echarts折线图,纵坐标数值显示不准确的问题解决
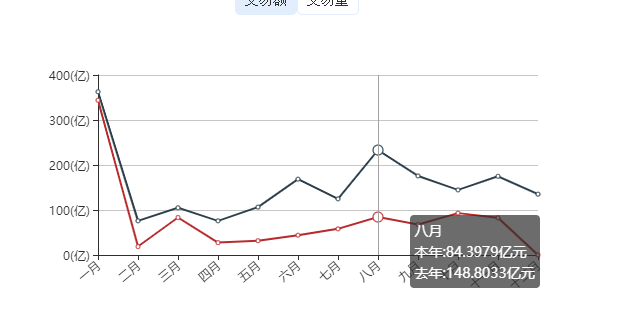
问题如图:

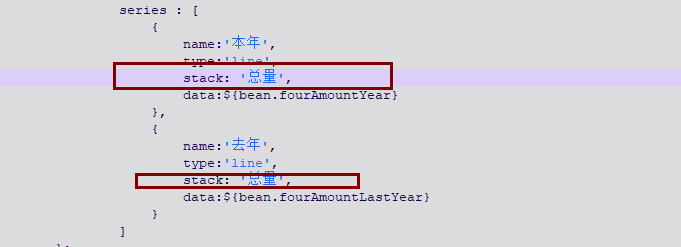
问题解决:将stack去掉或注释

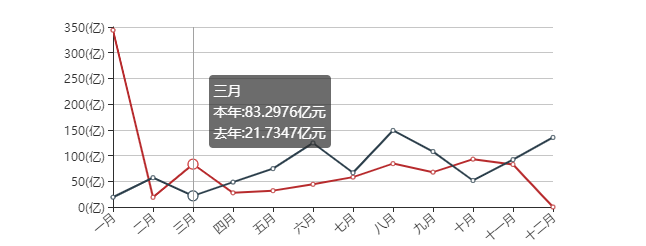
如下图:


echarts折线图,纵坐标数值显示不准确的问题解决的更多相关文章
- vue使用axios读取本地json文件来显示echarts折线图
编辑器:HBuilderx axios文档:http://www.axios-js.com/zh-cn/docs/ echarts实例:https://echarts.apache.org/examp ...
- ECharts折线图堆叠设置为不堆叠的方法
下图是ECharts折线图堆叠的官方源码,设置折线图不堆叠只需要将每一个stack的值设置为不一样的名称或者将stack属性删除即可. option = { title: { text: '折线图堆叠 ...
- 实现Echarts折线图的虚实转换
需求:医院的体温单,在统计体温时,对于正常情况下统计的体温数据,需要显示实线:对于进行物理降温后统计的体温数据,需要显示虚线. 现有的体温单是运用 Echarts 折线图,统一用实线显示.因此在这基础 ...
- echarts折线图,数据切换时(最近七天)绘图不合理现象
echarts折线图,当进行数据切换时存在绘制不合理的问题,数据没错,但绘制不对. 两个0之间的连线应该是平滑直线,如图: 正确的显示: 解决: 在myCharts.setOption(option) ...
- echarts折线图动态改变数据时的一个bug
echarts折线图中当增加dataZoom,修改start大于0的时候,会出现折线混乱,变成竖直的线,绘制有问题. 解决方法,在dataZoom中增加filterMode: 'empty' http ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
- Echarts 折线图y轴标签值太长时显示不全的解决办法
问题 分析 解决办法 问题 先看一下正常的情况 再看一下显示不全的情况 所有的数据都是从后台取的,也就是说动态变化的,一开始的时候数据量不大不会出现问题,后面y轴的值越来越大的时候就出现了这个显示不全 ...
- echarts、higncharts折线图或柱状图显示数据为0的点
echarts.higncharts折线图或柱状图只需要后端传到前端一段json数据,接送数据的x轴与y周有对应数据,折线图或柱状图就会渲染出这数据. 比如,x轴表示美每天日期,y轴表示数量.他们的数 ...
- ECharts折线图多个折线每次只显示一条
echart 两条折线图如何默认只显示一条,另一条隐藏呢 只需要在legend后加上, selectedMode: 'single', selectedMode [ default: true ] 图 ...
随机推荐
- 使用@ResponseBody输出JSON
添加jackson依赖 添加@ResponseBody 测试: 原理: 当一个处理请求的方法标记为@ResponseBody时,就说明该方法需要输出其他视图(json.xml),SpringMVC通过 ...
- Centos7:zookeeper安装,配置与使用
配置jdk环境 解压缩zookeeper的压缩包 配置 创建data目录 复制zoo_sample.cfg为zoo.cfg 修改confg/zoo.cfg中dataDir=**/data 常用命令 . ...
- 转载:elasticsearch入门篇
转自:https://www.cnblogs.com/hello-shf/p/11543408.html elasticsearch入门篇 elasticsearch专栏:https://www. ...
- 记一次部署PHP遇到的编码问题故障
php开发给我项目和数据库,我按正常部署流程部署,开始发现之梦的后台登陆不了,后发现是属主属组不对,代码直接解压后是root的,更改后,后台能登陆,但部分显示乱码.后将正常的数据库文件重新导入后,显示 ...
- 你所不知的VIM强大功能
1. 可视化区块(Visual Block) (1)cd ~ 切换到自己的家目录(本范例中为root用户) (2)touch test1 test2 建立两个文件做演示(3)last > tes ...
- Centos7 下Yum安装OpenLdap
网上的教程一大堆,也没用具体说明版本,所以很多操作方法都不一样,把我踩过的坑记录下来 环境: Centos7 OpenLdap 2.4.44 openldap新版本和老版本的配置方法差别特别大 安装步 ...
- 2019 年百度之星·程序设计大赛 - 初赛一 C. HDU 6670 Mindis 离散化+dijkstra
题目链接 :http://acm.hdu.edu.cn/showproblem.php?pid=6670 Mindis Time Limit: 4000/2000 MS (Java/Others) M ...
- docker资源隔离实现方式
默认情况下,一个容器没有资源限制,几乎可以使用宿主主机的所有资源.docker提供了控制内存.cpu.block io.但是实际上主要是namespace和cgroup控制资源的隔离. Docker的 ...
- base64 转 Image
/// <summary> /// base64 转 Image /// </summary> /// <param name="base64"> ...
- Puppet部署:安装puppet server、client
Puppet部署:安装puppet server.client puppet与其他手工操作工具有一个最大的区别就是 puppet的配置具有稳定性,因此你可以多次执行puppet,一旦你更新了你的配 ...
