javascript的继承模式
在javascript里面看到javascript的继承模式和传统的继承模式是有区别的,就想查资料看一下到底有区别,就看到了这篇文章,觉得讲得还可以,暂时先放上来,以后有别的东西再补充:
http://segmentfault.com/a/1190000000766541
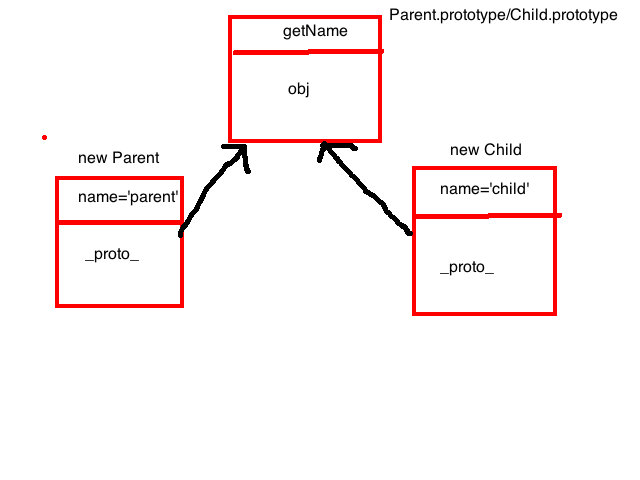
基本模式
var Parent = function(){
this.name = 'parent';
};
Parent.prototype.getName = function(){
return this.name;
};
Parent.prototype.obj = {a:1};
var Child = function(){
this.name = 'child';
}
Child.protytype = new Parent();
var parent = new Parent();
var child = new Child();
console.log(parent.getName());//parent
console.log(child.getName());//child这种事最简单实现原型继承的方法,直接把父类的对象复制给子类的构造函数的原型,这样子类的对象就可以访问到父类以及父类构造函数的protytype

这种方法的优点就是实现起来比较简单,不需要任何特殊的操作;同时他的缺点也很明显,如果子类需要做跟父类构造函数中相同的初始化动作,那么就得在子类构造函数中再重复一遍父类中的操作:
var Parent = function(name){
this.name = name || 'parent';
};
Parent.prototype.getName = function(){
return this.name;
};
Parent.prototype.obj = {a:1};
var Child = function(name)
{
this.name = name || 'child';
};
Child.prototype = new Parent();
var parent = new Parent('myParent');
var child = new Child('myChild');
console.log(parent.getName());//myParent
console.log(child.getName());//myChild上述还只是初始化name属性,如果初始化工作不断增加,这种方式也不是很方便。
借用构造函数
var Parent = function(name){
this.name = name || 'parent';
};
Parent.prototype.getName = function(){
return this.name;
}
Parent.prototype.obj = {a:1};
var Child = function(name){
Parent.apply(this,arguments);
}
Child.prototype = new Parent();
var parent = new Parent('myParent');
var child = new Child('myChild');
console.log(parent.getNmae());//myParent
console.log(child.getName());//myChild上面这种方法在子类构造函数中通过apply调用父类的构造函数进行相同的的初始化工作,这样不管负累做了多少初始化工作,子类可以执行同样的初始化工作。但是上面这种实现方法存在一个问题,父类构造函数被执行了两次,一次是在子类构造函数中,椅子是在赋值子类原型的时候,这是多余的,我们可以做以下改进:
var Parent = function(name){
this.name = name || 'parent';
};
Parent.prototypr.getName = function(){
return this.name;
};
Parent.prototype.obj = {a:1};
var Child = function(name){
Parent.apply(this,arguments);
};
Child.protytype = Parent.protytype;
var parent = new Parent('myParent')
var child = new Child('myChild');
console.log(parent.getName());//myParent
console.log(child.getName());//myChild这样我们只需要在子类构造函数中执行一次父类的构造函数,同时又可以继承父类原型中的属性,这也比较原型的初衷,就是吧需要复用的内容放在原型中,我们可以继承原型中可复用的内容
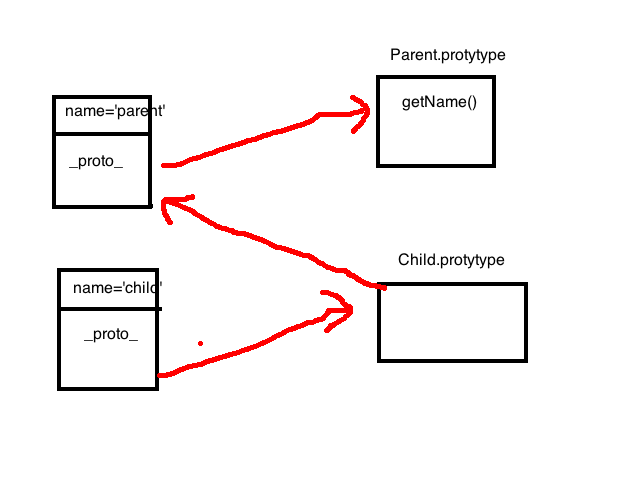
临时构造函数模式
上面借用构造函数模式还是存在问题,它把父类的原型直接赋值给子类的原型,这会造成一个问题,就是如果对子类的原型做了修改,那么这个修改同时也会影响到父类的原型,进而影响父类对象。
var Parent = function(name){
this.name = name || 'parent';
};
Parent.prototype.getName = function(){
return this.name;
};
Parent.prototype.obj = {a:1};
var Child = function(name){
Parent.apply(this,arguments);
};
var F = new function(){};
F.prototype = Parent.prototype;
Child.prototype = new F();
var parent = new Parent('myParent');
var child = new Child('myChild');
console.log(parent.getName());//myParent
console.log(child.getName());/myChild这样做事在子类原型和父类原型之间加入一个临时的构造函数F,切断了子类原型和父类原型之间的联系,这样子类原型的修改就不会影响到父类原型。
继续讨论
上面可以刻到的我们在Parent的prototype属性中加入一个obj对象字面量属性,但是一直没有使用
var Parent = function(name){
this.name = name || 'parent';
};
Parent.prototype.getName = function(){
return this.name;
};
Parent.prototype.obj = {a:1};
var Child = function(name){
Parent.aplly(this,arguments);
};
var F = new function(){};
F.prototype = Parent.prototype;
Child.prototype = new F();
var parent = new Parent('myParent');
var child = new Child('myChild');
console.log(child.obj.a);//1
console.log(parent.obj.a);//1
child.obj.a = 2;
console.log(child.obj.a);//2
console.log(parent.obj.a);//2在上面这种情况,当我们把child对象obj.a修改的时候,同时父类的原型中的obj.a也会被修改。原因是因为当访问child.obj.a的时候,我们会沿着原型链一直找到父类的prototype中,然后找到了obj属性,然后对obj.a进行修改.
var Parent = function(name){
this.name = name || 'parent';
};
Parent.prototype.getName = function(){
return this.name;
};
Parent.prototype.obj = {a:1};
var Child = function(name){
Parent.aplly(this,arguments);
};
var F = new function(){};
F.prototype = Parent.prototype;
Child.prototype = new F();
var parent = new Parent('myParent');
var child = new Child('myChild');
console.log(child.obj.a);//1
console.log(parent.obj.a);//1
child.obj.a = 2;
console.log(child.obj.a);//2
console.log(parent.obj.a);//2javascript的继承模式的更多相关文章
- 一文详解JavaScript的继承模式
1 原型链继承 #### ES6中通过原型继承多个引用类型的属性和方法,由于原型和实例的关系,即每个构造函数都有自己的原型对象,同时原型有一个属性指向构造函数,并且实例有一个内部的指针指向原型.如果存 ...
- 【读书笔记】读《JavaScript模式》 - 函数复用模式之现代继承模式
现代继承模式可表述为:其他任何不需要以类的方式考虑得模式. 现代继承方式#1 —— 原型继承之无类继承模式 function object(o) { function F() {}; F.protot ...
- 【读书笔记】读《JavaScript模式》 - 函数复用模式之类式继承模式
实现类式继承的目标是通过构造函数Child()获取来自于另外一个构造函数Parent()的属性,从而创建对象. 1.类式继承模式#1 —— 默认方式(原型指向父函数实例) function Paren ...
- 浅谈 JavaScript 中的继承模式
最近在读一本设计模式的书,书中的开头部分就讲了一下 JavaScript 中的继承,阅读之后写下了这篇博客作为笔记.毕竟好记性不如烂笔头. JavaScript 是一门面向对象的语言,但是 ES6 之 ...
- JavaScript的7种继承模式
<JavaScript模式>一书中,对于JavaScript的几种继承模式讲解得很清楚,给我提供了很大帮助.总结一下,有如下7种模式. 继承模式1--设置原型(默认模式) 实现方式: // ...
- javascript类式继承模式#4——共享原型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript类式继承模式#3——借用和设置原型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript类式继承模式#2——借用构造函数
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript类式继承模式#1——默认模式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- [NOI1999]生日蛋糕(搜索)
[NOI1999]生日蛋糕 题目背景 7月17日是Mr.W的生日,ACM-THU为此要制作一个体积为Nπ的M层 生日蛋糕,每层都是一个圆柱体. 设从下往上数第i(1<=i<=M)层蛋糕是半 ...
- php session之多级目录存储
当选择以文件形式保存session到服务器时,需要制定保存路径.用到php.ini中的session.save_path,其有三种配置写法: session.save_path = "N;/ ...
- Element ui 上传文件组件(单文件上传) 点击提交 没反应
element ui 第一次上传文件后 上传其他文件再次点击不再次提交 需要使用 clearFiles 清空已上传文件列表 这时候在次点击 上传按钮 就会惊喜的发现 可以上传了使用方法 this.$r ...
- Git常用命令的操作
Git命令 一.创建版本库 初始化一个Git仓库,使用git init命令. 添加文件到Git仓库,分两步: 使用命令git add <file>,注意,可反复多次使用,添加多个文件: 使 ...
- iOS项目自动打包
用的是:https://www.jianshu.com/p/a61fe38c8c29 需要上传到pgy /TestFlight 在脚本中加几句就可以了 另外一种方式,fastlane打包 首要条件: ...
- 51nod 1514 美妙的序列 分治NTT + 容斥
Code: #include<bits/stdc++.h> #define ll long long #define mod 998244353 #define maxn 400000 # ...
- 手动ubuntu 18.04修改登录锁屏界面效果(含登录背景修改)flat-remix
前言 在ubuntu 18.04,可以通过修改/etc/alternatives/gdm3.css来进行修改 本来想直接使用flat-remix主题,但是只有这个登录界面没有达到作者演示的效果,所以手 ...
- spring+hibernate单元测试案例
1,maven创建web工程 2,导入相关依赖 pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmln ...
- Python_003(字符串的神操作)
一.编码问题 1.编码:计算机最早是ACSII码,美国人创造的,包含了英文字母(大写字母,小写字母)数字,标点等特殊符号; :共有7位0和1组成,表示128个ACSII码,但是计算机对7这个数字不敏感 ...
- Intellij IDEA中如何给main方法赋args
Intellij IDEA中如何给main方法赋args 程序: package com.otherExample; /** * Created by 谭雪娇 on 2017/3/29. */publ ...