jquery控件-实现自定义样式的弹出窗口和确认框(转)


- (function () {
- $.MsgBox = {
- Alert: function (title, msg) {
- GenerateHtml("alert", title, msg);
- btnOk(); //alert只是弹出消息,因此没必要用到回调函数callback
- btnNo();
- },
- Confirm: function (title, msg, callback) {
- GenerateHtml("confirm", title, msg);
- btnOk(callback);
- btnNo();
- }
- }
- //生成Html
- var GenerateHtml = function (type, title, msg) {
- var _html = "";
- _html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>';
- _html += '<a id="mb_ico">x</a><div id="mb_msg">' + msg + '</div><div id="mb_btnbox">';
- if (type == "alert") {
- _html += '<input id="mb_btn_ok" type="button" value="确定" />';
- }
- if (type == "confirm") {
- _html += '<input id="mb_btn_ok" type="button" value="确定" />';
- _html += '<input id="mb_btn_no" type="button" value="取消" />';
- }
- _html += '</div></div>';
- //必须先将_html添加到body,再设置Css样式
- $("body").append(_html);
- //生成Css
- GenerateCss();
- }
- //生成Css
- var GenerateCss = function () {
- $("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed',
- filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6'
- });
- $("#mb_con").css({ zIndex: '999999', width: '400px', position: 'fixed',
- backgroundColor: 'White', borderRadius: '15px'
- });
- $("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px',
- backgroundColor: '#DDD', borderRadius: '15px 15px 0 0',
- borderBottom: '3px solid #009BFE', fontWeight: 'bold'
- });
- $("#mb_msg").css({ padding: '20px', lineHeight: '20px',
- borderBottom: '1px dashed #DDD', fontSize: '13px'
- });
- $("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px',
- border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center',
- lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微软雅黑'
- });
- $("#mb_btnbox").css({ margin: '15px 0 10px 0', textAlign: 'center' });
- $("#mb_btn_ok,#mb_btn_no").css({ width: '85px', height: '30px', color: 'white', border: 'none' });
- $("#mb_btn_ok").css({ backgroundColor: '#168bbb' });
- $("#mb_btn_no").css({ backgroundColor: 'gray', marginLeft: '20px' });
- //右上角关闭按钮hover样式
- $("#mb_ico").hover(function () {
- $(this).css({ backgroundColor: 'Red', color: 'White' });
- }, function () {
- $(this).css({ backgroundColor: '#DDD', color: 'black' });
- });
- var _widht = document.documentElement.clientWidth; //屏幕宽
- var _height = document.documentElement.clientHeight; //屏幕高
- var boxWidth = $("#mb_con").width();
- var boxHeight = $("#mb_con").height();
- //让提示框居中
- $("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" });
- }
- //确定按钮事件
- var btnOk = function (callback) {
- $("#mb_btn_ok").click(function () {
- $("#mb_box,#mb_con").remove();
- if (typeof (callback) == 'function') {
- callback();
- }
- });
- }
- //取消按钮事件
- var btnNo = function () {
- $("#mb_btn_no,#mb_ico").click(function () {
- $("#mb_box,#mb_con").remove();
- });
- }
- })();
Html代码结构如下,js里面拼接的不直观,给出如下:
- <div id="mb_box"></div>
- <div id="mb_con">
- <span id="mb_tit">title</span><a id="mb_ico">x</a>
- <div id="mb_msg">msg</div>
- <div id="mb_btnbox">
- <input id="mb_btn_ok" type="button" value="确定" />
- <input id="mb_btn_no" type="button" value="取消" />
- </div>
- </div>
demo:
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>模拟alert和confirm提示框</title>
- </head>
- <body>
- <input id="add" type="button" value="添加" />
- <input id="delete" type="button" value="删除" />
- <input id="update" type="button" value="修改" />
- <script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script>
- <script src="../js/jquery.similar.msgbox.js" type="text/javascript"></script>
- <script type="text/javascript">
- $("#add").bind("click", function () {
- $.MsgBox.Alert("消息", "哈哈,添加成功!");
- });
- //回调函数可以直接写方法function(){}
- $("#delete").bind("click", function () {
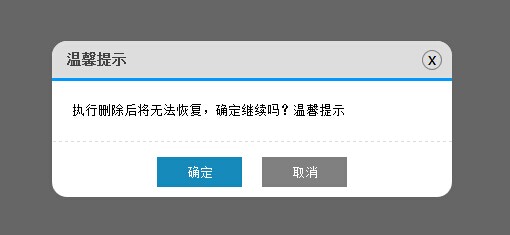
- $.MsgBox.Confirm("温馨提示", "执行删除后将无法恢复,确定继续吗?温馨提示", function () { alert("你居然真的删除了..."); });
- });
- function test() {
- alert("你点击了确定,进行了修改");
- }
- //也可以传方法名 test
- $("#update").bind("click", function () {
- $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?", test);
- });
- //当然你也可以不给回调函数,点击确定后什么也不做,只是关闭弹出层
- //$("#update").bind("click", function () { $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?"); });
- </script>
- </body>
- </html>
jquery控件-实现自定义样式的弹出窗口和确认框(转)的更多相关文章
- WPF 4 DataGrid 控件(自定义样式篇)
原文:WPF 4 DataGrid 控件(自定义样式篇) 在<WPF 4 DataGrid 控件(基本功能篇)>中我们已经学习了DataGrid 的基本功能及使用方法.本篇将继续 ...
- html文件上传控件file自定义样式
问题: HTML自带的file上传按钮因在各种浏览器里显示样式不一.不易自定义样式给我们带来很大的麻烦. 解决思路: 将input[type=file]控件隐藏,使用一个input[type=text ...
- DevExpress第三方控件使用实例之ASPxPopupControl弹出子窗体
弹出页面控件:ASPxPopupControl, <dxpc:ASPxPopupControl ID="popubCtr" runat="server" ...
- C# ie通过打印控件点打印,总是弹出另存为xps的对话框
用的是lodop打印控件,点打印后,总是弹出另存为xps的对话框,后来在网上查到可能是把windows自带的Microsoft XPS Document Writer设为默认打印机的原因. 但现在没有 ...
- 2015.2.16 关于delphi web控件打开新网页时弹出关闭页面(js代码)出错的解决办法研究
参考网址1:http://www.csharpwin.com/csharpspace/2360.shtml...参考网址2:http://www.oschina.net/question/234345 ...
- [js开源组件开发]js手机端浮层控件,并有多种弹出小提示,兼容pc端浏览器
js dialog组件,包含alert和confirm的实现 本组件所有的资源均在github上可以查看源代码 GitHub 本dialog的组件的例子请在这里查看 demo dialog js di ...
- listview点击控件显示EditText,键盘弹出消失的解决方法:
1.软键盘弹出后消失解决方法 AndoridManifet 在activity中添加: android:windowSoftInputMode="adjustPan" 2.使用方式 ...
- WinFrom - DataGridView控件右键选中记录并弹出菜单
dataGridView右键菜单并选中该行 程序代码: private void dataGridView1_CellMouseDown(object sender, DataGridViewCell ...
- 20160513--js 弹出窗口带有iframe控件 备忘
需要引用JQuery. /*! * 主 题:<页面弹出窗口> * 说 明:用于页面弹出的窗口. * 功能描述: * 1.生成弹出窗口,窗口内包括iframe控件: * 2.窗口弹出时,生成 ...
随机推荐
- python问答
1)什么是Python?使用Python有什么好处? Python是一种编程语言,包含对象,模块,线程,异常和自动内存管理.Python的好处在于它简单易用,可移植,可扩展,内置数据结构,并且它是一个 ...
- python实现发送文本邮件
简单实现了python发送文本邮件 #!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2018/4/25 17:09 # @Author ...
- python安装pika模块rabbitmq
1.pip install pika 2.如找不到 拷贝 D:\python\testmq\venv\Lib\site-packages \pika目录
- Redis面试题大全含答案
Redis面试题大全含答案 Redis面试题大全含答案 1.什么是Redis?答:Remote Dictionary Server(Redis)是一个开源的使用ANSI C语言编写.支持网络.可基于内 ...
- python 发送请求
data = {"a":1,"b":2} urllib2 get: get_data = urllib.urlencode(data) req_url = UR ...
- elasticsearch 6.x 安装search guard
前言 es之前版本一直无用户验证功能,不过官方有提供一x-pack,但是问题是付费.在es的6.3.2版本中,已经集成了x-pack,虽然es团队已经对x-pack开源,但是在该版本中如果需要使用到安 ...
- 【LeetCode 35】搜索插入位置
题目链接 [题解] 还是那句话,想知道l或者r所在的数字的含义 就想想它最后一次执行的时候在干什么就行. [代码] class Solution { public: int searchInsert( ...
- 工程师技术(三):独立Web站点的快速部署、虚拟Web主机的部署、配置网页内容访问、使用自定Web根目录、配置安全Web服务、部署并测试WSGI站点
一.独立Web站点的快速部署 目标: 本例要求为 http://server0.example.com 配置Web站点,要求如下: 1> 从http://classroom/pub/materi ...
- shell(计算机壳层)(一)
在计算机科学中,Shell俗称壳(用来区别于核),是指“提供使用者使用界面”的软件(命令解析器).它类似于DOS下的command和后来的cmd.exe.它接收用户命令,然后调用相应的应用程序. wi ...
- 2019 TCO Round 1B——[ 状压DP ]
第一题是 EllysSki . 题意:给n个数,求两个方向的最长递减区间. 可以O(n). #include<cstdio> #include<cstring> #includ ...
