KETTLE——(一)资源库
对KETTLE有了大概的了解,pdi-ce-6.0.1.0-386也下载完成了。
1.解压pdi-ce-6.0.1.0-386.zip文件,双击运行Spoon.bat(KETTLE是Java开发的,运行以来JAVA环境)
2.看到初始界面,如下图(0),不同版本初始页面基本相同,有些会在初始界面之前弹出一个连接资源库的窗口,关掉即可不影响。
(图0)
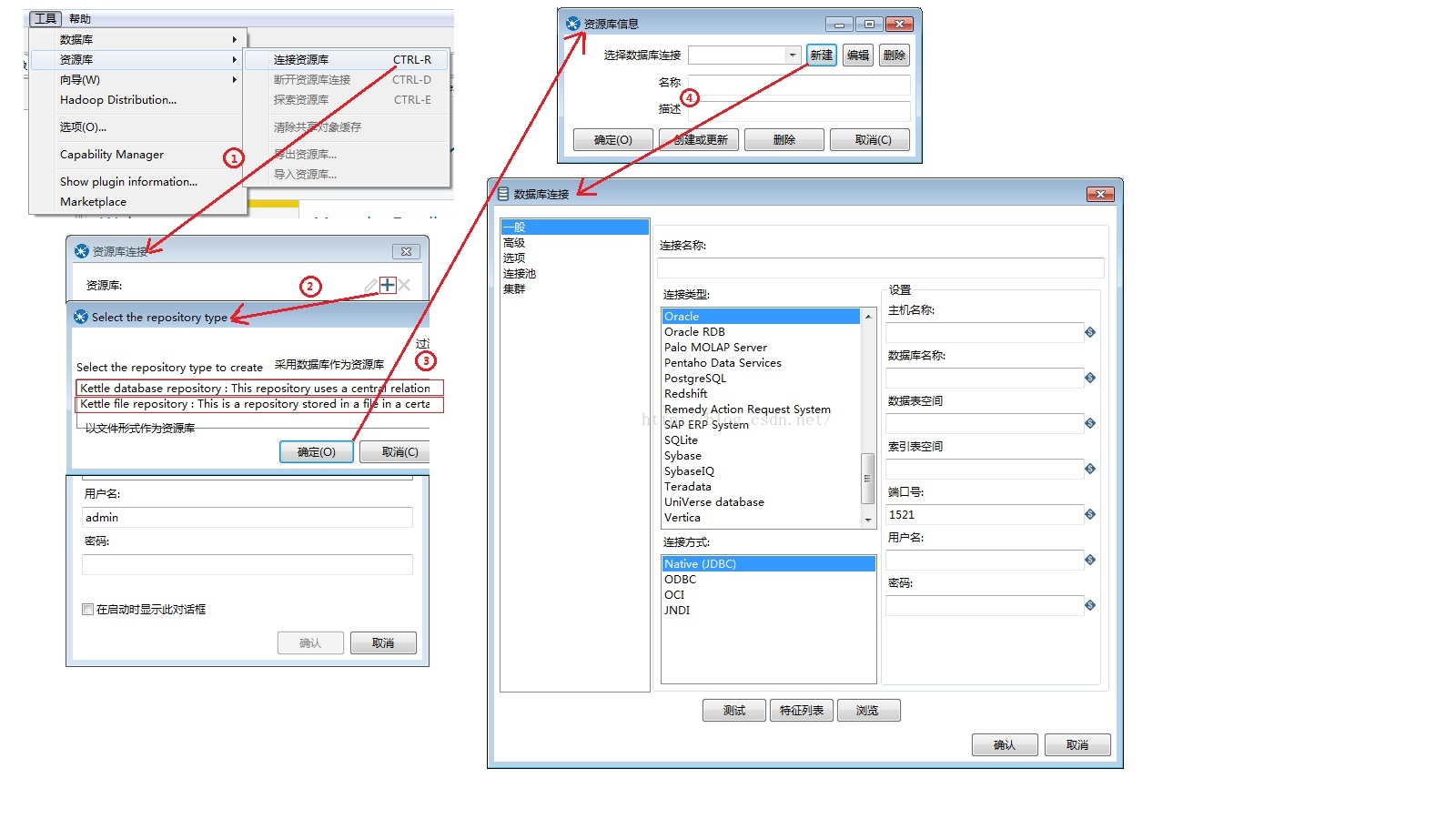
3.创建资源库,工具——>资源库——>连接资源库(Ctrl+R),流程图如下(1)
(图1)
注意:连接MySQL数据库报错(缺包报错)
mysql-connector-java-5.1.32.jar 添加 ../data-integration/lib目录下,重启Kettle即可,返回第四步的时候记得点【创建或更新】,默认密码admin。
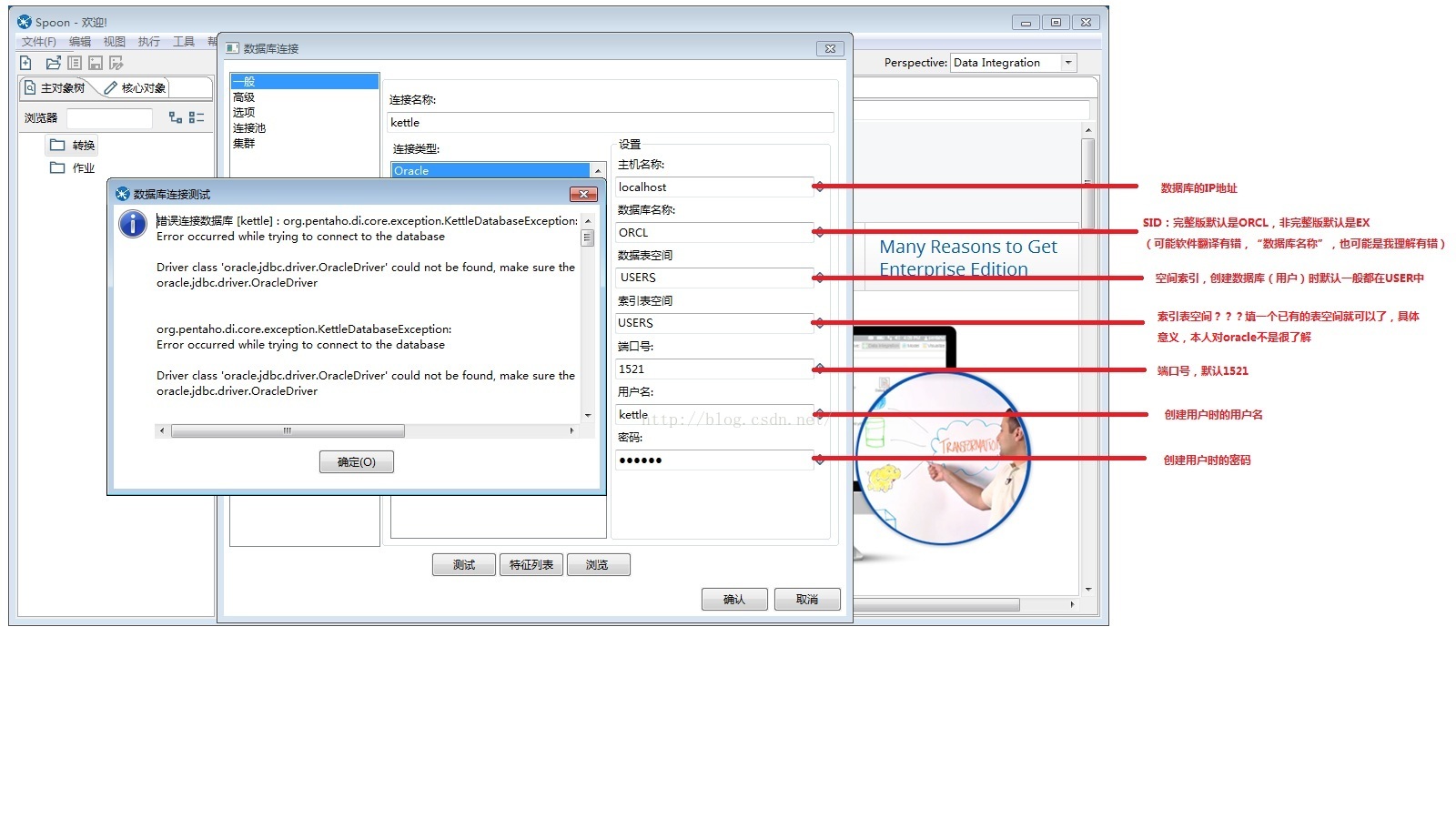
注意:连接Oracle数据库报错(缺包报错)
ojdbc6.jar(用14的包虽然能连接上,但是会报错) 添加 ../data-integration/lib目录下,重启Kettle即可,返回第四步的时候记得点【创建或更新】,默认密码admin。
值得注意的是:如果放了不同版本的两个包会包空指针异常,具体是为什么,本人未深究。知道的请告诉我一声。如果一切正常应该是46张表。
总结:主要问题出现在连接数据库上,可能是KETTLE对数据库的支持不是很完整,不同的数据库需要我们自己手动添加包,可能也是因为支持的数据库太多了,而且版本不一,为了方便扩展所以没法一不做到位。网上还有其他参考,未过多测试,不予评述。以上足以解决问题。(注意版本)
KETTLE——(一)资源库的更多相关文章
- KETTLE 配置资源库
KETTLE 是一款开源的ETL工具,通过图形界面进行设计,可以对数据进行转换.设计好的文件分为两类,一类是trans,一类是job,这些文件可以存储到文件系统中. 也可以存储到数据库中. 如 ...
- kettle创建资源库
手动修改一下这个表 R_VERSION INSERT INTO R_VERSION(ID_VERSION, MAJOR_VERSION, MINOR_VERSION, UPGRADE_DATE, IS ...
- kettle新建资源库出错
之前在本地测试新建kettle资源库很顺利,但是在把本地数据迁移到服务器的过程中出现了问题,多次新建资源库失败,提示插入数据错误. 解决办法: 将要执行的sql语句复制出来,单独在Navicat下执行 ...
- kettle的资源库创建及修改密码
在kettle中的转换或者作业等资源的存储的仓库称为资源库:分为文件资源库.数据库资源库. 一个转换或者作业可以属于某个资源库或者一个单独的文件形态存在. 一.数据库资源库 1.1在mysql中创建一 ...
- kettle的资源库
在kettle中的转换或者作业等资源的存储的仓库称为资源库:分为文件资源库.数据库资源库. 一个转换或者作业可以属于某个资源库或者一个单独的文件形态存在. 一.数据库资源库 1.1在mysql中创建一 ...
- kettle连接资源库设置
到这里你是登陆不上去的,需要创建或更新按钮,因为需要在你的数据库里创建关于kettle的数据表,来存储资源库 点执行就可以了 一般情况下kettle资源库自动给你创建两个用户: 工具->资源库- ...
- Linux下用命令来执行kettle文件资源库的文件ktr与kjb的方法
转载地址: https://blog.csdn.net/zuolovefu/article/details/78083445 1. 准备工作 一个简单的job,一个简单的trans. trans:读取 ...
- kettle删除资源库中的转换或者作业
在资源库中新建转换,作业都很简单,那么加入现在不需要其中某个转换或者作业该怎么办呢? 下图是已经存在的转换跟作业 现在需要删除aa这个转换 操作步骤如下: 1.工具----资源库----探索资源库 出 ...
- kettle新建资源库(4)
工具中找资源库或者CTRL+R
- kettle资源库配置
资源库的作用:资源库是用来保存操作步骤和相关的日志,转换,JOB 等信息.用户通过图形界面创建的的转换任务可以保存在资源库中.资源库可以是各种常见的数据库,用户通过用户名/ 密码来访问资源库中的资源, ...
随机推荐
- bootstrap table实现iview固定列的效果
因为bootstrap自带的固定列效果满足不了公司需求,所以借助fixed-table这个插件完成了iview固定列的效果 <!DOCTYPE html> <html lang=&q ...
- Vue 数据持久化
方法一:使用 localStorage 存储数据 window.localStorage.setItem(key,value) 方法二:使用 vuex-persistedstate插件 vuex 存在 ...
- Nginx设置上传文件大小限制
就是nginx对上传的图片大小有了限制嘛,所以更改nginx的配置文件就好了 client_max_body_size 1000m; 参考:https://blog.csdn.net/TitanSee ...
- socket参数的详解
socket参数的详解 socket.socket(family=AF_INET,type=SOCK_STREAM,proto=0,fileno=None) 创建socket对象的参数说明: fami ...
- python中字典的美化输出
一.背景 如果一个字典长度很大,直接print输出则比较难看,我们需要美化输出,可以借鉴json import json beautiful_format = json.dumps(your_dict ...
- CSP-S 赛前模板复习
快读模板 这个连算法都算不上... inline int read() { int x=0,f=1; char ch=getchar(); while(ch<'0' || ch>'9') ...
- 组件通信 $ref
(1)放在dom上表示获取当前dom元素, (2)放到组件上表示获取当前组件实例 (3)在v-for中获取的是集合 <!DOCTYPE html> <html lang=" ...
- 自定义过滤器-vue
1.自定义过滤器名与内置过滤器冲突,则内置的会被覆盖:后注册的过滤器与前注册的冲突,则之前的会被覆盖 2.自定义过滤器 1)单参数 2)多参数 3
- 【05】Python 标准模块:random、os、time、hashlib 第三方模块:excel、数据库 列表生成式
1 模块分类 标准模块,不需要你单独安装,python自带的模块 第三方模块 自己写的python 一个python文件就是一个模块 2 random模块 2.1 随机取元素 import rando ...
- 【leetcode】1163. Last Substring in Lexicographical Order
题目如下: Given a string s, return the last substring of s in lexicographical order. Example 1: Input: & ...