JavaScript正则表达式(四)
正则表达式方法
一、test方法
用于测试字符串参数中是否存在匹配正则表达式模式的字符串
如果存在就返回true,否则返回false
实例:
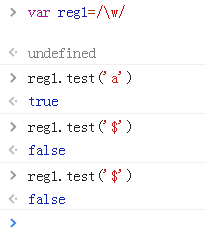
1、使用test方法不设置g标志时

2、使用test方法设置g全局
值会变得不稳定,一会是true一会是flase。(实际上是lastIndex的原因,并不是每次匹配都是从头开始的)
第一次lastIndex=0(从第0个之后开始,返回true)查找完后,会把lastIndex的值设置为匹配到的字符串的最后一个字符的索引位置+1,
第二次如果存在就返回true,否则返回false查找时会从lastIndex这个位置开始,lastIndex=0+1(从第1个之后开始,返回true)
第三次查找lastIndex=1+1(从第2后开始,返回false)

所以想用test方法的原意是不用加g标志
二、exec()方法
目的:适应正则表达式模式对字符串执行搜索,并将更新全局RegExp对象的属性以反应匹配结果
如果没有匹配的文本则返回null,如果匹配到了就返回一个结果数组;
数组内容:
- index 声明匹配文本的第一个字符的位置(从第几个字符开始匹配的)
- input 存放被检索的字符串string
非全局调用
调用非全局的RegExp对象的exec()时,如果匹配到返回数组
第一个元素是与正则表达式相匹配的文本
第二个元素是与RegExpObject的第一个子表达式相匹配的文本(如果有)
第三个元素是与RegExp对象的第二个子表达式相匹配的文本(如果有的话),以此类推
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
var reg1=/\d(\w)\d/g;
var reg2=/\d(\w)\d/;
var as="a1b2c3d4e5"; var sd=reg1.exec(as);
document.write(sd.index + sd.toString());
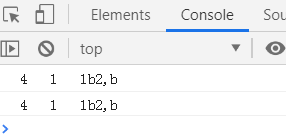
console.log(reg1.lastIndex + '\t' + sd.index + '\t' + sd.toString());
console.log(reg1.lastIndex + '\t' + sd.index + '\t' +sd.toString()); </script>
</body>
</html>

正则表达式对象方法
一、search()方法
目的:用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串
方法返回第一个匹配结果index(匹配的第一个字符出现的位置),查找不到返回 -1
search()方法不执行全局匹配,忽略标志 g,并且总是从字符串的开始进行检索
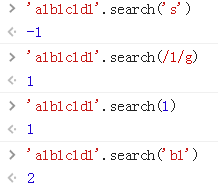
实例:
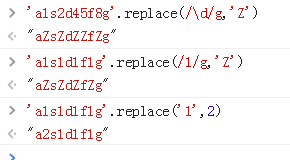
直接写数字依然可以

二、match( )方法
目的:match()方法将检索字符串,以找到一个或是多个与regexp匹配的文本
与search()忽略g标志不同的是,match()方法regexp是否有具有g标志对结果影响很大
非全局调用
如果regexp没有标志g,那么match()方法就只能在字符串中执行一次匹配
如果没有找到任何匹配的文本,将返回null
如果找到匹配的文本将返回一个数组,其中存放了与它找到的匹配文本有关的信息。
返回数组的第一个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本
除了常规的数组元素之外,返回的数组还含有2的对象属性
- index声明匹配文本的起始字符在字符串的位置
- input声明对stringObject的引用
var reg3=/\d(\w)\d/g;
var ts="a1b2c3d4e5";
var ret=ts.match(reg3);
console.log(ret);
console.log(reg3.lastIndex + '\t' + ret.index + '\t' );

全局调用
如果regexp具有标志g则match()方法将执行全局检索,找到字符串中的所有匹配子字符串
- 没有找到任何匹配的子串,则返回null
- 如果找到一个或多个匹配子串,则返回一个数组
数组元素中方存放的是字符串中所有的匹配子串,而且也没有indx属性或input属性(信息量也更少)
var reg4=/\d(\w)\d/;
var ts="a1b2c3d4e5";
var ret=ts.match(reg4);
console.log(ret);
console.log(reg4.lastIndex + '\t' + ret.index + '\t' )
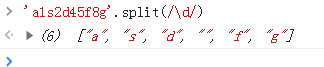
三、split()方法
我们经常使用split 方法把字符串分割为字符数组

在一些复杂的分割情况下可以使用正则表达式解决
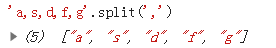
用数字作为分隔标志

四、replace()方法
语法结构:
String.prototype.replace(str,replaceStr)
String.prototype.replace(reg,replaceStr)
String.prototype.replace(reg,function)
第一个参数可以是字符串或正则表达式,第二个参数可以是需要替换的字符也可以是函数
例:查找字符串中的数字,并替换成数字或字母

String.prototype.replace(reg,function)
function参数含义
function会在每次匹配替换的时候调用(每次匹配的时候就调用一次),调用的时候会传入四个参数
- 匹配字符串
- 正则表达式分组内容,没有分组没有该参数
- 匹配项在字符串中的index(每个匹配结果的位置)
- 原字符串
实例:
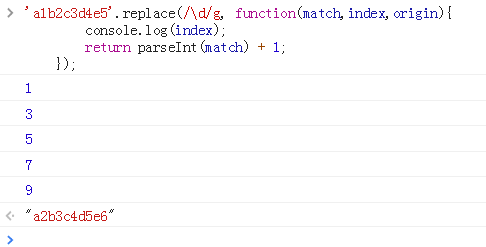
1、
'a1b2c3d4e5'.replace(/\d/g, function(match,index,origin){
console.log(index);
return parseInt(match) + 1;
});

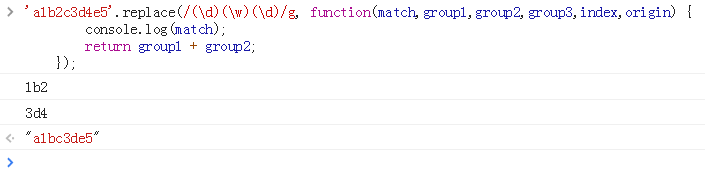
2、
'a1b2c3d4e5'.replace(/(\d)(\w)(\d)/g, function(match,group1,group2,group3,index,origin) {
console.log(match);
return group1 + group2;
});

JavaScript正则表达式(四)的更多相关文章
- 初学JavaScript正则表达式(四)
字符类 [] 一般情况下正则表达式中一个字符对应字符串一个字符 可以使用元字符 [ ] 来构建一个简单的类 类泛指符合某些特征的对象 例: 'a1b1c1d1'.replace(/[ab ...
- web前端学习(四)JavaScript学习笔记部分(10)-- JavaScript正则表达式
1.JavaScript正则表达式课程概要 方便查找字符串.数字.特殊字串等等 2.正则表达式的介绍 RegExp是正则表达式的缩写 当检索某个文本时,可以使用一种模式来描述要检索的内容.RegExp ...
- JavaScript正则表达式,你真的知道?
一.前言 粗浅的编写正则表达式,是造成性能瓶颈的主要原因.如下: var reg1 = /(A+A+)+B/; var reg2 = /AA+B/; 上述两个正则表达式,匹配效果是一样的,但是,效率就 ...
- 理清JavaScript正则表达式--下篇
紧接:"理清JavaScript正则表达式--上篇". 正则在String类中的应用 类String支持四种利用正则表达式的方法.分别是search.replace.match和s ...
- JavaScript正则表达式详解(一)正则表达式入门
JavaScript正则表达式是很多JavaScript开发人员比较头疼的事情,也很多人不愿意学习,只是必要的时候上网查一下就可以啦~本文中详细的把JavaScript正则表达式的用法进行了列表,希望 ...
- JavaScript正则表达式下——相关方法
上篇博客JavaScript 正则表达式上——基本语法介绍了JavaScript正则表达式的语法,有了这些基本知识,可以看看正则表达式在JavaScript的应用了,在一切开始之前,看看RegExp实 ...
- 5分钟教你学会JavaScript正则表达式
正则表达式在实际开发过程中和技术面试过程中的重要性不言而喻,本文仅仅只是教你如何在几分钟之类学会正则表达式,对于它的原理及运行机制不做介绍. 第一:什么是正则 正则表达式是一种用来描述一定数量文本的模 ...
- 理清JavaScript正则表达式
理清JavaScript正则表达式--下篇 紧接:"理清JavaScript正则表达式--上篇". 正则在String类中的应用 类String支持四种利用正则表达式的方法.分别是 ...
- 第一百零五节,JavaScript正则表达式
JavaScript正则表达式 学习要点: 1.什么是正则表达式 2.创建正则表达式 3.获取控制 4.常用的正则 假设用户需要在HTML表单中填写姓名.地址.出生日期等.那么在将表单提交到服务器进一 ...
- 温故知新 javascript 正则表达式
很长时间没看 正则表达式了,碰巧今天用到,温故知新了一把 看书学习吧 50% 的举一反三练习中的原创. 一 javascript正则表达式的基本知识 1 javascript 正则对象创建 ...
随机推荐
- IntelliJ IDEA 配置 Hadoop 源码阅读环境
1.下载安装IDEA https://www.jetbrains.com/idea/download/#section=windows 2.下载hadoop源码 https://archive.apa ...
- python+ selenium&APPium自动化 page Object 设计模式
题记: 之前公司项目比较稳定, 在进行了系统测试,想用自动化测试进行冒烟测试,或者对主要功能进行测试, 因此用到了PO模式 因此做个记录: Page Object Page Object模式是使用Se ...
- seanborn使用函数regplot回归分析绘图
可以用regplot(x, y, data)绘制回归图.data参数是DataFram类型,x是其中某一列列名,是即将绘制的图的x坐标,y是其中某一列,是图的y坐标 下面代码是对seaborn内置数据 ...
- [每天一课] 今天就讲一讲关于vue-cli 脚手架里 如何调用API
既然vue-resource停更了,就不讲了,但是效果也是差不多了 今天主要讲一下关于axios的方式来调用API,按照vue-cli的模式,这个当然得先引入一个axios这个模块了.那当然得走一遍终 ...
- 加载动态链接库——dlopen dlsym dlclose
DLOPEN DLMOPEN DLCLOSE NAME dlclose, dlopen, dlmopen - 打开/关闭共享对象 SYNOPSIS #include <dlfcn.h&g ...
- ant buid.xml 模板
<?xml version="1.0" encoding="UTF-8"?> <project name="ant" de ...
- C#WebApi自动生成文档
1.效果图 2.在webApi项目,打开Nuget,搜索WebApiTestClient,安装WebApiTestClient,注意是给HelpPage的 3.打开引入WebApiTestClient ...
- centos7 安装redis 出现cc: command not found错误解决
安装过程 1. 下载并解压 cd /root/software wget http://download.redis.io/releases/redis-3.2.4.tar.gz tar -zxvf ...
- htpwdScan — 一个简单的HTTP暴力破解、撞库攻击脚本
李姐姐之前跟我们分享了子域名枚举工具subDomainBrute<subDomainsBrute — 改进渗透测试时暴力枚举子域名的python脚本>,这回带给我们htpwdScan ht ...
- 移动端布局的思考和rem的设置
如下方法如有不正确的地方,欢迎指正 前提: 设置稿750px 目标:40px = 1rem js设置方法:(小于等于750屏幕等比缩放) ;(function (doc, win, undefined ...
