vue项目1-pizza点餐系统1-利用bootstrap4制作导航栏
初次接触Bootstrap,简单谈一下理解。bootstrap是一个简单有强悍的前端框架,它是一个开源项目。当我们需要一些样式等,可以了解bootstrap的相关class、标签名称等所代表的意思,然后搭建页面时,导入bootstrap的js、css等,就可展现相同的效果。
1、首先进入bootstrap官网,中文文档,bootstrapCdn,css only 复制标签,然后在index.html中粘贴,这就引入好了bootstrap。
2、在Header中使用bootstrap,
<template>
<header>
<!-- class中设置了导航栏背景的基本样式 :中文文档中的components中的navbar,
复制其中的背景nav class="navbar navbar-expand-lg navbar-light bg-light"-->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- 导航栏中的矢量图:实例中product,右键查看源代码,复制a标签的内容,粘贴如下 -->
<a class="py-2" href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor"
stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="d-block mx-auto">
<circle cx="12" cy="12" r="10"></circle><line x1="14.31" y1="8" x2="20.05" y2="17.94">
</line><line x1="9.69" y1="8" x2="21.17" y2="8"></line><line x1="7.38" y1="12" x2="13.12" y2="2.06">
</line><line x1="9.69" y1="16" x2="3.95" y2="6.06"></line><line x1="14.31" y1="16" x2="2.83" y2="16">
</line><line x1="16.62" y1="12" x2="10.88" y2="21.94"></line></svg>
</a>
<a href="/" class="navbar-brand">Pizza点餐系统</a>
<!-- 水平导航 -->
<ul class="navbar-nav">
<!-- nav-link是取消前面的点 -->
<li><a href="#" class="nav-link">主页</a></li>
<li><a href="#" class="nav-link">菜单</a></li>
<li><a href="#" class="nav-link">管理</a></li>
<li><a href="#" class="nav-link">关于我们</a></li>
</ul>
<!-- ml-auto目的是使ul位置在右边 -->
<ul class="navbar-nav ml-auto">
<li><a href="#" class="nav-link">登陆</a></li>
<li><a href="#" class="nav-link">注册</a></li>
</ul>
</nav> </header>
</template>
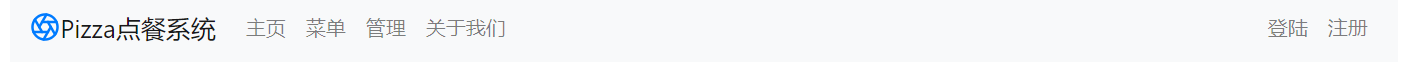
效果图如下:

vue项目1-pizza点餐系统1-利用bootstrap4制作导航栏的更多相关文章
- 【VIP视频网站项目一】搭建视频网站的前台页面(导航栏+轮播图+电影列表+底部友情链接)
首先来直接看一下最终的效果吧: 项目地址:https://github.com/xiugangzhang/vip.github.io 在线预览地址:https://xiugangzhang.githu ...
- 一 创建一个springboot项目之(微信点餐系统的设计与开发)
第一步:收到项目需求,进行数据库表的设计. 1.角色的划分: 卖家: 订单,类目 买家: 商品列表 2.功能模块的划分: 商品:商品列表 订单: 订单创建,订单查询,订单取消 类目:基于管理的功 ...
- 项目管理理论与实践(6)——利用Excel制作项目文档的设计技巧
这篇是使用的Excel 2007 进行文档设计,Excel的设计也是一门学问,这里主要介绍一些Excel的设计技巧,后面也会陆续更新该文章. 1. 固定某行某列 首先设计这样的任务管理文档: 现在我想 ...
- 基于SpringBoot前后端分离的点餐系统
基于SpringBoot前后端分离的点餐系统 开发环境:主要采用Spring boot框架和小程序开发 项目简介:点餐系统,分成卖家端和买家端.买家端使用微信小程序开发,实现扫码点餐.浏览菜单.下单. ...
- 在vue项目中,解决如何在element表格中循环出图片列!
效果图: 1,vue项目环境 2,引入element-ui组件 3,制作表格 此处省去制作循环表格数据那步,想看的可以找回我的博客:element中的表格处理:循环出表格数据 今天想在表格出循环出一列 ...
- Vue项目中同级组件传值的例子
大家好,今天给大家带来Vue项目中同级组件之间传值的例子,父子组件之间的通信比较简单,这里不做讨论. 假设该项目中的需求如下: 图中左上角有一个按钮,我们的需求是点击它时,侧边导航栏收缩且主界面放大, ...
- iOS不得姐项目--appearance的妙用,再一次设置导航栏返回按钮,导航栏左右按钮的封装(巧用分类)
一.UI_APPEARANCE_SELECTOR 彩票项目中appearance的用法一直没有搞明白,这次通过第二个项目中老师的讲解,更深一层次的了解到了很多关于appearance的作用以及使用方法 ...
- ios 导航栏(自己定义和使用系统方式)
系统方式: //1.设置导航栏背景图片 [self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] ini ...
- vue项目1-pizza点餐系统2-配置路由跳转
功能目标:点击导航栏中的菜单.主页.路由跳转到不同的组件,点击谁就在在导航栏下展示谁. 1.在router文件夹中(在用脚手架cli搭建项目时,有个couter的选yes)的index.js中,导入如 ...
随机推荐
- 将Bean转换为Json形式的一个工具类
这边遇到一个问题: 1.做一个bean类,实现一个函数,能够把bean生成json字符串.按字段作为key,字段值作为value的方式生成,并且按key的ascii码的升序生成. 2.提示: ...
- JS Generator yield
function show() { console.log('a') console.log('b') } show() // 普通函数 function *show2() { console.log ...
- shiro.ini
# # Licensed to the Apache Software Foundation (ASF) under one # or more contributor license agreeme ...
- 使用Desktop App Converter打包桌面应用程序
打包具有安装程序 (.msi) 的应用程序 DesktopAppConverter.exe -Installer C:\Installer\MyAppSetup.msi -Destination C: ...
- 后盾网lavarel视频项目---4、lavarel和vue都是{{}}表示变量,如何解决冲突
后盾网lavarel视频项目---4.lavarel和vue都是{{}}表示变量,如何解决冲突 一.总结 一句话总结: @{{videos}}:@符号表示lavarel不处理:textarea nam ...
- spark 笔记 8: Stage
Stage 是一组独立的任务,他们在一个job中执行相同的功能(function),功能的划分是以shuffle为边界的.DAG调度器以拓扑顺序执行同一个Stage中的task. /** * A st ...
- ImportError: bad magic number in: b'\x03\xf3\r\n'
解决办法:删除项目中所有的 .pyc 文件.
- 搭建SVN服务器时报错:0x80004002
一.错误信息 Cannot query proxy blanket: no such interface supported (0x80004002) 二.解决方案 这个错误只会在有NVIDIA独立显 ...
- Ruby小白入门笔记之<Rails项目目录结构>
一 .流程分析 二.目录分析 DemoRails app (核心) assets (web前端所需文件) images (图片) javascripts (JS代码) styleshe ...
- git clone的代码没有前端代码
需要切换到文件夹目录下,然后 git checkout dev 切换到开发环境(其实是切换到了dev分支) 后来查看分支,发现有两个分支:master 和 dev . ================ ...
