一个JSON解析器
来源
《JavaScript语言精粹(修订版)》
代码
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
</head> <body>
<script>
var json_parse = function () {
var
at,
ch,
escapee = {
'"': '"',
'\\': '\\',
'/': '/',
b: 'b',
f: '\f',
n: '\n',
r: '\r',
t: '\t'
},
text,
// 抛出异常
error = function (m) {
throw {
name: 'SyntaxError',
message: m,
at: at,
text: text
}
},
// 获取下一个字符
next = function (c) {
if (c && c !== ch) {
error(`Expected ${c} instead of ${ch}`);
}
ch = text.charAt(at);
at += 1;
return ch;
},
// 解析一个数字值
number = function () {
var number, string = '';
// 负号
if (ch === '-') {
string = '-',
next('-')
}
// 整数
while (ch >= '0' && ch <= '9') {
string += ch;
next();
}
// 小数
if (ch === '.') {
string += '.';
while (next() && ch >= '0' && ch <= '9') {
string += ch;
}
}
// 指数
if (ch === 'e' || ch === 'E') {
string += ch;
next();
if (ch === '-' || ch === '+') {
string += ch;
next();
}
while (ch >= '0' && ch <= '9') {
string += ch;
next();
}
}
number = +string;
if (isNaN(number)) {
error('Bad number')
} else {
return number;
}
},
// 解析一个字符串值
string = function () {
var hex,
i,
string = '',
uffff;
// 字符串必须以双引号开始
if (ch === '"') {
while (next()) {
if (ch === '"') {
next();
return string;
} else if (ch === '\\') {
next();
// unicode码
if (ch === 'u') {
uffff = 0;
for (i = 0; i < 4; i++) {
hex = parseInt(next(), 16);
if (!isFinite(hex)) {
break;
}
ufff = ufff * 16 + hex;
}
string += String.fromCharCode(ufff)
}
else if (typeof escapee[ch] === 'string') { // 转义字符
string += escapee[ch]
} else {
break;
}
} else {
string += ch;
}
}
}
error('Bac string');
},
// 跳过空白
white = function () {
while (ch && ch <= ' ') {
next();
}
},
// 解析 true、false、null
word = function () {
switch (ch) {
case 't':
next('t');
next('r');
next('u');
next('e');
return true;
case 'f':
next('f');
next('a');
next('l');
next('s');
next('e');
return true;
case 'n':
next('n');
next('u');
next('l');
next('l');
return true;
}
error(`Unexpected ${ch}`)
},
// 解析一个数组值
array = function () {
var array = [];
if (ch === '[') {
next('[');
white();
if (ch === ']') {
next(']');
return array;
}
while (ch) {
array.push(value());
white();
if (ch === ']') {
next(']');
return array;
}
next(',');
white();
}
}
error('Bad array');
},
// 解析一个对象值
object = function () {
var key, object = {};
if (ch === '{') {
next('{');
white();
if (ch === '}') {
next('}');
return object;
}
while (ch) {
key = string();
white();
next(':');
object[key] = value();
white();
if (ch === '}') {
next('}');
return object;
}
next(',');
white();
}
}
error('Bad object');
},
// 解析一个JSON值。它可以是对象、数组、字符串、数字、一个词。
value = function () {
white();
switch (ch) {
case '{':
return object();
case '[':
return array();
case '"':
return string();
case '-':
return number;
default:
return ch >= '0' && ch <= '9' ? number() : word();
}
};
// 返回json_parse函数
return function (source, reviver) {
var result;
text = source;
at = 0;
ch = ' ';
result = value();
white();
if (ch) { // 多余的非空白字符
error('Syntax error');
}
return typeof reviver === 'function' ? function walk(holder, key) {
var k, v, value = holder[key];
if (value && typeof value === 'object') {
// 递归处理对象的属性
for (k in value) {
if (Object.hasOwnProperty.call(value, k)) {
v = walk(value, k);
if (v !== undefined) {
value[k] = v;
} else {
delete value[k]
}
}
}
}
// 处理对象
return reviver.call(holder, key, value);
}({ '': result }, '') : result;
}
}();
// \n是一个字符,\\n是两个字符
const str = '{"name":"饮料","price":2.5,"cool":true,"description":["雪碧","可乐"],"escapseSlash":"\\/","escapeN":"\\n"}';
console.log(json_parse(str, (key, val) => val))
</script>
</body> </html>
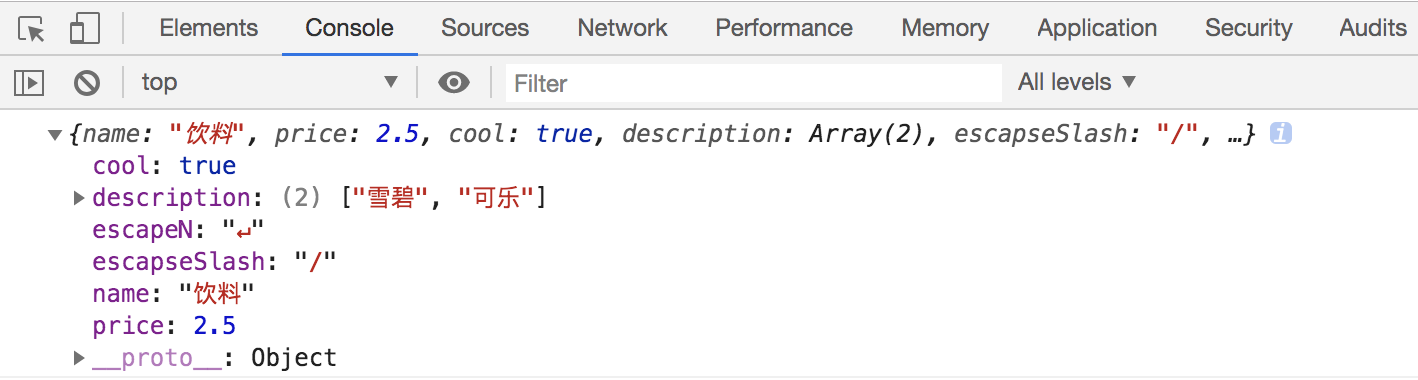
运行结果

一个JSON解析器的更多相关文章
- 一起写一个JSON解析器
[本篇博文会介绍JSON解析的原理与实现,并一步一步写出来一个简单但实用的JSON解析器,项目地址:SimpleJSON.希望通过这篇博文,能让我们以后与JSON打交道时更加得心应手.由于个人水平有限 ...
- 如何编写一个JSON解析器
编写一个JSON解析器实际上就是一个函数,它的输入是一个表示JSON的字符串,输出是结构化的对应到语言本身的数据结构. 和XML相比,JSON本身结构非常简单,并且仅有几种数据类型,以Java为例,对 ...
- 几百行代码实现一个 JSON 解析器
前言 之前在写 gscript时我就在想有没有利用编译原理实现一个更实际工具?毕竟真写一个语言的难度不低,并且也很难真的应用起来. 一次无意间看到有人提起 JSON 解析器,这类工具充斥着我们的日常开 ...
- 自己动手实现一个简单的JSON解析器
1. 背景 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.相对于另一种数据交换格式 XML,JSON 有着诸多优点.比如易读性更好,占用空间更少等.在 ...
- 用c#自己实现一个简单的JSON解析器
一.JSON格式介绍 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.相对于另一种数据交换格式 XML,JSON 有着很多优点.例如易读性更好,占用空间更 ...
- 面试题|手写JSON解析器
这周的 Cassidoo 的每周简讯有这么一个面试题:: 写一个函数,这个函数接收一个正确的 JSON 字符串并将其转化为一个对象(或字典,映射等,这取决于你选择的语言).示例输入: fakePars ...
- 手写Json解析器学习心得
一. 介绍 一周前,老同学阿立给我转了一篇知乎回答,答主说检验一门语言是否掌握的标准是实现一个Json解析器,网易游戏过去的Python入门培训作业之一就是五天时间实现一个Json解析器. 知乎回答- ...
- 一个简单的json解析器
实现一个简单地json解析器. 两部分组成,词法分析.语法分析 词法分析 package com.mahuan.json; import java.util.LinkedList; import ja ...
- 这个东西,写C++插件的可以用到。 RapidJSON —— C++ 快速 JSON 解析器和生成器
点这里 原文: RapidJSON —— C++ 快速 JSON 解析器和生成器 时间 2015-04-05 07:33:33 开源中国新闻原文 http://www.oschina.net/p/ ...
随机推荐
- mysql个人初配置
记录下在ubuntu 18.04.3 LTS环境中安装mysql和个人初期简单设置. 1:安装myslq:sudo apt install mysql-server. 2:设置root密码.由于我没有 ...
- C#操作目录和文件
C#操作目录和文件 创建目录和文件 1.通过Path类的Combine方法可以合并路径. string activeDir = @"C:\myDir"; string newPa ...
- [工具] BurpSuite--快速生成CSRF POC
我们使用工具分析出存在csrf漏洞时,可以快速生成这个请求的poc,下面我们来看看怎么快速生成 0x00 上图是通过proxy,点击action,选择上图的选项即可生成这个请求的CSRF Poc了 当 ...
- PIL 中的 Image 模块
转载:http://www.cnblogs.com/way_testlife/archive/2011/04/20/2022997.html PIL 中的 Image 模块 本文是节选自 PIL ...
- 如何修改wordpress博客默认管理员用户名称
打开你的WordPress数据库,点击结构后面的SQL,输入下面一段命令执行 UPDATE wp_users SET user_login = '新用户名', user_nicename = '新用户 ...
- mongodb导出导入实例记录
mongodb导出导入实例记录 平时很用mongodb,所以用到了,就需要去网上搜索方法,干脆将自己的实际经历记录下来,方便日后使用. # 大致需求 源库:db_name_mongo 源IP:192. ...
- Docker(四):Docker常用命令
除过以上我们使用的Docker命令外,Docker还有一些其它常用的命令 拉取docker镜像 docker pull image_name 查看宿主机上的镜像,Docker镜像保存在/var/lib ...
- JAVA笔记25-IO流(3)-处理流举例
处理流类型: 1.缓冲流 例1: import java.io.*; public class TestBufferStream{ public static void main(String arg ...
- 【NOIP2017提高组模拟12.10】神炎皇
题目 神炎皇乌利亚很喜欢数对,他想找到神奇的数对. 对于一个整数对(a,b),若满足a+b<=n且a+b是ab的因子,则成为神奇的数对.请问这样的数对共有多少呢? 分析 设\(gcd(a,b)= ...
- 在 Cloudera Data Flow 上运行你的第一个 Flink 例子
文档编写目的 Cloudera Data Flow(CDF) 作为 Cloudera 一个独立的产品单元,围绕着实时数据采集,实时数据处理和实时数据分析有多个不同的功能模块,如下图所示: 图中 4 个 ...
