tab下图表展示宽高为0的问题

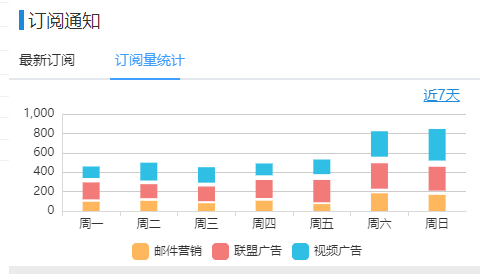
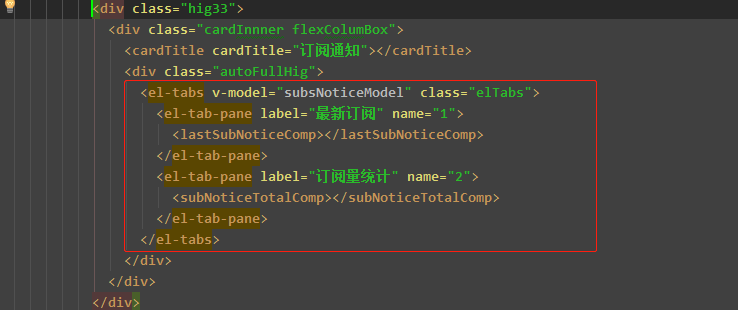
tab下,默认展示第一个tab(最新订阅),第二个tab是echarts,需要动态获取父级div的宽高并赋值到图表的DOM的宽高。在实际开发过程中,发现无论如何延迟处理,或者mounted,第二个tab的宽高都是0。


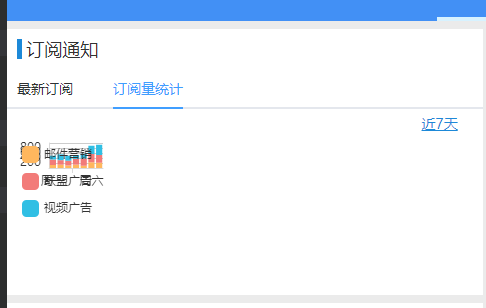
问题的具体根源,暂不清楚。在调试过程中发现,如果先渲染“订阅量统计”的tab,图表可以正常显示。但是不是一开始渲染,切换的时候查看会发现宽高为0。自己分析,应该是页面初始化的时候,渲染了第一个tab,第二个tab是渲染了,但是因为是隐藏的display=none,因此宽高都是0。导致子组件无论如何打印,其父级节点的宽高都是0。
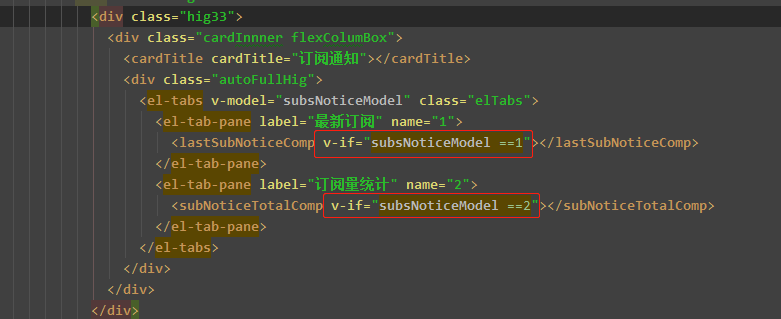
解决思路是:希望一开始只渲染第一个展示的tab,其他的tab等点击的时候再进行渲染查询。因此代码解决方案如下。每一个子组件添加v-if属性。

tab下图表展示宽高为0的问题的更多相关文章
- new Image 读取宽高为0——onload
获取图片一张图片的大小 let img = new Image() img.src = imgUrl if ( img.width != 375 || img.height != 200 ) { me ...
- Adatper中获取宽高为0的问题
但是我们想在getView()中获取ImageView的宽和高存在问题,在getView()里面刚开始显示item的时候利用ImageView.getWidth() 获取的都是0,为什么刚开始获取不到 ...
- android onCreate中获取view宽高为0的解决方法
view.post(runnable) 通过post可以将一个runnable投递到消息队列的尾部,然后等待UI线程Looper调用此runnable的时候,view也已经初始化好了. view.po ...
- jquery 获取图片宽高为0的问题
原理:页面加载完了,图片不一定加载完了. $(function(){ $("img").on("load",function(){ //核心 var w = $ ...
- 【经验总结】关于使用某些第三方插件库元素设置display:none后重新show不显示的问题;(display、opacity、宽高0的使用场景)
display:none 直接取消元素所占用的位置(但是元素还是存在的),后面元素看他就相当于不存在了: opacity:0 隐藏,但是其依旧占用位置: height.width:0 和displa ...
- 【Flutter学习】页面布局之宽高尺寸处理
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- 【图像处理】Golang 获取JPG图像的宽高
一.背景 有些业务需要判断图片的宽高,来做一些图片相关缩放,旋转等基础操作. 但是图片缩放,旋转,拼接等操作需要将图片从 JPG 格式转成 RGBA 格式操作,操作完毕后,再转回 JPG 图片. 那如 ...
- CCLabel在最大宽度已知的情况下如何获取实际宽高
当前环境在cocos2.2.6, 在UI摆图中,会遇到一种情况就是 设定了label的最大宽度MAX_WIDTH,但label的内容是动态的,如何在label输入了文字之后获取label的真实宽高? ...
- vue 动态获取div宽高有时候为0的情况
项目背景: 需要使用echarts进行图表展示.由于div宽高是不固定的,因此需要先获取父级的宽高再把值赋予到图表的div中. 需要使用 this.$nextTick(() => { }) ...
随机推荐
- Android的Monkey和MonkeyRunner
本文部分解释性语段摘自网络百科或其它BLOG,语句内容网络随处可见,也不知道谁是初始原创,便不再署名出处,如有雷同,还请见谅. Monkey 什么是Monkey Monkey是Android中的一个命 ...
- 《剑指offer》面试题23 从上往下打印二叉树 Java版
注意层序遍历的时候对每一层的处理方式可能不同,这里把每一层的元素保存进一个List中了,那么就需要记录每一层的数量. public List<List<Integer>> se ...
- linux系统管理基础知识
1.linux的安装配置 虚拟机安装 Linux安装和分区 IP地址的配置 ifup eth0,ifdoen eth0 关闭不常用的程序 关闭selinux 远程登录(多用户,多任务) 用户和角色划分 ...
- Java中实现多态的条件是什么
java中实现多态需要三个条件: 1,需要有继承关系的存在. 2,需要有方法的重写. 3,需要有父类的引用指向子类对象.
- 初学Git——命令总结
首先,感谢廖雪峰老师制作的Git教程:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b0 ...
- opencv python 图像二值化/简单阈值化/大津阈值法
pip install matplotlib 1简单的阈值化 cv2.threshold第一个参数是源图像,它应该是灰度图像. 第二个参数是用于对像素值进行分类的阈值, 第三个参数是maxVal,它表 ...
- 《码出高效:Java开发手册》第四章学习记录,内容想当的多,前后花了几天的时间才整理好。
<码出高效:Java开发手册>第四章学习记录,内容想当的多,前后花了几天的时间才整理好. https://naotu.baidu.com/file/e667435a4638cbaa15eb ...
- [lean scala]|How to create a SBT project with Intellij IDEA
this article show you how to create a SBT project with IDEA. prerequisite: 1.JDK8 2.Scala 2.11.8 3.I ...
- shell中switch语法
转载: https://blog.csdn.net/love__coder/article/details/7262160
- springboot 初探 、基础及配置
一.spring boot 的核心功能 独立运行的spring项目.内嵌servlet容器.提供starter简化maven配置.自动配置Spring.准生产的应用监控.无代码生成和xml配置二.sp ...
