学习zepto.js(对象方法)[3]
继续说zepto里attributes的相关操作.
attr,removeAttr,prop这三个方法.
attr():
三种用途
get:
返回值为一个string字符串
$("<span id="special"></span>").attr("id");//--> "special"
注意:只能返回对象中第一个节点的属性值
set:
返回值为一个zepto对象
$("<span>").attr("id", "special");//--> [<span id="special"></span>]
第二个参数也可以传入一个function,有两个参数可以使用
1:index,zepto对象dom元素数组的下标
2:value,该对象对应属性的值
$("<div id='demo1'></div>").attr("id",function (index, value) {
console.log(index, value); // --> 0 demo1
});
上边那段代码如果执行了.那么该zepto对象的id属性值就会被清除,因为该函数没有返回字符串用来设置值.
或者也可以直接传入一个json串来修改多个属性.
$("<span>").attr({
id: 'special',
name: 'special'
});
remove:
返回值也是一个zepto对象,作用相当于调用removeAttr()
$("<span id="special"></span>").attr("id", null);//--> [<span></span>]
需注意的只能传入null才能触发remove效果.
传入function与json都可以,只要是返回值或者值为null,都会触发remove;
removeAttr:
removeAttr相当于(功能)是attr的一部分.但是代码实现是分开的.这个函数应用场景比较单一,所以省去了很多判断.但最终都是调用的function getAttribute(){};
只接收一个参数,就是name
返回值是一个zepto对象.
$("<span id="special"></span>").removeAttr("id");//--> [<span></span>]
移除多个属性请用空格分开
prop:
prop用来设置或取出dom元素的属性值.功能相当于 (prop = attr - removeAttr);
prop用法与attr相同.只不过没有remove功能.两者的区别在这里
读取或设置dom元素的属性值。它在读取属性值的情况下优先于 attr,因为这些属性值会因为用户的交互发生改变,如
checked和selected。
那是zepto.js中文api中所说的.本人认为,在判断有关交互的属性时,应优先使用prop,比如checked和selected;


之所以为出现差异,是因为两者底层实现的区别.

prop采用的是上边那种,而attr是两种都用到了;
getAttribute()方法只能取出存在于标签中的属性"<div id name></div>" // 只能取出id与name.隐式的属性是取不出来的,比如style


来说说实现吧.
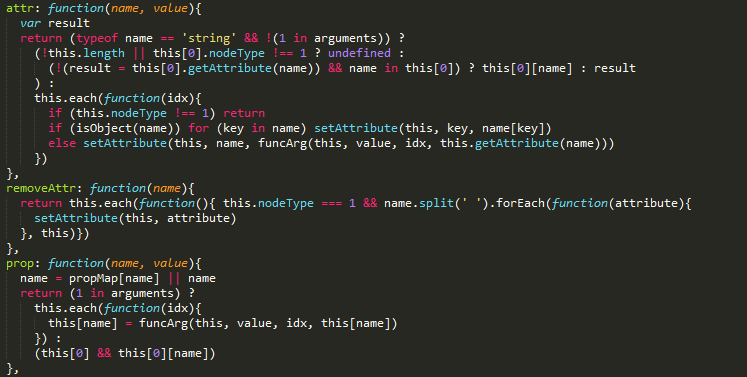
attr
attr返回的那个三元运算符嵌套写的有点虎...待我细细说来;
--首先判断name参数是否为字符串,并且只有一个实参.这样来讲就是get功能.
----如果this.length不存在.则说明不是一个zepto对象(理论上),如果数组中第一个对象的nodeType值不为1,则说明不是节点对象.直接返回undefined
----否则就从调用该节点的getAttribute方法,并赋值给result变量. name in this[0] 这个表达式返回一个bool值.同时将result使用!来转换为bool值.如果没有通过getAttribute方法取出来值,并且该属性存在于节点,
------通过节点直接取值.
------否则直接返回getAttribute的返回值.
--剩下来的就是set与remove功能的实现,这两个是支持多对象的操作.返回值均为调用者本身(调用者调用了each循环,循环所有节点对象).
----如果对象不是一个节点对象,则直接跳过本次循环;
----如果name为一个object,就是说我们一次性更改多个属性值.这时就循环object对象,来调用setAttribute方法
----剩下的条件就是给单个属性赋值,之前说过那个funcArg方法,判断第二个参数是否为function类型,如果是则通过当前节点为作用域执行方法,否则直接返回第二个参数.
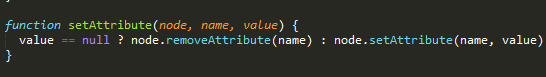
关于是否进行set还是remove,这些是在setAttribute方法中做的处理.一个简单的三元运算符;
removeAttr
参数只有一个,name,就是要移除的属性的名称,
大体执行过程为,循环调用方法的对象,并将传入的name按空格分割为数组并执行forEach循环,forEach循环传入第二个参数为循环内部this的指向.然后在内部调用setAttribute方法.只传入两个参数,则执行removeAttribute方法;
prop
参数为两个.第一个固定为属性的名称,第二个可以为一个function,一个字符串.同样,如果不传第二个参数则认为是get,否则是set.
执行过程与attr的类似,但是attr赋值是通过setAttribute()方法,取值是getAttribute()与对象属性取值的结合.而prop完全操作的是对象的属性;
(这个本来要昨天发的,跟领导谈离职,耽误了.)
再来点吧.说说data方法与val方法.都是操作dom属性的.一气儿说完它;
data:
方法接受两个参数,第一个是name,第二个为值,如果不填第二个则执行取值,否则为赋值
用法与attr类似,但是会将传入的name值加上"data-"的前缀,并且会将驼峰命名转换为全小写连字符的格式;
取值时也不需要加"data-"前缀.
就是说,
$("").data("id");//取的是 data-id属性的值
$("").data("userName","scott");//给data-user-name属性赋值
第二个参数也可以是一个function;
actually,data方法内部调用的就是attr方法

deserializeValue是一个反序列化函数,如果有其他地方需要,不妨将该方法copy出去;

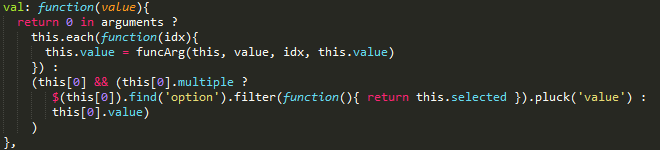
val:
方法接收一个参数,如果不填,则视为取value值,否则为设置value值.
$("").val();// getter
$("").val("");// setter
参数可以是一个字符串,function;function接收的参数为(index[对象的下标],value[对象之前的值]),function需返回一个字符串;

方法本身无亮点,但是返回值有三种;
一:
返回一个字符串,作为get值时返回;
二:
返回一个字符串数组,作为get值时返回;
三:
返回对象本身,作为set值时返回;
之所以会存在第二种情况,那是因为select(下拉选项)是可以多选的.而开启多选的属性开关名字叫multiple;
当下拉选项开启多选时,直接通过value属性只会取到第一个值,其余的取不到.所以在代码中就做了处理;
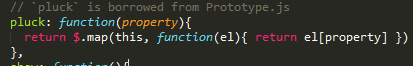
取出对象所有的option子节点.通过filter方法返回被选中的节点集合,并调用pluck方法
 一个来自prototype.js大表哥中的方法;
一个来自prototype.js大表哥中的方法;
传入一个属性名,将调用者集合中所有的该属性的值作为一个数组返回;
其余的没什么了.
如果有什么疑惑的地方还请留言问我.大家共同学习;
或者我的扣扣
学习zepto.js(对象方法)[3]的更多相关文章
- 学习zepto.js(对象方法)[5]
继续说. clone: 该方法不接收任何参数,会返回对象中的所有元素集合,但不会对象绑定的事件. var $temp = $("div").clone(); //并不接收任何参数. ...
- 学习zepto.js(对象方法)[4]
今天说说那一套获取元素集合的一些方法: ["children", "clone", "closest", "contents&qu ...
- 学习zepto.js(对象方法)[1]
zepto也是使用的链式操作,链式操作:函数返回调用函数的对象. 但并不是所有的对象方法都可以进行链式操作,举几个例子:.size(),.html()|.text()//不传参数的情况下; 若非特殊说 ...
- 学习zepto.js(对象方法)[2]
今天来说下zepto那一套dom操作方法, prepend,append,prependTo,appendTo,before,after,insertBefore,insertAfter; 按着从内到 ...
- 学习zepto.js(对象方法)[6]
first: 获取当前对象集合中的第一个dom元素. $("div").first(); // 返回第一个div对象(zepto对象) //相当于$("div" ...
- 学习zepto.js(原型方法)
学习zepto.js(原型方法)[1] 转载 新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): ...
- 学习zepto.js(原型方法)[1]
新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): 方法接收一个字符串,将连字符格式的字符串转为 ...
- 学习zepto.js(原型方法)[2]
接着昨天的来,继续说原型方法,昨天的传送阵(昨天出了点小意外,博文经过WP手机的UC浏览器进行编辑后标签就露出来了- -,现已修复); $.grep(): 作用与Array.filter类似(其实就是 ...
- 学习zepto.js(Hello World)
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api. 如果你会用jquery,那么你也会用zepto. 昨天听说了zepto.js,正好最近也比较闲 ...
随机推荐
- Azure Service Febric 笔记:Web API应用
1.什么是Service Febric 贴一段微软官方的介绍 Service Fabric 是一种分布式系统平台,可让你轻松打包.部署和管理可缩放.可靠的微服务.Service Fabric 还解决了 ...
- C语言的标准输入输出
1. 标准输入输出 标准输入.输出主要由缓冲区和操作方法两部分组.缓冲区实际上可以看做内存中的字符串数组,而操作方法主要是指printf.scanf.puts.gets,getcha.putcahr等 ...
- Sql Server系列:触发器
触发器的一些常见用途: ◊ 强制参照完整性 ◊ 常见审计跟踪(Audit Trails):这意味着写出的记录不仅跟踪大多数当前的数据,还包括对每个记录进行实际修改的历史数据. ◊ 创建与CHECK约束 ...
- Matlab 循环读入和输出
这两天要给导师做实验,因此要写Matlab程序,在做程序的时候,涉及到了循环读入和输出,查找相关资料 代码如下 : Image=['F:\\SYTP\\',num2str(i),'.jpg']; Te ...
- socket编程
一.socket地址的数据类型及相关函数 socket API是一层抽象的网络编程接口,适用于各种底层网络协议,如IPv4.IPv6.UNIX Domain Socket.然而各种网络协议的地址格式并 ...
- iOS开发之窥探UICollectionViewController(四) --一款功能强大的自定义瀑布流
在上一篇博客中<iOS开发之窥探UICollectionViewController(三) --使用UICollectionView自定义瀑布流>,自定义瀑布流的列数,Cell的外边距,C ...
- 【记录】ASP.NET IIS ISAPI_Rewrite
下载地址(Lite 免费版):Download ISAPI_Rewrite 3 配置(导入自定义 httpd.ini 文件): IIS ISAPI 筛选器(不需要重写的站点可以移除): 参考资料: 主 ...
- php上传功能集后缀名判断和随机命名
form.php <html> <head> <meta http-equiv="content-type" content="text/h ...
- iOS 使用EZAudio库生成wav出错的情况
使用EZAudio库 录M4A格式可以参考该库例子中的代码. 录wav格式得改下源码.看下面的代码 AVAudioSession *session = [AVAudioSession sharedIn ...
- iOS 如何设置导航的滑动返回手势, 和系统饿一样
iOS 7 滑动返回那些事儿 2014/05/17 Wei .entry-meta .entry-header 在智能机越来越普及,屏幕越做越大的当下,滑动返回手势已经成为了一个应用的标配功能,甚至可 ...
