JavaScript_DOM(文件对象模型)
DOM(文档对象模型)是针对 HTML 和 XML 文档的一个 API(应用程序编程接口)。
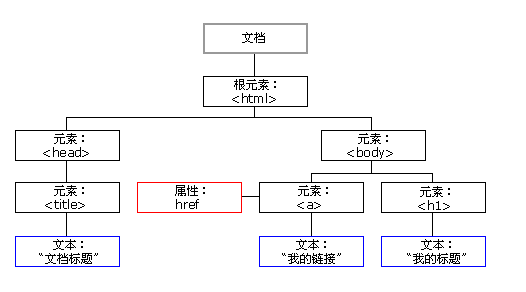
DOM 描绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。
DOM1 级将 HTML 和 XML 文档形象地看作一个层次化的节点树,可以使用 JavaScript 来操作这个节点树,进而改变底层文档的外观和结构。
DOM 由各种节点构成,简要总结如下。
- 最基本的节点类型是 Node ,用于抽象地表示文档中一个独立的部分;所有其他类型都继承自Node 。
- Document 类型表示整个文档,是一组分层节点的根节点。在 JavaScript 中, document 对象是Document 的一个实例。使用 document 对象,有很多种方式可以查询和取得节点。
- Element 节点表示文档中的所有 HTML 或 XML 元素,可以用来操作这些元素的内容和特性。
- 另外还有一些节点类型,分别表示文本内容、注释、文档类型、CDATA 区域和文档片段。
访问 DOM 的操作在多数情况下都很直观,不过在处理 <script> 和 <style> 元素时还是存在一些复杂性。
由于这两个元素分别包含脚本和样式信息,因此浏览器通常会将它们与其他元素区别对待。这些区别导致了在针对这些元素使用 innerHTML 时,以及在创建新元素时的一些问题。
理解 DOM 的关键,就是理解 DOM 对性能的影响。DOM 操作往往是 JavaScript程序中开销最大的部分,而因访问 NodeList 导致的问题为最多。
NodeList 对象都是“动态的”,这就意味着每次访问NodeList 对象,都会运行一次查询。有鉴于此,最好的办法就是尽量减少 DOM 操作。
一、节点层次
- DOM 可以将任何 HTML 或 XML 文档描绘成一个由多层节点构成的结构。
- 节点分为几种不同的类型,每种类型分别表示文档中不同的信息及(或)标记。
- 每个节点都拥有各自的特点、数据和方法,另外也与其他节点存在某种关系。
- 节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形结构。

二、Node类型
DOM1 级定义了一个 Node 接口,该接口将由 DOM 中的所有节点类型实现。这个 Node 接口在JavaScript 中是作为 Node 类型实现的;
除了 IE 之外,在其他所有浏览器中都可以访问到这个类型。
JavaScript 中的所有节点类型都继承自 Node 类型,因此所有节点类型都共享着相同的基本属性和方法。
节点类型由在 Node 类型中定义的下列12 个数值常量来表示,任何节点类型必居其一:
- Node.ELEMENT_NODE (1);
- Node.ATTRIBUTE_NODE (2);
- Node.TEXT_NODE (3);
- Node.CDATA_SECTION_NODE (4);
- Node.ENTITY_REFERENCE_NODE (5);
- Node.ENTITY_NODE (6);
- Node.PROCESSING_INSTRUCTION_NODE (7);
- Node.COMMENT_NODE (8);
- Node.DOCUMENT_NODE (9);
- Node.DOCUMENT_TYPE_NODE (10);
- Node.DOCUMENT_FRAGMENT_NODE (11);
- Node.NOTATION_NODE (12)。
三、Document 类型
JavaScript 通过 Document 类型表示文档。在浏览器中, document 对象是 HTMLDocument (继承自 Document 类型)的一个实例,表示整个 HTML 页面。
而且, document 对象是 window 对象的一个属性,因此可以将其作为全局对象来访问。
Document 节点具有下列特征:
- nodeType 的值为 9;
- nodeName 的值为 "#document" ;
- nodeValue 的值为 null ;
- parentNode 的值为 null ;
- ownerDocument 的值为 null ;
- 其子节点可能是一个 DocumentType (最多一个)、 Element (最多一个)、 ProcessingInstruction或 Comment 。
四、Element 类型
除了 Document 类型之外, Element 类型就要算是 Web 编程中最常用的类型了。
Element 类型用于表现 XML或 HTML元素,提供了对元素标签名、子节点及特性的访问。
Element 节点具有以下特征:
- nodeType 的值为 1;
- nodeName 的值为元素的标签名;
- nodeValue 的值为 null ;
- parentNode 可能是 Document 或 Element ;
- 其子节点可能是 Element 、 Text 、 Comment 、 ProcessingInstruction 、 CDATASection 或EntityReference 。
五、Text 类型
文本节点由 Text 类型表示,包含的是可以照字面解释的纯文本内容。纯文本中可以包含转义后的HTML 字符,但不能包含 HTML 代码。
Text 节点具有以下特征:
- nodeType 的值为 3;
- nodeName 的值为 "#text" ;
- nodeValue 的值为节点所包含的文本;
- parentNode 是一个 Element ;
- 不支持(没有)子节点。
可以通过 nodeValue 属性或 data 属性访问 Text 节点中包含的文本,这两个属性中包含的值相同。
对 nodeValue 的修改也会通过 data 反映出来,反之亦然。
使用下列方法可以操作节点中的文本。
- appendData(text) :将 text 添加到节点的末尾。
- deleteData(offset, count) :从 offset 指定的位置开始删除 count 个字符。
- insertData(offset, text) :在 offset 指定的位置插入 text 。
- replaceData(offset, count, text) :用 text 替换从 offset 指定的位置开始到 offset+count 为止处的文本。
- splitText(offset) :从 offset 指定的位置将当前文本节点分成两个文本节点。
- substringData(offset, count) :提取从 offset 指定的位置开始到 offset+count 为止处的字符串。
除了这些方法之外,文本节点还有一个 length 属性,保存着节点中字符的数目。而且,nodeValue.length 和 data.length 中也保存着同样的值。
六、Comment 类型
注释在 DOM 中是通过 Comment 类型来表示的。 Comment 节点具有下列特征:
- nodeType 的值为 8;
- nodeName 的值为 "#comment" ;
- nodeValue 的值是注释的内容;
- parentNode 可能是 Document 或 Element ;
- 不支持(没有)子节点。
Comment 类型与 Text 类型继承自相同的基类,因此它拥有除 splitText() 之外的所有字符串操作方法。
与 Text 类型相似,也可以通过 nodeValue 或 data 属性来取得注释的内容。
七、CDATASection 类型
CDATASection 类型只针对基于 XML 的文档,表示的是 CDATA 区域。与 Comment 类似,
CDATASection 类型继承自 Text 类型,因此拥有除 splitText() 之外的所有字符串操作方法。
CDATASection 节点具有下列特征:
- nodeType 的值为 4;
- nodeName 的值为 "#cdata-section" ;
- nodeValue 的值是 CDATA 区域中的内容;
- parentNode 可能是 Document 或 Element ;
- 不支持(没有)子节点。
CDATA 区域只会出现在 XML 文档中,因此多数浏览器都会把 CDATA 区域错误地解析为 Comment或 Element 。
八、DocumentType 类型
DocumentType 类型在 Web 浏览器中并不常用,仅有 Firefox、Safari 和 Opera 支持它。
Document-Type 包含着与文档的 doctype 有关的所有信息,它具有下列特征:
- nodeType 的值为 10;
- nodeName 的值为 doctype 的名称;
- nodeValue 的值为 null ;
- parentNode 是 Document ;
- 不支持(没有)子节点。
九、DocumentFragment 类型
在所有节点类型中,只有 DocumentFragment 在文档中没有对应的标记。
DOM 规定文档片段(document fragment)是一种“轻量级”的文档,可以包含和控制节点,但不会像完整的文档那样占用额外的资源。
DocumentFragment 节点具有下列特征:
- nodeType 的值为 11;
- nodeName 的值为 "#document-fragment" ;
- nodeValue 的值为 null ;
- parentNode 的值为 null ;
- 子节点可以是 Element 、 ProcessingInstruction 、 Comment 、 Text 、 CDATASection 或EntityReference 。
虽然不能把文档片段直接添加到文档中,但可以将它作为一个“仓库”来使用,即可以在里面保存将来可能会添加到文档中的节点。
十、Attr 类型
元素的特性在 DOM 中以 Attr 类型来表示。在所有浏览器中(包括 IE8),都可以访问 Attr 类型的构造函数和原型。
从技术角度讲,特性就是存在于元素的 attributes 属性中的节点。
特性节点具有下列特征:
- nodeType 的值为 2;
- nodeName 的值是特性的名称;
- nodeValue 的值是特性的值;
- parentNode 的值为 null ;
- 在 HTML 中不支持(没有)子节点;
- 在 XML 中子节点可以是 Text 或 EntityReference 。
尽管它们也是节点,但特性却不被认为是 DOM 文档树的一部分。
开发人员最常使用的是 getAt-tribute() 、 setAttribute() 和 remveAttribute() 方法,很少直接引用特性节点。
JavaScript_DOM(文件对象模型)的更多相关文章
- HTML 之 DOM文件对象模型
文件对象模型 (DOM: Document Object Model) DOM 是 W3C定义的一种访问文档的标准. "The W3C Document Object Model (DOM) ...
- JS基础速成(三)- DOM(文件对象模型)
.t1 { background-color: #ff8080; width: 1100px; height: 40px } 一.DOM树的基本结构 DOM节点分为三大类:元素节点(标签节点),属性节 ...
- Python实现XML文件解析
1. XML简介 XML(eXtensible Markup Language)指可扩展标记语言,被设计用来传输和存储数据,已经日趋成为当前许多新生技术的核心,在不同的领域都有着不同的应用.它是web ...
- python XML文件解析:用xml.dom.minidom来解析xml文件
python解析XML常见的有三种方法: 一是xml.dom.*模块,是W3C DOM API的实现,若需要处理DOM API则该模块很合适, 二是xml.sax.*模块,它是SAX API的实现,这 ...
- 【TensorFlow】Python解析xml文件
最近在项目中使用TensorFlow训练目标检测模型,在制作自己的数据集时使用了labelimg软件对图片进行标注,产生了VOC格式的数据,但标注生成的xml文件标签值难免会产生个别错误造成程序无法跑 ...
- Python—使用xm.dom解析xml文件
什么是DOM? 文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口. 一个 DOM 的解析器在解析一个 XML 文档时,一次性读 ...
- Struts(View)
案例:http://blog.csdn.net/jiuqiyuliang/article/details/39061305 减少在运用MVC设计模型来开发Web应用的时间. l M —— JavaB ...
- 《jQuery知识点总结》(一)
write less do more写更少的代码实现更多的功能DOM:document object model (文件对象模型)选择器(选择元素的对象或者节点)id 选择器 $("#id& ...
- jquery note--czx
-------------------------------------------------------+++------------------------------------------ ...
随机推荐
- int类型转换舍入问题
一,看代码 using System; using System.Collections.Generic; using System.Linq; using System.Text; using Sy ...
- VMware Converter Standalone迁移概要
VMware Converter 迁移工具使用:1.基本概念 1.1基本组件: converter standalone server:包含server和worker两个服务,这两个服务经常一起安装 ...
- koa2入门笔记
[TOC] 一 什么是koa koa是基于nodejs的web框架, 是一个中间件框架. 二 中间件 Koa 中间件是简单的函数,它是带有 (ctx, next)形参 的函数. 可以采用两种不同的方法 ...
- 2019HDU多校第一场 String 贪心
题意:给你一个字符串,问是否存在一个长度为m的子序列,子序列中对应字符的数目必须在一个范围内,问是否存在这样的字符串?如果存在,输出字典序最小的那个. 思路:贪心,先构造一个序列自动机,序列自动机指向 ...
- eclipse maven install后查看报错信息
- Tornado框架的简单使用
一.Tornado Web应用程序的结构 import tornado.web class LoginHandler(tornado.web.RequestHandler): def get(self ...
- python3 线程调用与GIL 锁机制
转载
- spring需要表
DROP TABLE IF EXISTS `user`;CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT, `username` ...
- 深度 | 带领国产数据库走向世界,POLARDB底层逻辑是什么?
POLARDB 是阿里云自主研发的下一代云原生分布式数据库,100%兼容MySQL.PostgreSQL等开源数据库,高度兼容Oracle语法,使用RDS服务的客户不需要修改应用代码,可以一键迁移到P ...
- (转)Uncaught TypeError: Cannot set property 'innerHTML' of null
(转)http://www.cnblogs.com/Ricky-Huang/p/5536253.html 在使用Ueditor的时候,会爆出这样的错误: 浏览器控制台就报错了 Cannot set p ...
