在vue-cli项目中安装node-sass
1,使用save会在package.json中自动添加。
----npm install node-sass --save
----npm install sass-loader --save
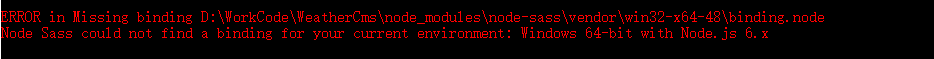
2,通常使用npm安装会出现以下报错,安装失败。(网路问题)

3,可以通过淘宝的npm镜像安装node-sass,解决以上问题。
----npm install -g cnpm --registry=https://registry.npm.taobao.org (安装淘宝镜像)
----cnpm install node-sass --save (使用淘宝镜像安装node-sass)
在vue-cli项目中安装node-sass的更多相关文章
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- vue.cli项目中src目录每个文件夹和文件的用法
assets文件夹是放静态资源:components是放组件:router是定义路由相关的配置:view视图:app.vue是一个应用主组件:main.js是入口文件:
- vue cli 项目中设置背景图
https://blog.csdn.net/MoLvSHan/article/details/78204972 不能直接写成相对路径,像下面这这种就会报错 backgroundImage: " ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- 在React旧项目中安装并使用TypeScript的实践
前言 本篇文章默认您大概了解什么是TypeScript,主要讲解如何在React旧项目中安装并使用TypeScript. 写这个的目的主要是网上关于TypeScript这块的讲解虽然很多,但都是一些语 ...
- webpack学习(一)项目中安装webpack
如何在项目中安装webpack,webpack-cli? 前提:电脑安装了 node和npm包管理工具 1 创建项目文件夹或者在已有的项目中打开终端 输入相关命令: npm init 因为已经安装好 ...
- CentOS 6 中安装Node.js 4.0 版本或以上
如果想在CentOS 6 中安装Node.js >4.0,如果通过以往的方式安装: wget http://nodejs.org/dist/v4.0.0/node-v4.0.0.tar.gz t ...
- Vue+Typescript项目中使用echarts
方案一:推荐 在typescript+Vue的项目中引用echarts,为了加强引用,引入echarts和@types/echarts两个包,一个是工程依赖,一个是声明依赖. npm install ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
随机推荐
- ERROR security.UserGroupInformation
[java] 15/11/14 12:58:19 WARN mapred.JobClient: Use GenericOptionsParser for parsing the arguments. ...
- Direct3D中的绘制
1.顶点缓存和索引缓存 一个顶点缓存是一个包含顶点数据的连续内存空间:一个索引缓存是一个包含索引数据的连续内存空间. 顶点缓存用接口IDirect3DVertexBuffer9表示:索引缓存用接口ID ...
- centos常用配置收集
配置ntp服务器: # vi /etc/ntp.conf driftfile /var/lib/ntp/driftrestrict -4 default kod notrap nomodifyrest ...
- windows下egret环境搭建
作者:zccst 2,下载安装WebStorm(经了解是西欧捷克开发的,欧洲人对审美不够,所以界面不太好看,但是功能很强大) (1)遇到的问题是注册码问题,不过也很容易在网上找到. (2)如何打开已创 ...
- [转] spring事务管理几种方式
前段时间对Spring的事务配置做了比较深入的研究,在此之间对Spring的事务配置虽说也配置过,但是一直没有一个清楚的认识.通过这次的学习发觉Spring的事务配置只要把思路理清,还是比较好掌握的. ...
- HDU 2809 God of War
状压DP.我认为是数据水了,用打死了哪几只作为状态,AC代码只需要保存当前状态的最大血量,完全没有考虑攻击力大小. 个人认为正确DP应该这样的:dp[状态][等级],但这样写不能AC,时间复杂度会很大 ...
- 13、手把手教你Extjs5(十三)模块字段和Grid列的定义[1]
这一节加入模块自定义字段,并根据这些字段生成model.然后再定义grid中的分组和列.从这一切开始真正进入到了模块自定义的节奏当中,代码的复杂度和技巧性也大大提高.先从模块字段的自定义开始.先看一下 ...
- bitmap格式分析(转)
源:bitmap格式分析 参考:bitmap图像介绍 最近正在着手开发一个图片库,也就是实现对常见图片格式的度写操作.作为总结与积累,我会把这些图片格式以及加载的实现写在我的Blog上. 说到图片,位 ...
- iOS开发——缩放图片
捏合图片,在原imageView中放大缩小图片. 懒得多说,直接上代码: // // ViewController.m // Demo-hehehe // // Created by yyt o ...
- jfreechart图表汉字乱码问题解决方案
系统工作迁移环境 linux centos 6.5 tomcat8 mysql5.6 系统部署上之后,所有的jfreechart图表上的汉字,全部乱码. 如图: 经分析: 1)数据库动态读出来的是正常 ...
