padding溢出
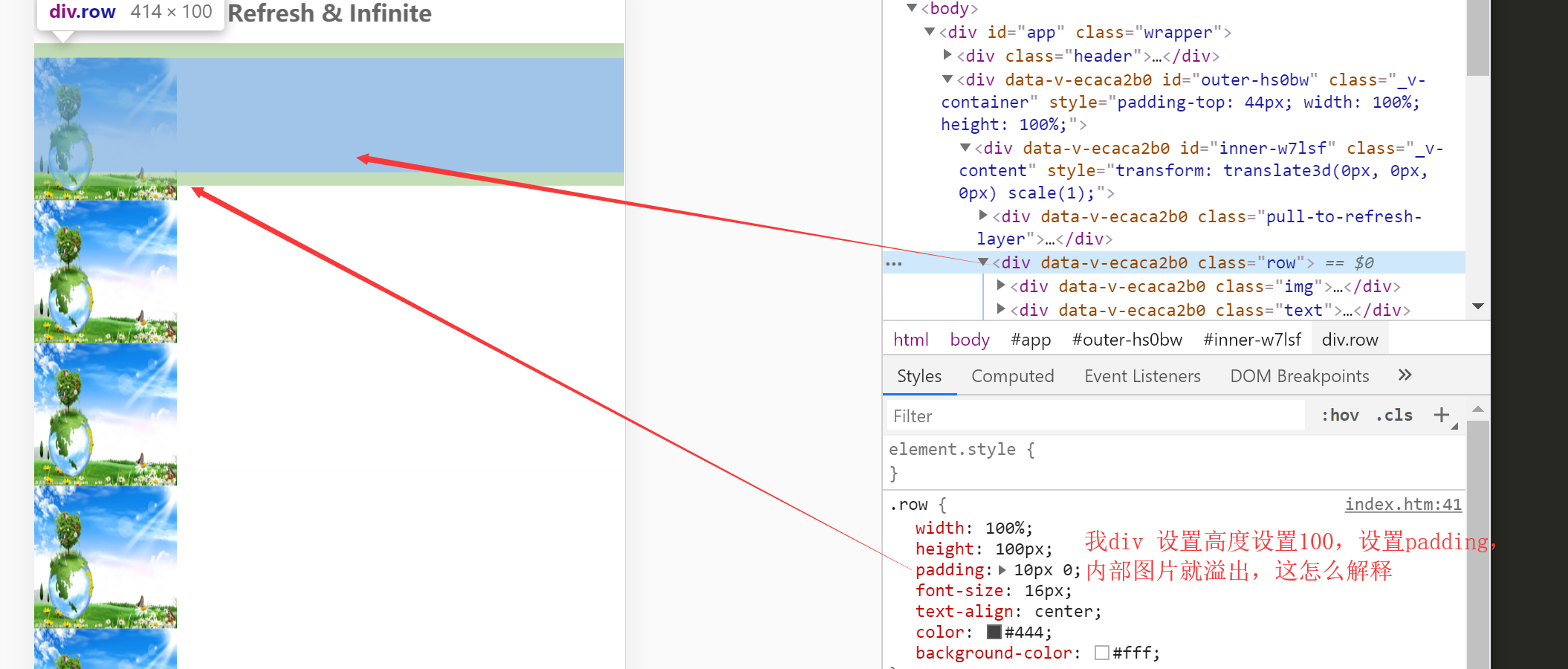
一、padding溢出

参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于元素垂直居中</title>
<style>
html, body {
border: 0;
margin: 0;
padding: 0;
height: 100%;
width: 100%;
} .div-main {
display: flex;
align-items: center;
justify-content: center;
height: 30%;
width: 50%;
background: #00a2d4;
} .sub-span {
margin: auto;
font-size: xx-large;
} </style>
</head> <body> <div class="div-main">
<div class="sub-span">
<span >
洛神赋
</span></br>
<span >
洛神赋
</span>
</div>
</div>
</body>
</html>

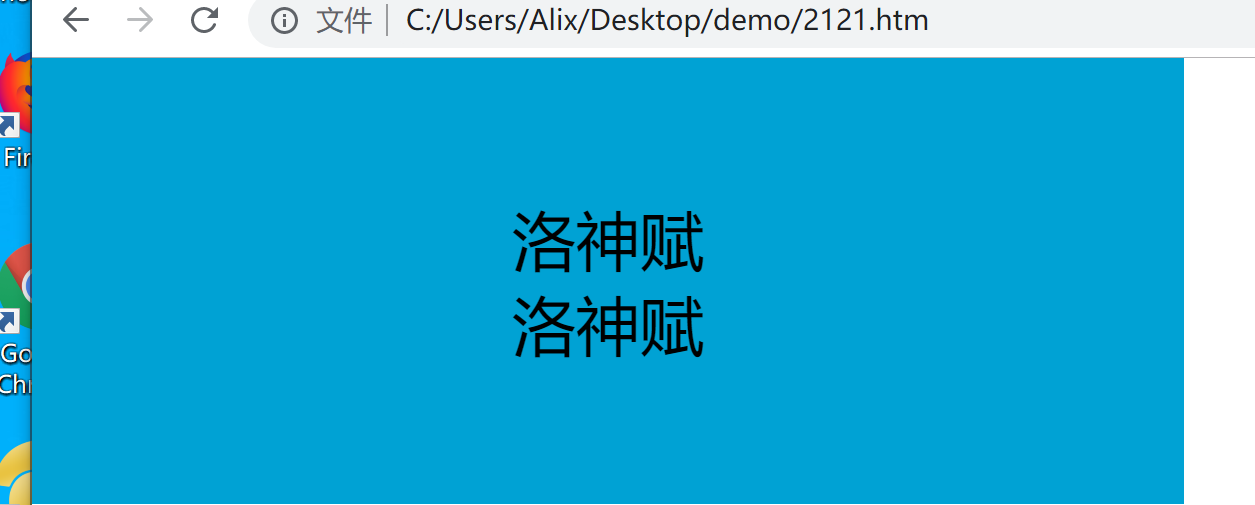
最终效果:

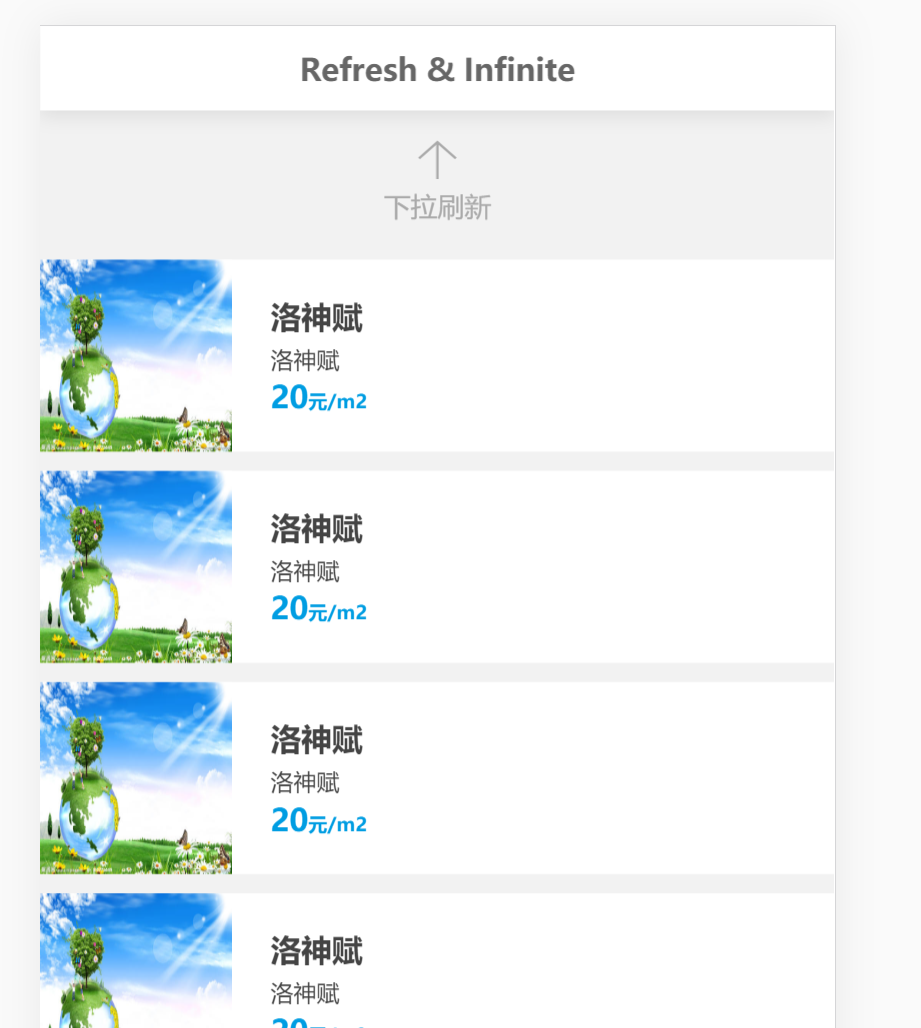
代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>v-for</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script src="./vue-scroller.min.js"></script>
<style>
html,
body {
margin: 0;
background: #f2f2f2;
}
* {
box-sizing: border-box;
}
i{
font-style:normal;
}
/*头部标题*/
.header {
position: fixed;
top: 0;
left: 0;
height: 44px;
width: 100%;
box-shadow: 0 2px 10px 0 rgba(0, 0, 0, 0.1);
background-color: #fff;
z-index: 1000;
color: #666;
}
.header > .title {
font-size: 16px;
line-height: 44px;
text-align: center;
margin: 0 auto;
}
/*头部标题*/
</style>
<style type="text/css">
.img img{
width: 100%;
height: 100%;
}
.row{
width: 100%;
height: 100px;
margin: 10px 0;
font-size: 16px;
text-align: left;
color: #444;
background-color: #fff;
/*1、父级设置flex,让.img 和.content左右布局*/
display: flex;
}
.img{
width: 100px;
height: 100px;
}
/*这个内容当作父级再次设置flex,.text div居中*/
.row .content{
/* 此处解释下
flex: 1 1 0%
0%表示此处宽度是按照自身内容宽度来,此处自身内容宽度为0,但是分配剩余的空间,所以可以自适应变化
*/
flex: 1; /* 随父级变化 */
/* 在设置居中内容 */
display: flex;
align-items: center;
}
.content .text
{
padding-left: 20px;
}
.title
{
font-weight: bold;
}
.info
{
font-size: 12px;
}
.price
{
color: #009de2;
font-weight: bold;
margin-right: 0.1rem;
}
.text i{
font-size: 10px;
}
</style>
</head> <body>
<div id="app" class="wrapper">
<div class="header">
<h1 class="title">Refresh & Infinite</h1>
</div>
<scroller :on-refresh="refresh" :on-infinite="infinite" style="padding-top: 44px;">
<div v-for="(item, index) in items" class="row">
<div class="img">
<img src='https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3357786243,3135716437&fm=26&gp=0.jpg'/>
</div>
<div class="content">
<div class="text">
<span class="title">洛神赋</span>
</br><span class="info">洛神赋</span>
</br><span class="price">20<i>元/m2</i></span>
</div>
</div>
</div>
</scroller>
</div>
<script>
new Vue({
el: '#app',
data: {
items: []
},
mounted: function () {
for (var i = 1; i <= 20; i++) {
this.items.push(i + ' - keep walking, be 2 with you.');
}
this.top = 1;
this.bottom = 20;
},
methods: {
refresh: function (done) {
var self = this
setTimeout(function () {
var start = self.top - 1
for (var i = start; i > start - 10; i--) {
self.items.splice(0, 0, i + ' - keep walking, be 2 with you.');
}
self.top = self.top - 10;
done();
}, 1500)
}, infinite: function (done) {
var self = this
setTimeout(function () {
var start = self.bottom + 1;
for (var i = start; i < start + 10; i++) {
self.items.push(i + ' - keep walking, be 2 with you.');
}
self.bottom = self.bottom + 10;
done();
}, 1500)
}
}
});
</script>
</body> </html>
padding溢出的更多相关文章
- 多方法解决设置width:100%再设置margin或padding溢出的问题
2019独角兽企业重金招聘Python工程师标准>>> 当设置了父元素的宽度,子元素设置宽度为100%后再在加上子元素上添加padding或margin值就会溢出.举个例子: < ...
- 也许你需要点实用的-Web前端笔试题
之前发的一篇博客里没有附上答案,现在有空整理了下发出来,希望能帮助到正在找工作的你,还是那句话:技术只有自己真正理解了才是自己的东西,共勉. Web前端笔试题 Html+css 1.对WEB标准以及w ...
- 转载请注明出处: https://github.com/qiu-deqing/FE-interview
转载请注明出处: https://github.com/qiu-deqing/FE-interview Table of Contents generated with DocToc FE-inter ...
- web面试题大全
$HTML, HTTP,web综合问题 常见排序算法的时间复杂度,空间复杂度 前端需要注意哪些SEO web开发中会话跟踪的方法有哪些 <img>的title和alt有什么区别 docty ...
- 你需要了解的z-index世界
本文摘自:飘零雾雨的博客 z-index的重要性 在我看来,z-index 给了我们日常工作中以极大的帮助,我们用它来定义元素的层叠级别(stack level).受益于它,你能做Popup, Dro ...
- offsetWidth/offsetHeight,clientWidth/clientHeight与scrollWidth/scrollHeight的区别
offsetWidth/offsetHeight返回值包含content + padding + border,效果与e.getBoundingClientRect()相同 clientWidth/c ...
- mouseover和mouseenter,mouseout和mouseleave的区别-引发的探索
相信小伙伴们都用过鼠标事件,比如mouseover和mouseout,mouseenter和mouseleave.它们都分别表示鼠标移入移出. 在使用的过程中,其实一直有个小疑问——它们之间究竟有什么 ...
- 前端面试题集锦及答案解析--HTML、 HTTP、web综合问题
前端需要注意哪些SEO 合理的title.description.keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有 ...
- javascript常见的20个问题与解决方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- DVWA--XSS(stored)
XSS 0X01 1.简介 跨站脚本(cross site script)为了避免与样式css混淆,所以简称为XSS. XSS是一种经常出现在web应用中的计算机安全漏洞,也是web中最主流的攻击方式 ...
- Ubuntu 12.04输入密码登陆后又跳回到登录界面
先找到这个文件: /home/user/.xsession-errors 打开这个文件. 这个文件记录了系统启动的日志,从这里你就可以看到启动的时候哪里出了问题. 对于我的来说,问题出在这里: & ...
- 一个”.java”源文件中是否可以包含多个类(不是内部类)?有什么限制
这个是可以的,一个“.java”源文件里面可以包含多个类,但是只允许有一个public类,并且类名必须和文件名一致. 每个编译单元只能有一个public 类.这么做的意思是,每个编译单元只能有一个公开 ...
- springBoot 动态注入bean(bean的注入时机)
springBoot 动态注入bean(bean的注入时机) 参考博客:https://blog.csdn.net/xcy1193068639/article/details/81517456
- Fresnel integral菲涅尔积分的一丢丢探讨
起因源于导师的关于回旋曲线的一点问题 其中最后得到的曲率公式中的c,s’和s定义不明确 于是开始从头从(2.1)式中的积分入手探究 维基百科中Fresnel integral的S(x)与C(x)的定义 ...
- redis--迁库操作
如果碰到redis库要迁移(之前的redis用作他用)或者备份用,就需要操作redis迁移 import redis def qianyi(k=None,v=None,name=None): r1 = ...
- Selenium学习之==>18种定位方式的使用
Selenium的定位方式一共有18种,单数8种,复数8种,最后两种是前面这16种的底层封装 单数形式8种 # 1.id定位 al = driver.find_element_by_id('i1') ...
- win7旗舰版C盘无写入权限别拒绝怎么办? 精选
win7旗舰版C盘无写入权限别拒绝怎么办? 精选 https://zhidao.baidu.com/question/366277826663554972.html 浏览 42 次 1个回答 [热点话 ...
- spring几种获取 HttpServletRequest 对象的方式
以下的 request 实例都编号了,一共 4 种 方式 1.@Autowired 方式2.public void Test(HttpServletRequest request1, HttpServ ...
- SI 和 MDK 添加Astyle功能
一. 什么是Astyle 1. Astyle是一个用来对C/C++代码进行格式化的插件,可在多个环境中使用.该插件基于 Artistic Style 开发 二. 软件获取地址 1.下载地址:https ...
