UIPickerView的使用(二)
上篇文章 UIPickerView的使用(一)学习了如何创建单列选择器,现在看一下如何创建多列选择器
多列选择器(以二列为例)
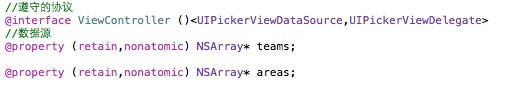
1、遵守协议和创建两个数据源

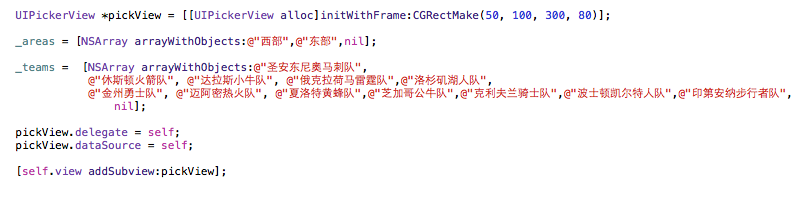
2、创建pickView

3、实现代理
//UIPickerViewDataSource中定义的方法,该方法的返回值决定该控件包含的列数
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView
{
return ; // 返回2表明该控件只包含2列
} //UIPickerViewDataSource中定义的方法,该方法的返回值决定该控件指定列包含多少个列表项
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
// 如果该控件只包含一列,因此无须理会列序号参数component
// 该方法返回teams.count,表明teams包含多少个元素,该控件就包含多少行
if (component == ) {
return _areas.count;
}
else
return _teams.count; } // UIPickerViewDelegate中定义的方法,该方法返回的NSString将作为UIPickerView中指定列和列表项的标题文本
- (NSString *)pickerView:(UIPickerView *)pickerView
titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
// 由于该控件只包含一列,因此无须理会列序号参数component
// 该方法根据row参数返回teams中的元素,row参数代表列表项的编号,
// 因此该方法表示第几个列表项,就使用teams中的第几个元素
if (component == ) {
return [_areas objectAtIndex:row];
}
return [_teams objectAtIndex:row];
} // 当用户选中UIPickerViewDataSource中指定列和列表项时激发该方法
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:
(NSInteger)row inComponent:(NSInteger)component
{ NSArray *tmp = component == ? _areas: _teams;
NSString *tip = component == ? @"区域":@"球队";
// 使用一个UIAlertView来显示用户选中的列表项
UIAlertView* alert = [[UIAlertView alloc]
initWithTitle:@"提示"
message:[NSString stringWithFormat:@"你选中的%@是:%@"
, tip ,[ tmp objectAtIndex:row]]
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alert show];
} // UIPickerViewDelegate中定义的方法,该方法返回的NSString将作为
// UIPickerView中指定列的宽度
-(CGFloat)pickerView:(UIPickerView *)pickerView
widthForComponent:(NSInteger)component
{
// 如果是第一列,宽度为90
if(component == ) {
return ;
}
return ; // 如果是其他列(只有第二列),宽度为210
}
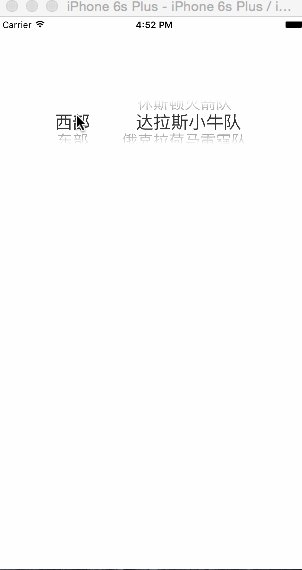
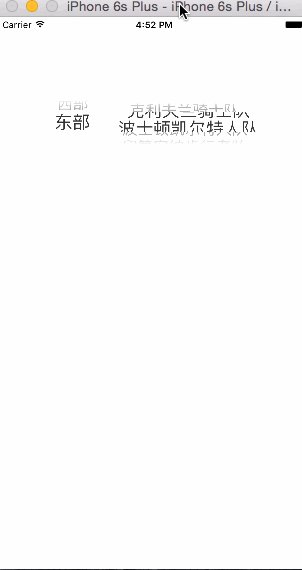
效果图

下一篇 UIPickerView的使用(三) 是相关联的多列选择器的使用。
UIPickerView的使用(二)的更多相关文章
- UIPickerView的使用(三)
前两篇文章 UIPickerView的使用(一) . UIPickerView的使用(二),学习了UIPickerView的单列选择器和双列选择器的使用. 现在我们一起学习相互依赖的多列选择器 1.遵 ...
- UIPickerView的使用(一)
简介:UIPickerView是一个选择器控件,它比UIDatePicker更加通用,它可以生成单列的选择器,也可生成多列的选择器,而且开发者完全可以自定义选择项的外观,因此用法非常灵活.UIPick ...
- iOs基础篇(二十二)—— UIPickerView、UIDatePicker控件的使用
一.UIPickerView UIPickerView是一个选择器控件,可以生成单列的选择器,也可生成多列的选择器,而且开发者完全可以自定义选择项的外观,因此用法非常灵活. 1.常用属性 (1)num ...
- iOS:选择器控件UIPickerView的详解和演示
选择器控件UIPickerView: 功能:它能够创建一个类似于密码锁式的单列或多列的选择菜单,用户可以通过它设置的代理来选择需要菜单中的任意的数据.例如创建日历.字体表(类型.大小.颜色).图库等. ...
- IOS第11天(3:UIPickerView省市联动)
********* #import "ViewController.h" #import "Province.h" @interface ViewControl ...
- Objective-c——UI进阶开发第一天(UIPickerView和UIDatePicker)
一.知识点 1.介绍数据选择控件UIPickerView和日期选择控件UIDatePicker控件 * UIPickerView的案例 * 点餐系统 * 城市选择 * 国旗选择 * UIDatePic ...
- UIPickerView详解
一.UIPickerView 1.UIPickerView的常见属性 // 数据源(用来告诉UIPickerView有多少列多少行) @property(nonatomic,assign) id< ...
- iOS开发——高级UI之OC篇&UIdatePicker&UIPickerView简单使用
UIdatePicker&UIPickerView简单使用 /***************************************************************** ...
- 在一个UIView中如何使用多个UIPickerView
可以现在storyboard的UIView中拖入多个UIPickerView 然后同样是继承相关的UIPickerView协议 <UIPickerViewDataSource,UIPickerV ...
随机推荐
- JavaScript Prototype
function Obj () { } Obj.a=0; Obj.fn=function(){ } console.log(Obj.a); console.log(typeof Obj.fn);//f ...
- SubSonic3.0使用外连接查询时查询不出数据的问题修改
今天在开发时,要使用到外连接查询,如图 老是查不出数据,所以就追踪了一下代码,发现查询后生成的SQL语句变成了内连接了,真是晕 然后继续Debug,发现原来SqlQuery类在调用LeftInnerJ ...
- MySQL存储过程及触发器
一.存储过程 存储过程的基本格式如下: -- 声明结束符 -- 创建存储过程 DELIMITER $ -- 声明存储过程的结束符 CREATE PROCEDURE pro_test() --存储过程名 ...
- 小菜学习设计模式(三)—工厂方法(Factory Method)模式
前言 设计模式目录: 小菜学习设计模式(一)—模板方法(Template)模式 小菜学习设计模式(二)—单例(Singleton)模式 小菜学习设计模式(三)—工厂方法(Factory Method) ...
- Flume官方文档翻译——Flume 1.7.0 User Guide (unreleased version)(二)
Flume官方文档翻译--Flume 1.7.0 User Guide (unreleased version)(一) Logging raw data(记录原始数据) Logging the raw ...
- (二十一)WebGIS中鹰眼的实现思路
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 鹰眼功能是WebGIS中的一种常见功能,利用一些开源的框架实现 ...
- GeoServer中利用SLD配图之矢量图层配图
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1 背景 我们在ArcMap中可以直接通过symbol功能对图层进行定 ...
- 【面试】输出"蛇形"矩阵
一.题目描述 腾讯实习在线笔试的一道题目. 根据输入的数字(< 1000),输出这样的"蛇形"矩阵,如下.输入n,输出(n * n)阶矩阵,满足由外到内依次增大. 如: 输入 ...
- JavaScript 中的相等检测
一.有时JavaScript的等价比较是一件抓狂的事情,看看这个表格就一目了然了.
- Equals和ReferenceEquals
稍微分析下一下两个方法的区别: public static bool Equals(object objA, object objB); public static bool ReferenceEqu ...
