadoop的HDFS作为持久层,需要先配置Hadoop 命令行代码 # pyspark >& ...
