微信点餐系统(七)-微信授权获取openid:
章节小结:
1.学会了微信授权的步骤,学会了微信授权的文档
2.学会了使用natapp内网穿透工具
3.加深了虚拟机的网络配置以及基本使用
4.学会了抓包购票工具fiddler的使用
5.微信授权步骤

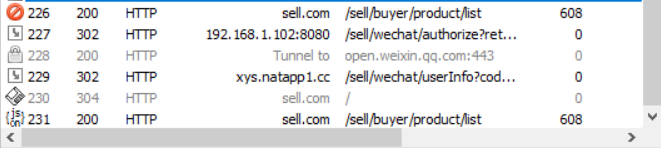
分析微信登录跳转的几个路径
1)sell.com 这是我本地在电脑端口微信界面点击的时候的的入口,这里是可以调到我的本地的虚拟机中的项目192.168.1.105中去
2)sell.com /sell/buyer/product/list获取商品list。这是在nginx中配置的。Nginx中/sell/这个路径设置之后寻找192.168.1.102:8080,这就是我的本地项目的路径,sell.com /sell/buyer/product/list
3)http://192.168.1.102:8080/sell/wechat/authorize?returnUrl=http%3A%2F%2Fsell.com%2F%23%2F 这个是我在虚拟机项目中设置的寻找openid的路径http://192.168.1.102:8080/sell/wechat/authorize参数是虚拟机项目自己上,这是本地项目中查找openid的第一步找到code
4)http://xys.natapp1.cc/sell/wechat/userInfo?code=011XT9ko0SA33l1TbWjo00O6ko0XT9kq&state=http%3A%2F%2Fsell.com%2F%23%2F 这是我本地项目中查找openid的第二步,找出openid
5)http://sell.com/sell/buyer/product/list,再查一次商品
微信授权获取openid:
根据微信给的接口说明,这是文档:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_3我们可以分为以下几步:
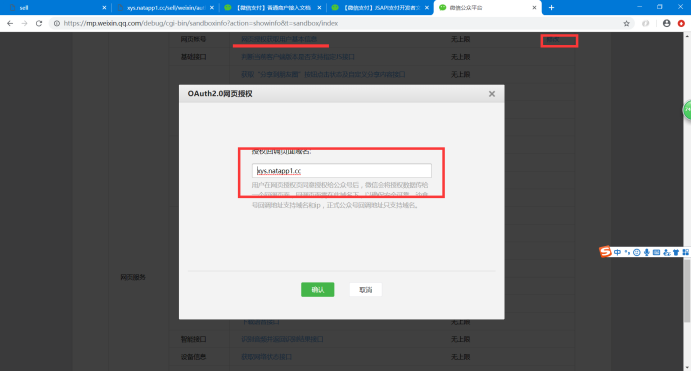
设置域名:
1.在natapp上面买一个域名,我的是http://xys.natapp1.cc
2.本地设置服务器穿透,开启natapp.exe,开启命令:natapp -authtoken=e922eb840cb4b7df
3.微信公众号我这边弄得是接口测试号
4.外网访问验证

手动获取获取用户OpenID:
OpenId是一个用户的唯一标示,通过微信提供的接口我们可以获取这个唯一标示

上面图中第一步:设置域名已经完成,接下来就是第二步获取OpenID,细分为几步
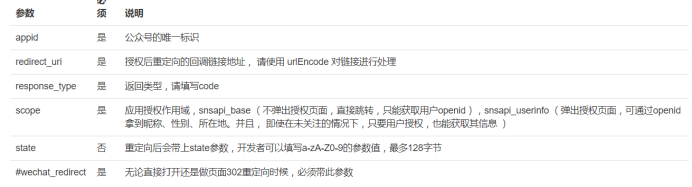
1.用户同意授权,获得code
这是微信提供的模仿路径
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
 然后进行修改
然后进行修改
设置权限

appid=wxdf2b09f280e6e6e2
redirect_uri=http://xys.natapp1.cc/sell/weixin/auth
scope=snsapi_base
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxdf2b09f280e6e6e2&redirect_uri=http://xys.natapp1.cc/sell/weixin/auth&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
当该路径成功之后,微信方面就会跳转成这样
http://xys.natapp1.cc/sell/weixin/auth?code=adfsdfsdfs&state=STATE
补充上方法路径:sell/weixin/auth所以我们可以获取code,而这个state想写就写不写算哒,这是给我们自定义的参数
@RestController
@RequestMapping("/weixin")
@Slf4j
public class WinxinController {
@GetMapping("/auth")
public void auth(@RequestParam("code") String code) {
log.info("进入auth方法。。。");
log.info("code={}", code);
}
}
已获得code
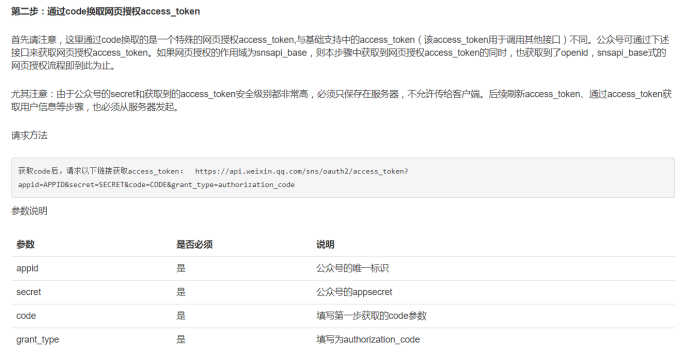
2.通过code换取网页授权access_token

微信提供的模仿接口
appid=wxdf2b09f280e6e6e2
secret=f924b2e9f140ac98f9cb5317a8951c71
https://api.weixin.qq.com/sns/oauth2/access_token?appid=wxdf2b09f280e6e6e2&secret=f924b2e9f140ac98f9cb5317a8951c71&code=CODE&grant_type=authorization_code
然后我们在auth方法中请求这个链接获取回调参数

下图是我们auto定义的返回的参数

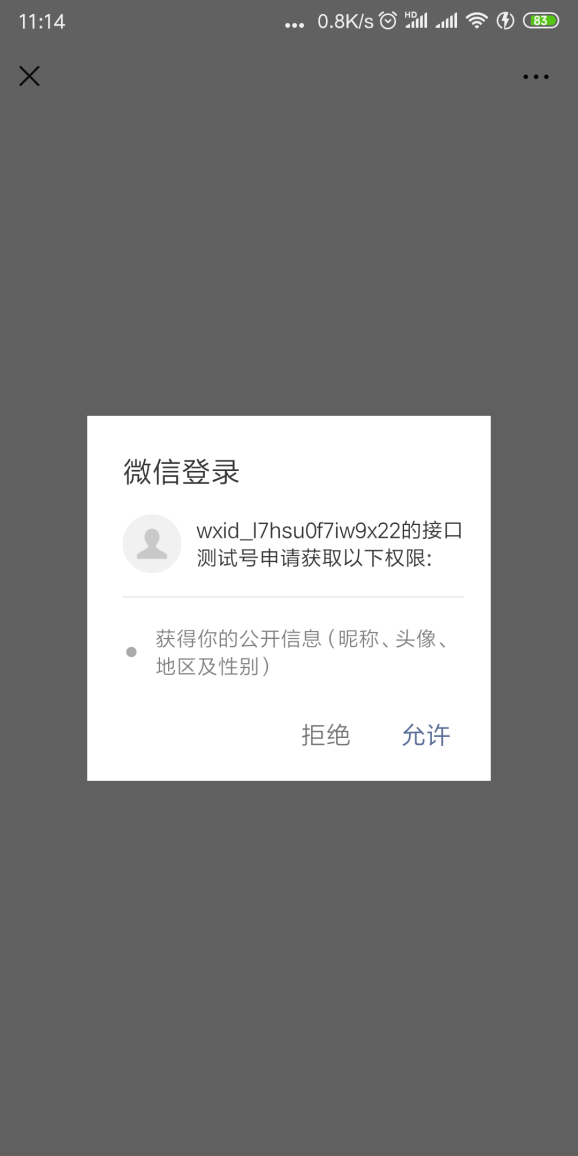
3.拉取用户信息(需scope为 snsapi_userinfo)
与scope=snsapi_base不同的是,用户需要授权而不是直接进入
appid=wxdf2b09f280e6e6e2
redirect_uri=http://xys.natapp1.cc/sell/weixin/auth
scope=snsapi_base
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxdf2b09f280e6e6e2&redirect_uri=http://xys.natapp1.cc/sell/weixin/auth&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect

获取的参数更多一些
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
SDK获取OpenID(这才是项目中使用的):
Github:https://github.com/Wechat-Group/WxJava,里面也有写好的怎么使用的文档
这里我们使用了别人写好的SDK工具,我们直接拿来就可以用,导入maven
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-mp</artifactId>
<version>3.3.0</version>
</dependency>
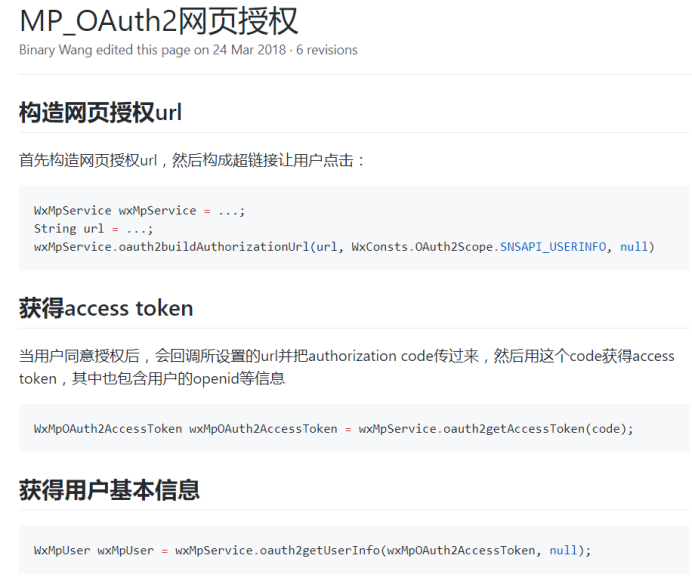
Github:Wechat-Group/WxJava文档


API文档
获取openid 重定向到 /sell/wechat/authorize 参数 returnUrl: http://xxx.com/abc //【必填】 返回 http://xxx.com/abc?openid=oZxSYw5ldcxv6H0EU67GgSXOUrVg
此时我们创建一个WechatAccountConfig放在config下,这是全文配置,获取配置文件信息@Component@ConfigurationProperties(prefix = "wechat")
package com.xiong.sell.config; import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component; @Data
@Component
@ConfigurationProperties(prefix = "wechat")
public class WechatAccountConfig {
private String mpAppId;
private String mpAppSecret;
}
配置文件中
wechat:
mpAppId: wxdf2b09f280e6e6e2
mpAppSecret: f924b2e9f140ac98f9cb5317a8951c71
然后配置WechatMpConfig配置文件中
package com.xiong.sell.config; import me.chanjar.weixin.mp.api.WxMpConfigStorage;
import me.chanjar.weixin.mp.api.WxMpInMemoryConfigStorage;
import me.chanjar.weixin.mp.api.WxMpService;
import me.chanjar.weixin.mp.api.impl.WxMpServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Component; @Component
public class WechatMpConfig {
@Autowired
private WechatAccountConfig accountConfig;
@Bean
public WxMpService wxMpService() {
WxMpService wxMpService = new WxMpServiceImpl();
wxMpService.setWxMpConfigStorage(wxMpConfigStorage());
return wxMpService;
}
@Bean
public WxMpConfigStorage wxMpConfigStorage() {
WxMpInMemoryConfigStorage wxMpConfigStorage = new WxMpInMemoryConfigStorage();
wxMpConfigStorage.setAppId(accountConfig.getMpAppId());
wxMpConfigStorage.setSecret(accountConfig.getMpAppSecret());
return wxMpConfigStorage;
}
}
@Bean告诉项目,我这里是一个bean
@Component告诉项目我这里是一个组件,可以扫描我
@Autowired
private WechatAccountConfig accountConfig;
这个时候就会调用相同返回参数的配置bean
创建WechatController类,生成aothorize方法
package com.xiong.sell.controller; import com.xiong.sell.enums.ResultEnum;
import com.xiong.sell.exception.SellException;
import lombok.extern.slf4j.Slf4j;
import me.chanjar.weixin.common.api.WxConsts;
import me.chanjar.weixin.common.error.WxErrorException;
import me.chanjar.weixin.mp.api.WxMpService;
import me.chanjar.weixin.mp.bean.result.WxMpOAuth2AccessToken;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController; import java.net.URLEncoder; /**
* @author Xiong YuSong
* 2019/1/24 11:41
*/
@Controller
@RequestMapping("wechat")
@Slf4j
public class WechatController { @Autowired
private WxMpService wxMpService; /**
* 获取code
* @param returnUrl
* @return
*/
@GetMapping("/authorize")
public String authorize(@RequestParam("returnUrl") String returnUrl) {
//1. 配置
//2. 调用方法
String url = "http://xys.natapp1.cc/sell/wechat/userInfo";
String redirectUrl = wxMpService.oauth2buildAuthorizationUrl(url, WxConsts.OAuth2Scope.SNSAPI_USERINFO, URLEncoder.encode(returnUrl));
return "redirect:" + redirectUrl;
} /**
* 通过code获得user信息,然后再回调
* @param code
* @param returnUrl
* @return
*/
@GetMapping("/userInfo")
public String userInfo(@RequestParam("code") String code,
@RequestParam("state") String returnUrl) {
WxMpOAuth2AccessToken wxMpOAuth2AccessToken = new WxMpOAuth2AccessToken();
try {
wxMpOAuth2AccessToken = wxMpService.oauth2getAccessToken(code);
} catch (WxErrorException e) {
log.error("【微信网页授权】{}", e);
throw new SellException(ResultEnum.WECHAT_MP_ERROR.getCode(), e.getError().getErrorMsg());
}
String openId = wxMpOAuth2AccessToken.getOpenId();
return "redirect:" + returnUrl + "?openid=" + openId;
}
}
成功返回一个url:"redirect:" + returnUrl + "?openid=" + openId;
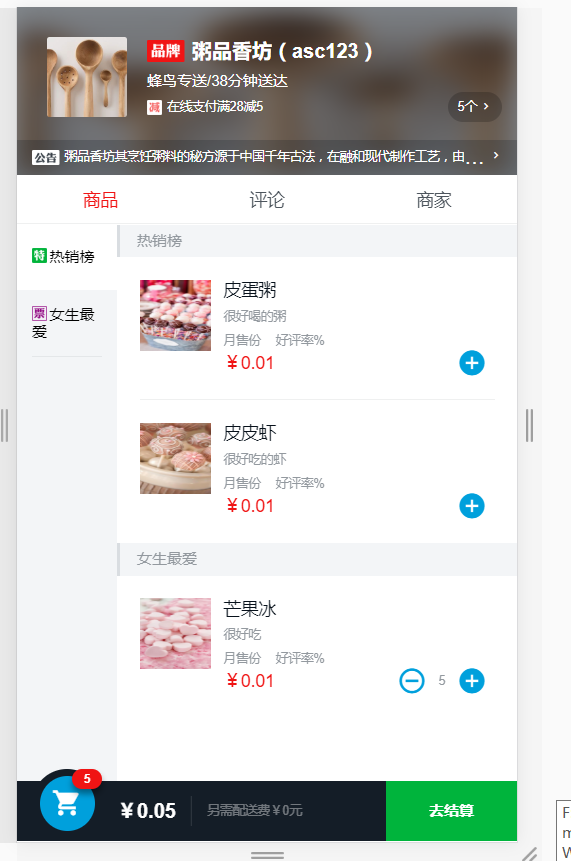
前端验证:

补充一个买家信息,和图片路径显示

如果无法加载则:Ctrl+F9进行静态文件加载,页面刷新Ctrl+Shift+R

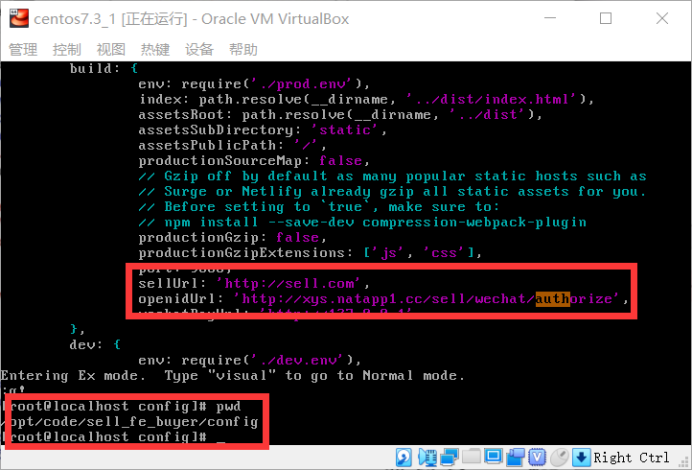
前端项目配置获取后端项目路径以及openid获取路径
路径以及修改地方

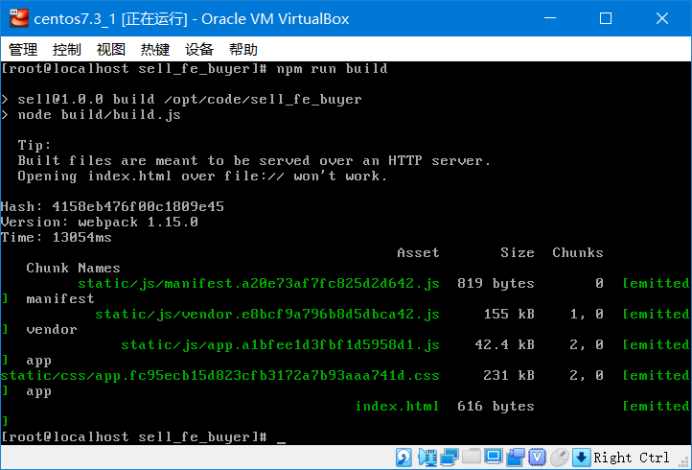
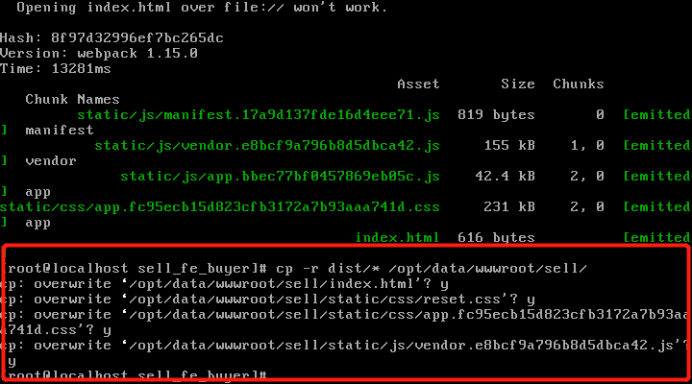
重新部署

将重新打包好的项目放到网站的根目录下去

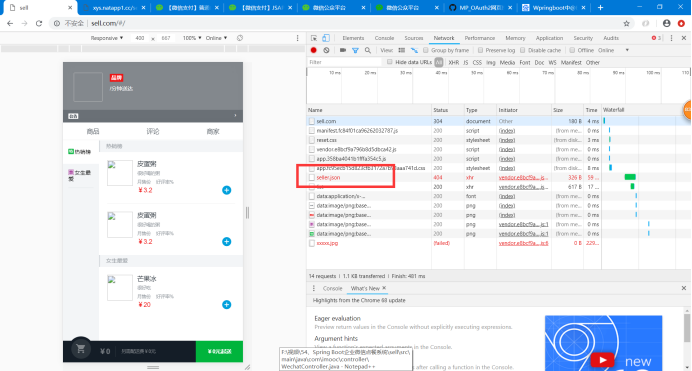
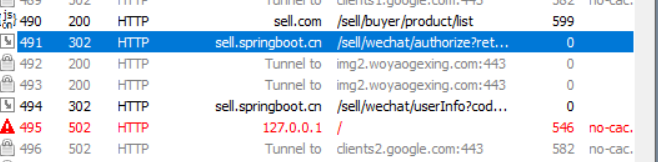
抓包工具fiddler
通过抓包工具我们可以看出,虚拟机项目中寻找微信身份验证的路径是错误的

找了半天是路径打错了
最后我把虚拟机中项目中查找openid的路径直接写为我的本机Ip+端口地址,然后成功了,这说明内网穿透并没有什么用

微信点餐系统(七)-微信授权获取openid:的更多相关文章
- JAVA微信公众号网页开发 —— 用户授权获取openid
官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842 HttpClientUtil.java packa ...
- Spring Boot_打造企业级微信点餐系统_汇总贴
2019更新版 Spring Boot双版本(1.5/2.1) 打造企业级微信点餐系统 H:\BaiDu\微服务0830\2019微服务时代Spring Boot双版本(1.5-2.1) 打造企业级 ...
- paip.微信菜单直接跳转url和获取openid流程总结
paip.微信菜单直接跳转url和获取openid流程总结 #------不能直接跳转,贝儿提示不安全的链接.. #-------使用auth跳转. //todox 直接转到.. direct ...
- 微信h5静默和非静默授权获取用户openId和用户信息的方法和步骤:
原文链接:https://blog.csdn.net/qq_35430000/article/details/79299529 一.openId是什么?openId是用户在当前公众号下的唯一标识('身 ...
- Spring Boot企业微信点餐系统
第1章 课程介绍 包括项演示.课程概述.课程安排.学习前提等的介绍, 让同学们了解这课程 1-1 课程介绍 第2章 项目设计 包括需求分析,项?目设计,项?目架构,数据库设计等等. 2-1 项目设计 ...
- node 微信授权 获取openid
node获取微信授权拿到openid 需要了解的网站 1.微信授权. 先说一下流程(一张图代替所有): 流程步骤: 1.用户同意,获取code. 2.通过code获取网页授权access_toke ...
- MVC 微信网页授权 获取 OpenId
最近开发微信公众平台,做下记录,以前也开发过,这次开发又给忘了,搞了半天,还是做个笔记为好. 注意框架为MVC 开发微信公众平台.场景为,在模板页中获取用户openid,想要进行验证的页面,集成模板页 ...
- 微信公众平台开发(99) 自定义菜单获取OpenID
关键字 微信公众平台 自定义菜单 OpenID作者:方倍工作室原文:http://www.cnblogs.com/txw1958/p/weixin-menu-get-openid.html 在这篇微信 ...
- 微信小程序中使用云开发获取openid
微信小程序获取openid 新建一个微信小程序项目 注意要注册一个自己的小程序账号,并有属于自己的appid 点击云开发按钮,自行填入开发环境名称 打开app.js,找到依赖环境 修改为刚才设置的环境 ...
随机推荐
- lua基础学习(五)
一.Lua 模块与包 模块类似于一个封装库,从 Lua 5.1 开始,Lua 加入了标准的模块管理机制,可以把一些公用的代码放在一个文件里,以 API 接口的形式在其他地方调用,有利于代码的重用和降低 ...
- css3实现倾斜转动的转盘
HTML代码: <div class="r-1">a</div> <div class="r-2">a</div> ...
- MySQL -2- 体系结构--随笔小记
简介与安装NoSQLRDBMS版本安装方式二进制安装,源码安装体系结构CS模型TCP/IPsocketmysql master thread 实例mysqld 的程序构成连接层 协议.验证.链接线程S ...
- map member functions
http://www.cplusplus.com 搜了才发现map的成员函数这么多orz,跟着cplusplus按字典序走一遍叭(顺序有微调orz <1> map::at (c++11) ...
- 360度3D 旋转插件
Circlr插件是一款基于jQuery的可以对图片进行360度全方位旋转展示的插件.Circlr通过按一定角度规律拍摄的产品图片,制作出可以使用鼠标拖动.鼠标滚轮和移动触摸来进行图片逐帧旋转的效果.比 ...
- QQ音乐爬虫
#今日目标 **QQ音乐爬虫** 今天要爬取的是QQ音乐任意歌手的所有音乐歌词,因为笔者是周杰伦的忠实粉丝,所以专门写了个爬虫来爬取他的音乐的歌词,因为他的音乐在咪咕音乐可以听,所以便没有去爬取. 好 ...
- mysql(中)
mysql(中) 一.数据库配置 1.登录mysql 2.在mysql安装目录下:创建my.ini(my.cnf) 3.设置配置信息并保存 ''' [mysqld] character-set-ser ...
- PostgreSQL-临时表空间与配置表
虽然我给数据库创建了表空间,但是操作中仍遇到了些问题,需要创建临时表空间. 配置表 首先了解下 postgres 的配置表,手动修改各种配置. 打开即可看到各种配置,包括临时表空间. 临时表空间 1. ...
- 6-4 如何构建xml文档
>>> from xml.etree.ElementTree import Element,ElementTree Element 是节点元素 ElementTree是由 Eleme ...
- oracle三种表连接方式
1. 排序合并连接(Sort Merge Join) 排序合并连接的执行过程如下所示: * 将每个行源的行按连接谓词列排序 * 然后合并两个已排序的行源,并返回生成的行源 例如: select * f ...
