每天的学习经验:SharePoint 2013 定义自己添加的产品清单。Callout菜单项、文档关注、SharePoint服务机端对象模型查询
前言:
前一段时间一直都比較忙。没有什么时间进行总结,刚好节前项目上线。同一时候趁着放假能够好好的对之前遇到的一些问题进行总结。
主要内容有使用SharePoint服务端对象模型进行查询、为SharePoint 自己定义列表项加入callout菜单。希望能够给大家带来一些帮助。
1. 在aspx页引用可视化Web部件
有时候会须要在页面中引用项目中创建的可视化Web部件,详细步骤有下面这几步:
1) 在aspx页面顶部注冊该可视化Web部件
示比例如以下:
<%@ Register Tagprefix="NavTree"
Namespace="Sample.WebParts.NavTreeWebPart" Assembly="$SharePoint.Project.AssemblyFullName$" %>
属性说明:
l Tagprefix:控件在页面使用的标签名。相似于<asp:Button…>中的asp,该属性值可由用户随便设置
l Namespace:可视化web部件所在的命名空间
l Assebly:可视化web部件所在的程序集(不用改动)
2) 页面引用
<div><NavTree:NavTreeWebPart id="Navtree" runat="server"/>
</div>
说明:
黄色标亮部分NavTree为上边注冊的控件标签名。NavTreeWebPart为可视化Web部件类名
3) 后台调用
通过NavTree.Attributes的形式去获取web部件的相关属性,进行开发
2. 自己定义Timer Job
在项目中有些地方须要定时的去运行某些任务。所以就会用到创建一个定时作业。主要步骤有下面几步:
1) 在SharePoint解决方式中加入一个Feature,同一时候点击右键为该Feature加入一个事件接收器。
在事件接收器里默认的方法都被凝视了。在这些方法中,仅仅须要对下边的两个方法取消凝视就可以:
//处理激活某个功能后引发的事件。
- public override void FeatureActivated(SPFeatureReceiverProperties properties)
- {
- ……
- }
- //处理在停用某个功能前引发的事件。
- public override void FeatureDeactivating(SPFeatureReceiverProperties properties)
- {
- ……
- }
在FeatureActivated方法中參数的properties能够依据Feature所在的范围转换为对应的对象。同一时候能够在该方法中实例化继承自SPJobDefinition的类
2) 创建一个继承自SPJobDefinition类的Job类
例如以下:
- public class SampleTimerJob : SPJobDefinition
- {
- public SampleTimerJob() : base()
- {
- }
- // 创建针对web application的timer job
- public SampleTimerJob(string jobName, SPWebApplication webapp)
- : base(jobName, webapp, null, SPJobLockType.ContentDatabase)
- {
- this.Title = jobName;
- }
- // 运行Timer Job时要运行的方法
- public override void Execute(Guid targetInstanceId)
- {
- ……
- ……
- 在该方法体中能够写对应的要定期运行的业务逻辑
- SPWebApplication webapp = this.Parent as SPWebApplication;
- }
- }
3) 在1)中的FeatureActivated方法中调用2)中已经创建好的继承自SPJobDefinition类的SampleTimerJob类
详细实现例如以下:
- // 初始化 SPJobDefinition
- SampleTimerJob job = new SampleTimerJob(JobName, webApp);
- SPMinuteSchedule schedule = new SPMinuteSchedule();
- schedule.BeginSecond = 0;
- schedule.EndSecond = 5;
- schedule.Interval = 10;
- job.Schedule = schedule;
- job.Update();
4) 完毕以上操作之后。部署整个项目,激活Feature之后,就能够在管理中心,监控,检查作业状态,查看“作业定义”,就能够找到自己定义的Timer Job
3. 使用SharePoint服务端对象模型查询
SharePoint搜索API提供了多种方式的查询,这里主要是介绍一下利用服务端对象模型查询,主要还是使用KeywordQuery类。
详细代码例如以下:
- KeywordQuery keywordQuery = new KeywordQuery(SPContext.Current.Site);
- //KeywordQuery新建对象时的參数也能够是指定的站点集
- keywordQuery.QueryText = queryStr;//指定要查询的关键字 keywordQuery.StartRow = start_row;//设置查询结果開始的行数,能够使用该属性做查询结果的分页
- keywordQuery.RowLimit = pageCount;//限定返回结果的条数
- keywordQuery.TrimDuplicates = false;//是否将反复项从查询结果中移除
- SearchExecutor searchExecutor = new SearchExecutor();
- ResultTableCollection resultTableCollection = searchExecutor.ExecuteQuery(keywordQuery);//运行查询
- var resultTables = resultTableCollection.Filter("TableType", KnownTableTypes.RelevantResults);
- ResultTable resultTable = resultTables.FirstOrDefault();
- DataTable dataTable = resultTable.Table;//查询的结果
备注:
也能够通过该类去查询托管元数据的值,可是,须要知道元数据字段映射到搜索的值
KeywordQuery.QueryText既能够查询关键字、也能够查询托管元数据字段。同一时候也能够查询关键字和托管元数据字段的组合。格式例如以下:
QueryText=“关键字“
QueryText=”Author: 张三”。当中Author为托管元数据字段。假设有多个托管元数据字段,能够用AND 进行关联查询
QueryText=“关键字 Author:张三”。假设是关键字和托管元数据字段结合查询。则仅仅须要用空格分开就可以。同一时候要去除“AND”字符串。
4. SharePoint 2013 自己定义列表项使用Callout 标注控件
在SharePoint 2013默认的列表项中,实用到标注控件,例如以下图所看到的。怎样在我们自己定义的列表中使用该控件呢?下面就通过演示样例进行解说。

如上图所看到的。callout控件有以上几部分组成。分别为title,callout action和menu entity。
l Title:用来显示callout的标题
l Callout action:用来运行一些操作
l Menu entity:相当于某一个callout action中又有非常多操作当中的一项
4.1 创建Callout控件
在创建callout控件之前,必须要确保载入了callout.js文件。例如以下:
- SP.SOD.executeFunc("callout.js", "Callout", function () {
- //创建callout控件
- var callout=CalloutManager.createNew({
- ID: "Callout"+ListItemID,
- launchPoint: targetElement,//页面上某个元素
- beakOrientation: "leftRight",//callout弹出框的位置
- title: FileName,//callout的标题
- openOptions: {
- event: "click",//触发callout的行为:点击
- showCloseButton: true//是否显示callout关闭button
- },
- content: FileName//callout要展示的内容
- });
- ……….
- ……….
- });
4.2 加入Callout Action
这里仅仅是作为演示样例,演示加入了一个callout action,假设须要加入多个action,操作于此同样
- //创建一个callout action
- var calloutAction1 = new CalloutAction({
- text: "查看属性",
- tooltip: "查看属性",
- isEnabledCallback: function () { return true; },
- onClickCallback: function (event, action) {
- alert(‘查看属性’);//在该方法中能够写自己的逻辑代码区实现想要的功能。此处为演示样例
- callout.close();
- }
- });
- callout.addAction(calloutAction1);//创建完callout action之后。须要将该action加入到callout控件上
- ………….
- ………….
4.3 加入具有多项menuEntry的Callout Action
//创建一个callout action,该行为与一般的action一样,仅仅只是多了menuEntries属性。该属性为一个menuEntry的数组,能够依据须要加入多个CalloutActionMenuEntry对象,每个对象就相当于一个Action。
- var calloutAction3 = new CalloutAction({
- text: "...",
- menuEntries: [
- new CalloutActionMenuEntry("浏览文件", function () { alert("浏览文件"); }),
- new CalloutActionMenuEntry("详细信息", function () { alert("详细信息"); })
- ]
- });
- callout.addAction(calloutAction3);//将该Action加入到callout控件上
完毕以上操作之后就能够得到如最初所看到的的效果了。
该演示样例仅仅是演示了怎样对列表项加入callout控件。在实际的运用中,假设须要对自己定义的列表项加入callout控件,须要在页面载入之时就为每个列表项创建并绑定callout控件。因此能够将以上的创建callout控件、加入callout Action的代码封装成为一个函数,在页面载入之时运行该函数就可以,例如以下:
- function createcallout(targetElement,Title,Content)
- {
- //此处的代码即为上边的3个步骤中的代码
- SP.SOD.executeFunc("callout.js", "Callout", function () {
- //创建callout控件
- var callout=CalloutManager.createNew
- ………
- ………
- }
封装完毕之后,我们还须要获得该方法所需的參数,主要通过获取页面元素的属性作为方法的參数。当中的.bs-launchpoint 为页面元素的一个特殊属性,页面元素HTML例如以下:
- <a title="打开菜单" class="ms-lstItmLinkAnchor ms-ellipsis-a js-callout-launchPoint bs-launchpoint"
- attr_filename='<%#Eval("FileName") %>'
- attr_content = '<%#Eval("Content") %>'
- >
- <img class="ms-ellipsis-icon" alt="打开菜单" src="Images/spcommon.png?rev=23" />
- </a>
还须要将其再封装为一个方法。例如以下:
- function initialCallout()
- {
- $('.bs-launchpoint').each(function () {//通过在列表的列表项上加一个特殊的样式,来获取该列表项的页面元素的dom对象,并依次作为參数传递给createCallout方法,并调用该方法。
- createCallout(
- $(this)[0],
- $(this).attr('attr_filename'),
- $(this).attr('attr_content')
- });
- }
完毕以上操作之后,运行下面代码就可以:
- _spBodyOnLoadFunctions.push(initialCallout);//该方法为SharePoint自带的js方法,主要作用将传入的方法名注冊,在body的 onload方法里运行。
到这里基本上就完毕了全部的操作。就能够在自己定义的列表项中使用callout控件了。
5. SharePoint 文档关注
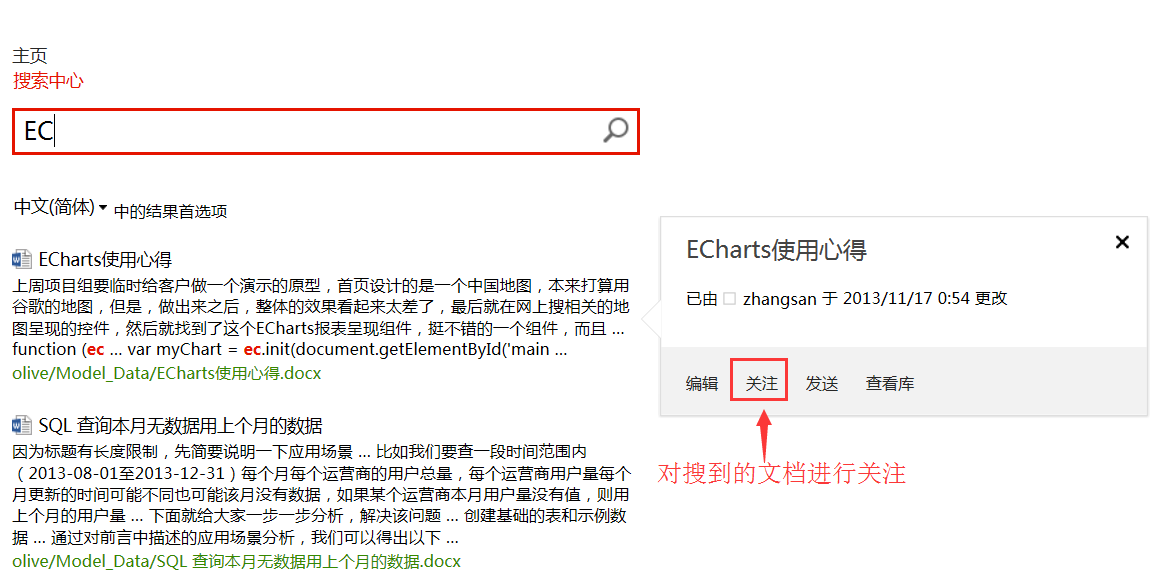
在搜索中心搜索到相关的文件之后,弹出的标注控件的callout Action有“关注”这一项,截图例如以下:

怎样在自己定义的列表项中加入“关注”功能呢?
主要是用过followingcommon.js中的window.SetFollowStatus(….)方法实现的。
与上述的4中对自己定义列表项加入callout控件所描写叙述的一样,仅仅须要在callout控件中在加入一个callout Action就可以。详细实现例如以下:
要使用SetFollowStatus()方法须要保证先载入了followingcommon.js。例如以下所看到的,
- SP.SOD.executeFunc('followingcommon.js', null, function () {
- window.SetFollowStatus(url, true, true);
- }
该方法有三个參数。第一个为要关注的列表项的url详细格式例如以下:
url: http://weburl?listid=_listId&itemId=_itemId
剩下的两个參数。均设为true就可以。
这样在页面列表项的callout控件中点击之后就可以看到“关注”callout action项,点击之后,假设关注成功。页面右上会有提示。截图例如以下:

版权声明:本文博主原创文章,博客,未经同意不得转载。
每天的学习经验:SharePoint 2013 定义自己添加的产品清单。Callout菜单项、文档关注、SharePoint服务机端对象模型查询的更多相关文章
- 每日学习心得:SharePoint 2013 自定义列表项添加Callout菜单项、文档关注、SharePoint服务端对象模型查询
前言: 前一段时间一直都比较忙,没有什么时间进行总结,刚好节前项目上线,同时趁着放假可以好好的对之前遇到的一些问题进行总结.主要内容有使用SharePoint服务端对象模型进行查询.为SharePoi ...
- 迁移TFS,批量将文档导入SharePoint 2013 文档库
一.需求分析 公司需要将存在于旧系统(TFS)所有的文档迁移至新系统(SharePoint 2013).现已经将50G以上的文档拷贝到SharePoint 2013 Server上.这些文档是一些不规 ...
- SharePoint 2013:解决添加域名后每次都需要登录的问题
在SharePoint 2013中,当我们添加一个域名给SP后(添加域名的方法请参考此文:http://www.cnblogs.com/jianyus/archive/2013/08/10/32494 ...
- 孙鑫视频学习:VS2010中找不到【Tab order】菜单项
在学习孙鑫视频中,修改Tab顺序时,找不到VC6.0中提到的[Layout]->[Tab order]菜单项,但VC2010中可以用Ctrl+D调出来Tab顺序,或者[格式]->[Tab键 ...
- Spring MVC学习总结(9)——Spring MVC整合swagger自动生成api接口文档
Swagger 号称:世界最流行的API框架,官网:http://swagger.io/,Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总 ...
- Office 365 – SharePoint 2013 Online 中添加域和域名
1.在SharePoint Online管理中心,点击菜单上的添加域,如下图: 2.进入管理域的页面,点击添加域来添加我们自己的域名,如下图: 3.进入“在 Office 365中添加新域”的向导,跟 ...
- Office 365 - SharePoint 2013 Online之添加App开发工具Napa
1.新建一个网站集,模板选择开发人员模板,如下图: 2.确定以后,需要稍等一会儿; 3.点击网站内容,添加app,如下图: 4.进入SharePoint Store,选择Napa,如下图: 5.选择A ...
- SharePoint 2013中Office Web Apps的一次排错
转自http://www.cnblogs.com/awpatp/archive/2013/06/06/3121420.html, 仅供自己查看 笔者尝试在自己的测试环境中为SharePoint 201 ...
- SharePoint 2013 开发教程
做了SharePoint有三年了,大家经常会问到,你的SharePoint是怎么学的,想想自己的水平,也不过是初级开发罢了.因为,SharePoint开发需要接触的东西太多了,Windows操作系统. ...
随机推荐
- .Net路(十三)导出数据库到EXCEL
.NET出口Office文件(word,excel)有两种方法我明白.一个存储在导出的文件中server录以下.利用response输出到浏览器地址栏,直接打开:还有直接利用javascript来导出 ...
- web.xml的运行顺序
整体上的顺序为 <context-param> <listener> <filter> <servlet> 往下依次运行. 当中,每一个类别内部都是按序 ...
- 学习 easyui 之二:jQuery 的 ready 函数和 easyloader 的加载回调函数
Ready 事件不一定 ready 使用 easyloader 的时候,必须要注意到脚本的加载时机问题,easyloader 会异步加载模块,所以,你使用的模块不一定已经加载了.比如下面的代码. &l ...
- 二叉树的建立与遍历(山东理工OJ)
题目描写叙述 已知一个按先序序列输入的字符序列,如abc,,de,g,,f,,,(当中逗号表示空节点).请建立二叉树并按中序和后序方式遍历二叉树,最后求出叶子节点个数和二叉树深度. 输入 输入一个长度 ...
- 大页(huge pages) 三大系列 ---计算大页配置参数
使用以下shell 脚本来计算大页配置参数,确保使用脚本实例之前的数据已经开始, 如果数据库的版本号11g,确认是否使用自己主动的内存管理(AMM) +++++++++++++++++++++++++ ...
- 使用Visual Studio 2010 创建简单的Silverlight应用程序
使用Visual Studio 2010 创建简单的Silverlight应用程序 Silverlight是创建动态的引人的RIAs(Rich Internet Application)的新方法.这里 ...
- 《Effective C++ 》学习笔记——规定10
***************************************转载请注明出处:http://blog.csdn.net/lttree************************** ...
- SIP基本呼叫
我们首先来看下主要的呼叫流程. INVITEsip:69690067@beijing.chinamobile.com;user=phone SIP/2.0 From:"+8610696900 ...
- 新浪微博。。openapi 分享 图画+ 写作
新浪微博困难啊 .. . .. .郁闷死了. .在此记录它 1.使用界面:https://api.weibo.com/2/statuses/upload_url_text.json 能够申请,.高级权 ...
- 第1周 SQL Server 如何执行一个查询
原文:第1周 SQL Server 如何执行一个查询 大家好,欢迎来到第1周的SQL Server性能调优培训.在我们进入SQL Server性能调优里枯燥难懂的细节内容之前,我想通过讲解SQL Se ...
