Identity MVC:UI
基于原来做的cookie认证的代码:MvcCookieAuthSample


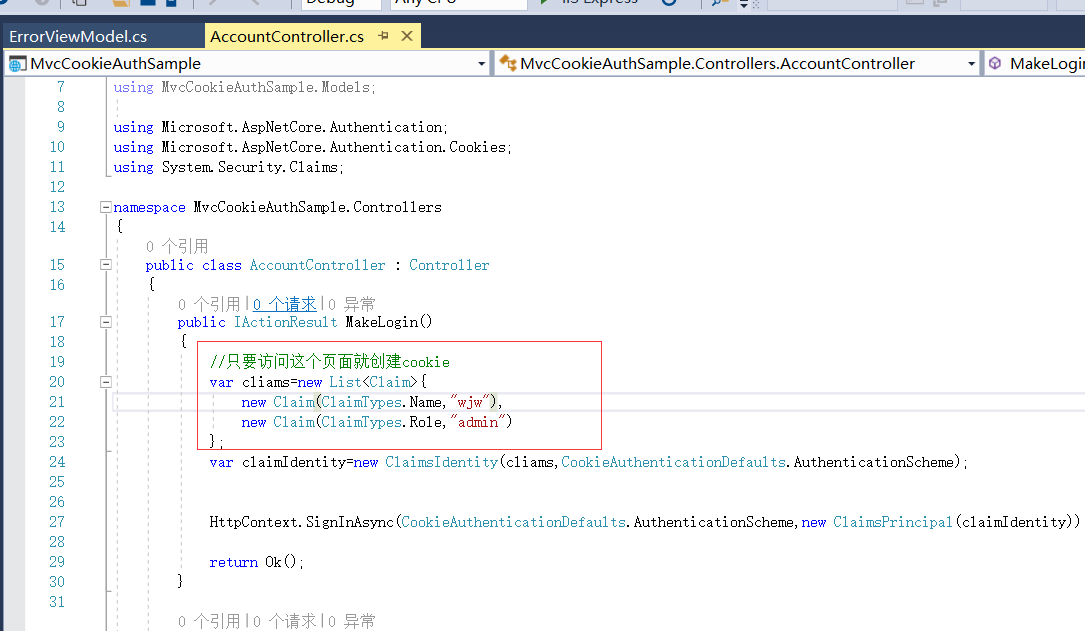
增加登陆和退出的方法:
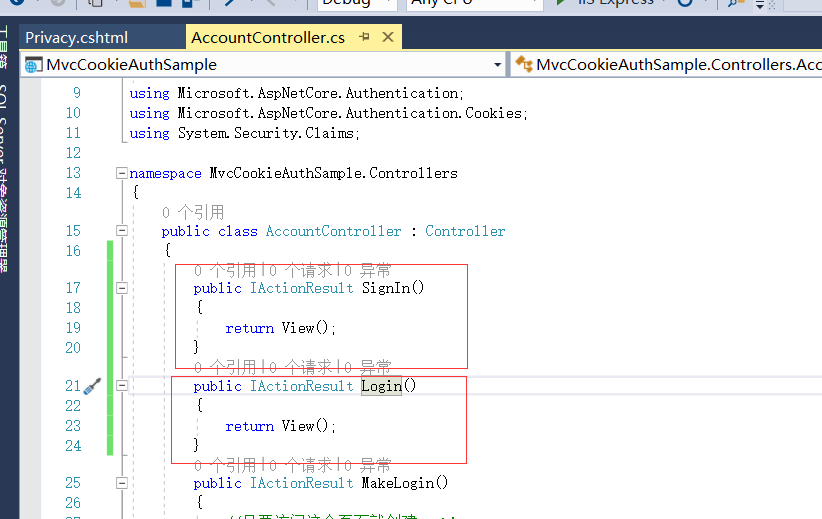
增加Login和SignIn这两个Action方法。

在Views下面创建Account文件夹,然后在里面创建两个视图页面。
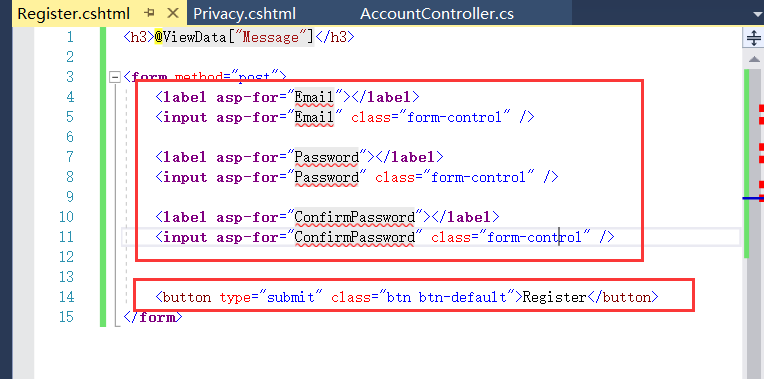
我是赋值下面的Privacy.cshtml页面到Account文件夹。然后改了名字为Register.cshtml和Login.cshtml这两个视图页面。


创建文件夹:ViewModels
再创建RegisterViewModel.cs


using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks; namespace MvcCookieAuthSample.ViewModels
{
public class RegisterViewModel
{
public string Email { get; set; }
public string Password { get; set; }</span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">string</span> ConfirmPassword { <span style="color: #0000ff;">get</span>; <span style="color: #0000ff;">set</span><span style="color: #000000;">; }
}
}
RegisterViewModel
Login.cshtml 简单的登陆页面

在布局页面 把登陆和注册也加上去

引入ViewModel的命名空间:
Register和Login的视图页面都要引用

<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li><li <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">nav-item</span><span style="color: #800000;">"</span>>
<a <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">nav-link text-dark</span><span style="color: #800000;">"</span> asp-area=<span style="color: #800000;">""</span> asp-controller=<span style="color: #800000;">"</span><span style="color: #800000;">Account</span><span style="color: #800000;">"</span> asp-action=<span style="color: #800000;">"</span><span style="color: #800000;">Register</span><span style="color: #800000;">"</span>>Register</a>
</li>
<li <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">nav-item</span><span style="color: #800000;">"</span>>
<a <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">nav-link text-dark</span><span style="color: #800000;">"</span> asp-area=<span style="color: #800000;">""</span> asp-controller=<span style="color: #800000;">"</span><span style="color: #800000;">Account</span><span style="color: #800000;">"</span> asp-action=<span style="color: #800000;">"</span><span style="color: #800000;">Login</span><span style="color: #800000;">"</span>>Log <span style="color: #0000ff;">in</span></a>
</li> </ul></pre>
_Layout.cshtml菜单部分代码

运行我们的程序
Register页面

login的页面

Identity MVC:UI的更多相关文章
- 任务43:Identity MVC:UI
基于原来做的cookie认证的代码:MvcCookieAuthSample 增加登陆和退出的方法: 增加Login和SignIn这两个Action方法. 在Views下面创建Account文件夹,然后 ...
- 任务45:Identity MVC:注册逻辑实现
任务45:Identity MVC:注册逻辑实现 做登陆 在注册成功直接进行登陆,使用SignIn 这里的signIn实际上是HttpContext.Signin的封装 await _signMana ...
- 任务46:Identity MVC:登录逻辑实现
任务46:Identity MVC:登录逻辑实现 实现登陆的方法 退出方法 _layout里面增加如下的代码: Login.cshtml 运行代码测试: 这个地方的单词之前拼错了.这里进行修正 输入账 ...
- 任务47:Identity MVC:ReturnUrl实现
任务47:Identity MVC:ReturnUrl实现 在最上面加一个私有的方法 登陆也加上returnUrl Login的post方法.加入returnUrl的参数 登陆界面也需要加上 asp- ...
- 任务48:Identity MVC:Model后端验证
任务48:Identity MVC:Model后端验证 RegisterViewModel using System; using System.Collections.Generic; using ...
- 任务49:Identity MVC:Model前端验证
任务49:Identity MVC:Model前端验证 前端验证使用的是jquery的validate的组件 _ValidationScriptsPartial.cshtml 在我们的layout里面 ...
- 任务50:Identity MVC:DbContextSeed初始化
任务50:Identity MVC:DbContextSeed初始化 首先添加seed 每次应用程序启动,监测一下,是否是第一次启动.如果是第一次执行,我们需要在数据库内添加一个记录 比如说我们的用户 ...
- 任务44:Identity MVC: EF + Identity实现
使用VSCode开发 Razer的智能感知不好.所以这里切换为VS2017进行开发: 新建一个Data的文件夹来存放我们的DBContext.在Data文件夹下新建: ApplicationDbCon ...
- 43-Identity MVC:UI
1-打开之前写的MvcCookieAuthSample项目, 在AccountController新加Register,Login方法 public class AccountController : ...
随机推荐
- CondaHTTPError: HTTP 000 CONNECTION FAILED for url <https://mirrors.ustc.edu.cn/anaconda/pkg
conda安装时一直报错,换源什么的都不好使,折腾了半天,直到看到https://blog.csdn.net/u013383596/article/details/87718472 将https改为h ...
- ShellExecute指定IE浏览器打开
ShellExecute(NULL,L"open", L"iexplore.exe", L"www.baidu.com", NULL, SW ...
- SOAP、WSDL、 UDDI之间的关系
SOAP(Simple Object Access Protocol) 简单对象访问协议: WSDL(Web Services Description Language) Web服务描述语言: UDD ...
- bzoj5084 hashit 广义SAM+树链的并
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=5084 题解 考虑平常对于静态问题,我们应该如何用 SAM 求本质不同的子串个数. 对于一个常规 ...
- springboot-启动一段时间图片不能上传
问题:[B2B]后台服务.PC服务.APP服务.仓储服务,启动一段时间图片不能上传. 原因:/tmp下以tomcat开头的目录被清理了. 处理方案:1.找到涉及服务器 注:后台服务.PC服务.APP服 ...
- 测量TSQL语句的性能
你怎样确定你的应用程序执行的怎么样?你可以使用什么工具?每一个开发人员需要确定每一条应用程序TSQL语句是最优的.通过调整每一个查询你可以确定你的应用程序运行得尽可能的高效.你使用开发环境时更容易对应 ...
- 手动ubuntu 18.04修改登录锁屏界面效果(含登录背景修改)flat-remix
前言 在ubuntu 18.04,可以通过修改/etc/alternatives/gdm3.css来进行修改 本来想直接使用flat-remix主题,但是只有这个登录界面没有达到作者演示的效果,所以手 ...
- [STL]lower_bound&upper_bound
源码 lower_bound template <class ForwardIterator, class T> ForwardIterator lower_bound (ForwardI ...
- 使用ant编译Android APK
ANT —— Apache Ant is a Java library and command-line tool that help building software. 1. 部署ANT的使用环境 ...
- phpjm解密程序,也适用于其他混淆加密的破解
<?php $file = 'plugin.php'; //要破解的文件 $fp = fopen($file, 'r'); $str = fread($fp, filesize($file)); ...
