js两个数组去重后,绑定控件,并支持模糊搜索数组项以及数组互移
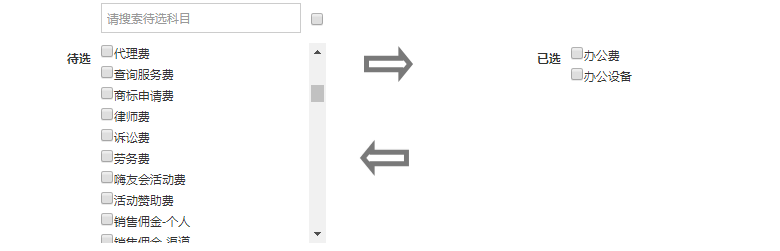
设计大概是这个样子的,很简单,两个div,两个互移按钮,一个搜索框,要求搜索框输入时,触发待选框的搜索项
<input class="form-control" placeholder="请搜索待选科目" type="text" id="txtSearch" name="txtSearch" onkeyup="match()" style="width: 200px;">
<input type='checkBox' name='check' id="AllCheck" style="margin:10px 0 0 0"/>
<label class="col-xs-4 control-label"><span style="color:red"> </span>待选</label>
<div class="col-xs-6" id="waitingSelect" style="overflow-y:auto;height:200px">
</div>
<a href="#" id="Yd" style="color:red;margin-top:50px;width:50px;height:50px;margin-left:-60px;">
<img src="~/images/buttonClick.png" />
</a>
<div style="margin-top:50px">
<a href="#" id="MoveRest" style="color:red;margin-top:800px;width:50px;height:50px;margin-left:-60px;">
<img src="~/images/moveRest.png" />
</a>
</div>
<label class="col-xs-4 control-label"><span style="color:red"> </span>已选</label>
<div id="selected" class="col-xs-6" style="overflow-y:auto;height:200px">
</div>
如图所示,
下面是js实现
首先,自定义方法
/*
从Json数组按某个字段中模糊匹配记录
IN
array 数据列表
columnName 字段名称 仅限字符串类型
text 关键字
OUT
查找到的数据列表
*/
var MatchRecordsFromJsonArray = function (array, columnName, text) {
var result = [];
if ($.isArray(array)) {
for (var i = 0; i < array.length; i++) {
var rowItem = array[i];
for (var item in rowItem) {
if (item == columnName && rowItem[item].indexOf(text)>=0) {
result.push(rowItem);
}
}
}
}
return result;
}
/**
* 将sourcw中数据添加到tagetArr中
* @param {any} targetArr
* @param {any} source
* @key {any} key 主键
*/
var AddRange = function (targetArr, source,key) {
if ($.isArray(targetArr) && $.isArray(source)) {
for (var item in source) {
if (SearchRecordsFromJsonArray(targetArr, key, source[item][key]).length <= 0) {
targetArr.push(source[item]);
}
}
}
return targetArr;
}
/**
* 从targetArr中移除source中的项
* @param {any} targetArr
* @param {any} source
* @key {any} key 主键
*/
var RemoveRange = function (targetArr, source, key) {
var resultArr = [];
if ($.isArray(targetArr) && $.isArray(source)) {
for (var item in targetArr) {
if (SearchRecordsFromJsonArray(source, key, targetArr[item][key]).length <= 0) {
resultArr.push(targetArr[item]);
}
}
}
targetArr = resultArr;
return targetArr;
}
/**
* 左右选择列表元数据
* */
var selectedArea = {
LeftList: [],
RightList:[]
};
/**
* 根据元数据重新加载选择列表
* @param {any} obj
*/
function ReloadSelectArea(obj) {
$("#waitingSelect").html('');
$("#selected").html('');
var leftDisplayItems = MatchRecordsFromJsonArray(selectedArea.LeftList, "expenseName", $("#txtSearch").val());
LoadSelectAreaItems("#selected", obj["RightList"], "expenseListId", "expenseName");
LoadSelectAreaItems("#waitingSelect", leftDisplayItems, "expenseListId", "expenseName");
}
/**
* 、加载单侧选择列表
* @param {any} selector
* @param {any} arr
* @param {any} valueFeild
* @param {any} TextFeild
*/
function LoadSelectAreaItems(selector, arr, valueFeild, TextFeild) {
var container = $(selector);
container.html('');
for (var i in arr) {
container.append("<li style='list-style-type:none'><input type='checkBox' style='' value=" + arr[i][valueFeild] + ">" + arr[i][TextFeild] + "</li>");
}
}
//搜索框触发事件
function match() {
var matchResult = MatchRecordsFromJsonArray(selectedArea.LeftList, "expenseName", $("#txtSearch").val());
matchResult = RemoveRange(matchResult, selectedArea.RightList, "expenseListId");
LoadSelectAreaItems("#waitingSelect", matchResult, "expenseListId", "expenseName");
}
/**
* 从左往右移
* @param {any} leftId
*/
function MoveToRight(leftId) {
var selectedArray = [];
var leftSelector = "#" + leftId + " input[type='checkbox']";
var leftItems = document.querySelectorAll(leftSelector);
for (var i = 0; i < leftItems.length; i++) {
if (leftItems[i].checked) {
selectedArray.push({
expenseListId: leftItems[i].value,
expenseName: leftItems[i].nextSibling.nodeValue
});
}
}
selectedArea.LeftList=RemoveRange(selectedArea.LeftList, selectedArray, "expenseListId");
selectedArea.RightList=AddRange(selectedArea.RightList, selectedArray, "expenseListId");
ReloadSelectArea(selectedArea);
document.getElementById("AllCheck").checked = false;
}
/**
* 从右往左移
* @param {any} rightId
*/
function MoveToLeft(rightId) {
var selectedArray = [];
var rightSelector = "#" + rightId + " input[type='checkbox']";
var rigthItems = document.querySelectorAll(rightSelector);
for (var i = 0; i < rigthItems.length; i++) {
if (rigthItems[i].checked) {
selectedArray.push({
expenseListId: rigthItems[i].value,
expenseName: rigthItems[i].nextSibling.nodeValue
});
}
}
selectedArea.LeftList = AddRange(selectedArea.LeftList, selectedArray, "expenseListId");
selectedArea.RightList = RemoveRange(selectedArea.RightList, selectedArray, "expenseListId");
ReloadSelectArea(selectedArea);
document.getElementById("AllCheck").checked = false;
}
//注册左右互移事件
$(function () {
$('#Yd').on('click', function () {
MoveToRight("waitingSelect");
});
$('#MoveRest').on('click', function () {
MoveToLeft("selected");
});
});
//全选按钮
$("#AllCheck").click(function () {
var waitingSelect = document.getElementById("waitingSelect");
if ($(this).is(":checked")) {
for (var i = 0; i < waitingSelect.childNodes.length; i++) {
waitingSelect.childNodes[i].childNodes[0].checked = true;
}
}
else {
for (var i = 0; i < waitingSelect.childNodes.length; i++) {
waitingSelect.childNodes[i].childNodes[0].checked = false;
}
}
})
js两个数组去重后,绑定控件,并支持模糊搜索数组项以及数组互移的更多相关文章
- js中使用控件名和数组下标方式获取控件的值时失败
在做界面展示时涉及到表单行项目的增加和删除时,我们一帮都使用js的脚本实现表单行的增加和删除,那么在进行表单的提交的时我们会再页面上进行提交数据的初步校验,进行数据的初步校验时,就要动态获取控件的值. ...
- Android 使用动画效果后的控件位置处理 类似系统通知栏下拉动画
Android的动画的使用,请参考.Android的动画,在设计方面,我有点不太理解,觉得这样搞很怪,因为在控件动画后,即使设置了停留在动画结束时的位置,我们也确实看到了控件停在那个位置,但其实该控件 ...
- 对TControl和TWinControl相同与不同之处的深刻理解(每一个WinControl就相当于扮演了整个Windows的窗口管理角色,主要是窗口显示和窗口大小)——TWinControl就两个作用(管理子控件的功能和调用句柄API的功能)
TControl是图形控件,它本身没有句柄,所以不能直接使用WINAPI显示,调整位置,发消息等等,只能想办法间接取得想要的效果,但是可以直接使用一些不需要句柄的API,比如InvalidateRec ...
- Dev控件GridView单元格绑定控件
Dev控件GridView单元格绑定控件 //文本按钮 RepositoryItemButtonEdit btnFields = new RepositoryItemButtonEdit();//创建 ...
- asp.net学习之 数据绑定控件--表格绑定控件
原文:asp.net学习之 数据绑定控件--表格绑定控件 数据绑定 Web 服务器控件是指可绑定到数据源控件,以实现在 Web 应用程序中轻松显示和修改数据的控件.数据绑定 Web 服务器控件 ...
- Android Studio使用butterknife库绑定控件ID注解
在线导入butterknife的jar包 在Android-app-Open Module Settings下选中module下的app 选择Dependencies,点击右边的“+”,选择第一个:1 ...
- 重新想象 Windows 8 Store Apps (12) - 控件之 GridView 特性: 拖动项, 项尺寸可变, 分组显示
原文:重新想象 Windows 8 Store Apps (12) - 控件之 GridView 特性: 拖动项, 项尺寸可变, 分组显示 [源码下载] 重新想象 Windows 8 Store Ap ...
- 移动端日历选择控件(支持Zepto和JQuery)
移动端日历选择控件(支持Zepto和JQuery) <!DOCTYPE html> <html> <head> <meta charset="utf ...
- C# WPF 歌词控件(支持逐字定位描色效果)
原文:C# WPF 歌词控件(支持逐字定位描色效果) 之前做了一个模仿网易云歌词的控件,实现了加载网易云歌词并能随音乐播放进度定位歌词.今天呢将在这个控件的基础上增加逐字定位描色功能,如下图效果(QQ ...
- .NET Framework的属性类对控件的支持功能
ToolBoxItem 此属性为类特性.属于工具箱属性,可以设置当前控件是否在工具箱中显示,以及所在工具箱项的类型名称等信息.默认生成的控件都显示在工具箱中. 更多设计时属性介绍: 4.3 属性的 ...
随机推荐
- 力扣——3sum closest(最接近的三数之和)python 实现
题目描述: 中文: 给定一个包括 n 个整数的数组 nums 和 一个目标值 target.找出 nums 中的三个整数,使得它们的和与 target 最接近.返回这三个数的和.假定每组输入只存在唯一 ...
- Python向方法中传递自定义类型参数
定义类型 class Fish: def __init__(self,x): self.num = xclass Turtle: def __init__(self,y): self.num = yc ...
- java--CharAt,StartWith
public class CharAtStartWithDemo { public static void main(String[] args){ //jdk8 testCharAt();//1 t ...
- websocket 中使用Service层的方法
创建公共Utils 类 ApplicationContextRegister @Component @Lazy(false) public class ApplicationContextRegist ...
- 【POM】maven profile切换正式环境和测试环境
有时候,我们在开发和部署的时候,有很多配置文件数据是不一样的,比如连接mysql,连接redis,一些properties文件等等 每次部署或者开发都要改配置文件太麻烦了,这个时候,就需要用到mave ...
- 【Zookeekper】分布锁Curator
有序节点:假如当前有一个父节点为/lock,我们可以在这个父节点下面创建子节点:zookeeper提供了一个可选的有序特性,例如我们可以创建子节点“/lock/node-”并且指明有序,那么zooke ...
- Python基础教程(004)--Python的设计哲学
前言 Python已经成为了一门流行的编程语言. 知识点 1,优雅 2,明确 3,简单 Python开发者的哲学是:用一种方法,最好是只有一种方法来做一件事. 如果面临多种选择,Python开发者都会 ...
- react教程 — 开发 总结
本文章是在熟练使用 VUE 的基础上,对比VUE 功能进行的一个技术总结. 1.react项目快速搭建 https://blog.csdn.net/mapbar_front/article/deta ...
- HTML中多媒体标签技术说明
在纯文本的HTML页面中加入图片,给原来单调乏味的页面添加生气.HTML语言中利用<IMG>标记插入图片. 1.图片标记<IMG>及其属性 在网站上,网页设计者都使用了大量精心 ...
- (转)使用OpenGL显示图像(五)添加移动
添加移动 编写:jdneo - 原文:http://developer.android.com/training/graphics/opengl/motion.html 转:http://hukai. ...
