小程序的开发框架MINA及小程序的启动机制

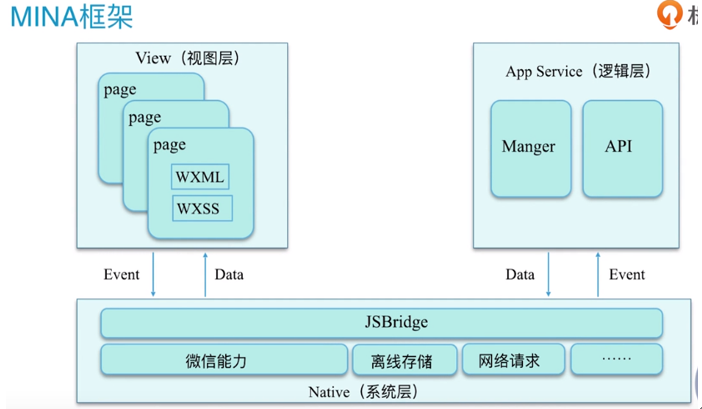
MINA框架分三个部分
视图层(View):有很多页面,每个页面有wxml和wxss组成的,视图结构和展现样式
逻辑层(App Service):处理事物逻辑的地方以及数据交互的服务中心
系统层(Native):微信客户端的原生能力(微信客户端的功能)
小程序的视图层和逻辑层时双线程通信的,视图层和逻辑层之间,提供了数据传输和事件系统,视图层和逻辑层之间通过JSBrideg进行的
逻辑层把视图变化通知给视图层,然后触发视图层的页面更新;
视图层触发的事件通知给我们逻辑层,逻辑层进行业务处理;
视图层如何将数据的变化实时的展现出来?
wxml拥有元素属性和文本节点的树状图,在节点结构中,每个节点都有上下文的关系,所有在渲染wxml中,小程序会把wxml的节点树,转化为js对象,逻辑层发生变更时,在js文件中通过App()方法中的data对象向data()方法在视图层进行渲染,将前后数据进行对比,这种差异通过diff算法,渲染出正确的ui界面;
小程序做了很多的优化
例如:wxs和wxss及wxml等都是在ui线程上的,通常我们请求的数据,我们都会进行filter(过滤)的处理,这个时候我们放到,ui线程去做,会避免跨线程通信的消耗
当我们的逻辑层(线程)受到阻塞的话,依旧不影响ui线程的正常处理和渲染,也在次避免了跨线程通信的消耗;
, 小程序的启动机制:
小程序的第一次启动,加载时间是比较长的,但后面的启动的话,加载时间都比较快;
小程序启动分两种,冷启动和热启动;
冷启动:用户首次启动 或 小程序被微信主动销毁后在此打开的情况,此时小程序需重新加载启动;
热启动:假如用户打开某个小程序后,一定时间内在次打开这个小程序,这个时候我们就不需要进行重新加载,只是从后台切换到前台,这就是热启动
小程序被销毁的状态的两种情况:
第一种:小程序进入后台,小程序帮我们维持小程序的一个状态,超过这个时间后,微信就会主动销毁,目前这个时间是5分钟
第二种:在一定时间内,我们受到2个及以上的系统警告,小程序就会被销毁,目前这个时间间隔是5秒;
、
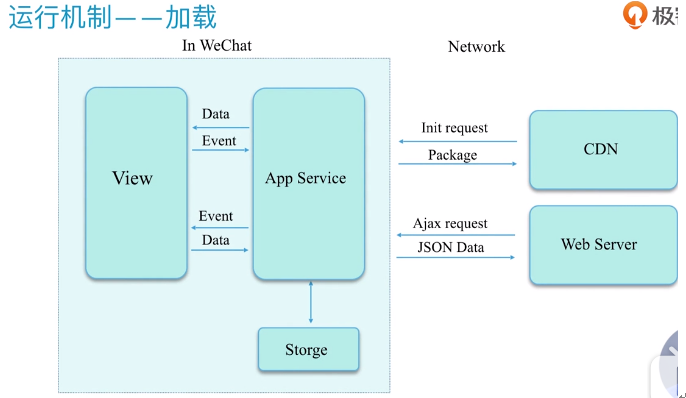
小程序启动机制流程图

小程序在启动的时候,微信客户端它里面的视图层 和 逻辑层他的一些交互逻辑,以及数据缓冲的存取操作
小程序在启动的时候,会在CDN请求最新的代码包,第一次启动,我们需要代码包下载完毕后,注入到web view的容器后,我们才能执行我们的小程序页面,所以在网不好的情况下,感受到启动时间较长,后端会帮我们把代码包缓存到本地,我们下次请求的时候,我们会在CDN上请求是否有新版本的代码包,这里会有较验逻辑,我们会运行之前已经下载好的代码包,同时又会异步下载最新版的代码包,下次启动的时候用。
CDN概念:内容分发到网络,主要作用把我们请求到的内容,分布到我们最近的一个网络节点服务器,提高用户服务的响应速度及成功率,解决一些带宽,服务性能带来的延迟问题;
我们在小程序内访问第三方服务器发送的一个ajax请求,服务器会返回一个json格式的数据
小程序的开发框架MINA及小程序的启动机制的更多相关文章
- 微信小程序云开发框架
概述 一直做后端服务器开发,最近看了一篇文章介绍小程序的云开发模式,觉得挺有意思,就尝试了一下,由本文做个记录. 因为不是专业的小程序开发人员,也没有做过网页开发,所以论述中出现错误难以避免,请多谅解 ...
- 小程序web开发框架-weweb介绍
weweb是一个兼容小程序语法的前端框架,你可以用小程序的写法,来写web单面应用.如果你已经有小程序了,通过它你可以将你的小程序运行在浏览器中.在小程序大行其道的今天,它可以让你的小程序代码得到最大 ...
- 微信小程序开发公测,小程序账号申请办法攻略
11月3号晚上 10 点,微信公众平台发布公告,宣布微信小程序正式开放公测.此次小程序公测允许开发者将产品提交至微信公众平台审核,但是暂时不支持发布,也就是说普通消费者若想体验小程序,还需要等待一段时 ...
- 微信小程序全选,微信小程序checkbox,微信小程序购物车
微信小程序,这里实现微信小程序checkbox,有需要此功能的朋友可以参考下. 摘要: 加减商品数量,汇总价格,全选与全不选 设计思路: 一.从网络上传入以下Json数据格式的数组 1.标题titl ...
- 客户端程序通过TCP通信传送"小文件"到服务器
客户端程序通过TCP通信传送"小文件"到服务器 [c#源码分享]客户端程序通过TCP通信传送"小文件"到服务器 源码 (不包含通信框架源码,通信框架源码请另行 ...
- 应用程序初次运行数据库配置小程序(Java版)
应用程序初始化数据库配置小程序 之前写过一个Java版的信息管理系统,但部署系统的时候还需要手动的去配置数据库和导入一些初始化的数据才能让系统运行起来,所以我在想是不是可以写一个小程序在系统初次运行的 ...
- 微信小程序之微信登陆 —— 微信小程序教程系列(20)
简介: 微信登陆,在新建一个微信小程序Hello World项目的时候,就可以看到项目中出现了我们的微信头像,其实这个Hello World项目,就有一个简化版的微信登陆.只不过是,还没有写入到咱们自 ...
- 微信小程序开发教程 #043 - 在小程序开发中使用 npm
本文介绍了如何在微信小程序开发中使用 npm 中包的功能,大大提高微信小程序的开发效率,同时也是微信小程序系列教程的视频版更新. 微信小程序在发布之初没有对 npm 的支持功能,这也是目前很多前端开发 ...
- 微信小程序自运营器 微信小程序自动运营器(让你的微信小程序,公众号零运营成本,24小时全自动运营)
自动发单,自动评价,自动评论,自动推广 微信小程序自运营器 微信小程序自动运营器(让你的微信小程序,公众号零运营成本,24小时全自动运营) 我们会根据你的微信公众号或微信小程序定制开发带有一定AI智 ...
随机推荐
- mybatis001-动态标签Trim用法
Mybatis动态标签Trim用法 一.<trim></trim>标签用法 示例一: select * from user <trim prefix="WHER ...
- tbox新增stackless协程支持
tbox之前提供的stackfull协程库,虽然切换效率已经非常高了,但是由于每个协程都需要维护一个独立的堆栈, 内存空间利用率不是很高,在并发量非常大的时候,内存使用量会相当大. 之前考虑过采用st ...
- STL关联容器值hashtable
hashtable(散列表)是一种数据结构,在元素的插入,删除,搜索操作上具有常数平均时间复杂度O(1); hashtable名词 散列函数:负责将某一元素映射为索引. 碰撞(collision):不 ...
- [Python3 填坑] 007 多才多艺的 len()
目录 1. print( 坑的信息 ) 2. 开始填坑 (1) 总的来说 (2) 举例说明 (3) 后记 1. print( 坑的信息 ) 挖坑时间:2019/01/10 明细 坑的编码 内容 Py0 ...
- Error querying database. Cause: org.apache.ibatis.reflection.ReflectionException: There is no getter for property named 'ItemsCustom' in 'class com.pojo.OrderDetailCustom
再用 junit 测试MyBatis时发现的错误: org.apache.ibatis.exceptions.PersistenceException: ### Error querying data ...
- 自动生成脚本头部格式并调用VIM工具
在我们写脚本的时候,开始总要按照脚本书写规范来定义脚本头部格式,久而久之是不是会觉得麻烦效率低下呢,这里就介绍一个好的思路给大家. 1 首先我们在VIM里先复制个头部格式的内容,这里就抄袭一个二师兄的 ...
- [2019杭电多校第二场][hdu6598]Harmonious Army(最小割)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6598 题意是说一个军队有n人,你可以给他们每个人安排战士或者法师的职业,有m对人有组合技,组合技的信息 ...
- HDU 4014 Jimmy’s travel plan(图计数)
Jimmy’s travel plan Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65768/65768 K (Java/Oth ...
- 搜索(BFS)---最短单词路径
最短单词路径 127. Word Ladder (Medium) Input: beginWord = "hit", endWord = "cog", word ...
- Linux查看当前目录下所有文件中包含map的行记录
find yaochi_e.prm |xargs grep -ri "map" grep -n "map" *.prm|grep -v "\-\-ma ...
