box-sizing的不同属性值间的区别
box-sizing:值为 border-box时,其含义为:表示元素的宽度与高度包括内部补白区域(指border和padding)与边框的宽度与高度;值为content-box时,其含义正其前者相反,表示不包括 内部补白区域与边框的宽度与高度;
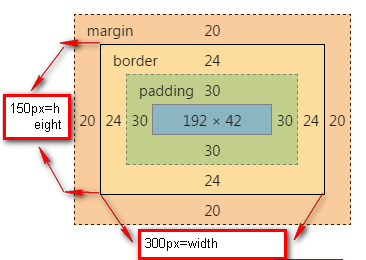
看下面示图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border:25px solid red;
width:300px;
height:150px;
padding:30px;
margin:20px;
}
.div1{
box-sizing: border-box;
}
.div2 {
box-sizing: content-box;
}
</style>
</head>
<body>
<div class="div1">芬阿斯生苛花样百出塔顶 阿斯蒂芬阿斯蒂芬模压阿</div>
<div class="div2">花样百出塔顶 阿斯蒂芬阿斯阿斯蒂芬阿斯蒂芬模压阿</div> </body>
</html>
 这是div1的样子,其结构图如示:
这是div1的样子,其结构图如示:
 div2样子,其结构图如示:
div2样子,其结构图如示:
还有一个属性值为padding-box,不过这值兼容性不好,基本不用,只有Firefox浏览器兼容;
box-sizing的不同属性值间的区别的更多相关文章
- java中两个对象间的属性值复制,比较,转为map方法实现
package com.franson.study.util; import java.lang.reflect.InvocationTargetException; import java.lang ...
- tween.js是一款可生成平滑动画效果的js动画库。tween.js允许你以平滑的方式修改元素的属性值。它可以通过设置生成各种类似CSS3的动画效果。
简要教程 tween.js是一款可生成平滑动画效果的js动画库.相关的动画库插件还有:snabbt.js 强大的jQuery动画库插件和Tweene-超级强大的jQuery动画代理插件. tween. ...
- Android布局文件layout.xml的一些属性值
第一类:属性值 true或者 false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 andr ...
- 利用getComputedStyle方法获取元素css的属性值
在平时的工作中有时候会碰到需要获取元素当前样式的问题,查了一下可以用getComputedStyle这个方法来获取元素计算后的样式(有些我们在css里面没有写的,浏览器默认的样式也可以获得) getC ...
- display的属性值测试
由于在学习CSS的display的属性值只针对block.inline.inline-block和flex进行过了解,并且自己观察得知列表中li的display属性是list-item,而想要触发BF ...
- js获取元素属性值为空的原因和解决办法
问题描述:js获取某元素的属性值为空 代码: <!-- css定义在head中 --> <style> #box{ width: 100px; height: 100px; b ...
- 行盒(line box)垂直方向的属性详解:从font-size、line-height到vertical-align
视觉格式化模型 在一个文档中,每个元素都被表示为0.1或多个矩形的盒子.确定这些盒子的尺寸, 属性 --- 像它的颜色,背景,边框方面 --- 和位置是渲染引擎的目标.① 在CSS中,使用标准盒模型描 ...
- 【Android】Android布局文件的一些属性值
第一类:属性值 true或者 false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 androi ...
- html中设置data-*属性值 并在js中进行获取属性值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- ajaxFileUpload+struts2实现多文件上传
以前有介绍过ajaxFileUpload实现文件上传,但那是单文件的,这次介绍多文件上传. 单文件上传参考:http://blog.csdn.net/itmyhome1990/article/deta ...
- jQuery easyui刷新当前tabs
更新特定的选项卡面板 可使用update方法,param参数包含2个属性: tab: 将被更新的选项卡. options: 选项卡相关配置项. Example: //当前tab var current ...
- Redis系统学习 三、使用数据结构
前言:上一章,简单介绍了5种数据结构,并给出了一些用例.现在是时候来看看一些高级的,但依然很常见的主题和设计模式 一.大O表示法(Big O Notation ) 常用时间复杂度O(1)被认为是最快速 ...
- GC算法精解(五分钟让你彻底明白标记/清除算法)
GC算法精解(五分钟让你彻底明白标记/清除算法) 相信不少猿友看到标题就认为LZ是标题党了,不过既然您已经被LZ忽悠进来了,那就好好的享受一顿算法大餐吧.不过LZ丑话说前面哦,这篇文章应该能让各位彻底 ...
- SQL删除重复数据,保留一条
例如: id name value 1 a pp 2 a ...
- 自制AutoMapper实现DTO到持久层Entity的转换
自制AutoMapper实现DTO到持久层Entity的转换 项目中经常涉及到页面DTO更新,保存到数据库的操作,这就必然牵扯到DTO和持久层对象的转换,常见的第三方库有: java:dozer .n ...
- Arduino live weather broadcasting 实时天气站
Live broadcasting with arduino get a pc , make it run linux. make arduino catch the weather sensor a ...
- Dreamer 框架 比Struts2 更加灵活
winter 改名为Dreamer. 这次发布第二个版本. 这次修复了很多BUG 和完善了部分功能. 1.改进用户服务层 以后在服务层中只需要继承BaseSupport 泛型类 就可以实现对对象进行增 ...
- Android 开发环境 —— Eclipse 启动时报错:Error when loading the SDK
简述: Eclipse 启动时报错:Error when loading the SDK 错误信息: Error when loading the SDK: Error: Error parsing ...
- 最新samba.tar.gz安装方法
看了韩顺平老师的samba.rpm包安装后,想自己也动手试试,便在samba官网找啊找,只找到一个tar.gz包,于是开始了这一段漫长的跨时两天的安装旅途... 1.首先,看看系统是否已经安装了sam ...
