第 1 章 前端之html
一、html初始
1、web服务本质
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8081))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello Yuan</h1>","utf8"))
conn.close()
if __name__ == '__main__':
main()
2、html是什么?
- 超文本标记语言(Hypertext Markup Language ,html)通过标签语言来标记要显示的网页中各个部分,一套规则,浏览器认识的规则。
- 浏览器按顺序渲染网页文件,然后根据标记解释和显示内容,但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)。
- 静态网页文件扩展名:html或 .htm。
3、html不是什么?
html不是一种编程语言,而是一种标记语言(markup language)。
html使用标记标签来描述网页。

4、html结构

- <!DOCTYPE html> 告诉浏览器使用什么样的html或者XHTML来解析html文档。
- <html></html>是文档的开始标记和结束标记,此元素告诉浏览器其自身是一个html文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分,<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容。
5、html标签格式
1)、html标签是由尖括号包围的关键词,比如<html>。
2)、html标签通常是成对出现的(双边标记),比如<div>和</div>。
3)、标签不区分大小写.<html>和<HTML>.推荐使用小写。
4)、标签分两部分:开始标签<a>和结束标签</a>,两个标签之间的部分我们叫做标签体。有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭和标签。例如:<br/> <hr/> <input/> <img/>
5)、标签可以有若干个属性,也可以不带属性。如<head>元素就不带任何属性。
6)、标签可以嵌套,但是不能交叉嵌套<a><b></a></b>。
标签的语法:
<标签名 属性1= “属性值1” 属性2= “属性值2”.......>内容部分</标签名>
<标签名 属性1= “属性值1” 属性2= "属性值2"......./>
二、常用标签
1、<!DOCTYPE>标签
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。此标签可告知浏览器文档使用哪种html或XHTML规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BockCompat。
三、<head>内常用标签
1、<meta>标签
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的。
<meta>标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1)name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-Type" charset=UTF8"> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
2、非meta标签
<title>oldboy</title>
<link rel="icon" href="http://www.jd.com/favicon.ico">
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script>
四、<body>内常用标签
1、基本标签(块级标签和内联标签)
'''
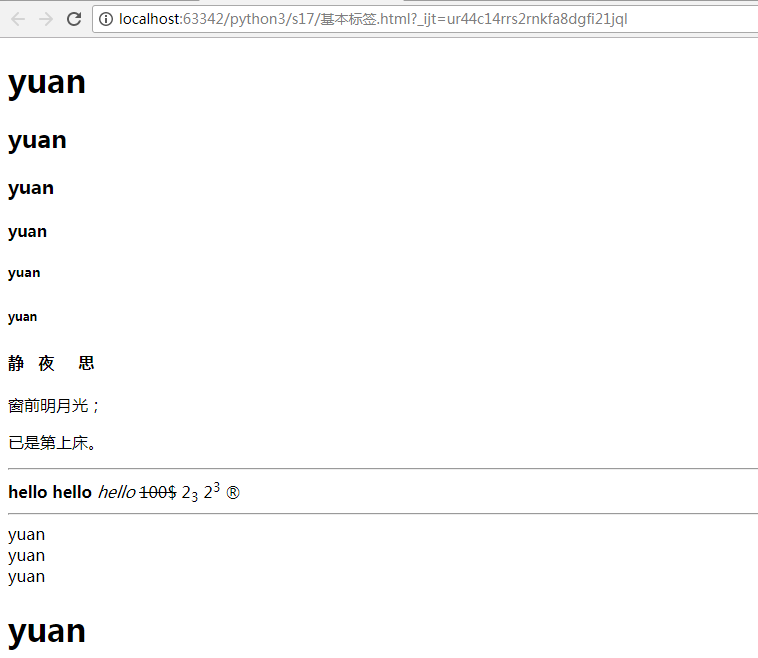
<hn>:n的取值范围是1~6;从大到小,用来表示标题。 <p>:段落标签,包裹的内容被换行,并且也上下内容之间有一行空白。 <b><strong>:加粗标签。 <strike>:为文字加上一条中线。 <em>:文字变成斜体。 <sup><sub>:上角标和下角标。 <br>:换行。 <hr>:水平线。 特殊字符:
< >;";©® '''
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>yuan</title> </head> <body>
<h1>yuan</h1>
<h2>yuan</h2>
<h3>yuan</h3>
<h4>yuan</h4>
<h5>yuan</h5>
<h6>yuan</h6> <h4>静 夜 思</h4>
<p>窗前明月光;</p>
<p>已是第上床。</p> <hr> <b>hello</b>
<strong>hello</strong>
<i>hello</i>
<strike>100$</strike> 2<sub>3</sub>
2<sup>3</sup>
®
<hr>
yuan
<div>yuan</div>yuan
<h1>yuan</h1>
</body> </html>
基本标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <img src="http://img2.imgtn.bdimg.com/it/u=4289651615,1500379285&fm=11&gp=0.jpg" alt="egon" title="egon" width="100px" height="100px"> <a href="https://diannao.jd.com/" target="_blank">点击</a>
<a href="基本标签.html" target="_blank">点击2</a> <a href="基本标签.html" target="_blank">
<img src="http://img2.imgtn.bdimg.com/it/u=4289651615,1500379285&fm=11&gp=0.jpg" alt="egon" title="egon" width="100px" height="100px">
</a> <!--unorder list 无序--> <ul>
<li>111</li>
<li>111</li>
<li>111</li>
</ul> <!--<!–order list 有序–>-->
<ol>
<li>222</li>
<li>222</li>
<li>222</li>
</ol> <!--定义 define list--> <dl>
<!--dd-->
<dt>河北省</dt>
<dd>保定市</dd>
<dd>石家庄</dd>
<dd>邯郸</dd> </dl> <table border="1px" cellpadding="5px" cellspacing="2px"> <tr>
<td>111</td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td colspan="2">111</td> <td>111</td>
<td>111</td>
</tr>
<tr>
<td>111</td>
<td>111</td>
<td>111</td>
<td rowspan="2">111</td>
</tr> <tr>
<td>111</td>
<td>111</td>
<td>111</td> </tr> </table>
常用标签
3、<div>和<span>
<div></div>:<div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
<span></span>:<span>表示了内联行(行内元素),并无实际意义,主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需要另起一行,如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div style="background-color: gold;">我是div</div>
<span style="background-color: green;">我是span</span> </body>
</html>

4、图形标签:<img>
'''
src : 要显示图片的路径 alt : 图片没有加载成功时的提示。 title :鼠标悬浮时的提示信息。 width:图片的宽。 height:图片的高(宽高两个属性只用一个会自动等比缩放) '''
5、超链接标签(锚标签):<a></a>
什么是超级链接?
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另外一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。 URL
URL
'''
<a href=“” target="_blank">click</a> href属性指定目标网页地址,该地址可以有几种类型: 绝对URL - 指向另一个站点(比如 href="http://www.jd.com")
相对URL - 指当前站点中确切的路径(href="index.html")
锚URL - 指向页面中的锚(href="#top") '''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p><a href="http://www.jd.com">点击</a></p> <a href="#c1">1</a>
<a href="#c2">2</a>
<a href="#c3">3</a> <h1></h1>
<div style="height: 500px;background-color: green" id="c1">第一章</div>
<div style="height: 500px;background-color: gold" id="c2">第二章</div>
<div style="height: 500px;background-color: ghostwhite" id="c3">第三章</div> </body>
</html>
a标签
6、列表标签
'''
<ul>:无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)] <ol>:有序列表
<li>:列表中的每一项 <dl>:定义列表 <dt>:列表标题 <dd>:列表项 '''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul> <ol>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ol> <dl>
<dt>河北省</dt>
<dd>保定</dd>
<dd>石家庄</dd>
<dd>雄安</dd>
</dl> </body>
</html>
列表标签
7、表格标签
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
'''
<table>
<tr>
<th>标题</td>
<th>标题</td>
</tr> <tr>
<td>内容</td>
<td>内容</td>
</tr>
</table> '''
属性:
'''
<tr> :table row <th> :table head cell <td> :table data cell 属性:
border:表格边框 cellpadding:内边距 cellspacing:外边距 width:像素 百分比.(最好通过CSS来设置长宽) rowspan:单元格竖跨多少行 colspan:单元格横跨多少列(即合并单元格) '''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px" cellpadding="2px" cellspacing="5px">
<tr>
<td>111</td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td colspan="2">111</td> <td>111</td>
<td>111</td>
</tr>
<tr>
<td>111</td>
<td>111</td>
<td>111</td>
<td rowspan="2">111</td>
</tr>
<tr>
<td>111</td>
<td>111</td>
<td>111</td> </tr>
</table>
</body>
</html>
表格标签
练习:

8、表单标签:<form>
功能:表单用于向服务器传输数据,从而实现用户与web服务器的交互。
表单能够包含input系统标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含testarea、select、fieldset和label标签。
表单属性
action:表单提交到哪,一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单原元素值)作相应处理,比如https://www.sogou.com/web
method:表单的提交方式post/get默认取值就是get
表单元素
基本概念:
html表单是html元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必须的信息,然后按某个按钮提交,这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误返回错误信息,并要求纠正错误,当数据完整无误后,服务器反馈一个输入完成的信息。
<input>系列标签
'''
<> 表单类型 type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.)button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data" <> 表单属性
name: 表单提交项的键。
注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在CSS和javascript中使用。 value: 表单提交项的值,对于不同的输入类型,value属性的用法也不同:
type="button","reset","submit" - 定义按钮上的显示的文本 type="text","password","hidden" - 定义输入字段的初始值 type="checkbox","redio","image" - 定义与输入相关联的值 checked: radio和checkbox默认被选中 readonly:只读.text和password disabled:对所选input都好使 '''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>注册页面</h3> <form action="" method="post" enctype="multipart/form-data">
<p>姓名:<input type="text" name="username" value="fang"></p>
<p>密码:<input type="password" name="pwd" value="123"></p>
<p>性别:<input type="radio" name="gender" value="1">男<input type="radio" name="gender" value="0">女</p>
<p>爱好:<input type="checkbox" name="hobby" value="footall">足球<input type="checkbox" name="hobby" value="basketall">足球<input type="checkbox" name="hobby" value="tall">足球</p>
<p>头像:<input type="file"></p> <p><input type="reset" value="reset"></p> <p><input type="button" value="按钮" onclick="alert(1234)"></p> <p><input type="hidden" name="key" value="v1"></p> <p><input type="submit" value="submit"></p> </form>
</body>
</html>
input系列
select标签
'''
<select> 下拉选标签属性
name:表单提交项的键。 size:选项个数 multiple:multiple
<optgroup>为每一项加上分组 <option> 下拉选中的每一项 属性:
value:表单提交项的值 selected:selected下拉选默认被选中 '''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>注册页面</h3> <form action="" method="post" enctype="multipart/form-data"> <p></p>
省份:
<select name="province" size="3" multiple="multiple">
<option value="1">河北省</option>
<option value="2" selected>河南省</option>
<option value="3">湖北省</option>
<option value="4">日本省</option>
</select> </form>
</body>
</html>
select标签
<textarea>多行文本框
'''
<form id="form1" name="form1" method="post" action="">
<textarea cols="宽度" rows="高度" name="名称">
默认内容 </textarea>
</form> '''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>注册页面</h3> <form action="" method="post" enctype="multipart/form-data"> <p>
<textarea name="gerenjianjie" id="" cols="30" rows="10" placeholder="个人简介"></textarea>
</p> </form>
</body>
</html>
textarea多行文本框
<label>标签
定义:<label>标签为input元素定义标注(标记)。
说明:
1、label元素不会向用户呈现任何特殊效果。
2、<label>标签的for属性值应当与相关元素的id属性值相同。
'''
<form method="post" action=""> <label for="username">用户名</label>
<input type="text" name="username" id="username" size="20" />
</form> '''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <h3>注册页面</h3> <form action="" method="get" enctype="multipart/form-data"> <p>
<label for="c1">姓名:</label>
<input type="text" name="username" placeholder="username" id="c1">
</p> <p><input type="submit" value="submit"></p> </form> {"username":"yuan","pwd":"123","gender":"0","hobby":[],"province":"","gerenjianjie":""} </body>
</html>
label标签
<fieldset>标签
<fieldset>
<legend>登录吧</legend>
<input type="text"> </fieldset>
aDDF
五、前端之CSS
详细地址:http://www.cnblogs.com/fanglingen/articles/7551705.html
第 1 章 前端之html的更多相关文章
- 第十一章 前端开发-JavaScript
第十一章 前端开发-JavaScript 11.3.1 js引入方式 行内样式 <p id="" class="" style="" ...
- 第十一章 前端开发-css
第十一章 前端开发-css 1.1.0 css介绍 css是指层叠样式表(Cascading Style Sheets),样式定义如何显示html元素,样式通常又会存在于样式表中. css优势: 内容 ...
- 第十一章 前端开发-html
第十一章 前端开发-html 1.1.0 html:超文本标记语言 html特征:(HyperText Markup Language) 对换行的空格不敏感 空白折叠 标签:有称为标记 双闭合标签 & ...
- 第17章—前端分页(Bootstrap-Table)
spring boot 系列学习记录:http://www.cnblogs.com/jinxiaohang/p/8111057.html 码云源码地址:https://gitee.com/jinxia ...
- 第十一章 前端开发-bootstrap
11.5.0 bootstrap 11.5.1 bootstrap的介绍和响应式 http://book.luffycity.com/python-book/95-bootstrap/951-boot ...
- 第十一章 前端开发-jQuery
11.4.0 jQuery 11.4.1 基本知识 定义: jQuery是一个快速,小巧,功能丰富的JavaScript库 作用:它通过易于使用的API在大量浏览器中运行,使得HTML文档遍历和操作, ...
- 第 4 章 前端基础之jquery
一.jQuery是什么? 1. jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. 2. jQuery是继prototype之后又一 ...
- 第 3 章 前端基础之JavaScript
一.JavaScript概述 1.javascripts的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中),后将其改名ScriptE ...
- 第 2 章 前端基础之CSS
一.CSS语法 CSS规则由两个主要的部分构成:选择器,以及一条或多条声明. ''' selector { property: value; property: value; ... property ...
随机推荐
- SpringBoot(七) -- 嵌入式Servlet容器
一.嵌入式Servlet容器 在传统的开发中,我们在完成开发后需要将项目打成war包,在外部配置好TomCat容器,而这个TomCat就是Servlet容器.在使用SpringBoot开发时,我们无需 ...
- 洛谷 P2672 推销员(贪心,模拟)
传送门 解题思路 第一种: 对于选i家,很显然,a值前i-1家的一定会选,所以只需要考虑最后一家的选法.要么是选择a值第i大的(就不管s了),要么选择剩下的中s最大的. 我们把每一家的情况(s和a)存 ...
- ex2、逻辑回归
介绍: 在本练习中,您将实现逻辑回归,并将其应用于两个不同的数据集.在开始编程练习之前,我们强烈要求建议观看视频讲座并完成相关主题的问题.要开始练习,您需要下载起始代码并将其内容解压缩到要完成练习的目 ...
- ZPL文件打印
ZPL:全称是Zebra Printer Language,目前能够直接打印zpl文件的打印机只有斑马打印机 如何打印zpl文件呢? 软件类: 一.Print Conductor(桌面打印软件) ht ...
- addEventListener 的三个参数
addEventListener 有三个参数:第一个参数表示事件名称(不含 on,如 "click"):第二个参数表示要接收事件处理的函数:第三个参数为 useCapture,本文 ...
- Rabbitmq 运维
Rabbitmq 运维 一.安装: 安装ncurses wget http://ftp.gnu.org/gnu/ncurses/ncurses-6.1.tar.gz tar zxf ncurses-6 ...
- 谈谈CS英文论文写作
作为一个CS的研究生,发篇文章是你毕业的必要条件.现如今,学校对于文章的要求也越来越高,一般来说,还是国外的期刊或者会议更加受到认可,这样对于毕业也有好处.因此,以我自己的感受来说,论文的写作以及表达 ...
- element 弹框关闭报错
<template> <el-container style="padding: 00px 20px 0px 20px"> <el-dialog ti ...
- Tomcat 保存镜像实战操作( 目录挂载方法 )
查看数据保存的位置 docker inspect --format='{{.Mounts}}' mxg_tomcat 宿主机数据保存在 /usr/local/project , 将此路径数据备份在 b ...
- Vue build打包之后,刷新页面出现404解决方案
Vue build打包之后,刷新页面出现404,HTML5 History 模式 原因分析: vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于 ...
