angular,,以及深度拷贝问题;JSON.parse,JSON.stringify灵活运用
问题:
$scope.list = [];
$scope.listTree = {};
$scope.dataTree = [];
//获取listTree的数据
$scope.getList = function () {
serviceStruct.getAll({},path).then(function (res) {
$scope.listTree = res.data || res.data.result;
getGroup($scope.listTree);
}).then(function(){
$scope.load = true;
});
}
省略若干
……………………………………………………
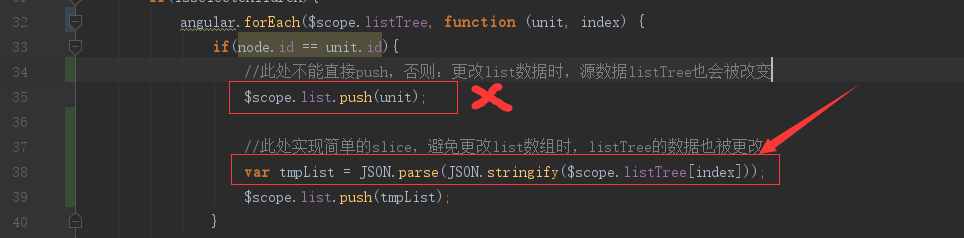
list,dataTree数组的数据都是从listTree数据中push;现改变list数据,listTree,dataTree的数据也会被更改,
解决此问题就考虑到slice拷贝,亲测不好使,咱没分析原因,另外一种解决方案如下图:
JSON.parse1,JSON.stringify灵活运用,简单实现了slice拷贝

angular,,以及深度拷贝问题;JSON.parse,JSON.stringify灵活运用的更多相关文章
- 【Immutable】拷贝与JSON.parse(JSON.stringify()),深度比较相等与underscore.isEqual(),性能比较
样本:1MB的JSON文件,引入后生成500份的一个数组: 结果如下: 拷贝性能: JSON.parse(JSON.stringify()) 的方法:2523.55517578125ms immuta ...
- JSON.parse(JSON.stringify()) 实现对对象的深度拷贝,从而互不影响
JSON.parse(JSON.stringify({"key": "value"})) 根据不包含引用对象的普通数组深拷贝得到启发,不拷贝引用对象,拷贝一个字 ...
- javascript 数组和对象的浅复制和深度复制 assign/slice/concat/JSON.parse(JSON.stringify())
javascript 数组和对象的浅度复制和深度复制在平常我们用 ‘=’来用一个变量引用一个数组或对象,这里是‘引用’而不是复制下面我们看一个例子引用和复制是什么概念 var arr=[1,2,3,' ...
- 使用JSON.parse(),JSON.stringify()实现对对象的深拷贝
根据不包含引用对象的普通数组深拷贝得到启发,不拷贝引用对象,拷贝一个字符串会新辟一个新的存储地址,这样就切断了引用对象的指针联系. 测试例子: var test={ a:"ss", ...
- JSON.parse(JSON.stringify()) 实现对对象的深拷贝
JSON.parse(JSON.stringify(obj))我们一般用来深拷贝,其过程说白了 就是利用JSON.stringify 将js对象序列化(JSON字符串),再使用JSON.parse来反 ...
- 关于JSON.parse(JSON.stringify(obj))实现深拷贝应该注意的坑
JSON.parse(JSON.stringify(obj))我们一般用来深拷贝,其过程说白了 就是利用JSON.stringify 将js对象序列化(JSON字符串),再使用JSON.parse来反 ...
- 实现深拷贝还在用JSON.parse(JSON.stringify(obj))?带你用JS实现一个完整版深拷贝函数
使用JavaScript实现深拷贝 1.JSON序列化实现深拷贝 在JS中,想要对某一个对象(引用类型)进行一次简单的深拷贝,可以使用JSON提供给我们的两个方法. JSON.stringfy():可 ...
- JSON.parse() JSON.stringify() eval() jQuery.parseJSON() 的区别
http://www.jb51.net/article/81880.htm : jQuery.parseJSON(jsonString) : 将格式完好的JSON字符串转为与之对应的Java ...
- JSON.parse(JSON.stringify(obj))
JSON.parse(JSON.stringify(obj)实现数组的深拷贝 利用JSON.stringify 将js对象序列化(JSON字符串),再使用JSON.parse来反序列化(还原)js对象
- JSON.parse JSON.stringify
JSON.stringify() undefined 值.函数或者XML值会被忽略 数组当中含有 undefined值,函数或XML值,该数组中的这些值将会被当成 null 正则对象会被转成空对象 J ...
随机推荐
- Sensor在内核中的驱动框架【转】
本文转载自:http://blog.csdn.net/armfpga123/article/details/52840370 内核中对sensor的抽象:drivers/sensors/sensors ...
- [论文理解] Squeeze-and-Excitation Networks
Squeeze-and-Excitation Networks 简介 SENet提出了一种更好的特征表示结构,通过支路结构学习作用到input上更好的表示feature.结构上是使用一个支路去学习如何 ...
- 阶段3 1.Mybatis_08.动态SQL_01.mybatis中的动态sql语句-if标签
创建新的工程 复制到新建的项目里面 pom.xml依赖部分复制过来 dao中整理代码 只保留四个查询 映射文件也只保留四个查询方法 增加一个根据条件查询的方法. 由于用了别名,所以parpameter ...
- case when then else end 累加
表结构 id(pk) satisfy(满意,一般,不满意) 一条语句查询 总数 各satisfy总数 SELECT count(*) AS 总数, count( CASE satisfy WHEN ' ...
- 模态框——angular
ui-bootstrap-tpls.js库 $uibModal服务 $uibModalInstance服务 一.在angular中应用modal $uibModal 使用方法:直接注入到控制器中. . ...
- Spring MVC对日期处理的不友好问题
一.后台日期类型解析到前端 1.在springmvc的配置文件中添加这个.annotation-driven在配置文件中只配置一次 (此方法全局作用)<mvc:annotation-dr ...
- codeforces 1186C Vus the Cossack and Strings
题目链接:https://codeforc.es/contest/1186/problem/C 题目大意:xxxxx(自认为讲不清.for instance) 例如:a="01100010& ...
- 9.shodan搜索引擎----Metasploit Web GUI----取证工具箱----sAINT间谍软件
shodan搜索引擎 物联网搜索引擎 访问路由器,服务器,网络摄像头,安装CLI banner抓取,端口扫描 www.shodan.io 需要注册账户,支持google账户 搜索 webcams 网络 ...
- debian下安装mysql 5.1.34
#cd /usr/local/src # tar xvzf mysql-5.1.34.tar.gz # cd mysql-5.5.1.34 配置和编译 #chmod +x configure # ./ ...
- 【Qt开发】Linux下Qt开发环境的安装与集成
近期工作需要在Linux下用Qt进行C++开发,所以就在linux下尝试装QT开发环境.本人用的linux是CentOS 6.5.现在对安装过程做出总结.有两种安装方式,下面分别详述: 1 图形化安装 ...
