在DrawingVisual上绘制圆形的进度条,类似于IOS系统风格。
1.说明:在WPF中,文件下载时需要显示下载进度,由于系统自带的条型进度条比较占用空间,改用圆形的进度条,需要在DrawingVisual上呈现。
运行的效果如图:

private Point GetPointOnCir(Point CenterPoint, double r, double angel)
{
Point p = new Point();
p.X = Math.Sin(angel * Math.PI / 180) * r + CenterPoint.X;
p.Y = CenterPoint.Y - Math.Cos(angel * Math.PI / 180) * r;
return p;
}
private Geometry drawingArc(Point bigCirclefirstPoint, Point bigCirclesecondPoint, Point smallCirclefirstPoint, Point smallCirclesecondPoint, double bigCircleRadius, double smallCircleRadius,bool isLargeArc)
{
PathFigure pathFigure = new PathFigure { IsClosed = true };
pathFigure.StartPoint = bigCirclefirstPoint;
pathFigure.Segments.Add(
new ArcSegment
{
Point = bigCirclesecondPoint,
IsLargeArc = isLargeArc,
Size = new Size(bigCircleRadius, bigCircleRadius),
SweepDirection = SweepDirection.Clockwise
});
pathFigure.Segments.Add(new LineSegment { Point = smallCirclesecondPoint });
pathFigure.Segments.Add(
new ArcSegment
{
Point = smallCirclefirstPoint,
IsLargeArc = isLargeArc,
Size = new Size(smallCircleRadius, smallCircleRadius),
SweepDirection = SweepDirection.Counterclockwise
});
PathGeometry pathGeometry = new PathGeometry();
pathGeometry.Figures.Add(pathFigure);
return pathGeometry;
}
//根据已保存的大小和文件总大小来计算下载进度百分比
private Geometry GetGeometry()
{
bool isLargeArc =false;
double percent = double.Parse(Convert.ToString(savedSize)) / double.Parse(Convert.ToString(fileSize));
PercentString = string.Format("{0}%",Math.Round(percent*100,0));
double angel = percent * 360D;
if(angel>180)isLargeArc=true;
//double angel = 45;
double bigR = 16;
double smallR = 13;
Point centerPoint = vl.StartPoint;//new Point(100, 300);
Point firstpoint = GetPointOnCir(centerPoint, bigR, 0);
Point secondpoint = GetPointOnCir(centerPoint, bigR, angel);
Point thirdpoint = GetPointOnCir(centerPoint, smallR, 0);
Point fourpoint = GetPointOnCir(centerPoint, smallR, angel);
return drawingArc(firstp, secondpoint, thirdpoint, fourpoint, bigR, smallR, isLargeArc);
}
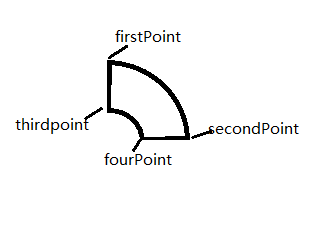
画圆形的进度条,实际上是动态画两个同心圆,根据文件保存的百分比来计算画弧形的角度的大小,需要7个参数:大圆的半径bigR 、小圆的半径smallR 、同心圆的圆心centerPoint 、大圆的起始点firstpoint 、大圆的结束点secondpoint 、小圆的起始点thirdpoint、小圆的结束点fourpoint

最后需要使用DrawingContext把圆给画出来:
public Visual drawShape()
{
DrawingVisual drawingWordsVisual = new DrawingVisual();
DrawingContext drawingContext = drawingWordsVisual.RenderOpen();
try
{
if (savedSize != fileSize)
{
drawingContext.DrawEllipse(null, new Pen(Brushes.Gray, 3), vl.StartPoint, 13, 13);
drawingContext.DrawGeometry(vs.VisualBackgroundBrush, vs.VisualFramePen, GetGeometry());
FormattedText formatWords = new FormattedText(PercentString, System.Globalization.CultureInfo.CurrentCulture, FlowDirection.LeftToRight, new Typeface(vs.WordsFont.Name), vs.WordsFont.Size, currentStyle.VisualBackgroundBrush);
formatWords.SetFontWeight(FontWeights.Bold);
Point startPoint = new Point(vl.StartPoint.X - formatWords.Width / 2, vl.StartPoint.Y - formatWords.Height / 2);
drawingContext.DrawText(formatWords, startPoint);
}
else
{
drawingContext.DrawEllipse(null, new Pen(Brushes.Green, 3), vl.StartPoint, 16, 16);
FormattedText formatWords = new FormattedText("Open", System.Globalization.CultureInfo.CurrentCulture, FlowDirection.LeftToRight, new Typeface(vs.WordsFont.Name), vs.WordsFont.Size, Brushes.Red);
formatWords.SetFontWeight(FontWeights.Bold);
Point startPoint = new Point(vl.StartPoint.X - formatWords.Width / 2, vl.StartPoint.Y - formatWords.Height / 2);
drawingContext.DrawText(formatWords, startPoint);
} }
catch (Exception ex)
{
new SaveExceptionInfo().SaveLogAsTXTInfoex(ex.Message);
}
finally
{
drawingContext.Close();
}
return drawingWordsVisual;
}
在DrawingVisual上绘制圆形的进度条,类似于IOS系统风格。的更多相关文章
- 白鹭引擎 - 绘制圆形的进度条 ( graphics )
class Main extends egret.DisplayObjectContainer { /** * Main 类构造器, 初始化的时候自动执行, ( 子类的构造函数必须调用父类的构造函数 ...
- 如何实现圆形的进度条(ProgressBar)
在我们实际的工作中可能经常使用到圆形的进度条,但是这是怎么实现的呢?其实这只不过是修改了一下ProgressBar的模板,我们在下面的代码中我们将ProgressBar的Value值绑定到Border ...
- Android 自定义圆形旋转进度条,仿微博头像加载效果
微博 App 的用户头像有一个圆形旋转进度条的加载效果,看上去效果非常不错,如图所示: 据说 Instagram 也采用了这种效果.最近抽空研究了一下,最后实现的效果是这样: 基本上能模拟出个大概,代 ...
- JS框架_(Progress.js)圆形动画进度条
百度云盘 传送门 密码: 6mcf 圆形动画进度条效果: <!DOCTYPE html> <html lang="en"> <head> < ...
- 详解用CSS3制作圆形滚动进度条动画效果
主 题 今天手把手教大家用CSS3制作圆形滚动进度条动画,想不会都难!那么,到底是什么东东呢?先不急,之前我分享了一个css实现进度条效果的博客<CSS实现进度条和订单进度条>,但是呢, ...
- css3圆形百分比进度条的实现原理
原文地址:css3圆形百分比进度条的实现原理 今天早上起来在查看jquery插件机制的时候,一不小心点进了css3圆形百分比进度条的相关文章,于是一发不可收拾,开始折腾了... 关于圆形圈的实现,想必 ...
- java进行文件上传,带进度条
网上看到别人发过的一个java上传的代码,自己写了个完整的,附带源码 项目环境:jkd7.tomcat7. jar包:commons-fileupload-1.2.1.jar.commons-io-1 ...
- Asp.Net实现无刷新文件上传并显示进度条(非服务器控件实现)(转)
Asp.Net实现无刷新文件上传并显示进度条(非服务器控件实现) 相信通过Asp.Net的服务器控件上传文件在简单不过了,通过AjaxToolkit控件实现上传进度也不是什么难事,为什么还要自己辛辛苦 ...
- layui上传文件配合进度条
首先看一下效果图: 修改layui的源文件upload.js 1.打开layui/modules/upload.js 2.搜索ajax 3.找到url: 4.添加以下代码: ,xhr:l.xhr(fu ...
随机推荐
- 不把C作为第一门语言是个好主意么
---------------------------------------------------------------------------------- 不把C作为第一门语言是个好主意 ...
- HTTP超文本传输协议-HTTP/1.1中文版
摘要 超文本传输协议(HTTP)是一种为分布式,合作式,多媒体信息系统服务,面向应用层的协议.它是一种通用的,不分状态(stateless)的协议,除了诸如名称服务和分布对象管理系统之类的超文本用途外 ...
- [Head First设计模式]面向对象的3特征5原则
系列文章 [Head First设计模式]山西面馆中的设计模式——装饰者模式 [Head First设计模式]山西面馆中的设计模式——观察者模式 [Head First设计模式]山西面馆中的设计模式— ...
- 微信5.4安卓版重回ios风格 导航菜单都放底栏位置
微信5.4安卓版发布更新了,由于本人的手机设置软件自动更新,中午的时候才发现微信换成了5.4版本,启动微信后是一个大大的“转账,就是发消息”,进入微信界面有点小惊喜,导航菜单都改为底部tab方式,顶部 ...
- multipart/form-data和application/x-www-form-urlencoded的区别
在Form元素的语法中,EncType表明提交数据的格式 用 Enctype 属性指定将数据回发到服务器时浏览器使用的编码类型. 下边是说明: application/x-www-form-urle ...
- Linux 架构
(转)作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! http://www.cnblogs.com/vamei/archive/2 ...
- 2016 GitHub章鱼猫观察报告之开源统计
导读 GitHub 又发布了一年一度的章鱼猫观察报告.在这个报告中,分别对开源和社区做了一些有趣的统计,现将其中一些有趣的数据和趋势撷取出来分享给大家.完整的报告请移步Github. GitHub 上 ...
- Proj.4坐标系统创建参数
Proj.4坐标系统创建参数 本文由乌合之众lym瞎编,欢迎转载blog.cnblogs.net/oloroso 本文原文地址(https://github.com/OSGeo/proj.4/wiki ...
- [转]MySQL 最基本的SQL语法/语句
MySQL 最基本的SQL语法/语句,使用mysql的朋友可以参考下. DDL-数据定义语言(Create,Alter,Drop,DECLARE) DML-数据操纵语言(Select,Delete ...
- Linux命令行上程序执行的那一刹那!
转自:http://www.cppblog.com/cuijixin/archive/2008/03/14/44463.html by falcon<zhangjinw@gmail.com> ...
