JavaScript 开发工具webstrom使用指南
本文给大家推荐了一款非常热门的javascript开发工具webstrom,着重介绍了webstrom的特色功能、设置技巧、使用心得以及快捷键汇总,非常的全面。
看到网上一篇介绍webstrom的文章,觉得功能确实强大,也知道为什么阿里巴巴的前端传到github上的文件为啥都有一个 .idea 文件,(传说淘宝内部推荐写js用webstrom)
我们可以理解 IDE 就是集成了很多你想要的功能,或者你不想要的功能。换句话说就是装了很多插件的 editor ,所以到目前为止,我还觉得没必要给它装什么插件。
那么接下来开始介绍webstrom的特色功能:

WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具
任何一个编辑器都需要保存(ctrl + s),这是所有win平台上编辑类软件的特点,但是webstorm编辑文件右上角是没有那个熟悉的 * 的。
好处:省去了ctrl + s之后,在结合Firefox的vim,基本不动鼠标就可以看到结果页面了。
坏处:没有以前的 * 标识,万一键盘误操作也会被立即存储。
任何一个编辑器只要文件关闭了就没有历史记录了,但是webstorm有。 vcs->Local History -> Show History(快捷键:ALT+~ -〉7)
好处:只要webstorm不关闭,你的文件随时可以返回到之前的操作(这也是为啥在 webstorm 里ctrl+y是删除一行的原因了)。
坏处:webstorm关闭重启后这些历史记录就没有了;还有一个坏处就是由此带来的内存消耗也必然比较大。
任何一个编辑器,除了服务器svn之外,没有本地版本,但是webstorm提供一个本地文件修改历史记录(快捷键:ALT+SHIFT+c)。也可以 Ctrl + E 弹出最近打开的文件。
好处:相当于本地svn。
坏处:内存消耗也必然比较大。
集成了zencoding,html5,ftp,即时编辑(chrome),自动完成,基于Mozilla的JavaScript调试器,JSLint、Less支持、CoffeeScript支持、Node.JS、单元测试、集成git和svn版本控制等特性。
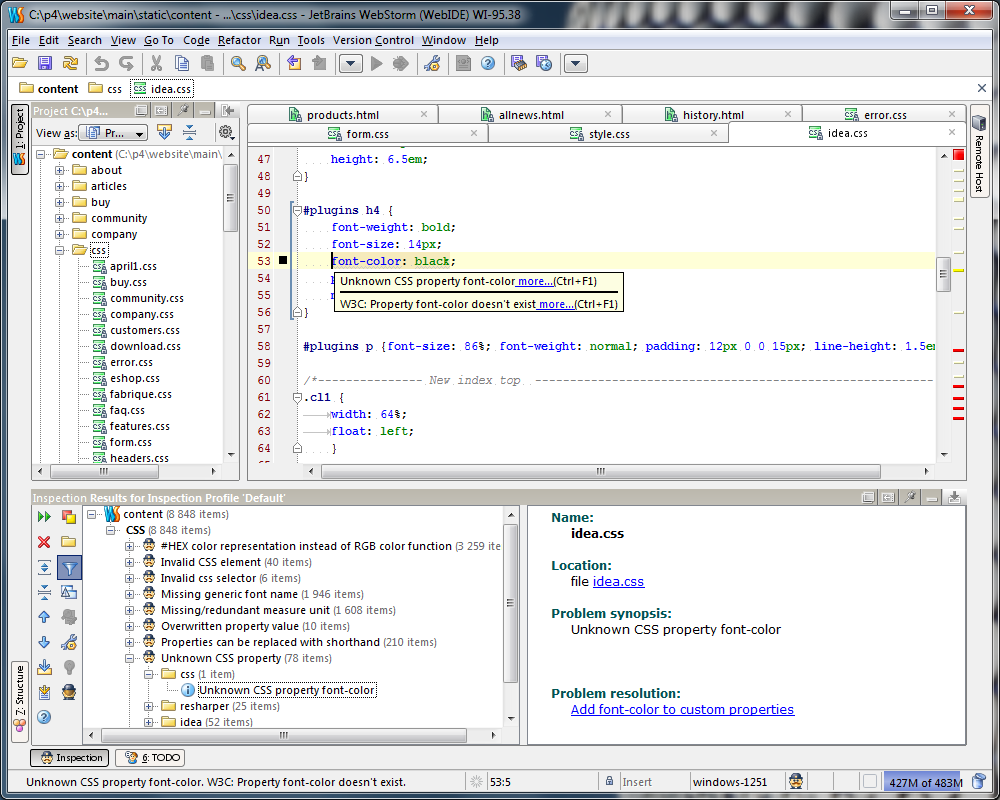
在编写CSS中,会智能的提示各种文件以及图片的路径,就不用再去确认这个文件是否存在了。
其他的特性就介绍了,想了解更多可以去webstrom官网继续寻找。看完了这么介绍以及那么多给力的特性,是不是有种冲动马上试一试这款传说中的前端神器啊?嗯。
首先在官方下载页下载webstrom后,点击安装,然后一直下一步,最后会出现需要注册码界面,因为webstrom是商业的IDE,而天朝的屌丝前端当然没那么钱去买那么昂贵的神器了,不用担心,我们可以用WebStorm的密钥来学习使用这款前端神器。嘿嘿~~~~
安装成功后,肯定会有些不适,就像我一样觉得这配色真的太戳了。还有一些设置也不是我也要的。那么以下我就列出我习惯的设置。
webstorm安装后的一些设置技巧:
如何更改主题(字体&配色):
File -> settings -> Editor -> colors&fonts -> scheme name.主题下载地址
如何让webstorm启动的时候不打开工程文件:
File -> Settings->General去掉Reopen last project on startup.
如何完美显示中文:
File -> Settings->Appearance中勾选Override default fonts by (not recommended),设置Name:NSimSun,Size:12
如何显示行号:
File -> Settings->Editor,”Show line numbers”打上勾,就显示行号了
如何代码自动换行:
File -> settings -> Editor “Use Soft Wraps in editor” 打上钩,代码就自动换行了
如何点击光标,显示在本行末尾:
File -> Settings->Editor “Allow placement of caret after end of line”去掉勾就行了。
如何修改快键键:
File -> Settings->Keymap,然后双击要修改快捷的功能会有提示框出来,按提示操作
换成自己熟悉编辑器的快键键:
File ->Settings->Keymap,支持像Visual Studio、Eclipse、NetBeans这样的主流IDE。
javascript类库提示。
File -> settings -> Javascript -> Libraries -> 然后在列表里选择自己经常用到的javascript类库,最后Download and Install就ok了.
在开发js时发现,需要ctrl + return 才能选候选项:
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion: “Smart” 改为 “Always”
js提示比较迟缓
File -> Code Completion -> Autopopup in 下 1000改为0
git配置:
File -> settings -> Editor -> github,进去改github的账户,如果没有git则不需要.
插件安装:
File ->plugins,然后就选择给力的插件们再安装.(“css-X-fire”插件,用于当使用firebug修改css属性时,编辑器内的css代码也会发生变化。)
以后更新
webstorm使用心得
收藏夹功能:
当工程目录很庞大时,有些子目录很经常打开,但层级又很深,这时候可以把目录添加到收藏夹里面,添加成功后,左侧有个“Favorites”菜单
面包屑导航:
除了左侧的工程页面,可以选择目录之外,在顶部菜单下有一个类似网站面包屑导航一样的目录也可以实现相同功。点击每个目录就会有下拉菜单显示其下的子目录,很实用.
构造器界面:
注释符合格式的话就会出现。如果是js文件则是js类的函数和对象;css文件的话则是这个css文件的概括;html文件的话则是节点的结构图。话说这几个就是为了方便查看代码的结构性.
todo界面:
给代码加todo注释就会出现这个界面
双栏代码界面:
右击代码选项卡上的文件,然后右键 -> spilt vertically(左右两屏)或者spilt horizontally(上下两屏)
本地历史功能:
找回代码的好办法
git使用
webstorm中只集成了git的常用操作,并不能完全替代命令行工具。在界面的右下角可以查看处于哪个git分支。也可以在上面点击切换或者新建分支。
查看当前代码与版本库代码的差异:
右击代码界面任意区域,选择git -> compare with然后选择要比较的版本库。
webstorm的快捷键说明:
Editing编辑相关快捷键
Ctrl + Space:
Basic code completion (the name of any class, method or variable) 基本代码完成(任何类、函数或者变量名称),改为Alt+S
Ctrl + Shift + Enter:
Complete statement 补全当前语句
Ctrl + P:
Parameter info (within method call arguments) 参数信息 包括方法调用参数
Ctrl + mouse over code
Brief Info 简单信息
Ctrl + F1
Show description of error or warning at caret 显示光标所在位置的错误信息或者警告信息
Alt + Insert
Generate code…(Getters, Setters, Constructors)新建一个文件或者生成代码,…构造函数,可以创建类里面任何字段的getter与setter方法
Ctrl + O
Override methods 重载方法
Ctrl + I
Implement methods 实现方法
Ctrl + Alt + T
Surround with…(if, else, try, catch, for, etc)用 * 来围绕选中的代码行,( * 包括 if 、 while 、 try catch 等)
Ctrl + /
Comment/uncomment with line comment 行注释/取消行注释
Ctrl + Shift + /
Comment/uncomment with block comment 块注释/取消块注释
Ctrl + W
Select successively increasing code blocks 选择代码块,一般是增量选择
Ctrl + Shift + W
Decrease current selection to previous state 上个快捷键的回退,减量选择代码
Alt + Q
Context info 上下文信息
Alt + Enter
Show intention actions and quick-fixes 意图行动,快速见效
Ctrl + Alt + L
Reformat code 根据模板格式对代码格式化
Tab/ Shift + Tab
Indent/unindent selected lines 对所选行进行缩排处理/撤销缩排处理
Ctrl + X or Shift + Delete
Cut current line or selected block to clipboard 剪切当前行或所选代码块到剪切板
Ctrl + C or Ctrl + Insert
Copy current line or selected block to chipboard 拷贝当前行或者所选代码块到剪切板
Ctrl + V or Shift + Insert
Paste from clipboard 粘贴剪切板上的内容
Ctrl + Shift + V
Paste from recent buffers 粘贴缓冲器中最新的内容
Ctrl + D
Duplicate current line or selected block 复制当前行或者所选代码块
Ctrl + Y
Delete line at caret 删除光标所在位置行
Ctrl + Shift + J
Smart line join(HTML and JavaScript only)加入智能行 (HTML 和JavaScript)
Ctrl + Enter
Smart line split(HTML and JavaScript only)分离智能行 (HTML 和JavaScript)
Shift + Enter
Start new line 另起一行
Ctrl + Shift + U
Toggle case for word at caret or selected block 光标所在位置大小写转换
Ctrl + Shift + ]/[
Select till code block end/start 选择直到代码块结束/开始
Ctrl + Delete
Delete to word end 删除文字结束
Ctrl + Backspace
Delete to word start 删除文字开始
Ctrl + NumPad+/-
Expand/collapse code block 扩展/缩减代码块
Ctrl + Shift+ NumPad+
Expand all 扩张所有
Ctrl + Shift+ NumPad-
Collapse 缩减所有
Ctrl + F4
Close active editor tab 关闭活跃编辑标签
Search/replace搜索/替代相关快捷键
Ctrl + F
Find 当前文件内快速查找代码
Ctrl + Shift + F
Find in path 指定文件内寻找路径
F3
Find next 查找下一个
Shift + F3
Find previous 查找上一个
Ctrl + R
Replace 当前文件内代码替代
Ctrl + Shift + R
Replace in path 指定文件内代码批量替代
Usage Search搜索相关快捷键
Alt + F7/Ctrl + F7
Find usages/Find usages in file 找到使用/在文件找到使用
Ctrl + Shift + F7
Highlight usages in file文件中精彩使用
Ctrl + Alt + F7
Show usages 显示使用
Running运行
Alt + Shift + F10
Select configuration and run 选择构架,运行
Alt + Shift + F9
Select configuration and debug 选择构架,修补漏洞
Shift + F10
Run 运行
Shift + F9
Debug 修补漏洞
Ctrl + Shift + F10
Run context configuration from editor 从编辑运行内容构架
Ctrl + Shift + X
Run command line 运行命令行
Debugging Debugging相关快捷键
F8
Step over 不进入函数
F7
Step into 单步执行
Shift + F7
Smart step into 智能单步执行
Shift + F8
Step out 跳出
Alt + F9
Run to cursor 运行到光标处
Alt+ F8
Evaluate expression 评估表达
F9
Resume program 重新开始程序
Ctrl + F8
Toggle breakpoint 切换断点
Ctrl + Shift + F8
View breakpoints 查看断点
Navigation 定位相关快捷键
Ctrl + N
Go to class跳转到指定类
Ctrl + Shift + N
Go to file 通过文件名快速查找工程内的文件
Ctrl + Alt +Shift + N
Go to symbol 通过一个字符查找函数位置
Alt + Right/ left
Go to next/ previous editor tab 进入下一个/ 上一个编辑器选项
F12
Go back to previous tool window 进入上一个工具窗口
Esc
Go to editor(from tool window) 从工具窗口进入编辑器
Shift + Esc
Hide active or last active window 隐藏活动窗口
Ctrl + Shift + F4
Close active run/message/find/…tab 关闭活动….标签
Ctrl + G
Go to line 跳转到第几行
Ctrl + E
Recent files popup 弹出最近打开的文件
Ctrl + Alt + Left/Right
Navigate back/forward 导航前进/后退
Ctrl + Shift + Backspace
Navigate to last edit location 向最近编辑定位导航
Alt + F1
Select current file or symbol in any view 查找当前选中的代码或文件在其他界面模块的位置
Ctrl + B or Ctrl + Click
Go to declaration跳转到定义处
Ctrl + Alt + B
Go to implementation(s) 跳转方法实现处
Ctrl + Shift + B
Go to type declaration 跳转方法定义处
Ctrl + Shift + I
Open quick definition lookup 打开定义快速查找
Ctrl + U
Go to super-method/super-class 跳转方法/超阶级
Alt + Up/Down
Go to previous/next method 在方法间快速移动定位
Ctrl + ]/[
Move to code block end/start 跳转到编码块结束/开始
Ctrl + F12
File structure popup 文件结构弹出
Ctrl + H
Type hierarchy 类型层次
Ctrl + Alt + H
Call hierarchy 调用层次结构
F2/ Shift + F2
Next/previous highlighted error 跳转到后一个/前一个错误,高亮错误或警告快速定位,使用这个快捷键可以快捷在出错的语句之间进行跳转。
F4/Ctrl + Enter
Edit source/ View source 编辑源代码/查看源代码
Alt + Home
Show navigation bar 显示导航栏
F11
Toggle bookmark 切换标记
Ctrl + F11
Toggle bookmark with mnemonic 采用记忆切换标记
Ctrl + #[0-9]
Go to numbered bookmark 跳转到带编号的标记
Shift + F11
Show bookmark 显示标记
Refactoring 重构相关快捷键
F5
Copy 拷贝
F6
Move 移动
Alt + Delete
Safe Delete 安全删除
Shift + F6
Rename 重新命名
Ctrl + Alt + N
Inline Variable 嵌入变量
Ctrl + Alt + M
Extract Method( Javascript only) 提取函数
Ctrl + Alt + V
Introduce Variable 引入变量
Ctrl + Alt + F
Introduce Field 引入域
Ctrl + Alt + C
Introduce Constant 引入常量
VCS/Local History 版本控制系统/ 本地历史相关快捷键
Alt + BackQuote( )
‘VCS'quick popup 快速弹出 VCS
Ctrl + K
Commit project to VCS 提交项目至VCS
Ctrl + T
Update project from VCS 从VCS 更新项目
Alt + Shift + C
View recent changes 查看最新改变
General 常用的相关快捷键
Ctrl + Shift +A
Find action 查找并调用编辑器的功能
Alt + #[0-9]
Open corresponding tool window 快速切换打开界面模块
Ctrl + Alt + F11
Toggle full screen mode 切换全屏模式
Ctrl + Shift + F12
Toggle maximizing editor 切换最大化编辑器
Alt + Shift + F
Add to Favorites 将当前文件添至收藏夹
Alt + Shift + I
Inspect current file with current profile 使用当前属性检查当前文件
Ctrl + BackQuote( )
Quick switch current scheme 快速转换现有组合
Ctrl + Alt + S
Open setting dialog 打开设置对话框
Ctrl + Tab
Switch between tabs and tool window 标签和工具窗的转换(与windows快捷键冲突)
小伙伴们是不是已经对这款javascript的开发工具webstrom有所认识了呢,迫不及待的想去试试呢,保证你用了之后就爱不释手。
JavaScript 开发工具webstrom使用指南的更多相关文章
- JavaScript开发工具简明历史
译者按: JavaScript开发要用到的工具越来越多,越来越复杂,为什么呢?你真的弄明白了吗? 原文: Modern JavaScript Explained For Dinosaurs 为了保证可 ...
- JavaScript开发工具大全
译者按: 最全的JavaScript开发工具列表,总有一款适合你! 原文: THE ULTIMATE LIST OF JAVASCRIPT TOOLS 译者: Fundebug 为了保证可读性,本文采 ...
- Web前端开发神器--WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版
WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版 http://www.jb51.net/softs/171905.html WebStorm 是jetbrains公司旗 ...
- 15款很棒的 JavaScript 开发工具
在开发中,借助得力的工具可以事半功倍.今天,我爱互联网向大家分享最新收集的15款非常有用的 javascript 开发工具. TestSwarm: Continious & Distribut ...
- 翻译-QPKG开发工具快速开始指南
QPKG开发工具快速开始指南 指导你编译你自己的QPKG软件包 目录 什么是QDK 下载QDK 安装QDK 编译你自己的QPKG软件包 搭建QPKG编译环境 配置QPKG 定制QPKG程序 向QPKG ...
- WebStorm(Amaze开发工具)--JavaScript 开发工具
WebStorm(Amaze开发工具)--JavaScript 开发工具 一.总结 1.webstorm:前段开发神器,应该比sublime好用. 2.webstorm功能:支持显示图片宽高,标签重构 ...
- JSEclipse—Eclipse上的JavaScript开发工具
http://blog.csdn.net/qiaogang2003/article/details/3035056原来js开发仅仅使用ue,不过开发效率比较低下. 找到一个Eclipse下的js开发工 ...
- 【WebStorm】前端工具开发利器webstrom专篇...更新中
http://my.oschina.net/maomi/blog/137807#OSC_h2_5 WebStorm混搭svn WebStorm混搭nodeJS webstorm简单介绍 webstor ...
- 【WebStorm】前端工具开发利器webstrom专篇
---------------------------------------------------------------------------------[亲身实测] WebStorm混搭sv ...
随机推荐
- java几种常用设计模式简单示例
1.单例设计模式 所谓单例设计模式简单说就是无论程序如何运行,采用单例设计模式的类(Singleton类)永远只会有一个实例化对象产生.具体实现步骤如下: (1) 将采用单例设计模式的类的构造方法私有 ...
- C#入门经典第七章,错误调试
调试模式下执行应用程序-------F5或是绿色的运行箭头 非模式下,调试---开始执行不调试(ctrl+F5)
- C#入门经典(1)
- iOS启动屏 ➕ 闪屏的方法
转载自:http://www.starming.com/index.php?v=index&view=21 在- (BOOL)application:(UIApplication *)appl ...
- hrbustoj 2283 heap解题报告
这是我们校赛的一道题,给一个字符串,判断这是字符串描绘的是不是一个堆,并不难,只是一个简单的模拟,但是也稍微有点麻烦,最起码我的方法代码量比较大,主要用栈做一个父亲与儿子的位置匹配,匹配的方法应该有很 ...
- iPad开发中UIPopoverController的使用
什么是UIPopoverController 是iPad开发中常见的一种控制器 跟其他控制器不一样的是,它直接继承自NSObject,并非继承自UIViewController 它只占用部分屏幕空间来 ...
- USACO Section 1.3 Mixing Milk 解题报告
题目 题目描述 Merry Milk Makers 公司的业务是销售牛奶.它从农夫那里收购N单位的牛奶,然后销售出去.现在有M个农夫,每个农夫都存有一定量的牛奶,而且每个农夫都会有自己的定价.假设所有 ...
- 使用response实现文件下载注意点
创建web工程,使用response实现文件的下载. 在webRoot下创建download文件,里面包含要下载的文件,现在把源码贴上来,然后再说我遇到的问题 public class DownLoa ...
- Total Highway Distance
Total Highway Distance 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 Little Hi and Little Ho are playing a ...
- 关于python 函数参数
函数参数:必选参数.默认参数.可选参数.关键字参数 1.默认参数 默认参数可以简化函数的调用.设置默认参数时,有几点要注意: 一是必选参数在前,默认参数在后,否则Python的解释器会报错: 二是如何 ...
