获取元素最终的background-color
通常我们都会先获取元素,然后得到style对象获取对应的css属性值;
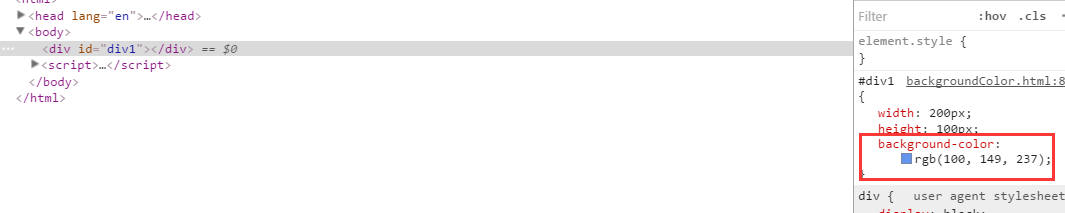
下面,假设我定义一个div并在css中给定了指定的background-color:
这里并没有考虑!important/内联的形式。
如:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>获取元素最终background-color</title> <style type="text/css">
#div1 {
width:200px;
height: 100px;
background-color:cornflowerblue;
} </style>
</head>
<body> <div id="div1"></div> </body>
</html>
页面效果:

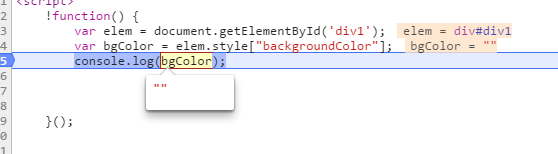
!function() {
var elem = document.getElementById('div1');
var bgColor = elem.style["backgroundColor"];
console.log(bgColor);
}();
这里我们使用最原始的办法来获取元素background-color;发现并没有获取得到任何值。

那问题来了;我们怎么获取得到目前元素的最终背景色呢?是不是除了这个意外就没有办法了?
其实在DOM2样式规范在document.defaultView中包含了一个getComputedStyle()方法,该方法返回一个只读的CSSStyleDeclaration对象;
该对象里包含了特定元素所有的计算样式。
这里我们修改一下js代码:
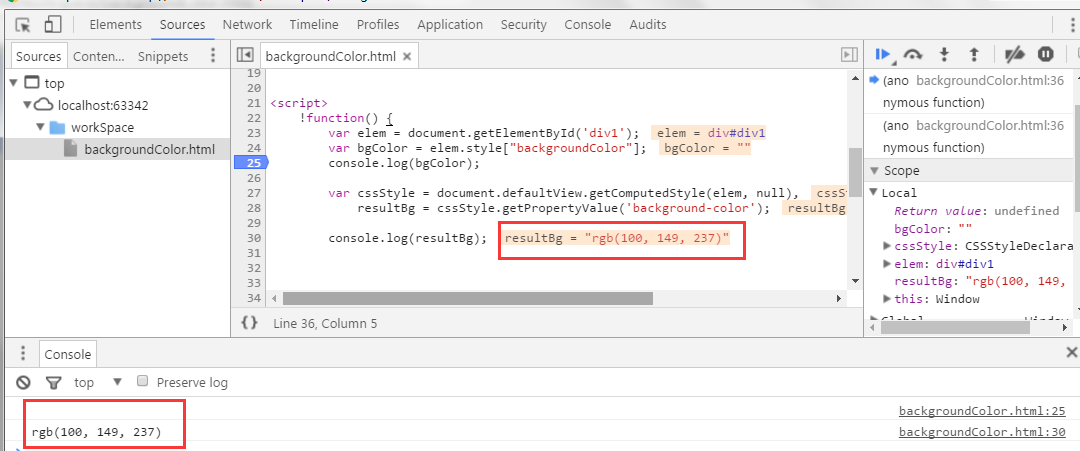
!function() {
var elem = document.getElementById('div1');
var bgColor = elem.style["backgroundColor"];
console.log(bgColor);
var cssStyle = document.defaultView.getComputedStyle(elem, null),
resultBg = cssStyle.getPropertyValue('background-color');
console.log(resultBg);
}();
这里值得注意的是getPropertyValue接受的css属性值不是驼峰的形式;而是原有的css属性值。


这样我们成功获取元素的background-color。
此外还有一个前面提示到的这里所讲的例子并没有考虑到!important/内联的形式。如果元素是内联形式的话那用原有的elem.style["backgroundColor"]即可获取,
但是由于项目维护的原因这里并不建议使用!important/内联的形式来改变css权重。
获取元素最终的background-color的更多相关文章
- js之获取元素最终css属性
很多时候 我们是不用jquery库的,虽然他很好,获取元素最终的css属性我们可以用:getComputedStyle window.getComputedStyle(element, null).g ...
- iframe获取元素
原生js在网页中,父元素获取iframe中的元素: window.onload=function () { 例如: console.log(window.frames["iframe的nam ...
- JQuery获取元素类名
一般而言,JQuery可以利用attr来获取元素的属性值, 1.$("元素").attr("属性"); //获取指定属性的值 2. ...
- JavaScript的DOM操作获取元素周边大小
一.clientLeft 和 clientTop 这组属性可以获取元素设置了左边框和上边框的大小,目前只提供了 Left 和 Top 这组,并没有提供 Right 和 Bottom. <scri ...
- 原生js获取元素样式
摘要: 我们在开发过程中经常会遇到通过js获取或者改变DOM元素的样式,方法有很多,比如:通过更改DOM元素的class.现在我们讨论原生js来获取DOM元素的CSS样式,注意是获取不是设置 在开始之 ...
- DOM获取元素、修改元素
## DOM获取元素.修改元素### 1.DOM#### ①什么是DOM?作用? > DOM是文档对象模型 > 作用:操作网页内容,可以开发网页内容特效和实现用户交互.#### ②DOM对 ...
- JS获取元素CSS值
一.getComputedStyle getComputedStyle 是一个可以获取当前元素所有最终使用的CSS属性值.返回的是一个CSS样式声明对象([object CSSStyleDeclara ...
- 获取元素计算后的css样式封装
获取元素计算后的css样式封装: function getCss(obj,attribute) { if(obj.currentStyle) { return obj.currentStyle[att ...
- javascript学习之通过class获取元素
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- 在ubuntu中为navicat创建快捷方式
在ubuntu中,解压navicat并不会生成快捷方式,每次运行都需要进入软件解压的目录,然后运行命令开启navicat,十分不便.今天尝试引入快捷方式,直接双击运行,感觉挺不错. 首先下载一个合适的 ...
- 家用计费系统ER图
家用计费系统研发开始.在此记录自己的开发过程.
- javascript 备忘录
JS语法 javascript 对象: var cars=new Array("Audi","BMW","Volvo"); 声明变量类型 当 ...
- ubuntu修改环境变量
1.修改/etc/profile后重启之后就失效了,需要修改/etc/environment才可以 以下情况是失败的: 在/etc/profile文件中添加变量[对所有用户生效(永久的)] 用VI在文 ...
- 高斯RBF核函数中Sigma取值和SVM分离面的影响
1:高斯RBF核函数的定义 k(x) = exp(-x^2/(2×sigma)) 在MATLAB中输入一下代码:ezsurf('exp(-x^2/(2*sigma^2))'); 在GOOGLE中输入“ ...
- EditText的功能与用法
EditText与TextView非常相似,它甚至与TextView共用了绝大部分XML属性和方法.EditText和TextView的最大区别在于:EditText可以接受用户输入. EditTex ...
- IIS URLReWrite URL 重写模块 下载地址
https://www.microsoft.com/zh-cn/download/details.aspx?id=7435
- Pomelo的监控模块
对服务器的监控和管理有三个主体:master,monitor,client:master负责收集所有服务器的信息,下发对服务器的操作指令.monitor负责上报服务器状态,并对master的命令作出反 ...
- 如何设置secureCRT的鼠标右键为弹出文本操作菜单功能
secureCRT的鼠标右键功能默认是粘贴的功能,用起来和windows系统的风格不一致, 如果要改为右键为弹出文本操作菜单功能,方便对选择的内容做拷贝编辑操作,可以在 options菜单----&g ...
- Nancy简单实战之NancyMusicStore(五):部署上线
前言 经过本系列前面四篇文章,NancyMusicStore已经开发完成了,下面就差部署上线了,我们会在两个不同的环境部署.其实之前的文章也有讲解在 Linux下部署的相关事宜.下面开始本文的内容. ...
