JS框架_(JQuery.js)高德地图api
百度云盘 传送门 密码 :ko30
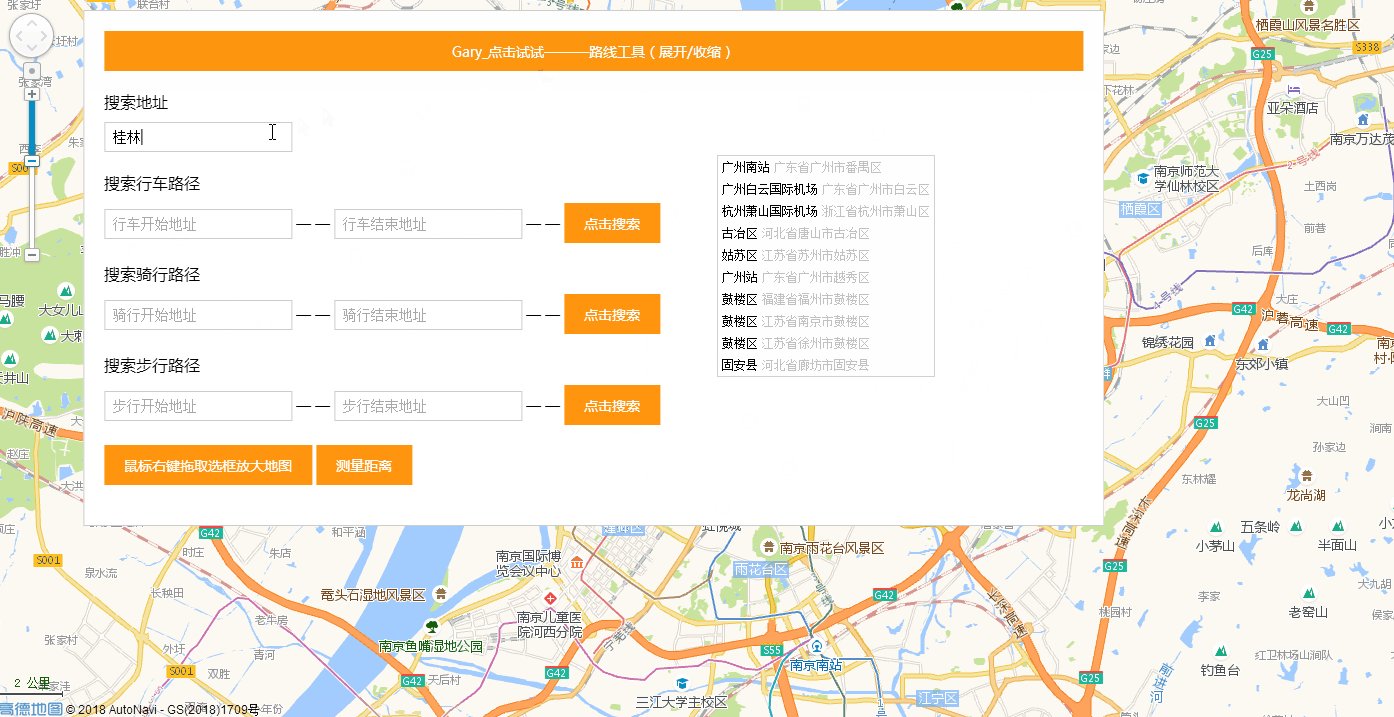
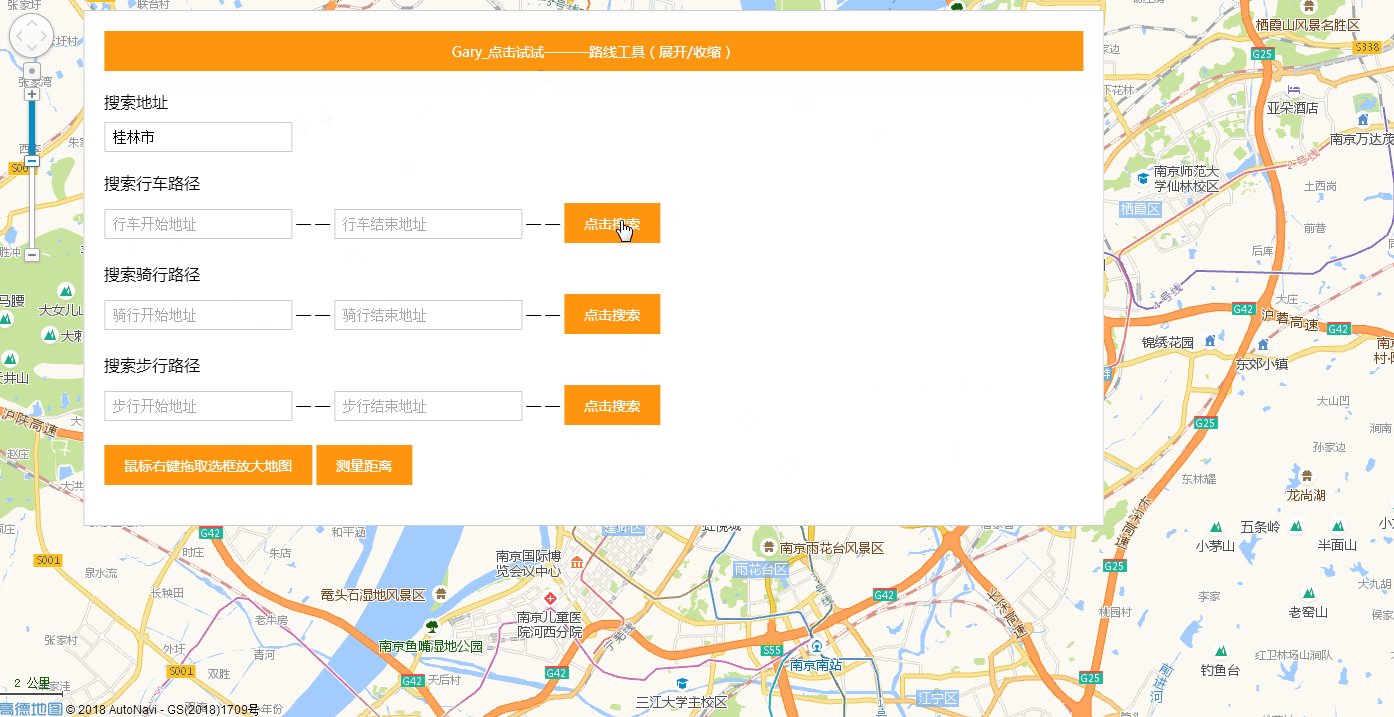
高德地图api效果

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>jQuery高德地图api开发实例代码</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css">
<script src="js/jquery-1.8.3.min.js"></script>
<script src="http://cache.amap.com/lbs/static/es5.min.js"></script>
<script src="http://webapi.amap.com/maps?v=1.3&key=c93e1e293e5b1c3dc581f3ff633144d3&plugin=AMap.Autocomplete,AMap.PlaceSearch,AMap.Walking,AMap.Riding"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="myPageTop">
<a href="javascript:void(0);" id="show">
Gary_点击试试———路线工具(展开/收缩)
</a>
<div class="pageShow">
<h3>搜索地址</h3>
<input id="tipinput" placeholder="模糊地址搜索">
<h3>搜索行车路径</h3>
<input id="star" placeholder="行车开始地址">
<span>— —</span>
<input id="end" placeholder="行车结束地址">
<span>— —</span>
<a id="car" href="javascript:void(0);">
点击搜索
</a> <h3>搜索骑行路径</h3>
<input id="cStar" placeholder="骑行开始地址">
<span>— —</span>
<input id="cEnd" placeholder="骑行结束地址">
<span>— —</span>
<a id="riding" href="javascript:void(0);">
点击搜索
</a> <h3>搜索步行路径</h3>
<input id="wStar" placeholder="步行开始地址">
<span>— —</span>
<input id="wEnd" placeholder="步行结束地址">
<span>— —</span>
<a id="walk" href="javascript:void(0);">
点击搜索
</a>
<div style="margin:20px 0;">
<a id="box" href="javascript:void(0);">
鼠标右键拖取选框放大地图
</a>
<a id="meter" href="javascript:void(0);">
测量距离
</a>
</div>
</div>
</div>
<div id="container"></div>
<div id="panel"></div>
<script src="js/main.js"></script> </body>
</html>
index.html
#myPageTop{
position: absolute;
z-index:10;
top:0;
left:50%;
transform: translateX(-60%);
background: #fff;
width:70%;
padding:20px;
}
#myPageTop a{
display: inline-block;
text-align: center;
padding:10px 20px;
color:#fff;
background: #ff950e;
text-decoration:none;
}
#myPageTop #show{
display: block;
}
#myPageTop input{
font-size:14px;
padding:6px 8px;
border:1px solid #ccc;
outline:none;
}
.pageShow h3{
margin:20px 0 10px;
}
#panel {
position: absolute;
background-color: white;
max-height: 90%;
overflow-y: auto;
top: 10px;
right: 10px;
width: 280px;
}
.infowindow-content{
padding:12px 8px;
color:#fff;
background:#ccc;
}
h3{
font-family: "Microsoft YaHei";
!important;
}
.pageShow{
display:none;
}
style.css
实现过程
CSS
页面顶端
#myPageTop{
position: absolute;
z-index:10;
top:0;
left:50%;
transform: translateX(-60%);
background: #fff;
width:70%;
padding:20px;
}
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面 传送门
transform:translateX(x) 定义转换,只是用 X 轴的值
提交按钮
#myPageTop input{
font-size:14px;
padding:6px 8px;
border:1px solid #ccc;
outline:none;
}
outline:设置 4 个边框的样式
outline-color 规定边框的颜色
overflow-y: auto;
overflow-y: 裁剪 div 元素中内容的左/右边缘
auto 如果溢出框,则应该提供滚动机制
visible 不裁剪内容,可能会显示在内容框之外
hidden 裁剪内容 - 不提供滚动机制
scroll 裁剪内容 - 提供滚动机制
auto 如果溢出框,则应该提供滚动机制
no-display 如果内容不适合内容框,则删除整个框
no-content 如果内容不适合内容框,则隐藏整个内容
overflow-y: 参数
h3{
font-family: "Microsoft YaHei";
!important;
}
!important : 样式表条目 提升指定样式规则的应用优先权
通说说法:!important 是最高优先级的 ‘!’就是强调的意思。important!
DOM
调用高德地图api
<script src="http://cache.amap.com/lbs/static/es5.min.js"></script>
<script src="http://webapi.amap.com/maps?v=1.3&key=c93e1e293e5b1c3dc581f3ff633144d3&plugin=AMap.Autocomplete,AMap.PlaceSearch,AMap.Walking,AMap.Riding"></script>
搜索路径
<div class="pageShow">
<h3>搜索地址</h3>
<input id="tipinput" placeholder="模糊地址搜索">
<h3>搜索行车路径</h3>
<input id="star" placeholder="行车开始地址">
<span>— —</span>
<input id="end" placeholder="行车结束地址">
<span>— —</span>
<a id="car" href="javascript:void(0);">
点击搜索
</a> <h3>搜索骑行路径</h3>
<input id="cStar" placeholder="骑行开始地址">
<span>— —</span>
<input id="cEnd" placeholder="骑行结束地址">
<span>— —</span>
<a id="riding" href="javascript:void(0);">
点击搜索
</a> <h3>搜索步行路径</h3>
<input id="wStar" placeholder="步行开始地址">
<span>— —</span>
<input id="wEnd" placeholder="步行结束地址">
<span>— —</span>
<a id="walk" href="javascript:void(0);">
点击搜索
</a>
<div style="margin:20px 0;">
<a id="box" href="javascript:void(0);">
鼠标右键拖取选框放大地图
</a>
<a id="meter" href="javascript:void(0);">
测量距离
</a>
</div>
</div>
<a id="car" href="javascript:void(0);">
点击搜索
</a>
href="#"与href="javascript:void(0)"的区别
# 包含了一个位置信息,默认的锚是#top 也就是网页的上端
而javascript:void(0), 仅仅表示一个死链接
在页面很长的时候会使用 # 来定位页面的具体位置,格式为:# + id
如果你要定义一个死链接请使用 javascript:void(0)
高德地图开放平台:传送门
JS框架_(JQuery.js)高德地图api的更多相关文章
- JS框架_(JQuery.js)绚丽的3D星空动画
百度云盘: 传送门 密码:8ft8 绚丽的3D星空动画效果(纯CSS) (3D星空动画可以用作网页背景,Gary为文本文字) <!doctype html> <html lang=& ...
- JS框架_(JQuery.js)圆形多选菜单选项
百度云盘 传送门 密码:zb1c 圆形多选菜单选项效果: <!DOCTYPE html> <html lang="en" > <head> &l ...
- JS框架_(JQuery.js)Tooltip弹出式按钮插件
百度云盘 传送门 密码:7eh5 弹出式按钮效果 <!DOCTYPE html> <html > <head> <meta charset="UTF ...
- JS框架_(JQuery.js)夜晚天空满天星星闪烁动画
百度云盘 传送门 密码:xftr 满天星星闪烁动画效果: (可用星空动画来作为页面背景,白色文字改为文章或者其他的O(∩_∩)O) <!doctype html> <html> ...
- JS框架_(JQuery.js)文章全屏动画切换
百度云盘 传送门 密码:anap 文章全屏动画切换效果 <!doctype html> <html lang="zh"> <head> < ...
- JS框架_(JQuery.js)动画效果鼠标跟随
百度云盘 传送门 密码 :4n9u 火狐浏览器上纯CSS_动画效果鼠标跟随效果: (作者:lily_lcj 传送门) <!DOCTYPE html PUBLIC "-//W3C//DT ...
- JS框架_(JQuery.js)点赞按钮动画
百度云盘 传送门 密码: 0ihy 点赞按钮动画效果: (点击一次随机生成一颗小爱心,作为点赞动画~) <!doctype html> <html lang="en&quo ...
- JS框架_(JQuery.js)图片相册掀开切换效果
百度云盘 传送门 密码:y0dk 图片掀开切换效果: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- JS框架_(JQuery.js)上传进度条
百度云盘 传送门 密码: 1pou 纯CSS上传进度条效果: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN ...
随机推荐
- CentOS7 安装ffmpeg
安装EPEL Release,因为安装需要使用其他的repo源,所以需要EPEL支持:yum install -y epel-release#如果出现缺少Code提示,可以: sudo rpm --i ...
- python flask解决上传下载的问题
记录瞬间 最近为了解决一些新的需求,简单介入了flask对文件的上传和下载的方法,并分别使用python和curl模拟发送 代码: #! /usr/bin/env python3 # coding:u ...
- 面试常考的js题目(一)
1.找出dom文档中某个元素下面的所有文字(面试写的一塌糊涂,回来重写的) 1.返回回数组形式的 function getText(ele) { if (ele.nodeType === 3) { r ...
- 基于C# Socket实现多人网络聊天室
首先不多说,最终实现界面如下,可以通过点击启动服务,开启TCP服务器: 开启TCP服务器之后,可以通过点击客户端,打开一个独立的TCP客户端,打开客户端之后,输入正确的IP地址和端口号,可以进行连接服 ...
- 12、rpm
1.什么是rpm 由红帽开发用于软件包的安装 升级 卸载 查询 2.rpm包是什么样? 组成部分是什么样的? zip-3.0-11.el7.x86_64.rpm #el7 zip-3.0-1. el6 ...
- SecureCRT 连接 Centos7.0 (桥接模式),且能连接公网。
1.查看本地网络信息 ip:172.20.10.7 2.在VMware下配置Centos为桥接模式: 3.在Centos命令行输入 ip addr 查看Centos的mac地址 网口:eno16777 ...
- 求二叉搜索树的第k小的节点
题目描述: /** * 给定一棵二叉搜索树,请找出其中的第k小的结点. * 例如, (5,3,7,2,4,6,8)中, * 按结点数值大小顺序第三小结点的值为4. * 这是层序遍历: * 5 * 3 ...
- wireshark 抓usb包
https://www.freebuf.com/articles/system/96216.html https://blog.csdn.net/shiailan/article/details/97 ...
- monkeyrunner脚本录制和回放下载
链接:https://pan.baidu.com/s/1Kye_E9u_WXeppFMlLhr_Cg 提取码:2coy
- 更换Red Hat Enterprise Linux 7 64位的yum为centos的版本
查看redhat原有的yum包有哪些: [root@localhost ~]# rpm -qa|grep yum yum-utils-1.1.31-24.el7.noarch yum-langpack ...
