基于easyui的webform扩展
基于easyui的webform扩展
回顾
《前端基于easyui的mvc扩展》、《前端基于easyui的mvc扩展(续)》前两篇介绍了mvc内如何基于easyui进行扩展,在mvc里面有很多简化的语法可以让开发人员快速开发,既然我们已经对mvc进行了扩展,那么当然也不能漏掉了基础的web form了。首先我们来比较一下mvc和web form,如果前端不使用razor,都是用aspx页面的话,使用的语法是一样的,只是mvc内提供了HtmlHelper、Model、ViewData等来简化开发。
也就是说,如果我们使用如下的方式,其实在web form里面也是可行的,但是与mvc不同的是,web form内并没有像HtmlHelper的对象可以直接进行扩展,因此我们只能重新创建一个类来实现这些功能,既然无法使用类似HtmlHelper的对象扩展,那么model对象也就必须在编码标签的时候手动传入了,大致代码如下:
<%User user =newUser{Name="测试",StateId=2}; %>
<%=EasyUIHelper.ValidateText(u => u.Name, user)%>
<%=EasyUIHelper.Datebox(u => u.Name, user)%>
<%=EasyUIHelper.Combobox<User>(u => u.StateId, user,"States","{ id: 'myCob', 'data-options': 'width: 100, editable: false' }")%>
实现
那么要达到以上的效果其实也不难,因为我们在前两篇已经进行了实现了,只要将其重构一下,使其可以支持在web form内工作便可以了,那么首先我们遇到的问题便是如何把表达式树转化为属性,这个主题我在《获取Lambda表达式内表达式的值》该文章中已经进行了讲解,调整后代码大致如下:
publicstaticstringValidateText<TModel>(Expression<Func<TModel,object>> expression,TModel model,string attributeJson,Dictionary<string,string> attributes){string propertyName =PropertyHelper.ResloveName(expression);//关于获取表达式值的文章PropertyInfo property =typeof(TModel).GetProperty(propertyName);TagBuilder tag =newTagBuilder("input");
//增加name、type属性ValidationAttribute[] validationAttrs;if(property.TryGetAttributes(out validationAttrs)){//请阅读转换规则代码}var extraAttributes =string.IsNullOrEmpty(attributeJson)? attributes :JsonHelper.Deserialize<IDictionary<string,string>>(attributeJson);//基于Newtonsoft转化json的公用方法//添加属性return tag.ToString();}
这样前端的代码就顺利转换完成了,剩下的便是如何让表单提交到服务端后,怎么样进行验证呢,大概的流程如下:
- 将提交到服务端的表单直接转化为对应的实体类
- 读取实体类各个属性以及属性内的验证特性,一一进行进行验证
- 如果中间没有验证失败的话,那么就说明实体是符合验证要求的,可进行其他操作
第一步其实就是利用反射将属性相对应的值一一赋值给相应的属性而已,这里我们就不重复去实现了。
获取属性验证特性,我们可以通过扩展MemberInfo(因为PropertyInfo和MethodInfo都是MemberInfo的派生类)来获取特性,大致代码如下:
publicstaticboolTryGetAttributes(thisMemberInfo member,outTAttribute[] attributes,bool inherit =false)whereTAttribute:Attribute{
attributes =null;var objs = member.GetCustomAttributes(typeof(TAttribute), inherit);if(objs.Length==0)returnfalse;
attributes =Array.ConvertAll(objs, obj => obj asTAttribute);returntrue;}
对验证特性进行验证的代码大致如下:
//遍历属性ValidationAttribute[] validationAttributes =//获取验证特性foreach(var validation in validationAttributes){if(validation isRegularExpressionAttribute){var regularAttr = validation asRegularExpressionAttribute;var reg =newRegex(regularAttr.Pattern);if(value !=null&&!reg.IsMatch(value.ToString()))returnfalse;}else{ValidationResult result = validation.GetValidationResult(value,newValidationContext(instance,null,null));if(result !=ValidationResult.Success)returnfalse;}}
这里之所以要将RegularExpressionAttribute单独抽出来判断是因为System.ComponentModel.DataAnnotations.dll(v4.0.0.0)内的实现有BUG,没有根据正则正确的实现GetValidationResult方法。
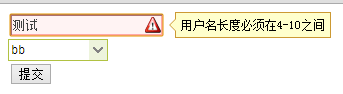
效果
//实体
public class User
{
private string m_Name = null;
[Required(ErrorMessage = "用户名不能为空!")]
[StringLength(10, MinimumLength = 4, ErrorMessage = "用户名长度必须在4-10之间")]
[DisplayName("用户名:")]
public string Name
{
get { return m_Name; }
set { m_Name = value; }
}
//略
} //前端
<%
FormBuilder form = new FormBuilder();
User user = new User { Name = "测试", StateId = 2 }; %>
<%=form.CreateBeginHtml("/Handlers/MvcHandler.ashx", "fmTest")%>
<%=EasyUIHelper.ValidateText(u => u.Name, user)%>
<br />
<%=EasyUIHelper.Combobox(u => u.StateId, user, "States", "{ id: 'myCob', 'data-options': 'width: 100, editable: false'}")%>
<br />
<input type="submit" value="提交" />
<%=form.CreateEndHtml() %>
<script type="text/javascript">
$('#fmTest').easyuiForm();
</script>


结尾
谢谢大家,如文章有任何问题和错误请指出,谢谢!
基于easyui的webform扩展的更多相关文章
- 基于easyui的webform扩展(续)
基于easyui的webform扩展(续) 回顾 <前端基于easyui的mvc扩展>.<前端基于easyui的mvc扩展(续)>.<基于easyui的webform扩展 ...
- 基于easyui的验证扩展
基于easyui的验证扩展 ##前言 自己做项目也有好几年的时间了,一直没有时间整理自己的代码,趁春节比较闲,把自己以前的代码整理了一篇.这是基于easyui1.2.6的一些验证扩展,2012年就开始 ...
- 前端基于easyui的mvc扩展(续)
前端基于easyui的mvc扩展(续) 回顾及遗留问题 上一篇讲解了基于easyui的mvc扩展的基本实现,已经降低了在mvc内使用easyui的难度,但是仍然还有一些问题: 当我们要给生成的控件设置 ...
- 前端基于easyui的mvc扩展
背景 由于MVC的前端是基于jquery.validate和jquery.validate.unobtrusive来实现的,但是当我们要使用其他的ui组件且组件本身就带有完整的验证功能的话,那么要让它 ...
- 基于EasyUI Treegrid的权限管理资源列表
1. 前言 最近在开发系统权限管理相关的功能,主要包含用户管理,资源管理,角色管理,组类别管理等小的模块.之前的Web开发中也用过jQueryEasyUI插件,感觉这款插件简单易用,上手很快.以前用到 ...
- ABP 初探 之基于EasyUI的CURD
结束了天天加班的项目,项目虽然结束,但还是有点小问题,只能在后期优化当中完成了,本次做项目采用了,MVC.Webapi.Entityframework,在园了里看到了有关ABP的介绍,同样ABP也是最 ...
- 基于Spring的可扩展Schema进行开发自定义配置标签支持
一.背景 最近和朋友一起想开发一个类似alibaba dubbo的功能的工具,其中就用到了基于Spring的可扩展Schema进行开发自定义配置标签支持,通过上网查资料自己写了一个demo.今天在这里 ...
- 基于EasyUI实现windows桌面
之前为大家介绍了 基于jquery tool实现的windows桌面效果,今天给大家带来一款基于EasyUI实现windows桌面.这款桌面适用浏览器:360.FireFox.Chrome.Safar ...
- 基于 HtmlHelper 的自定义扩展Container
基于 HtmlHelper 的自定义扩展Container Intro 基于 asp.net mvc 的权限控制系统的一部分,适用于对UI层数据呈现的控制,基于 HtmlHelper 的扩展组件 Co ...
随机推荐
- BIZTALK项目中WEB引用WEBSERVICES服务时候报错
近期工作中须要完毕通过BIZTALK完毕调用WEBLOGIC公布的WebServices服务,环境搭建好后,打开VS开发工具新建一个BIZTALK项目,加入WEB引用将对方公布的地址拷贝上去,能够正常 ...
- Unix命令操作
基本命令 [ man 查看 ]--万能命令 1.ls 列出文件 (-al) 2.cd 转换目录 3.mkdir 建立新目录 4.cp 拷贝文件 (-R) 5.rm 删除文件 (-rf) 6.mv 移动 ...
- file 上传文件后缀名 限制
比如: 要求只能上传Excel <input type="file" accept="application/vnd.ms-excel,application/vn ...
- exit() _exit()
图 C程序的启动与终止 差别: _exit()函数:直接使进程停止执行,清除其使用的内存空间,并销毁其在内核中的各种数据结构; exit()函 数则在这些基础上作了一些包装,在运行退出之前加了若干道工 ...
- Linq的理论知识
概述 前面的博客中写到过关于Linq的一些知识,可是,没有具体的说Linq,本篇博客将会说一下Linq. 什么是Linq Linq是一个概念,它实现了数据查询使用同一方式,即,它使我们程序猿通过使用它 ...
- springMVC 获取本地项目路径 及后整理上传文件的方法
String path=request.getSession().getServletContext().getRealPath("upload/img/product"); // ...
- C#创建服务及使用程序自动安装服务
.NET创建一个即是可执行程序又是Windows服务的exe 不得不说,.NET中安装服务很麻烦,即要创建Service,又要创建ServiceInstall,最后还要弄一堆命令来安装和卸载. 今天给 ...
- POJ 1028 Web Navigation 题解
考查代码能力的题目.也能够说是算法水题,呵呵. 推荐新手练习代码能力. 要添加难度就使用纯C实现一下stack,那么就有点难度了,能够使用数组模拟环形栈.做多了,我就直接使用STL了. #includ ...
- Hadoop -YARN 应用程序设计概述
一概述 应用程序是用户编写的处理数据的统称,它从YARN中申请资源完毕自己的计算任务.YARN自身相应用程序类型没有不论什么限制,它能够是处理短类型任务的MapReduce作业,也能够是 ...
- JSP中获取jstl中的数据
我们在编程JSP时,有时会须要訪问jstl中的数据,或者说是el表达式中的数据. 比方, <c:forEach varStatus="data1" var=" ...
