web接口开发基础知识-什么是web接口?
比如我们访问百度的首页,输入的url地址是:https://www.baidu.com/
那么当我们在浏览器地址栏中输入url,敲回车后,发生了什么事情?怎么就能通过1个url地址就能看到百度的首页了呢?
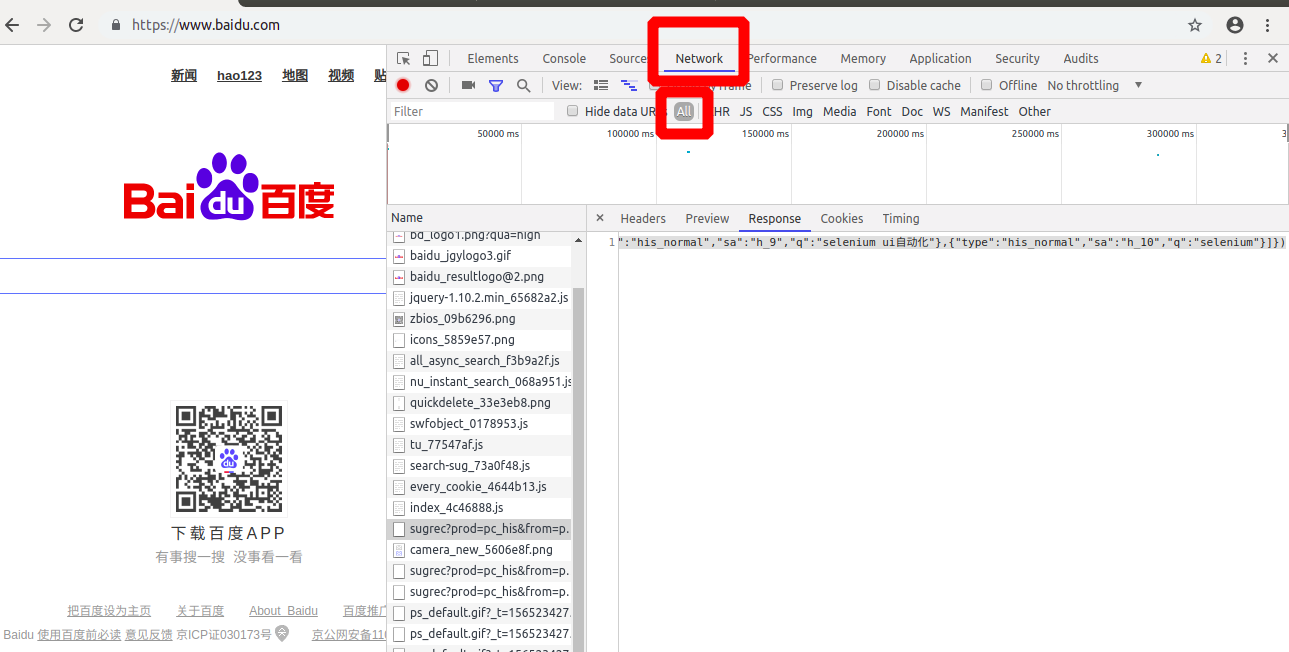
先来通过浏览器前端工具(Chrome浏览器的开发者工具 F12)捕捉一下百度页面的请求

当我们在请求一个页面的时候,会显示服务器返回的资源,其中包含了html,css,和JavaScript,除此之外,服务器还可以返回图片,视频,字体和插件等类型的资源。这些资源全部使用HTTP协议传输。
如果把HTTP协议看作是高速公路的话,那么在高速公路上跑的各种拉满不同货物的车辆就是资源。不同的车辆装载的货物不一样,因此它们的目的地也不一样。比如有些车辆拉的是生猪,是要送到屠宰场的;有些车辆拉的是西瓜,是要送到水果批发市场的。HTTP协议上传输的资源也是一样,类型不同,作用也不一样。数据就是其中的一种资源,数据是接口的本质,你可以把数据当作是我们要运输的货物西瓜。首先我们可以选择不同的运输方式,走高速公路或走铁路,这就是数据传输协议的选择(如HTTP/SOAP)。其次是西瓜的存放方式,是直接将西瓜堆积在车厢里,还是把每个西装放到盒子里再装箱,这就是数据格式的选择(如XML/JSON/CSV)。JSON格式的数据如图所示。

调用 百度首页的接口,首先,该接口是通过HTTP协议的GET方式发送请求的,所以可以使用浏览器调用,其次接口数据使用的json格式,这是当前主流的接口数据格式之一。
从接口的调用方式和数据格式来看,显示并不是直接给普通用户来使用的,它主要为其它开发者提供调用。
上面的例子中提到的协议和数据格式是构成接口的两个要素。在当前web接口中,应用最普遍的协议是HTTP协议,而JSON是目前最流利的接口数据传输格式之一。接下来简单介绍一下这两项技术。
HTTP
HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是从万维网(WWW:World Wide Web)服务器传输超文本到本地浏览器的传送协议。HTTP基于TCP/IP通信协议来传递数据(HTML文件、图片文件、媒体)等。
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端(即Web服务器)发送请求。
1.HTTP协议的主要特点:
无连接:无连接的含义是限制每次连接只处理事个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
媒体独立:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
关于MIMI-type是什么请看这里:
无状态:HTTP协议都是无状态协议。无状态是指协议对于事务处理没有忘记能力。缺少状态意味着如果后续处理需要前面的信息,则必须重传,这样可能导致每次连接传送的数据量增大。如果服务器不需要先前的信息,那么它的应答就比较快。
2.HTTP请求方法:
根据HTTP标准,HTTP请求可以使用多种请求方法。这里只重点介绍一下常用的GET和POST请求方法。
GET:请求指定的页面信息,并返回实体主体
POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立或已有资源的修改。
3.响应码状态
当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(Server Header)用以响应浏览器的请求。
HTTP状态码共分为5种类型:
- 1** 信息,服务器收到请求,需要请求者继续执行操作。
- 2** 成功,操作被成功接收并处理
- 3** 重定向,需要进一步的操作以完成请求
- 4** 客户端错误,请求包含语法错误或无法完成的请求
- 5** 服务器错误,服务器在处理请求的过程中发生了错误
常见的状态码和状态说明:
- 200 OK: 请求成功。一般用于GET与POST请求。
- 400 Bad Request: 客户端请求有语法错误,不能被服务器所理解。
- 403 Forbidden: 服务器理解客户端的请求,但是拒绝执行此请求。
- 404 Not Found: 服务器无法根据客户端的请求找到资源。
- 500 Internal Server Error: 服务器内部错误,无法完成请求。
4.请求头信息与响应头信息

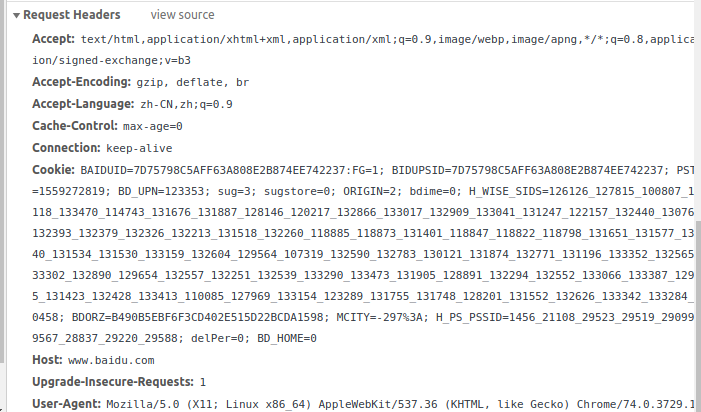
(1)请求头信息
请求报头允许客户端向服务器传递请求的附加信息以及客户端自身的信息。常用的请求报头如下:
- Accept: 浏览器可以接受的MIME类型。
- Accept-Encoding: 浏览器能够进行解码的数据编码方式,比如gzip
- Accept-Language: 浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时会用到
- Connection: 表示是否需要持久连接。从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性
- Host: 初始URL中的主机和端口,它通常是从HTTP URL中提取出来的
- User-Agent: 请求报头域允许客户端将它的操作系统、浏览器和其它属性告诉服务器。
(2)响应头信息
响应报头允许服务器传递不能放在状态行中的附加响应信息,以及关于服务器的信息和对Request-URI所标识的资源进行下一步访问的信息。常用的响应报头如下:
- Content-Type: 表示后面的文档属于哪种MIME类型
- Data: 当前的GMT(国际时)时间
- Server: 包含了服务器用来处理请求的软件信息
X-Frame-Options: 用来给浏览器指示允许一个页面可否在<frame> <iframe>或者<object>中展现的标记。网站可以使用此功能,来确保自己网站的内容没有被嵌入到别人的网站中去,从而也避免了点击劫持(click jacking)的攻击。
JSON格式
JSON(JavaScript Object Notation,即JavaScript对象表示法) 是一种轻量级的数据交换格式。它独立于放言和平台,JSON解析器和JSON库支持不同的编程语言。JSON具有自我描述性,很容易理解。
JSON数据格式:
- {
- "errmsg": "",
- "g": [{
- "type": "his_normal",
- "sa": "h_1",
- "q": "python xlib是什么"
- }]
- }
JSON语法是JavaScript对象表示法语法的子集:
- 数据在名称/值对中
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数据
文章摘抄自虫师大大的《web接口开发与自动化测试》。感觉虫师把这些枯燥的内容介绍的浅显易懂,读完之后收获良多。
web接口开发基础知识-什么是web接口?的更多相关文章
- python之接口开发基础知识
一.开发接口的作用 1.mock 服务:在别的接口没有开发完成的时候可以模拟一些接口以便测试已经开发完成的接口,例如假的支付接口,模拟支付成功.支付失败. 2.了解接口是如何实现的:数据交互.数据返回 ...
- IM开发基础知识补课:正确理解前置HTTP SSO单点登陆接口的原理
1.前言 一个安全的信息系统,合法身份检查是必须环节.尤其IM这种以“人”为中心的社交体系,身份认证更是必不可少. 一些PC时代小型IM系统中,身份认证可能直接做到长连接中(也就是整个IM系统都是以长 ...
- 网络统计学与web前端开发基础技术
网络统计学与web前端开发基础技术 学习web前端开发基础技术(网页设计)需要了解:HTML.CSS.JavaScript三种语言.下面我们就来了解一下这三门技术在网页设计中的用途: HTML是网页内 ...
- Web前端开发基础 第一天(Html和CSS)
学习web前端开发基础技术需要掌握:HTML.CSS.JavaScript语言.下面我们就来了解下这三门技术都是用来实现什么的: 1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户 ...
- Web前端之基础知识
学习web前端开发基础技术须要掌握:HTML.CSS.Javascript 1.HTML是网页内容的载体 内容就是网页制作者放在页面上想要让用户浏览的信息,能够包括文字.图片.视频等. 2.CSS样式 ...
- IM开发基础知识补课(四):正确理解HTTP短连接中的Cookie、Session和Token
本文引用了简书作者“骑小猪看流星”技术文章“Cookie.Session.Token那点事儿”的部分内容,感谢原作者. 1.前言 众所周之,IM是个典型的快速数据流交换系统,当今主流IM系统(尤其移动 ...
- IM开发基础知识补课(五):通俗易懂,正确理解并用好MQ消息队列
1.引言 消息是互联网信息的一种表现形式,是人利用计算机进行信息传递的有效载体,比如即时通讯网坛友最熟悉的即时通讯消息就是其具体的表现形式之一. 消息从发送者到接收者的典型传递方式有两种: 1)一种我 ...
- IM开发基础知识补课(七):主流移动端账号登录方式的原理及设计思路
1.引言 在即时通讯网经常能看到各种高大上的高并发.分布式.高性能架构设计方面的文章,平时大家参加的众多开发者大会,主题也都是各种高大上的话题——什么5G啦.AI人工智能啦.什么阿里双11分分钟多少万 ...
- IOS开发基础知识碎片-导航
1:IOS开发基础知识--碎片1 a:NSString与NSInteger的互换 b:Objective-c中集合里面不能存放基础类型,比如int string float等,只能把它们转化成对象才可 ...
随机推荐
- vmware 中标麒麟系统安装VM tools
打开虚拟机系统,选择菜单虚拟机->安装VMware TOOLs,下载后找到文件. 我的文件名称是 VMwareTools-10.2.5-8068393.tar.gz, 在终端里输入:tar xv ...
- 给定两个list A ,B,请用找出 A ,B中相同的元素,A ,B中不同的元素 ??
A.B 中相同元素:print(set(A)&set(B)) A.B 中不同元素:print(set(A)^set(B))
- GooglePlay
如何下载googlePLay的apk文件? 1.首先要知道apk的package名: 打开GooglePlay的页面,在地址栏里就会有https://play.google.com/store/app ...
- appscan 9.0.3.12 版本下载--补丁验证---win10 验证OK
链接:扫描下面二维码
- Django - Xadmin (三) 分页、搜索和批量操作
Django - Xadmin (三) 分页.搜索和批量操作 分页和 ShowList 类 因为 list_view 视图函数里面代码太多,太乱,所以将其里面的用于处理表头.处理表单数据的关键代码提取 ...
- Django:django-debug-toolbar模块
简介: Django的django-debug-toolbar 模块是一组可配置的面板,可显示有关当前请求/响应的各种调试信息,并在单击时显示有关面板内容的更多详细信息. GitHub源文件下载地址 ...
- asp.net core2.1认证和授权解密
来源:https://www.cnblogs.com/pangjianxin/p/9372562.html asp.net core2.1认证和授权解密 本篇文章翻译自:https://digital ...
- win7 开启 telnet 服务
如何重新开启win7的telnet服务 “控制面板”-->“系统和安全”-->“允许远程访问”-->“远程桌面”-->“选择用户”,添加可telnet的用户. “控制面板”-- ...
- 6个优秀的微信小程序ui组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面6款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
- 查看Json的结构及内容:JsonViewerPackage
下载链接:http://jsonviewer.codeplex.com/ 安装的过程简单,这里就不一一叙述. 找到JsonViewer 打开之后 点击Viewer 旁边的Text 放入你的Json 测 ...
