微信小程序官方demo学习
最近微信小程序很火,很喜欢那种轻应用,用完就走的理念。于是,下载好微信开发者工具,学习一下官方demo。
体验下来,有类似react和vue的感觉,dom类似react那种组件的,data-binding和vue类似。
1 注册
到微信公众平台申请账号,https://mp.weixin.qq.com/,并且绑定管理员账户方便上机调试。
下载微信开发者工具,登录管理员微信账户。
2 初始
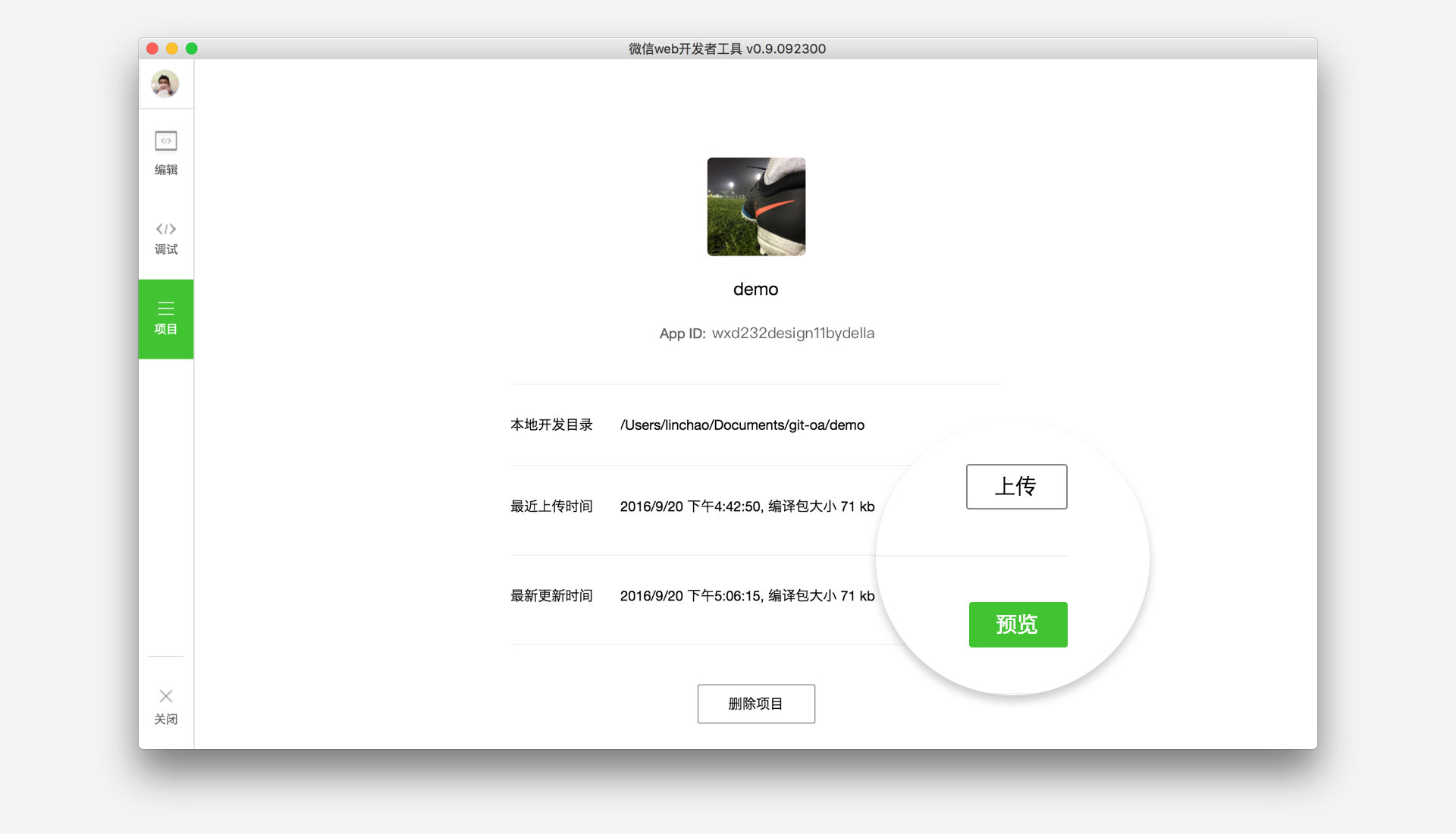
创建项目并初始化,输入第一步生成的AppID。
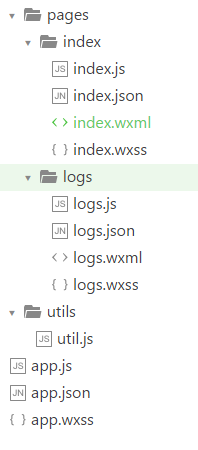
3 目录结构

其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
4 全局配置 app.json
app.json决定页面文件的路径、窗口的title、底部tab的表现、网络超时时间、debug模式等,
下面是一个包含了所有配置项的app.json
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
5 创建页面
每个页面包含4个文件 **.js、**.wxml、**.wxss、**.json
index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
getApp函数用来获取应用实例
page函数用来注册一个页面,其指定页面的初始数据、生命周期函数、事件处理函数和自己定义的函数,参数是一个对象。这里非常类似vue的。

index.wxss是页面的样式表
其中定义的规则会覆盖掉app.wxss中的样式规则
index.json是页面的配置文件
当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
6 数据绑定
logs页面的结构
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + }}. {{log}}</text>
</block>
</view>
在block标签上使用wx:for来遍历logs数组,和vue的v-for一样,自定义指令。
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})
7 路由跳转
index.html页面的view标签的bindtap指令,绑定了bindViewTap函数,
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
页面跳转函数 wx.navigateTo()
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
}
8 调试
在调试栏目下面,在pc上面调试。
或者在项目栏目下面,点击预览,使用手机扫码预览。

微信小程序官方demo学习的更多相关文章
- 微信小程序官方DEMO解读
我们在开始微信小程序开发的时候,对JS,HTML等前端知识一无所知,完完全全就是门外汉在尝试一个新的方向. 在下载好开发工具,微信就已经提供了一个DEMO例子: 从程序开发的角度来看这个陌生的目录结构 ...
- 03——微信小程序官方demo讲解——page部分
一个page由一个文件夹以及文件夹下四个文件组成. 比如一个页面叫index.则需要在pages目录下新建一个index目录,且包含由index+类型(js\wxml\wxss\json)为名组成的若 ...
- 02——微信小程序官方demo讲解——app部分
第一节讲了目录结构,这节主要讲解下目录中app.js部分. 它由三部分组成app.js.app.json与app.wxss 1.JS部分 1.1概述 //app.js App({ onLaunch: ...
- 01——微信小程序官方demo讲解——文件结构
1.环境概览 首先环境配置的部分略过,打开小程序开发工具.选择一个空目录,即可开始一个demo项目. 其中新建成功后的目录如图所示: 2.文件结构描述 如图所示,左边是界面展示,右边是目录结构. 目录 ...
- 【福利】微信小程序精选Demo合集
小编最近在开发小程序,也读到了不少优秀的小程序源码,项目中有些需求可以直接从源码里粘贴复制过来,虽然这样做不利于自己独立编写代码,但比较是给公司做项目啊,秉着效率第一的原则,简直没有什么比ctrl+c ...
- 微信小程序开发:学习笔记[3]——WXSS样式
微信小程序开发:学习笔记[3]——WXSS样式 快速开始 介绍 WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果. WXSS ...
- 微信小程序开源Demo精选
来自:http://www.jianshu.com/p/0ecf5aba79e1 文/weapphome(简书作者)原文链接:http://www.jianshu.com/p/0ecf5aba79e1 ...
- Mac上微信小程序官方开发工具卡死的问题
Mac上微信小程序官方开发工具打开后卡死,无法操作,也关不掉,解决方案: 三步: 1.在应用中删除“微信web开发者工具” 2.删除一下几个配置和缓存文件: 1.-/Library/Applicati ...
- 微信小程序开发:学习笔记[7]——理解小程序的宿主环境
微信小程序开发:学习笔记[7]——理解小程序的宿主环境 渲染层与逻辑层 小程序的运行环境分成渲染层和逻辑层. 程序构造器
随机推荐
- MyBatis 框架笔记
Mybatis 框架笔记 ------技术源于热爱! 获取更多内容请关注小编的个人微信公众平台 1 Mybatis入门 1.1 单独使用jdbc编程问题总结 1.1.1 jd ...
- shapeless官方指南翻译写在前面
目录 前言 Shapeless简介 The Type Astronaut's Guide to Shapeless简介 总结 一.前言 在我的2016,感恩.乐观.努力一文中,说2017 ...
- H5 拖放事件详解
拖放事件 H5的拖放事件提供了多个接口: 1.drag:当元素或者选中的文本被拖动时触发(每几百毫秒触发一次),应用在被拖拽元素上 2.dragend:当拖动操作结束时触发(通过释放鼠标按钮或者点击转 ...
- 一、spark入门之spark shell:wordcount
1.安装完spark,进入spark中bin目录: bin/spark-shell scala> val textFile = sc.textFile("/Users/admin/ ...
- 【JS学习笔记】第一个JS效果——鼠标提示框
分析效果实现原理--鼠标提示框 样式:div的display 事件:onmouseover,onmouseout 编写JS的流程 布局:HTML+CSS 属性:确定需要修改哪些属性 事件:确定用户做哪 ...
- Tomcat启动时报错:java.net.UnknownHostException
异常信息如下: INFO: Failed to get local InetAddress for VMID. This is unlikely to matter. At all. We'll ad ...
- Tiny6410之NAND FLASH驱动
一.NAND FLASH的特点 S3C6410的NAND FLASH控制器有如下特点 1.自导入模式:复位后,引导代码被送入到8KB的STEPPINGSTONE中,引导代码移动完毕,引导代码将在STE ...
- TCP connect EADDRNOTAVAIL(99)错误原因分析
转自:http://blog.chinaunix.net/uid-20662820-id-3371081.html 关于TCP connect 返回错误99,可以能大家都会遇到,这里就分析一下这个错误 ...
- Linux下重置MySQL的Root帐号密码
1.停止MySQL服务 /etc/init.d/mysqld stop 2.跳过验证启动MySQL /usr/local/mysql/bin/mysqld_safe --skip-grant-tabl ...
- [HMLY]1.CocoaPods详解----使用
作者:wangzz 原文地址:http://blog.csdn.net/wzzvictory/article/details/18737437 转载请注明出处 一.什么是cocoaPods 1.为 ...
