挖坑指南:iView-admin动态配置route.meta.title
原文链接
前言
新的项目,基于iView-admin。结合自身的项目需求,对官方的模板进行一些修改。以达到动态修改route.meta,并同步更新面包屑导航文字和标签页标题。
开始
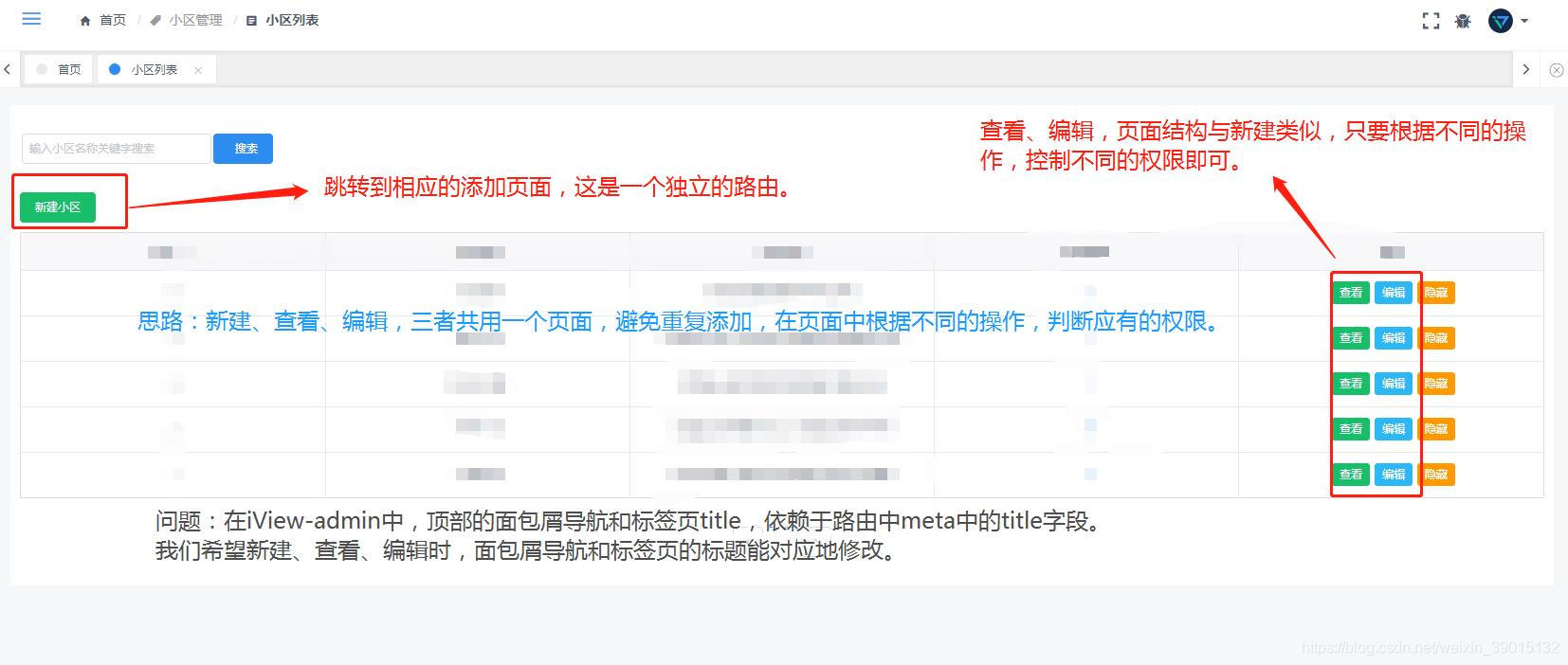
如果你还未使用过iView-admin或者正在上路,那我们先来看看项目的需求以及遇到的问题。

那应该如何解决这个问题呢?
实践
方法一:一开始想到的方法,就是在新建页面的created()中,通过this.$route.params的不同参数判断当前是何种操作,根据判断修改this.$route.meta.title的值。
结果:面包屑导航的值会在下一次跳转中生效,标签页的title始终无效。
方法二:created()不行,那在beforeRouterEnter()中试试。
结果:与方法一相同,面包屑导航的值会在下一次跳转中生效,标签页的title始终无效。
iView-admin到底是怎样处理路由的呢?这些导航数据又是从哪里来的呢?
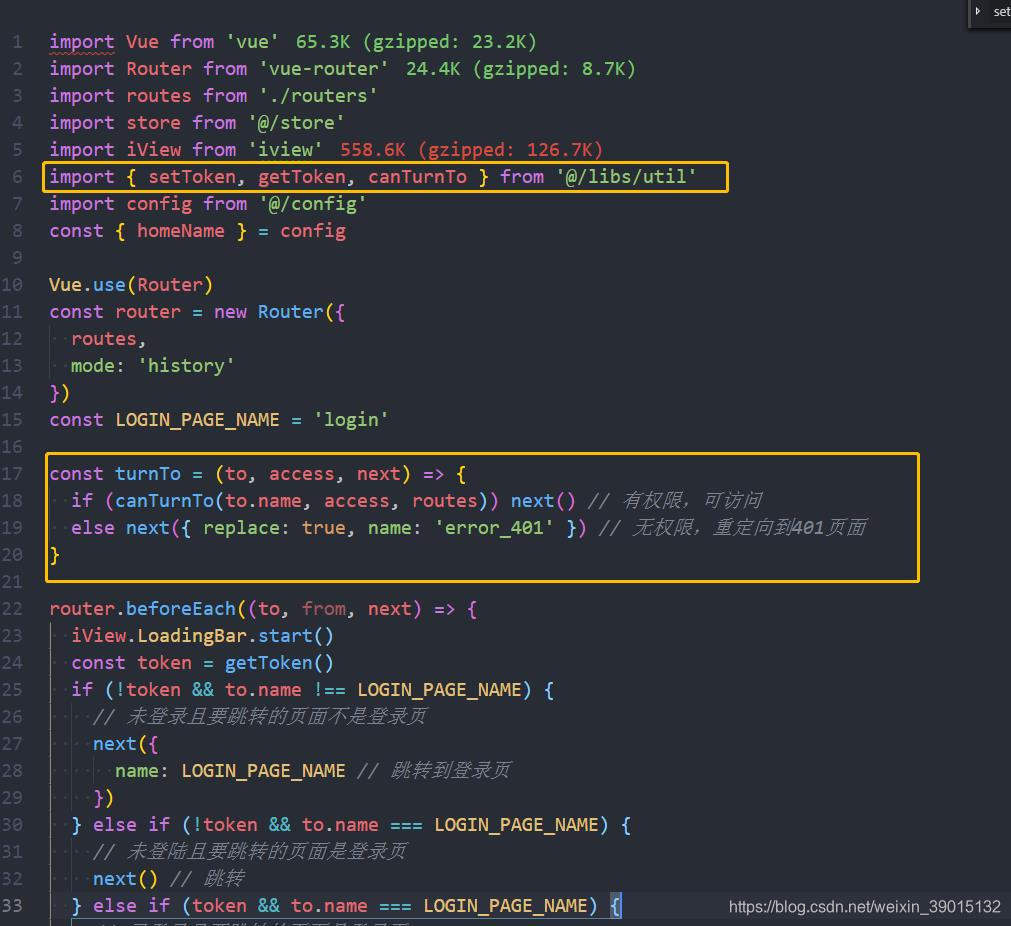
首页,找到src/router/index.js

可以看到在所有的路由跳转之前,已经使用函数进行过处理了,而全局的router.beforeEach()是优先于页面中的beforeRouterEnter()的,所以我们之前所做的处理无效。
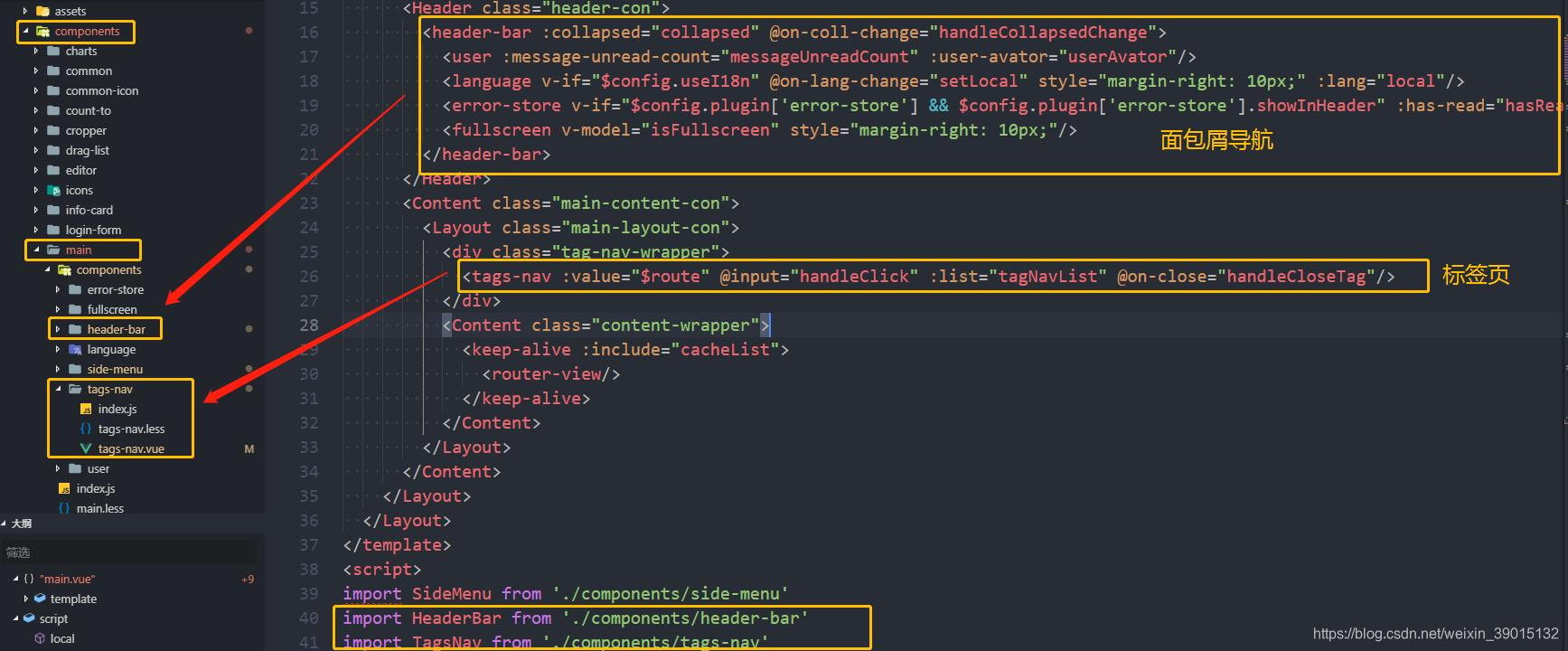
先不急着看src/libs/utils.js,我们先看看页面中的面包屑导航的值以及标签页中的值是从哪里来的。

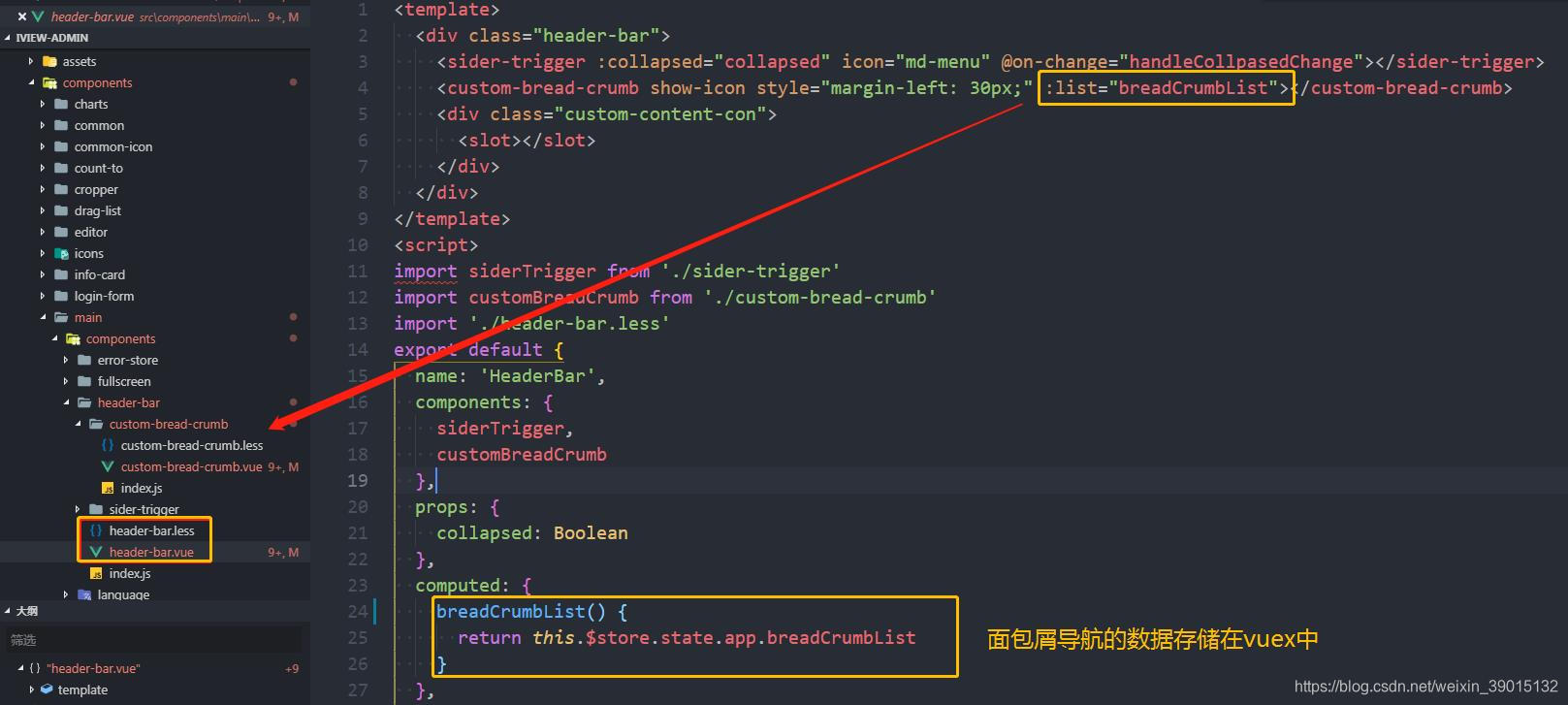
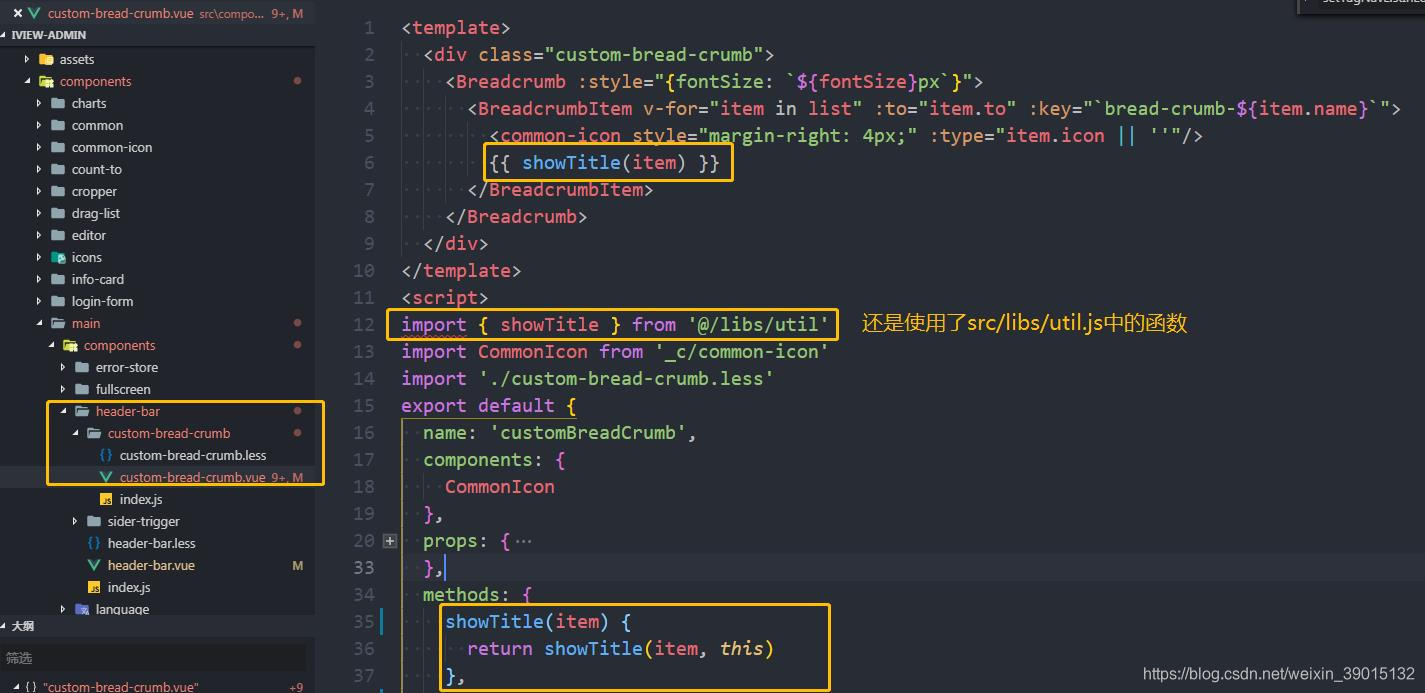
面包屑导航


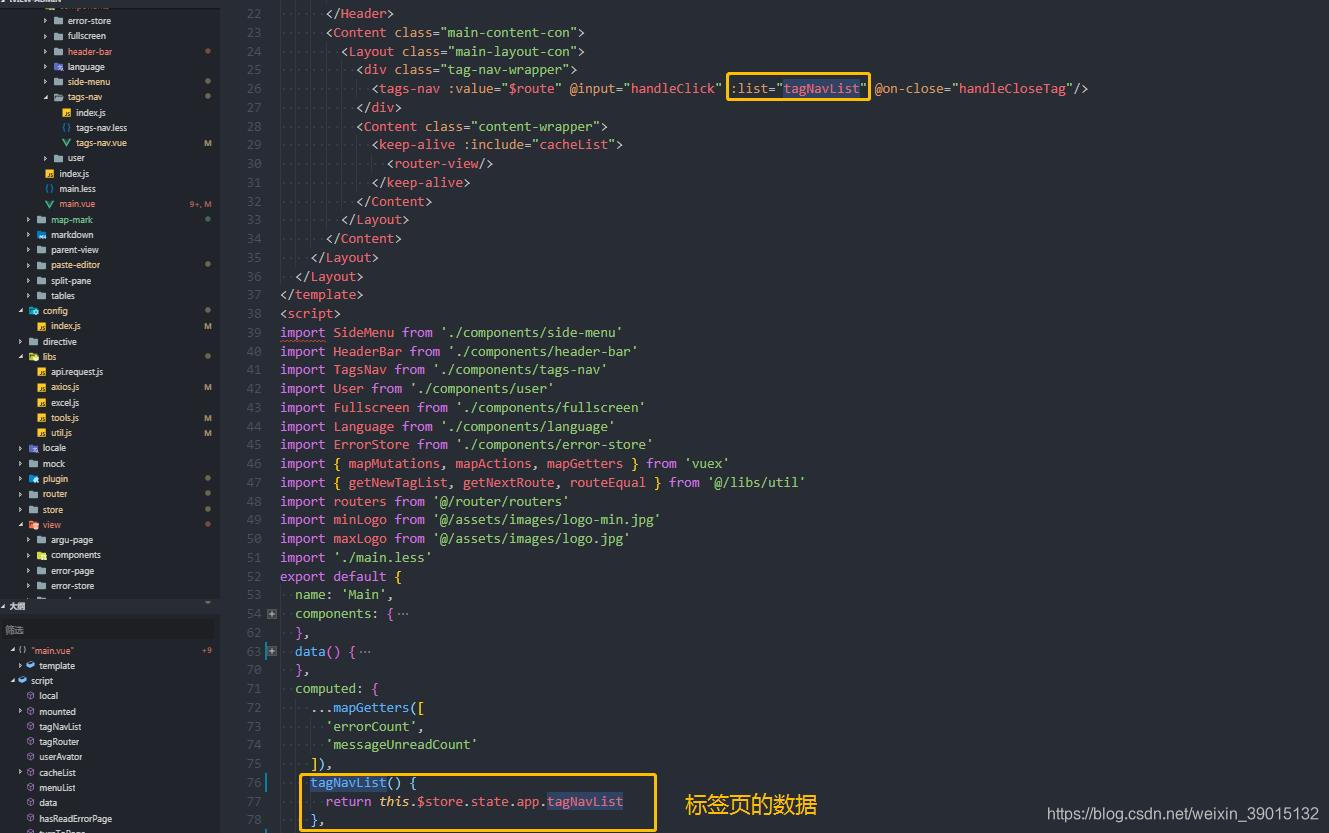
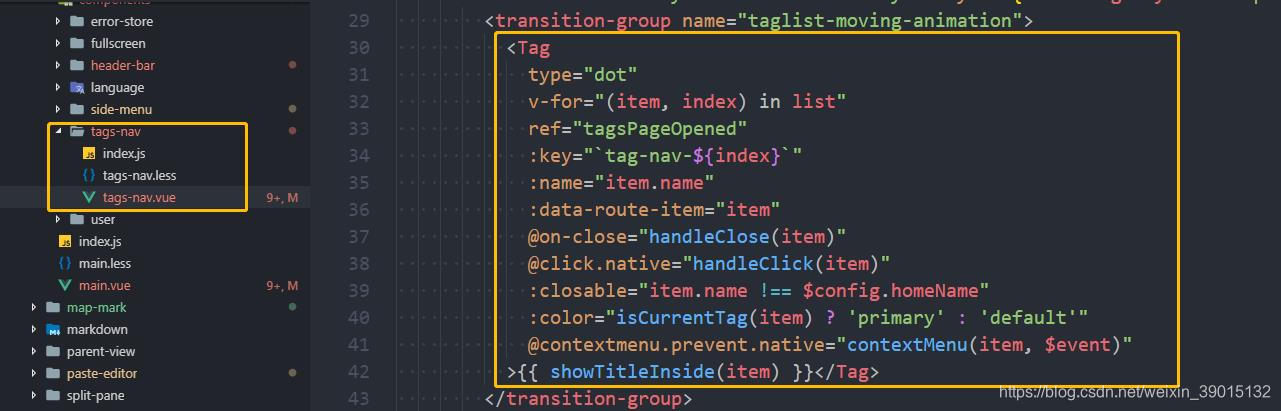
标签页


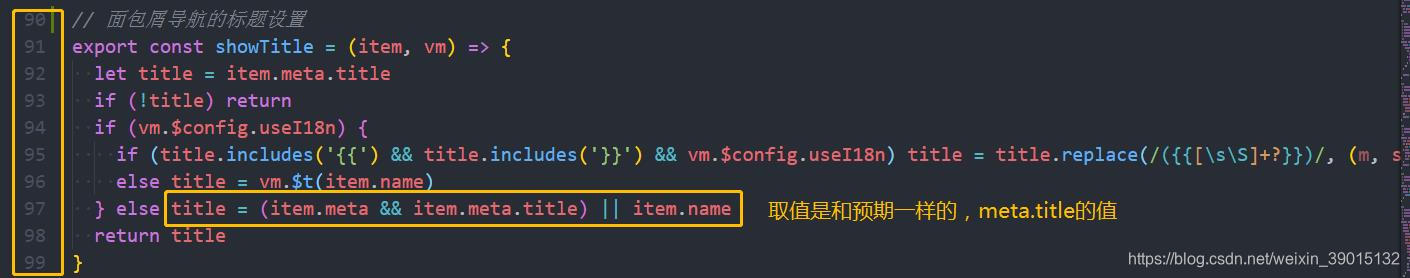
看完组件,我们现在来看看src/libs/util.js中到底有啥吧~
设置面包屑导航的值:

设置标签页:

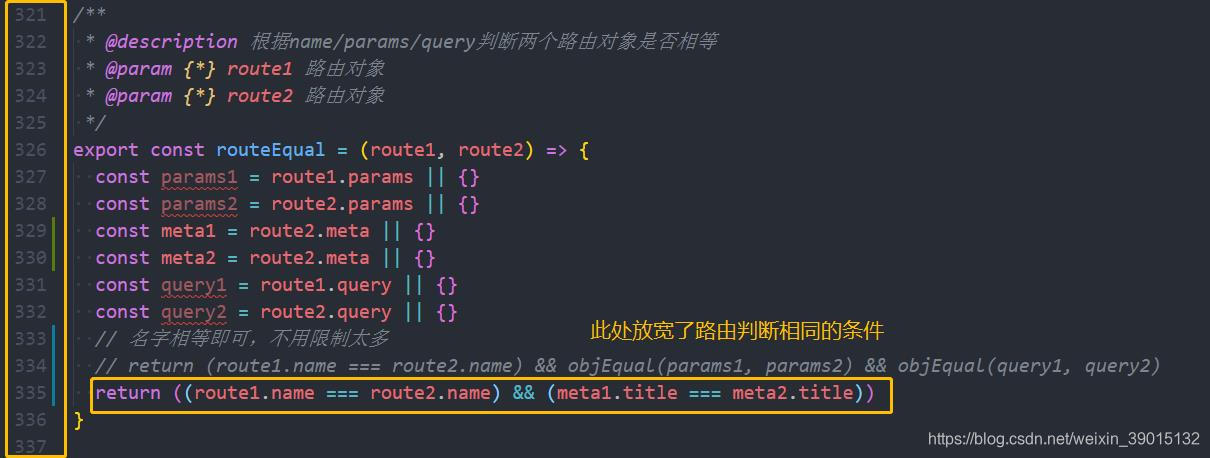
放宽相同路由判断的条件:

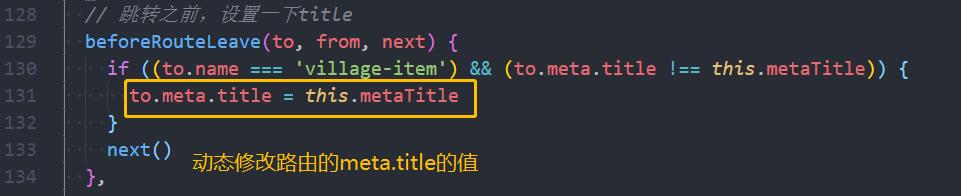
在路由跳转前,动态修改meta.title的值:

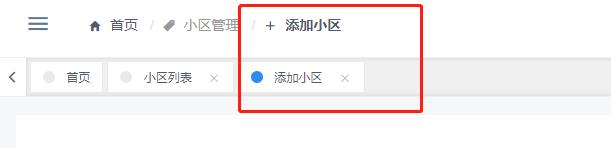
大工告成~来来看一看效果:



总结
首先要在路由的配置文件中,设置noCache禁止组件缓存。
其次,不知道还有什么大坑在等着我。这种第三方的框架,本身就无法适应多变的业务需求,所以要自己学会看代码,找代码。
路漫漫其修远兮,吾将上下而求索~
嘘寒问暖 不如打笔巨款~

挖坑指南:iView-admin动态配置route.meta.title的更多相关文章
- iview admin动态路由实现
参考 https://blog.csdn.net/weixin_41538490/article/details/93749942
- 微信小程序动态修改title,动态配置title,动态配置头部,微信小程序动态配置头部
微信小程序的title是在json里面配置的 "navigationBarTitleText": "title名称" 这种title是固定死的不灵活处理一些页面 ...
- .NET Core的响应式框架,基于Ace Admin框架菜单导航,Bootstrap布局,fontAwesome图标,内嵌Iframe用EasyUI做数据绑定,动态配置列表,动态配置表单
netnrf 响应式框架 用于快速开发的响应式框架 演示:https://rf2.netnr.com v3.x 前端采用 jQuery + Bootstrap + EasyUI + AceAdmin ...
- vue+iview实现动态路由和权限验证
github上关于vue动态添加路由的例子很多,本项目参考了部分项目后,在iview框架基础上完成了动态路由的动态添加和菜单刷新.为了帮助其他需要的朋友,现分享出实现逻辑,欢迎一起交流学习. Gith ...
- Spring动态配置多数据源
Spring动态配置多数据源,即在大型应用中对数据进行切分,并且采用多个数据库实例进行管理,这样可以有效提高系统的水平伸缩性.而这样的方案就会不同于常见的单一数据实例的方案,这就要程序在运行时根据当时 ...
- 新手学分布式 - Envoy Proxy XDS Server动态配置的一点使用心得
Envoy Proxy 动态API的使用总结 Envoy Proxy和其它L4/L7反向搭理工具最大的区别就是原生支持动态配置. 首先来看一下Envoy的大致架构 从上图可以简单理解:Listener ...
- Hyperledger Fabric动态配置Raft节点
Hyperledger Fabric动态配置Raft节点 最近看官方文档发现新的共识算法etcdRaft允许动态添加或删除排序节点,所以也花了一天时间操作了以下,写篇文章把整个过程记录一下. 初始网络 ...
- Django + Celery 实现动态配置定时任务
哈喽,今天给大家分享一篇Django+Celery实现动态配置定时任务,因为最近也是无意间看到一位大佬关于这块的文章,然后自己觉得不错,也想学习写一下,然后最终实现功能是在前端页面统一管理计划任务,大 ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(十七)——服务保护之动态配置与热重载
在上一篇文章里,我们通过注入sentinel component到apigateway实现了对下游服务的保护,不过受限于目前变更component需要人工的重新注入配置以及重启应用更新componen ...
随机推荐
- pspice建立仿真模型元件库
摘自:http://royroyyy.blog.163.com/blog/static/1376506172011026102216175/ PSpice9.2电子元器件模型--由网页下载的model ...
- mysql 5.7以上版本下载及安装
一.下载 1.mysql官网下载地址:https://downloads.mysql.com/archives/community/ 2.下载完成后解压,解压后如图: 3.放置位置,把解压好的文件夹放 ...
- Linux根据进程号查找其程序文件路径 及 lsof 命令使用
查找进程文件路径 lsof -p pid 1.列出所有打开的文件: lsof 备注: 如果不加任何参数,就会打开所有被打开的文件,建议加上一下参数来具体定位 2. 查看谁正在使用某个文件 lsof ...
- CSS基础知识总结之css样式引用的三种方式
在html中增加css样式有三种: 1.在标签中增加style属性: <!DOCTYPE html> <html lang="en" xmlns="ht ...
- Spring学习总结(1)- IOC
一.Spring框架概述 Spring是一个开源免费的框架,为了解决企业应用开发的复杂性而创建.Spring框架是一个轻量级的解决方案,可以一站式地构建企业级应用.Spring是模块化的,所以可以只使 ...
- 路由Vue-router 的使用总结
1.关于 router-view 匹配 vue 项目使用 vue-router,所有的根级别的路由都是在 App.vue 文件中的 router-view 中渲染的.比如下面的 path: '/' . ...
- 【HDOJ6695】Welcome Party(multiset)
题意: n<=1e5,x[i],y[i]<=1e18 思路: #include<bits/stdc++.h> using namespace std; typedef long ...
- python中的方法使用
#Python其实有3个方法,即静态方法(staticmethod),类方法(classmethod)和实例方法,如下: class Foo: def bar(self): # cls 是当前对象的实 ...
- 前端工具-调试压缩后的JS(Source Map的使用)
使用 Source Map 可以在 FF 的调试器. Chrome 的 Sources 和 VSCode 中给压缩前的文件下断点,也可以方便定位错误发生的位置(定位到压缩前的文件). 何为 Sourc ...
- scrapy电影天堂实战(二)创建爬虫项目
公众号原文 创建数据库 我在上一篇笔记中已经创建了数据库,具体查看<scrapy电影天堂实战(一)创建数据库>,这篇笔记创建scrapy实例,先熟悉下要用到到xpath知识 用到的xpat ...
