HTML jQuery 文档操作 - html() 方法
jQuery 文档操作 - html() 方法
定义和用法
html() 方法返回或设置被选元素的内容 (inner HTML)。
如果该方法未设置参数,则返回被选元素的当前内容。
设置元素内容
当使用该方法设置一个值时,它会覆盖所有匹配元素的内容。
语法
$(selector).html(content)

| 参数 | 描述 |
|---|---|
| content | 可选。规定被选元素的新内容。该参数可包含 HTML 标签。 |
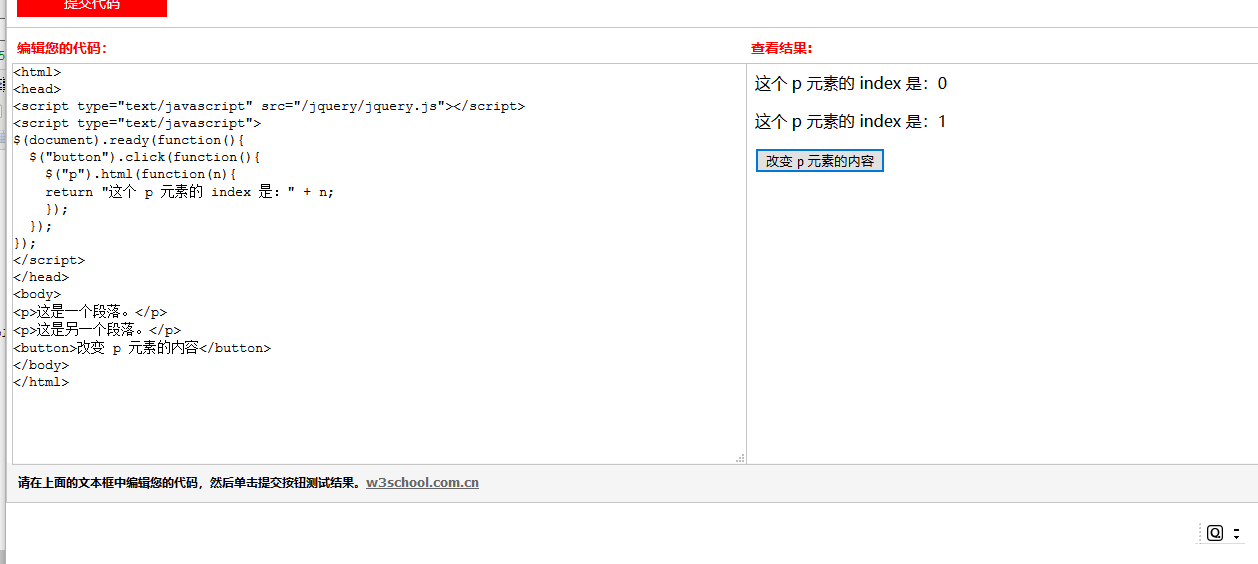
使用函数来设置元素内容
使用函数来设置所有匹配元素的内容。
语法
$(selector).html(function(index,oldcontent))

| 参数 | 描述 |
|---|---|
| function(index,oldcontent) |
规定一个返回被选元素的新内容的函数。
oldcontent - 可选。接收选择器的当前内容。 |
这里我们尝试一下img标签呐?
HTML jQuery 文档操作 - html() 方法的更多相关文章
- jQuery 核心 - noConflict() 方法,jQuery 文档操作 - detach() 方法
原文地址:http://www.w3school.com.cn/jquery/manipulation_detach.asp 实例 使用 noConflict() 方法为 jQuery 变量规定新 ...
- jQuery 文档操作 - remove() 方法
移除所有 <p> 元素: 定义和用法 remove() 方法移除被选元素,包括所有文本和子节点. 该方法不会把匹配的元素从 jQuery 对象中删除,因而可以在将来再使用这些匹配的元素. ...
- jQuery 文档操作 - html() 方法
1.转自:http://www.w3school.com.cn/jquery/manipulation_html.asp 设置所有 p 元素的内容: <html> <head> ...
- jQuery 效果函数,jquery文档操作,jQuery属性操作方法,jQuerycss操作函数,jQuery参考手册-事件,jQuery选择器
jQuery 效果函数 方法 描述 animate() 对被选元素应用“自定义”的动画 clearQueue() 对被选元素移除所有排队的函数(仍未运行的) delay() 对被选元素的所有排队函数( ...
- jQuery文档操作
jQuery文档操作 1.jq文档结构 var $sup = $('.sup'); $sup.children(); // sup所有的子级们 $sup.parent(); // sup的父级(一个, ...
- jQuery 文档操作 - prependTo() ,appendTo()方法
其他jquery文档操作方法:http://www.w3school.com.cn/jquery/jquery_ref_manipulation.asp jQuery 参考手册 - 文档操作 appe ...
- 前端之JQuery:JQuery文档操作
jquery之文档操作 一.相关知识点总结1.CSS .css() - .css("color") -> 获取color css值 - .css("color&qu ...
- jQuery文档操作--append()、prepend()、after()和before()
append(content|fn) 概述 向每个匹配的元素内部追加内容,这个操作与对指定的元素执行appendChild方法,将它们添加到文档中的情况类似 参数 content 要追 ...
- jQuery 文档操作 - insertAfter() ,insertBefore(),after(),before() 方法
这个方法跟prependTo()和appendTo()不一样的地方在于,一个是仍然插入到元素内部,而insertAfter和insertBefore是插入到元素外部. 这里拿insertBefore来 ...
随机推荐
- 测试基础_<一>
1: 过程决定质量, 测试过程贯穿整个软件开发声明周期; 2: 测试过程和开发过程在整个开发周期相辅相成; 3: 测试过程是对整个开发过程的验证, 二者互相依赖 4: 测试过程是整个测试活动中一个至关 ...
- vue-router和webpack懒加载,页面性能优化篇
在vue单页应用中,当项目不断完善丰富时,即使使用webpack打包,文件依然是非常大的,影响页面的加载.如果我们能把不同路由对应的组件分割成不同的代码块,当路由被访问时才加载对应的组件(也就是按需加 ...
- 第二章 单表查询 T-SQL语言基础(1)
单表查询(1) 本章:逻辑查询处理,特定的SELECT查询生成正确的结果集而要经历的一系列逻辑阶段;单表查询的其他方面,包括:运算符,空值(NULL),字符的处理和临时数据,分级(ranking),C ...
- laravel 5.7 引入Illuminate\Http\Request 在类内调用 Request 提示不存在的问题
laravel报错: ReflectionException Class App\Http\Controllers\Request does not exist 解决办法: namespace App ...
- 部署etcd集群
部署etcd集群 第一步:先拉取etcd二进制压缩包 wget https://github.com/coreos/etcd/releases/download/v3.3.2/etcd-v3.3.2- ...
- Linux经典操作
1.Linux批量终止在运行中包含某个字符串的所有进程. ps -ef|grep celery | grep -v grep|cut -c 9-15|xargs kill -9
- springBoot 打包上线跳过连接数据库
在pom文件下添加 <skipTests>true</skipTests> 这一行 如下: <properties> <project.build.sourc ...
- mybatis postgresql insert后返回自增id
在使用mybatis + postgresql,我们有时在插入数据时需要返回自增id的值,此时在插入时,可以按照以下例子来编写mapper文件 <insert id="insertUs ...
- python、第七篇:ORM框架SQLAlchemy
一 介绍 SQLAlchemy是Python编程语言下的一款ORM框架,该框架建立在数据库API之上,使用关系对象映射进行数据库操作,简言之便是:将对象转换成SQL,然后使用数据API执行SQL并获取 ...
- MSSQL日期分组排序
等于今天日期的排上面,大于今天的排中间,小于今天的排下面,带分页.
