Web基础之http协议
第6章 Web基础之http协议
第6章 Web基础之http协议一、http协议介绍 1.1)什么是超文本 1.2)什么是URL 1.3)什么是超文本传输协议二、访问网站分析三、页面请求信息解析(仅做了解) 3.1)基本信息 3.2)请求头信息 3.3)响应头部信息
第6章 Web基础之http协议
一、http协议介绍


1.1)什么是超文本
包含有超链接(Link)和各种多媒体元素标记(Markup)的文本。这些超文本文件彼此链接,形成网状(Web),因此又被称为网页(Web Page)。这些链接使用URL表示。最常见的超文本格式是超文本标记语言HTML。
html文件→包含各种各样的元素(URL链接)→形成WebPage,简称web页面
在学Nginx之前,必须对http协议有所了解。
http:全称Hyper Text Transfer Protocol,中文名:超文本传输协议
http与https的区别:http是明文传输,容易被其他人抓包或者篡改数据;https是密文传输,不容易被抓包。
1.2)什么是URL
URL即统一资源定位符(Uniform Resource Locator),用来唯一地标识万维网中的某一个文档,意思是将服务器上的文件唯一化,独一无二的。
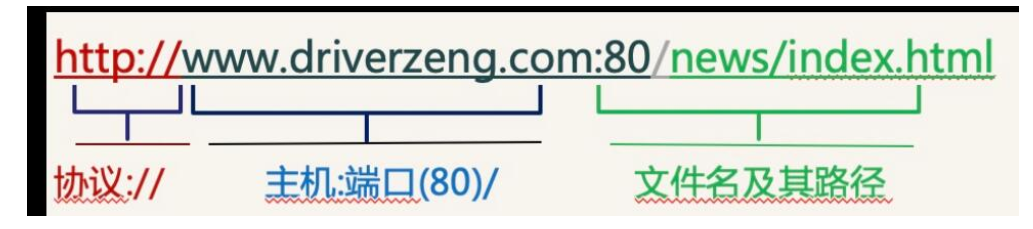
URL由协议、主机和端口(默认为80)以及文件名三部分构成,见下图


1.3)什么是超文本传输协议
是一种按照URL指示,将超文本文档从一台主机(Web服务器)传输到另一台主机(浏览器)的应用层协议,以实现超链接的功能。
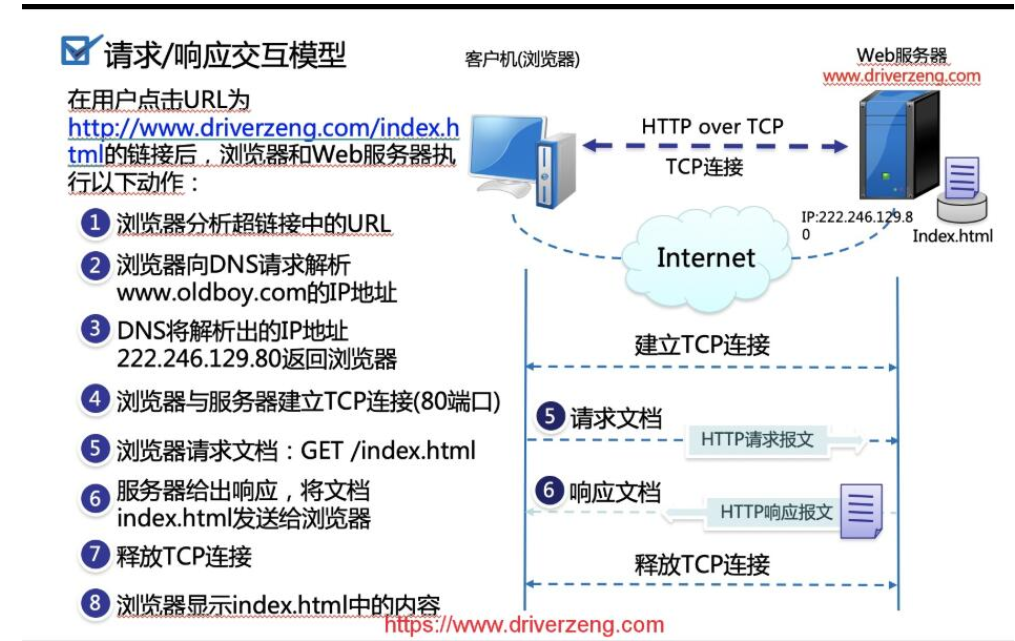
Http工作原理(必须要知道的知识重点)


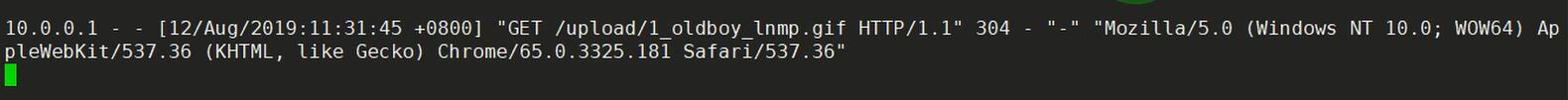
可以通过日志去看一下
tail -f /var/log/httpd/access_log

1、首先,当你在浏览器中输入一个网址时,(http://www.xinhuanet.com/politics/2019-09/09/c_1124978597.htm)浏览器会帮你分析你输入的这个URL。
2、其次,浏览器会向DNS服务器请求解析,该URL中的域名www.xinhuanet.com,解析出服务器所在的IP地址。
3、DNS服务器会将解析出来的IP地址110.111.112.113返回给浏览器。</font>
4、浏览器接收到DNS返回的IP地址,立即与该IP所在的服务器建立TCP连接(80端口)。
5、浏览器请求文档,即咱们常说的html页面,GET/index.html,并发出HTTP请求报文。
6、服务器给出响应,将请求的index.html文档返回给浏览器,即响应HTTP请求的报文。
7、TCP连接响应完之后,释放TCP连接。
8、最后就能显示出你请求的这个页面了。
二、访问网站分析
2.1、浏览器分析超链接中的URL
2.2、请求DNS
2.3、DNS回复
2.4、建立TCP连接
2.5、发起HTTP请求报文
2.6、服务器回应


上图中:
GET那一部分内容被称为:请求头信息
GET和HTTP之间有一个空行被称为请求空行
HTTP中的信息被称为响应头信息
HTTP与faa之间有一个空行被称为响应空行
faa部分被称为请求主体
2.7、完成响应
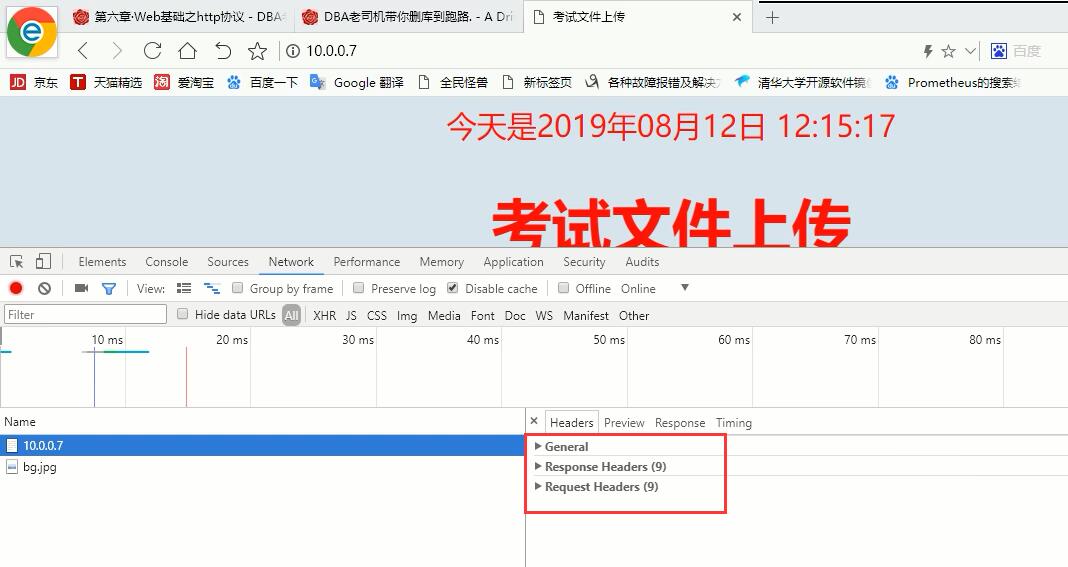
三、页面请求信息解析(仅做了解)


General:基本信息
Response Headers:响应的头部信息
Request Headers:请求的头部信息
3.1)基本信息
Request URL: http://10.0.0.7/ #请求的url
Request Method: GET #请求方式
Status Code: 200 OK #状态码
Remote Address: 10.0.0.7:80 #远程主机的IP和端口
Referrer Policy: no-referrer-when-downgrade #控制求情头内容
3.2)请求头信息
#请求的域名
:authority: www.driverzeng.com
#请求的方式
:method: GET
#请求的路径
:path: /
#请求的协议:https
:scheme: https
#请求资源类型
accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
#压缩
accept-encoding: gzip, deflate, br
#语言
accept-language: zh-CN,zh;q=0.9
#缓存控制(没有做缓存)
cache-control: no-cache
#保持连接:长连接
Connetection:keep-alive
HTTP/1.1版本 #长连接,一次TCP的连接可以发起多次http请求
HTTP/1.0版本 #短连接,一次TCP的连接只能发起一次http请求
#请求的域名
Host:www.driverzeng.com
#登录信息
cookie: PHPSESSID=afb7d767864ce6a652caa67dde33fcfc; wordpress_test_cookie=WP+Cookie+check; wordpress_logged_in_8cb66d45a3693d7c9673d2f1eaf63f66=admin%7C1565534946%7C0cvYan2unubeCmkeb4dHfIueS0DrnA4cW8plJj9700T%7C37bb38d7b5c62837d6d82dd12eda70830752a1a37cf976d94d4ee560c75f766f; wp-settings-1=libraryContent%3Dbrowse%26editor%3Dtinymce%26hidetb%3D0%26post_dfw%3Doff%26align%3Dcenter%26imgsize%3Dlarge%26mfold%3Do; wp-settings-time-1=1564325346; player_volume=0.0896551724137931; player=no; wp-postpass_8cb66d45a3693d7c9673d2f1eaf63f66=%24P%24Bpclv.Wj97LNy8oqHuxiMGDrNAjbwc1
#参数:没有缓存
pragma: no-cache
#谷歌自带的(不属于请求头的内容)
upgrade-insecure-requests: 1
#客户端(用户设备)
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36
3.3)响应头部信息
#大小
Accept-Range:bytes
#阿里云存储保存时间
ali-swift-global-savetime: 1564813833
#缓存控制
cache-control: no-cache, must-revalidate, max-age=0
#压缩
content-encoding: gzip
#内容长度
content-length: 9410
#返回内容类型及字符集
content-type: text/html; charset=UTF-8
#返回服务器时间
date: Sat, 03 Aug 2018 06:30:33 GMT
#加密id
eagleid: 2dfd119815648138332064260e
#失效时间
expires: Wed, 11 Jan 1984 05:00:00 GMT
#软链接
link: <https://www.driverzeng.com/wp-json/>; rel="https://api.w.org/"
#参数:没有缓存
pragma: no-cache
#使用的web软件
server: Tengine
#状态码
status: 200
#指定特定站点允许访问
timing-allow-origin: *
#渲染
vary: Accept-Encoding
#经过各级缓存
via: cache14.l2cm12[99,200-0,M], cache1.l2cm12[101,0], cache13.cn1300[122,200-0,M], cache4.cn1300[123,0]
Web基础之http协议的更多相关文章
- 12.web基础与HTTP协议
web基础与HTTP协议 目录 web基础与HTTP协议 web基础 域名概述 HTML概述 HTML基本标签 HTML语法规则 HTML文件结构 头标签中常用标签 内容标签中常用标签 静态网页与动态 ...
- web基础 (一) http协议
一.什么是web服务 浏览器与网页服务端发起的请求与回应(返回的是一堆字符串,浏览器去渲染生成页面!)都是 标准的CS模式 ---- bs模式:客户端用浏览器即可,服务端需要自己去写 http协议是建 ...
- javaweb入门---web服务器与HTTP协议基础
上文web基础简介了web到底是什么,以及身为Java开发人员需要掌握的地方.本文将解答web服务器是什么,怎么使用?还有关于http协议的基础知识. web服务器 web服务器的大概念很广泛,但是通 ...
- HTTP基础08--追加协议
消除 HTTP 瓶颈的 SPDY HTTP 的瓶颈 Web 网站为了保存这些新增内容,在很短的时间内就会发生大量的内容更新;为了尽可能实时地显示这些更新的内容,服务器上一有内容更新,就需要直接把那些内 ...
- (0)写给Web初学者的教案-----Web基础
0,Web基础 一. What is the Web? Can It Eat? 很多同学可能都听说过一个名词叫做“Web”,这个词隐隐约约好像和我们上网相关.但是呢,又很难说的清楚.我们今天每位 ...
- web基础系列(五)---https是如何实现安全通信的
https是如何实现安全通信的 如果有不正确的地方,还望指出! web基础系列目录 总结几种常见web攻击手段极其防御方式 总结几种常见的安全算法 回顾 总结几个概念(具体描述可以看上一篇文章) 数字 ...
- Web应用与应用层协议
Web应用与应用层协议 本篇博文中的主要参考文献是<计算机网络高级教程>,分别是吴功宜老先生和吴英教授合著.这部教程是我研究生老师所推荐的网络必读科目,由于该教程讲解的基础知识详细,但内容 ...
- 实验八 Web基础 SQL注入原理
实验八 Web基础 实验要求 (1)Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. (2)Web前端javascipt ...
- web应用与http协议
web应用 Web应用程序是一种可以通过web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件. 应用程序有两种模式C/S.B/S.C/S是客户端/ ...
随机推荐
- [CSP-S模拟测试]:maze(二分答案+最短路)
题目传送门(内部题88) 输入格式 第一行两个数$n,m$.第二行四个数$sx,sy,tx,ty$.分别表示起点所在行数.列数,终点所在行数.列数.接下来$n$行,每行$m$个数,描述迷宫.最后一行一 ...
- 九、设置RF自定义的日志输出路径
在Arguments输入-d E:\\robot,每次运行完都会发送该目录日志
- 关于maven项目 启动页面报错 The type java.io.ObjectInputStream cannot be resolved.
这种情况,要修改jdk版本,默认jdk选择 jdk不选jre windows---->perference---->java----->installes jres-----> ...
- Delphi 快速检测是否联网 判断网线是否拔开。 但是不能判断是否能上网
https://blog.csdn.net/chelen_jak/article/details/50204145 Delphi 快速检测是否联网 2015年12月07日 12:01:26 chele ...
- wpf 收集的不错的datagrid样式
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" x ...
- css之——div模拟textarea文本域的实现
1.问题的出现: <textarea>标签为表单元素,但一般用于多行文本的输入,但是有一个明显的缺点就是不能实现高度自适应,内容过多就回出现滚动条. 为了实现高度自适应:用div标签来代模 ...
- bug大致分类及如何定位
前端 一.概念:网站的静态页面设计,网站前端工作使用的是html.css.javascript等技术设计网站页面的样式和排版布局,这就是网站前端. 二.Bug类别 1.HTML:出现文本的问题基本都是 ...
- Web测试常用的链接测试工具
1.Xenu Link Sleuth 详细解说地址:http://home.snafu.de/tilman/xenulink.htm http://pan.baidu.com/s/1qY3Tp4C(英 ...
- text获取元素的文本
1断言 代码 # -*-coding:utf-8-*-from selenium import webdriverimport time as tdriver = webdriver.Chrome() ...
- 获取win10壁纸
执行命令会将所有壁纸拷贝到桌面上的wallpaper文件夹内 bat xcopy %LOCALAPPDATA%\Packages\Microsoft.Windows.ContentDeliveryMa ...