[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "openFlag"
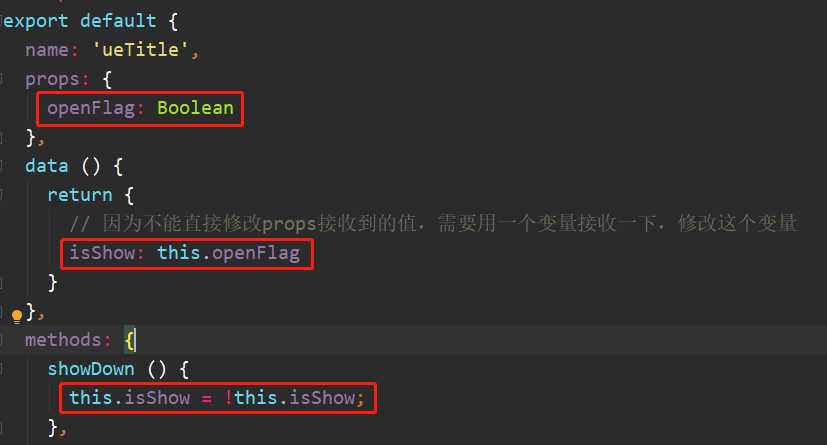
此错误出现的原因是:vue设计是单向数据流,数据的流动方向只能是自上往下的方向,所以在子组件中不能修改props接收到的值,解决办法是将值赋给一个新的变量

[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being的更多相关文章
- vue报错 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent c ...
- Vue报错之"[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead......"
一.报错截图 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the p ...
- 报错:[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop bei
项目中遇到父组件传值 activeIndex <Tabs :tabs="tabs" :activeIndex="activeIndex" >< ...
- Avoid mutating a prop directly since the value will be overwritten whenever the parent component re
子组件修改父组件的值踩坑 Vue1.0升级至2.0之后,直接在子组件修改父组件的值是会报错的 目的是为了阻止子组件影响父组件的数据. 我们都知道在vue中,父组件传入子组件的变量是存放在props属性 ...
- Vue 报错[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders
场景:父组件向子组件传递数据,子组件去试图改变父组件数据的时候. 解决:子组件通过事件向父组件传递信息,让父组件来完成数据的更改. 比如:我的父组件是普通页面,子组件是弹窗的登录界面,父组件传递的数据 ...
- 报错:[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the paren
今天在做Vue的时候,子组件关闭的时候,报如下错误 报错:vue.esm.js?65d7:610 [Vue warn]: Avoid mutating a prop directly since th ...
- Vue avoid mutating a prop directly since the value will be overwritten
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue 循环 [Vue warn]: Avoid using non-primitive value as key
页面中不添加 :key 索引的时候,会不停的提示虚线,但不影响使用 后来加了一个索引,加成了:key= "content" 从后台取出来的contents是一个list,里面有多 ...
- [Vue warn]: Avoid using non-primitive value as key
<el-select v-model="addform.province" placeholder="请选择省份" multiple> ...
随机推荐
- [BZOJ 2653] middle(可持久化线段树+二分答案)
[BZOJ 2653] middle(可持久化线段树+二分答案) 题面 一个长度为n的序列a,设其排过序之后为b,其中位数定义为b[n/2],其中a,b从0开始标号,除法取下整. 给你一个长度为n的序 ...
- Linux mysql 乱码
http://www.pc6.com/infoview/Article_63586.html http://itindex.net/detail/41748-linux-mysql-5.5 http: ...
- display:table的几个用法
DIV+CSS的布局已经让表格布局几乎很少用到,除非表格语义性很强的情况. display:table解决了一部分需要使用表格特性但又不需要表格语义的情况, 尤其是DIV+CSS很不方便解决的问题,比 ...
- String是个啥?
String是个啥? 字符串?不可变字符串?今天想起来这个又意思的东西,所以来记录一下.我们说String是不可变字符串,那他就真的不可变吗? public class StringDemo { pu ...
- SpringCloud Caused by: org.springframework.boot.web.server.WebServerException: Unable to start embedded
出现此问题,有可能是spring cloud 与spring boot 版本不匹配引发的问题,此次用的版本是:Finchley.RC1 经过一番关键字查找,发现spring cloud 与spring ...
- ssh-keygen - 认证密钥的产生, 管理和转换
总览 (SYNOPSIS) ssh-keygen -words [-q ] [-b bits ] -t type [-N new_passphrase ] [-C comment ] [-f outp ...
- smbstatus - 报告当前 samba 的联接状态
总览 smbstatus [-b] [-d] [-L] [-p] [-S] [-s configuration file] [-u username] 描述 此程序是 samba 套件的一部分. sm ...
- Python3.5-20190503-廖老师-自我笔记
列表和元组 list1 = [1,4,6,788,345,757] tuple1 = (345,234,567,878) 切记你的变量名不能和 hel ...
- 用setInterval方法实现弹框闪烁
每次看到某电商平台的拼团提示会觉得很有趣也很方便,正好自己在学习小程序,那就想个法子实现一下这种效果咯~思虑了一下还是觉得用setIntercal方法比较简便(数据方面就先不考虑了,我这里只做一下表现 ...
- oracle for loop
我们在Oracle存储过程中需要遍历一张表,应该怎样做.我想大多少的人第一个念头就是Cursor. 比如: create or replace procedure StudyCursor( resul ...
