MVC无刷新分页
MVC无刷新分页(即局部刷新,带搜索,页数选择,排序功能)
我查看了很多网站,大部分评论分页都是局部刷新的,可大部分电商商品展示分页都是有刷新页面的,于是我便做了一个商品展示无刷新分页的例子。接下来我就将做一个模仿淘宝已买到的宝贝功能,不过我的是无刷新分页的。
至于为何要用无刷新分页(局部刷新)呢,我个人觉得有几点原因:
提高用户体验,无刷新分页网页看起来相对静止,滚轮不会跳到上面,加载速度比较快;
减轻网站服务器压力,返回局部页面(其中无需包含样式和脚本)肯定比返回整个页面要来的轻松;
还有个分页的好处就是减轻数据库的压力,返回几行的数据肯定比返回所有行的数据要轻松啦。
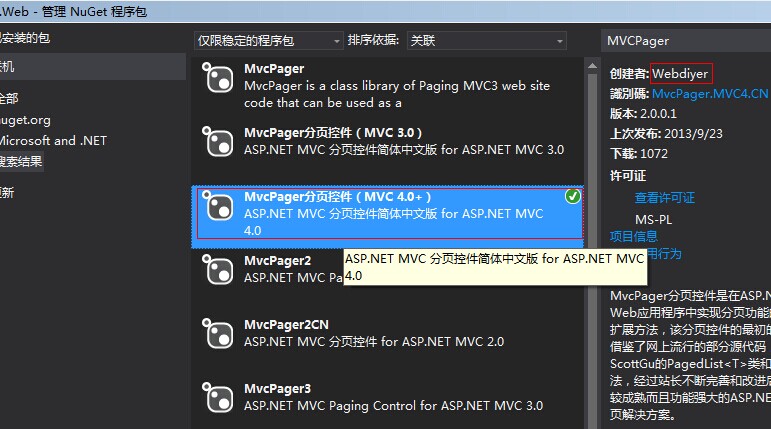
首先右击项目-管理NuGet程序包,联机搜索MvcPager,并安装

然后在BLL的订单管理OrderManage类里添加一个ToPagedList方法,第几页pageIndex和每页行数pageSize是必需的,其他都可空。

1 public PagedList<SH_Order> ToPagedList(int pageIndex, int pageSize, string orderBy, string orderName, SH_OrderState? state, SH_PayType? payType, DateTime? startTime, DateTime? endTime, long? accountId)
2 {
3 using (var db = new ShopContext())
4 {
5 var log = db.Order.Include(s => s.Account);
6
7 if (accountId != null)
8 {
9 log = db.Order.Where(o => o.AccountId == accountId);
10 }
11
12 if (state != null)
13 {
14 log = log.Where(o => o.State == state);
15 }
16
17 if (payType != null)
18 {
19 log = log.Where(o => o.PayType == payType);
20 }
21
22 if (startTime != null)
23 {
24 log = log.Where(o => o.LogTime > startTime);
25 }
26
27 if (endTime != null)
28 {
29 log = log.Where(o => o.LogTime < endTime);
30 }
31
32 if (!string.IsNullOrWhiteSpace(orderName))
33 {
34 log = log.Where(o => o.OrderName.Contains(orderName));
35 }
36
37 switch (orderBy)
38 {
39 case "LogTime":
40 log = log.OrderBy(o => o.LogTime);
41 break;
42 case "LogTime Desc":
43 log = log.OrderByDescending(o => o.LogTime);
44 break;
45 case "AccountName":
46 log = log.OrderBy(o => o.Account.AccountName);
47 break;
48 case "AccountName Desc":
49 log = log.OrderByDescending(o => o.Account.AccountName);
50 break;
51 case "TotalPrice":
52 log = log.OrderBy(o => o.TotalPrice);
53 break;
54 case "TotalPrice Desc":
55 log = log.OrderByDescending(o => o.TotalPrice);
56 break;
57 case "OrderName":
58 log = log.OrderBy(o => o.OrderName);
59 break;
60 case "OrderName Desc":
61 log = log.OrderByDescending(o => o.OrderName);
62 break;
63 case "PayTime":
64 log = log.OrderBy(o => o.PayTime);
65 break;
66 case "PayTime Desc":
67 log = log.OrderByDescending(o => o.PayTime);
68 break;
69 default:
70 log = log.OrderByDescending(o => o.ID);
71 break;
72 }
73
74 return log.ToPagedList(pageIndex, pageSize);
75 }
76 }

可是只有订单还不行呀,订单是有订单明细的,也就是说除了订单表还有订单明细表,这个不搞出来岂不是做不了淘宝的那个功能?那就再加一个方法:

1 public List<List<SH_OrderDetail>> GetOrderDetailByOrders(PagedList<SH_Order> orders)
2 {
3 using (var db = new ShopContext())
4 {
5 var details = new List<List<SH_OrderDetail>>();
6 orders.ForEach(o => details.Add(db.OrderDetail.Include(j => j.Gift).Where(j => j.OrderId == o.ID).ToList()));
7 return details;
8 }
9 }

至此,订单和订单明细都能获取,BLL的逻辑处理已经完成了。接下来就是Web项目的事了。先建一个订单模型:

1 public class OrdersViewModel
2 {
3 public PagedList<SH_Order> Orders { get; set; }
4
5 public List<List<SH_OrderDetail>> OrderDetails { get; set; }
6 }

这个模型用来存放从BLL获取的订单和订单明细,然后就处理Controller了:

[ShopAuthorize]
public ActionResult OrderList(string orderState, string orderBy, string payType, string logTime, string orderName, string giftName, int pageSize = 10, int pageIndex = 1)
{
DateTime? startTime = null;
DateTime? endTime = null; switch (logTime)
{
case "1MonthAgo":
endTime = DateTime.Now.AddMonths(-1);
break;
default:
startTime = DateTime.Now.AddMonths(-1);
break;
} SH_OrderState enumOrderState;
var result = Enum.TryParse(orderState, out enumOrderState);
SH_OrderState? endOrderState = null;
if (result) endOrderState = enumOrderState; SH_PayType enumPayType;
result = Enum.TryParse(payType, out enumPayType);
SH_PayType? endPayType = null;
if (result) endPayType = enumPayType; var manage = new OrderManage();
var orders = manage.ToPagedList(pageIndex, pageSize, orderBy, orderName, endOrderState, endPayType, startTime, endTime, long.Parse(User.Identity.GetUserId()));
var orderList = new OrdersViewModel
{
Orders = orders,
OrderDetails = manage.GetOrderDetailByOrders(orders)
}; if (Request.IsAjaxRequest())
{
return PartialView("_OrderList", orderList);
} ViewBag.OrderState = Common.Common.GetSelectListByEnum(typeof(SH_OrderState), "全部订单状态");
ViewBag.PayType = Common.Common.GetSelectListByEnum(typeof(SH_PayType), "全部支付方式");
ViewData["GiftLevel"] = Common.Common.GetSelectListByEnum(typeof(SH_GiftLevel));
return View("OrderManage", orderList);
}

其中ShopAuthorize是我自定义的登录验证:

1 public class ShopAuthorizeAttribute : AuthorizeAttribute
2 {
3 protected override bool AuthorizeCore(HttpContextBase httpContext)
4 {
5 var user = httpContext.User;
6 return user != null && user.IsInRole("Account");
7 }
8
9 protected override void HandleUnauthorizedRequest(AuthorizationContext filterContext)
10 {
11 if (filterContext == null)
12 {
13 return;
14 }
15
16 var path = filterContext.HttpContext.Request.Path;
17 const string strUrl = "/Account/Login?returnUrl={0}";
18 filterContext.HttpContext.Response.Redirect(string.Format(strUrl, HttpUtility.UrlEncode(path)), true);
19 }
20 }

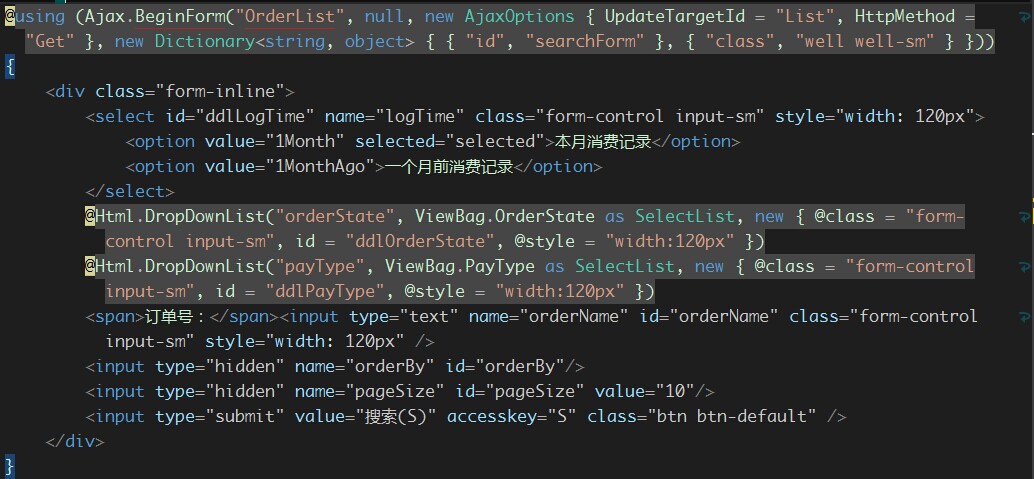
Controller也完成了数据的传递,最后只剩下页面了,先说OrderManage页面,此页面关键地方在于异步提交的表单:

提醒一下,要用Ajax提交需加上jquery.unobtrusive-ajax.min.js引用,另外还需加上

其中每页行数选择的就自己在OrderManage写一个下拉列表,再写个脚本实现改变行数时改变表单里的id为pageSize的值,并触发表单的提交即可,排序的也同理改变表单里的id为orderBy的值并触发表单的提交即可。最后就只剩下局部页面_OrderList了,这里的关键点在于:

至此,无刷新分页功能已完成,来张效果图吧

是不是和淘宝的有点像捏 。
。
声明,本文有参考http://www.webdiyer.com/mvcpager/,样式也可以在http://www.webdiyer.com/mvcpager/demo/applycss/学习一下。欢迎探讨共同学习喔。
JIW.gif)
MVC无刷新分页的更多相关文章
- MVC无刷新分页(即局部刷新,带搜索,页数选择,排序功能)
我查看了很多网站,大部分评论分页都是局部刷新的,可大部分电商商品展示分页都是有刷新页面的,于是我便做了一个商品展示无刷新分页的例子.接下来我就将做一个模仿淘宝已买到的宝贝功能,不过我的是无刷新分页的. ...
- 实现Asp.Net MVC无刷新分页
整个过程主要就是:一开始进入页面是,在页面加载完成之后直接通过$(function(){ LoadRegisterUserInfo(1,10,0,0);//加载注册用户信息 });无条件加载数据,调 ...
- MvcPager无刷新分页,包含搜索和跳转功能
1.MVC无刷新分页和搜索(第一版) http://pan.baidu.com/s/1eRQ7Ml8 密码:uqf7 出现的问题: 1)程序不走判断条件一直为false, 错误原因:1)可能没有引 ...
- MVC简单分页(未实现无刷新分页)
分页Html辅助方法 using System.Text; using System.Web: using System.Web.Mvc; namespace System.Web.Mvc { pub ...
- asp.net MVC4 +MVCpager 无刷新分页
本人菜鸟,最近在用MVC4和MVCpager做无刷新分页时,发现点击下一页时数据不是Ajax提交的,弄了好久终于找到原因,原来还是Jquery引用的问题,现在把代码粘出来,希望能帮到刚接触的程序员,第 ...
- MvcPager.dll使用实现无刷新分页以及MvcPager的Nuget程序包实现刷新分页
无刷新分页: 1.引入JQuery的NuGet程序包 2.引入程序包 3.引入MvcPager.dll ,MvcPager.dll文件下载链接http://pan.baidu.com/s/1hsvB ...
- 在Thinkphp中使用AJAX实现无刷新分页
在Thinkphp目录的Lib\ORG\Util\目录里新建AjaxPage.class.php,写入一下内容: <?php // +------------------------------ ...
- phpcms无刷新分页
控制器添加一个函数: 添加一个静态页面ajax_message.html,在页面中添加如下代码: 在要分页的页面(我的是"show"页面)中添加如上图代码: phpcms无刷新分页 ...
- 扩展GridView实现的一个自定义无刷新分页,排序,支持多种数据源的控件TwfGridView
最近项目View层越来越趋向于无刷新化,特别是数据展示方面,还要对Linq有很好的支持.在WebFrom模式的开发中,GridView是一个功能很强大,很常用的控件,但是他也不是完美的,没有自带的无刷 ...
随机推荐
- 3.1、Eclipse
(原版的:http://www.libgdx.cn/topic/22/3-1-eclipse) 生成项目之后,如今我们来将项目导入到Eclipse中. 在将项目导入到Eclipse之前,确定你已经配置 ...
- ExtJS4 动态生成grid出口excel(纯粹的接待)
搜索相当长的时间,寻找一些样本,因为我刚开始学习的原因,大多数人不知道怎么用.. 他曾在源代码.搞到现在终于实现了主下载.. 表的采集格不重复下载一个小BUG,一个使用grid初始化发生的BUG 以下 ...
- 【SSH三框架】Hibernate基金会七:许多附属业务
相对于上述一关系,在这里,下一个一对多关系说明. 另外,在上述.我们描述了许多人描述的一一对应关系.在关系数据库是多对一的关系.但也有许多关系. 但,只知道它是不够的,Hibernate它是一种面向对 ...
- IP地址和子网掩码
A分类IP住址 在第一个领域值规模:0-127 默认子网掩码:255.0.0.0 B分类IP就拿地址的第一个字段值范围:128-191 默认的子网掩码255.255.0.0 C类IP地址的第一个字 ...
- PHP开发笔记
PHP开发笔记 JSON数据的解析 $json_data = isset($_GET['json_data']) ? $_GET['json_data'] : null; $json_data=str ...
- 集成 Entity Framework
ABP 基础设施层——集成 Entity Framework 本文翻译自ABP的官方教程<EntityFramework Integration>,地址为:http://aspnetboi ...
- 如何解决KEIL 5 编KEIL4同RTX系统的project解
1.我个人KEIL5与KEIL4对照 相较于KEIL 5 的"华丽".笔者还是喜欢KEIL4的"内敛",主要也还是习惯了.懒得换了.由于工作的 原 ...
- android 拍照注意问题
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE); startActivityForResult(intent, reqCode) ...
- VS2015, .NET 4.6, C# 6.0, F# 4.0等重量级产品正式上线
VS2015, .NET 4.6, C# 6.0, F# 4.0等重量级产品正式上线 Visual Studio Visual Studio 2015 下载 VS2015新功能列表 ‘ Visual ...
- Helloworld with c
CentOS 7 之Helloworld with c 其实我也不知道是为了啥, 到了现在这种年纪还想学习Linux下的C语言编程.因为我一直就傻傻地认为机会是垂青有准备的人,也一直呆呆地认为活到 ...
