JavaScript 语法——字面量,变量,操作符,语句,关键字,注释,函数,字符集
JavaScript 是一个程序语言。
语法规则定义了语言结构。
它是一个轻量级,但功能强大的编程语言。
㈠JavaScript 字面量
在编程语言中,一般固定值称为字面量,如 3.14。
⑴数字(Number)字面量
可以是整数或者是小数,或者是科学计数(e)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数字字面量</title>
</head>
<body> <p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 123e5;
</script> </body>
</html>
结果为:12300000
⑵字符串(String)字面量
可以使用单引号或双引号:
"Happy Day" 'Happy Day'
⑶表达式字面量
用于计算:
6+6
5*8
⑷数组(Array)字面量
定义一个数组:
[40, 100, 1, 5, 25, 10]
⑸对象(Object)字面量
定义一个对象:
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
⑹函数(Function)字面量
定义一个函数:
function myFunction(a, b) { return a * b;}
㈡JavaScript 变量
⑴在编程语言中,变量用于存储数据值。JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
⑵JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字符长度</title>
</head>
<body> <p id="demo"></p>
<script>
var length;
length = 6;
document.getElementById("demo").innerHTML = length;
</script> </body>
</html>
显示结果为:6
⑶变量可以通过变量名访问。在指令式语言中,变量通常是可变的。字面量是一个恒定的值。
⑷变量是一个名称,字面量是一个值。
㈢JavaScript 操作符
⑴JavaScript使用 算术运算符 来计算值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>算数运算符</title>
</head>
<body> <p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = (8 + 9) * 10;
</script> </body>
</html>
结果显示为170
⑵JavaScript使用赋值运算符给变量赋值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>为变量赋值</title>
</head>
<body> <p id="demo"></p>
<script>
var x, y, z;
x = 3;
y = 6;
z = (x + y) * 18;
document.getElementById("demo").innerHTML = z;
</script> </body>
</html>
显示结果为:162
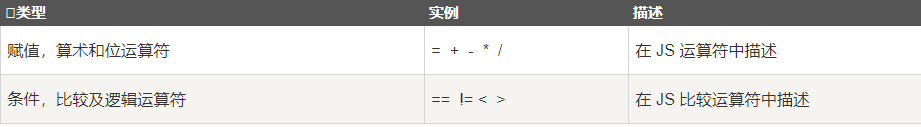
⑶JavaScript语言有多种类型的运算符:

㈣JavaScript 语句
在 HTML 中,JavaScript 语句向浏览器发出的命令。
语句是用分号分隔:
x = 9 + 6;
y = x * 7;
㈤JavaScript 关键字
JavaScript 关键字用于标识要执行的操作。
和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。
var 关键字告诉浏览器创建一个新的变量:
var x = 5 + 6;
var y = x * 10;
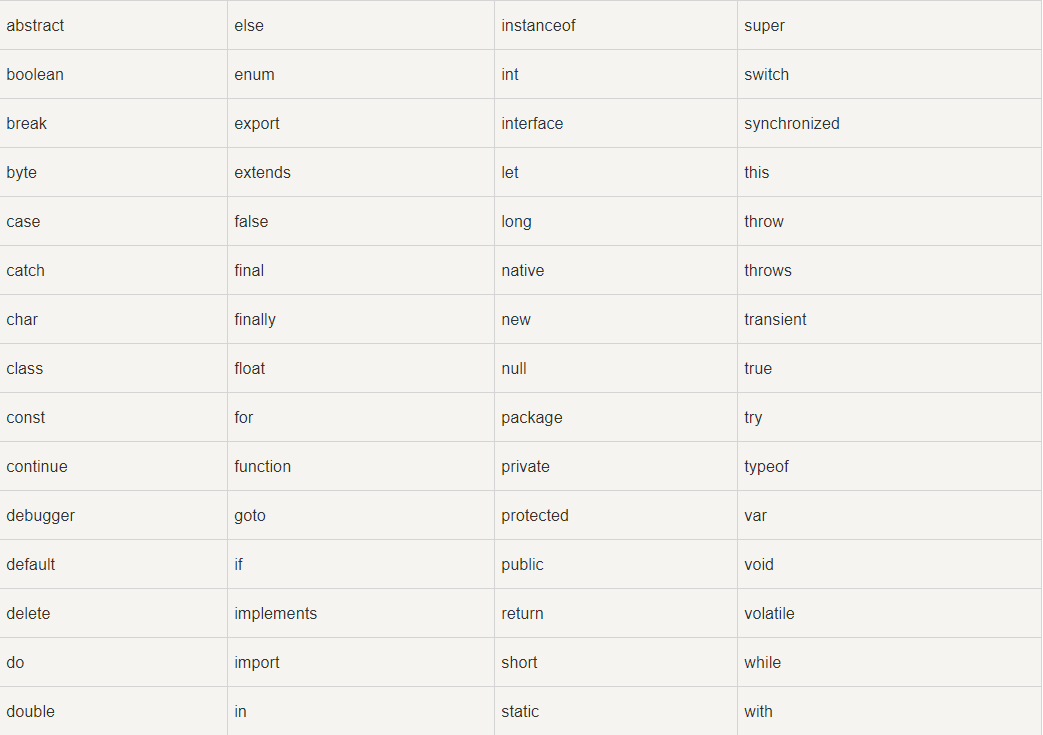
★以下是 JavaScript 中最重要的保留字(按字母顺序):

㈥JavaScript 注释
不是所有的 JavaScript 语句都是"命令"。双斜杠 // 后的内容将会被浏览器忽略:
// 我不会执行
㈦JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等:
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
㈧JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用:
引用一个函数 = 调用函数(执行函数内的语句)。
function myFunction(a, b) {
return a * b; // 返回 a 乘以 b 的结果
}
㈨JavaScript 字母大小写
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
㈩JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。
JavaScript 语法——字面量,变量,操作符,语句,关键字,注释,函数,字符集的更多相关文章
- 2 JavaScript输出&字面量&变量&操作符&语句&标识符和关键字&字符集&语句&数据类型与类型转换
JS输出: JavaScript没有任何打印或者输出的函数,但是可以用不同的方式输出数据 window.alert():弹出警告框 document.write():写入文档 innerHTML:写入 ...
- JavaScript语法详解:if语句&for循环&函数
本文首发于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. if语句 最基本的if语句 if语句的结构体:(格式) if (条件表达式) ...
- (52)Wangdao.com第七天_字面量/变量_标识符_数据类型_数据的存储
JavaScript 字面量 和 变量 字面量:就是那些不可变的值,如1,2,100,2000,Infinity,NaN 变量: 变量,代表的当前随机分配的内存地址. 变量的值,是可变的,可以用来保存 ...
- javaScript高级教程(九) ------javascript对象字面量--------困扰已久的问题
在编程语言中,字面量是一种表示值的记法.例如,"Hello, World!" 在许多语言中都表示一个字符串字面量(string literal ),JavaScript也不例外. ...
- JavaScript 对象字面量
JavaScript 对象字面量 JavaScript 对象字面量 在编程语言中,字面量是一种表示值的记法.例如,"Hello, World!" 在许多语言中都表示一个字符串字 ...
- JSON字符串和Javascript对象字面量
JSON字符串和Javascript对象字面量 JSON是基于Javascript语法的一个子集而创建的,特别是对象和数组字面量语法. 正是由于JSON的这种特殊来历,导致很多Javascript程序 ...
- JavaScript对象字面量
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- js之字面量、对象字面量的访问、关键字in的用法
一:字面量含义 字面量表示如何表达这个值,一般除去表达式,给变量赋值时,等号右边都可以认为是字面量. 字面量分为字符串字面量(string literal ).数组字面量(array literal) ...
- 前端-JavaScript1-3——JavaScript之字面量
字面量?????? 字面量:英语叫做literals,有些书上叫做直接量.看见什么,它就是什么. 我们先来学习数字的字面量,和字符串的字面量.剩余的字面量类型,我们日后遇见再介绍. 3.1 数字的字面 ...
随机推荐
- Emgu 学习(4) 使用指针访问图像内存
在原始图像最初的10行绘制一个颜色条 class Program { static void Main(String[] args) { Mat img = CvInvoke.Imread(@&quo ...
- 【计算机网络】-介质访问控制子层-无线LAN
[计算机网络]-介质访问控制子层-无线LAN 802.11体系结构和协议栈 802.11网络使用模式: 有架构模式(Infrastructure mode) 无线客户端连接接入点AP,叫做有架构模式 ...
- spark教程(七)-文件读取案例
sparkSession 读取 csv 1. 利用 sparkSession 作为 spark 切入点 2. 读取 单个 csv 和 多个 csv from pyspark.sql import Sp ...
- 附录2:CEL文件格式
一.版本3 描述 version 版本号,设为3 Cols 列数 Rows 行数 TotalX 和Cols一样 TotalY 和Rows一样 OffsetX 无用,设置为0 OffsetY 无用,设置 ...
- JavaSE--jdbc编程
JDBC全称为:Java Data Base Connectivity (java数据库连接),可以为多种数据库提供统一的访问.JDBC是sun开发的一套数据库访问编程接口,是一种SQL级的API.它 ...
- CentOS7部署HDP3.1.0.0
Apache Ambari是一个基于Web的支持Apache Hadoop集群的供应.管理和监控的开源工具,Ambari已支持大多数Hadoop组件,包括HDFS.MapReduce.Hive.Pig ...
- pl/sql 笔记之基础(上)
由于公司中使用 oracle,而本人对存储过程一直也懵懵懂懂,故一周时间学习了一遍 pl/sql,在此记下笔记!!! 一.前提,pl/sql 是啥? 1.PL/SQL是一种高级数据库程序设计语言,该语 ...
- IDEA修改Maven全局配置
在使用过程中发现,IDEA每次新建一个Project ,这个maven配置都会初始化默认的. 这里需要设置下全局配置: File -> Other Settings -> Settings ...
- 使用pt-table-checksum检查主从一致性
使用 percona 工具检查主从不一致 可以使用 pt-table-checksum 工具检查主从数据的一致性,检查完之后默认会生成一个 percona 库以及一个 checksums 表,记录了 ...
- Delphi 集合类型
