【高德地图API】如何制作自己的旅游地图?
“旅行的梦想并不遥远,只要一颗流浪四方的心。”——唐人立。
最早认识唐人立的时候,他还是大二的学生。他独自完成了“南京20年规划地图”。几年前,他完成了自己的第一本著作,逃学去旅行《一个人走世界——大学4年200城的旅行》。而现在,他正执行着他的“辞职去旅行”计划。他好心的老板还多给他发了一个月的工资。从南京,到台湾,从曼谷到斯里兰卡……2个月来,唐人立走过太多地方。是他原创的图片和文字,让我渐渐对自助游产生了兴趣,并决定记录下旅游的每一刻。
于是,我开始着手制作了这个旅行地图。可能它还不够完善,但的确它能给我们带来太多的正能量。希望有越来越多的人,能够用这种方式,去记录自己的旅途。THX。

代码其实很简单,简单的地图展示,简单的覆盖物,简单的信息窗口。
你要做的,其实只是申请一个key:http://yuntu.amap.com/datamanager/index.html
然后将下面的代码复制到你的网站上,并使用你自己的key。
第一步、地图展示
中心点坐标可以通过坐标拾取工具来找:http://zhaoziang.com/amap/picpoint.html
地图级别在国内建议12-18,国外建议在4-6.
- var mapObj;
- //初始化地图对象,加载地图
- function mapInit(){
- mapObj = new AMap.Map("iCenter",{center:new AMap.LngLat(121.498586,31.239637),
- level:17});
- addBuildings();
- }

第二步、添加覆盖物
覆盖物,就是marker,这里用的默认的覆盖物。蓝色的,挺好看。
- //实例化点标记
- function addMarker(){
- marker=new AMap.Marker({
- icon:"http://webapi.amap.com/images/marker_sprite.png",
- position:new AMap.LngLat(116.405467,39.907761)
- });
- marker.setMap(mapObj); //在地图上添加点
- }

第三步、添加信息窗口
信息窗口用了自定义信息窗口,因为觉得兰蓝色的比较好看。
自定义信息窗口,分为3个部分,头,中间,尾巴。
关闭按钮也可以使用自定义图片。
- //构建自定义信息窗体
- function createInfoWindow(title,content){
- var info = document.createElement("div");
- info.className = "info";
- // 定义顶部标题
- var top = document.createElement("div");
- top.className = "info-top";
- var titleD = document.createElement("div");
- titleD.innerHTML = title;
- var closeX = document.createElement("img");
- closeX.src = "http://webapi.amap.com/images/close2.gif";
- closeX.onclick = closeInfoWindow;
- top.appendChild(titleD);
- top.appendChild(closeX);
- info.appendChild(top);
- // 定义中部内容
- var middle = document.createElement("div");
- middle.className = "info-middle";
- middle.innerHTML = content;
- info.appendChild(middle);
- // 定义底部内容
- var bottom = document.createElement("div");
- bottom.className = "info-bottom";
- var sharp = document.createElement("img");
- sharp.src = "http://webapi.amap.com/images/sharp.png";
- bottom.appendChild(sharp);
- info.appendChild(bottom);
- return info;
- }

第四步、结果面板
结果面板只要是为了鼠标放在上面时,可以打开相应的信息窗口。
HTML结构:
- <li><a href="javascript:void(0);" onmouseover="myOpen2();">曼谷</a></li>
- <li><a href="javascript:void(0);" onmouseover="myOpen();">斯里兰卡</a></li>
信息窗口展开代码:
- function myOpen(){
- infoWindow.open(mapObj,marker.getPosition());
- }
- function myOpen2(){
- infoWindow2.open(mapObj,marker2.getPosition());
- }

--------------------------------------------------------------------------
全部源代码:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>逃学去旅行</title>
- <!-- 页面布局样式 -->
- <link rel="stylesheet" type="text/css" href="http://api.amap.com/Public/css/demo.Default.css" />
- <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=【您的key】"></script>
- <style>
- #iCenter{float:left;width:600px;height:600px;}
- .infobox{float:left;width:200px;height:600px;text-align:center;padding:10px 0;background:#efefef;}
- .infobox h1{margin:0 0 20px;}
- .infobox li a{text-decoration:none;font-size:20px;width:100%;display:block;padding:30px 0;border:1px dashed #ccc;border-width:1px 0;}
- .infobox li a:hover{background:#ccc;}
- </style>
- </head>
- <body onLoad="mapInit()">
- <div id="iCenter"></div>
- <div class="infobox">
- <h1>逃学去旅行2</h1>
- <ul>
- <li><a href="javascript:void(0);" onmouseover="myOpen2();">曼谷</a></li>
- <li><a href="javascript:void(0);" onmouseover="myOpen();">斯里兰卡</a></li>
- </ul>
- </div>
- </div>
- </body>
- <script language="javascript">
- var mapObj,toolBar;
- var marker,marker2;
- //初始化地图对象,加载地图
- function mapInit(){
- mapObj = new AMap.Map("iCenter",{center:new AMap.LngLat(88.505859,21.371244),level:4});
- //地图中添加地图操作ToolBar插件
- mapObj.plugin(["AMap.ToolBar"],function(){
- toolBar = new AMap.ToolBar();
- mapObj.addControl(toolBar);
- });
- //地图初始化时,在地图上添加一个marker标记,鼠标点击marker可弹出自定义的信息窗体
- addMarker();
- }
- //添加marker标记
- function addMarker(){
- mapObj.clearMap();
- marker = new AMap.Marker({
- map:mapObj,
- position:new AMap.LngLat(79.914551,6.871893), //位置-斯里兰卡
- icon:"http://webapi.amap.com/images/0.png" //复杂图标
- });
- marker2 = new AMap.Marker({
- map:mapObj,
- position:new AMap.LngLat(100.546875,13.731381), //位置-曼谷
- icon:"http://webapi.amap.com/images/0.png" //复杂图标
- });
- AMap.event.addListener(marker,'mouseover',function(){ //鼠标点击marker弹出自定义的信息窗体
- infoWindow.open(mapObj,marker.getPosition());
- });
- AMap.event.addListener(marker2,'mouseover',function(){ //鼠标点击marker弹出自定义的信息窗体
- infoWindow2.open(mapObj,marker2.getPosition());
- });
- }
- //实例化信息窗体
- var infoWindow = new AMap.InfoWindow({
- isCustom:true, //使用自定义窗体
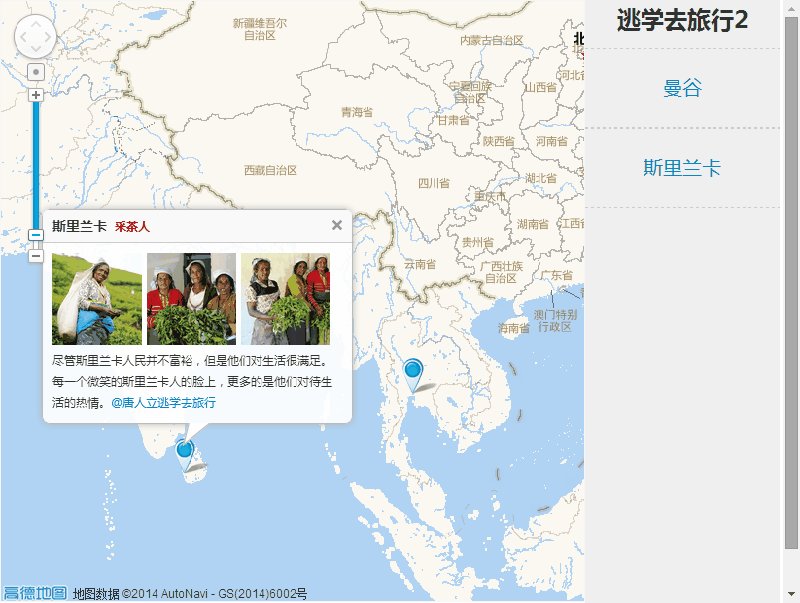
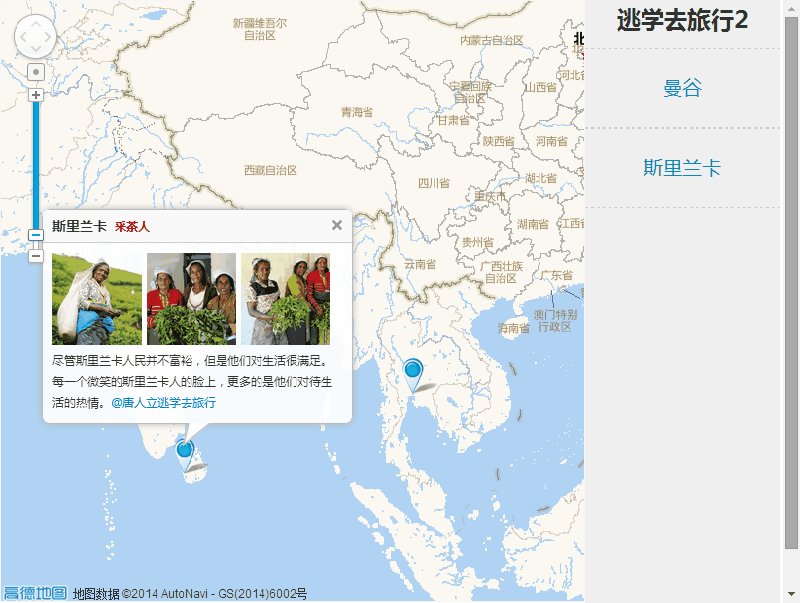
- content:createInfoWindow('斯里兰卡 <span style="font-size:11px;color:#F00;">采茶人</span>',"<img src='taoxue_1.jpg' style='width:92px;float:left;margin:0 5px 5px 0;'><img src='taoxue_2.jpg' style='width:92px;float:left;margin:0 5px 5px 0;'><img src='taoxue_3.jpg' style='width:92px;float:left;margin:0 5px 5px 0;'>尽管斯里兰卡人民并不富裕,但是他们对生活很满足。每一个微笑的斯里兰卡人的脸上,更多的是他们对待生活的热情。<a href='http://weibo.com/534004234'>@唐人立逃学去旅行</a>"),
- size:new AMap.Size(300, 0),
- offset:new AMap.Pixel(0, -50)//-113, -140
- });
- var infoWindow2 = new AMap.InfoWindow({
- isCustom:true, //使用自定义窗体
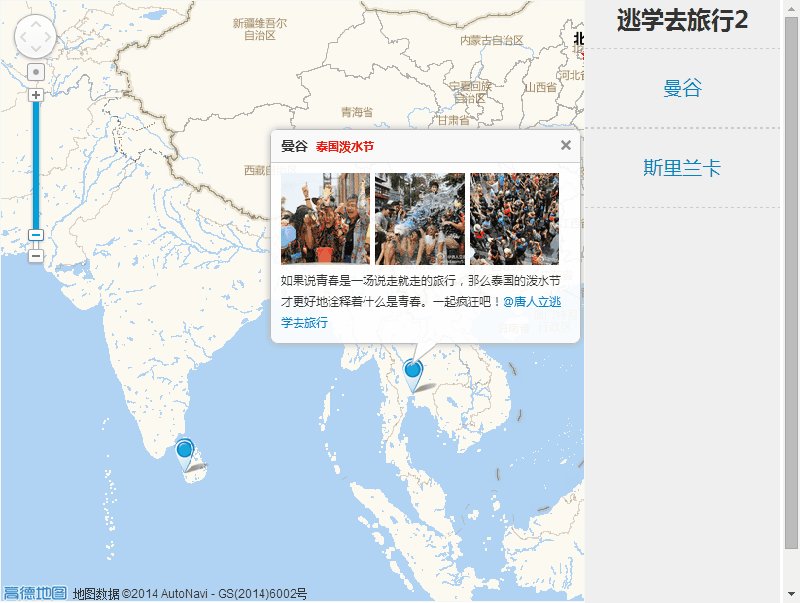
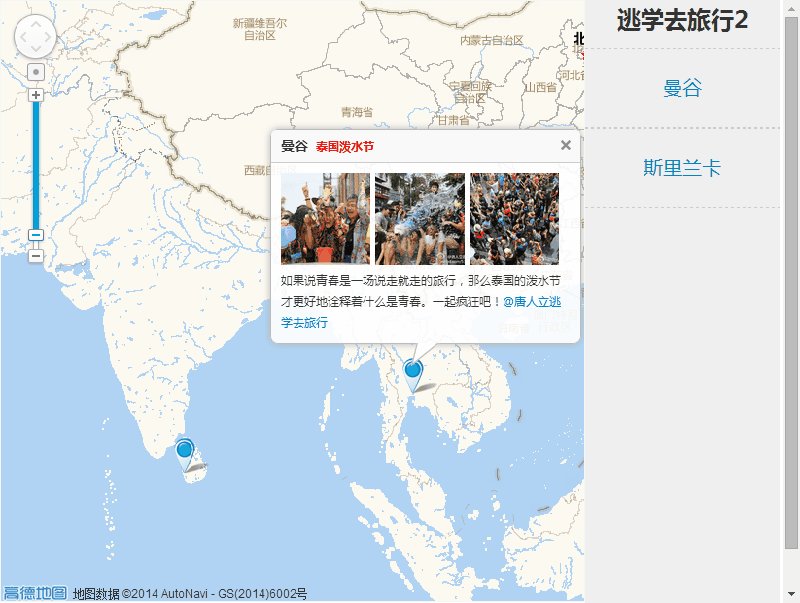
- content:createInfoWindow('曼谷 <span style="font-size:11px;color:#F00;">泰国泼水节</span>',"<img src='taoxue_7.jpg' style='width:92px;float:left;margin:0 5px 5px 0;'><img src='taoxue_6.jpg' style='width:92px;float:left;margin:0 5px 5px 0;'><img src='taoxue_5.jpg' style='width:92px;float:left;margin:0 5px 5px 0;'>如果说青春是一场说走就走的旅行,那么泰国的泼水节才更好地诠释着什么是青春。一起疯狂吧!<a href='http://weibo.com/534004234'>@唐人立逃学去旅行</a>"),
- size:new AMap.Size(300, 0),
- offset:new AMap.Pixel(0, -50)//-113, -140
- });
- //构建自定义信息窗体
- function createInfoWindow(title,content){
- var info = document.createElement("div");
- info.className = "info";
- // 定义顶部标题
- var top = document.createElement("div");
- top.className = "info-top";
- var titleD = document.createElement("div");
- titleD.innerHTML = title;
- var closeX = document.createElement("img");
- closeX.src = "http://webapi.amap.com/images/close2.gif";
- closeX.onclick = closeInfoWindow;
- top.appendChild(titleD);
- top.appendChild(closeX);
- info.appendChild(top);
- // 定义中部内容
- var middle = document.createElement("div");
- middle.className = "info-middle";
- middle.innerHTML = content;
- info.appendChild(middle);
- // 定义底部内容
- var bottom = document.createElement("div");
- bottom.className = "info-bottom";
- var sharp = document.createElement("img");
- sharp.src = "http://webapi.amap.com/images/sharp.png";
- bottom.appendChild(sharp);
- info.appendChild(bottom);
- return info;
- }
- //关闭信息窗体
- function closeInfoWindow(){
- mapObj.clearInfoWindow();
- }
- function myOpen(){
- infoWindow.open(mapObj,marker.getPosition());
- }
- function myOpen2(){
- infoWindow2.open(mapObj,marker2.getPosition());
- }
- </script>
- </html>
页面地址:http://zhaoziang.com/amap/taoxue.html
效果图:

【高德地图API】如何制作自己的旅游地图?的更多相关文章
- 【高德地图API】如何获得行政区域?如何制作行政规划图?
原文:[高德地图API]如何获得行政区域?如何制作行政规划图? 什么是行政规划图?如何获得每个行政区域的边界轮廓图?举例:重庆市 江北区.如图: 官方类参考:http://developer.amap ...
- 百度地图API和高德地图API资料集锦
[高德地图API]从零开始学高德JS API(五)路线规划——驾车|公交|步行 [高德地图API]从零开始学高德JS API(四)搜索服务——POI搜索|自动完成|输入提示|行政区域|交叉路口|自 ...
- 【高德地图API】汇润做爱地图技术大揭秘
原文:[高德地图API]汇润做爱地图技术大揭秘 昨日收到了高德地图微信公众号的消息推送,说有[一大波免费情趣用品正在袭来],点进去看了一眼,说一个电商公司(估计是卖情趣用品的)用高德云图制作了一张可以 ...
- 【高德地图API】一句话搞定webmap(一)——轻地图组件
原文:[高德地图API]一句话搞定webmap(一)——轻地图组件 摘要: 遥想当年,在APP中加入LBS元素相当困难:要刻苦学习java,要刻苦学习iOS开发,要刻苦学习javascript…… 而 ...
- 【高德地图API】从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物
原文:[高德地图API]从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物 摘要:覆盖物,是一张地图的灵魂.有覆盖物的地图,才是完整的地图.在 ...
- 【高德地图API】从零开始学高德JS API(一)地图展现——仙剑地图,麻点图,街景,室内图
原文:[高德地图API]从零开始学高德JS API(一)地图展现——仙剑地图,麻点图,街景,室内图 摘要:关于地图的显示,我想大家最关心的就是麻点图,自定义底图的解决方案了吧.在过去,marker大于 ...
- 高德地图api实现地址和经纬度的转换(python)
利用高德地图web服务api实现地理/逆地址编码 api使用具体方法请查看官方文档 文档网址:http://lbs.amap.com/api/webservice/guide/api/georegeo ...
- 高德地图API应用
高德地图官网:http://api.amap.com/javascript/ 输入关键字,搜索地址功能的网页: 1.引用远程Map Api(js)网址形式(注册后获取) 2.定义个<div> ...
- 【高德地图API】如何解决坐标转换,坐标偏移?
http://bbs.amap.com/thread-18617-1-1.html#rd?sukey=cbbc36a2500a2e6c2b0b19115118ace519002ff3a52731f13 ...
随机推荐
- java提高篇(五)-----使用序列化实现对象的拷贝
我们知道在Java中存在这个接口Cloneable,实现该接口的类都会具备被拷贝的能力,同时拷贝是在内存中进行,在性能方面比我们直接通过new生成对象来的快,特别是在大对象的生成上,使得性 ...
- Java新手入门的30个基本概念
Java已经成为一个庞大而复杂的技术平台,对于开发者而言,特别是刚開始学习的人,要想更好的掌握Java技术,深入理解基本概念不可缺少,能够帮助你提高对Java的进一步了解.以下为你介绍了Java语言的 ...
- ISAPI_Rewrite不起作用的N种原因
现在经常用到ISAPI_Rewrite,遇到的问题就是在本地测试的时候,一切没有问题,到服务器上,竟然不起作用.郁闷~经过我的一些探索,发现了比起作用的原因如下:1.IIS_WPG对ISAPI_Rew ...
- implements KeyListener但关键监听器监听少
今天写的游戏.主要听众,但它并不总是加入了育雏, 我实现了接口,但不听 后来,我发现只是没想到服用口服细致怎么称呼控制panel上面增加了一个addKeyListener(this); 基础不坚固.马 ...
- BestCoder Round #16
BestCoder Round #16 题目链接 这场挫掉了,3挂2,都是非常sb的错误 23333 QAQ A:每一个数字.左边个数乘上右边个数,就是能够组成的区间个数,然后乘的过程注意取模不然会爆 ...
- Android 建立View 圆角
虽然很easy,不过还是录制. 混合参观 在drawable文件下 创建一个布局文件corners_bg.xml <?xml version="1.0" encoding=& ...
- 遗传算法解决旅行商问题(TSP)
这次的文章是以一份报告的形式贴上来,代码只是简单实现,难免有漏洞,比如循环输入的控制条件,说是要求输入1,只要输入非0就行.希望会帮到以后的同学(*^-^*) 一.问题描述 旅行商问题(Traveli ...
- 如何使用Google APIs和Google应用系统集成(7)----在里面JSON兑换XML数据处理,JSON数据包括违规XML数据规范:XML节点名称不支持号码Java解
笔者电话Google Calendar APIs的GetColors方法,其中(有关详细信息Google Calendar API已经Google API看到我的博文介绍的其余部分,目前,我们只取Go ...
- Coco2d-x android win7 Python 游戏开发环境的搭建
1:我用的电脑配置 win7 3 核 内存8G 桌面.一直想学习Coco2d 游戏开发,所以,一个星期后,需要找到,最终建立了一个良好的环境 2:我使用的版本号版本号,至于建筑android开发环境略 ...
- spring整合JMS - 基于ActiveMQ实现
一. 开篇语 继上一篇apache ActiveMQ之初体验后, 由于近期一直在复习spring的东西, 所以本文就使用spring整合下JMS. 二. 环境准备 1. ActiveMQ5.2.0 ( ...
